引言
我们常说的用户的认知能力与系统的反馈,这里的反馈很多时候会用到弹窗组件,包括强提醒和弱提醒。 有时候一个复杂的场景需要拆分,我们便会对一个页面进行优化,把一些功能通过弹窗形式来展示。例如:个人信息页面,包含很多分组,主界面是分组的集合,每个分组通过弹窗打开来维护,这样可以把复杂的表单简化,分段维护。 交互设计可以简单理解为把复杂转移给系统,把简单留给用户,让用户更多的感受便捷化、智能化。 类似的情况还有很多,下面我会从操作性和提示性两方面来聊聊B端产品中的弹窗。一、操作性弹窗
操作性弹窗主要是一些表单类、配置类界面,例如新增、导入、设置等。 有些人可能说新增可以设计成标签页形式,作为独立的页面存在,不过这里是讲弹窗,所以暂不考虑这种情况。啰嗦一句,如果是页签形式,新增提交后,页面要消失,并且要把值传给父级页面。 比较常见的是弹窗形式,新增提交后,弹窗消失,值传给父级并自动刷新页面。1.简单场景
表单输入项不多,或者页面内容不多的情况,可以看成简单场景。一个弹窗页面只需要把一个功能完成好,没有太多关联性的操作,例如输入内容不多的新增弹窗。 另外类似于批量查询、导入这类操作,弹窗中还需要再弹个弹窗去执行导入模板的操作,这种情况还是可以归于简单场景。 小结:简单场景差不多就是表单内容不多、功能单一、业务简单的操作性弹窗。
2.复杂场景
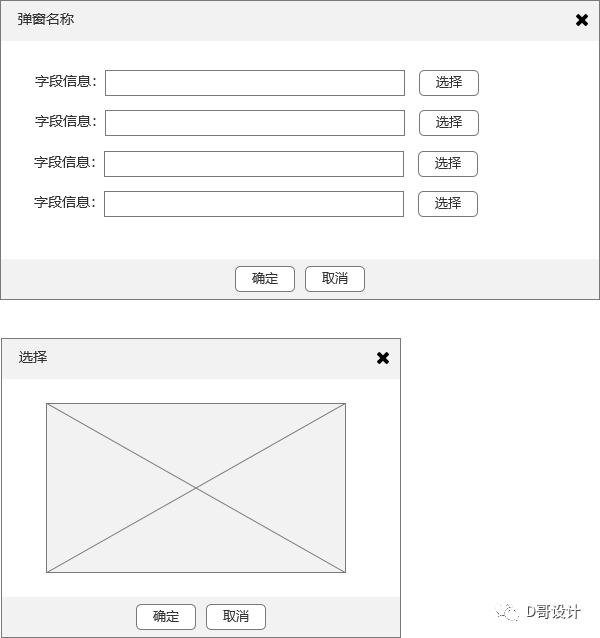
表单输入内容很多需要分组,或者有很多需要关联的操作,可以看成是复杂场景。要么是一个主体弹窗,包含很多再弹开的弹窗。 如下图所示:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








