更新至Procreate 5 后,新增加了“动画辅助(animation assist)”功能,制作动画更加容易上手且方便了。
下面介绍几种简单的制作方法。
1. GIF最佳画布大小(像素/pixels)
正方形:1800*1800
水平:1920*1400
垂直:1920*2500
微信表情包:240*240,缩略图 120*120
2. 界面
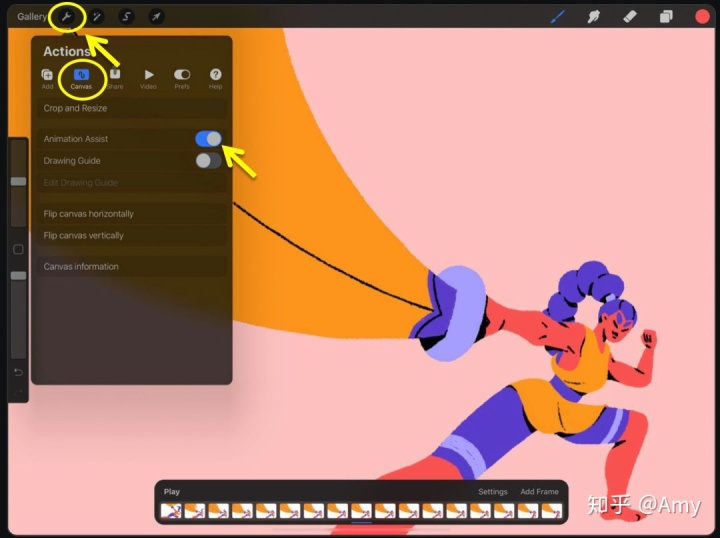
(1)可以通过右上角的工具菜单,调出动画辅助界面:

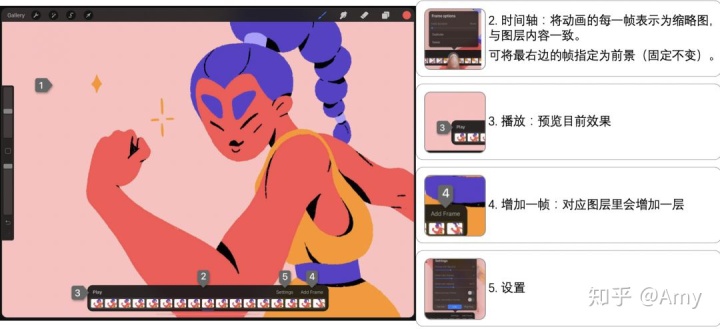
(2)界面中的各种功能:

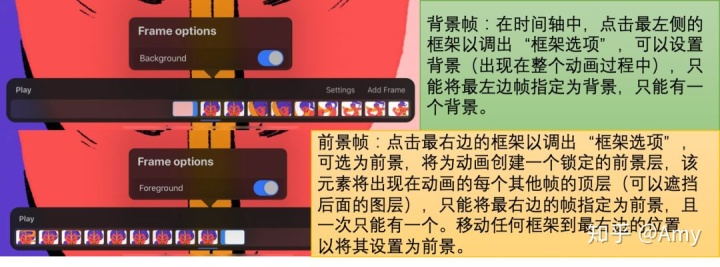
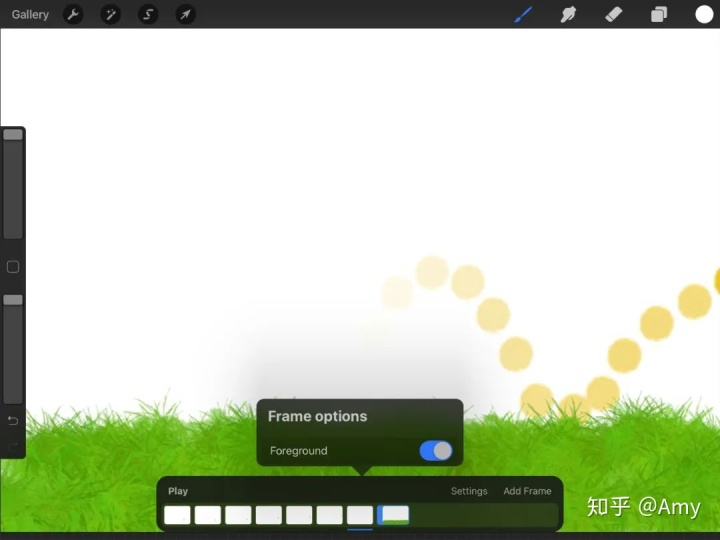
(3)时间轴及前景、背景的设置:

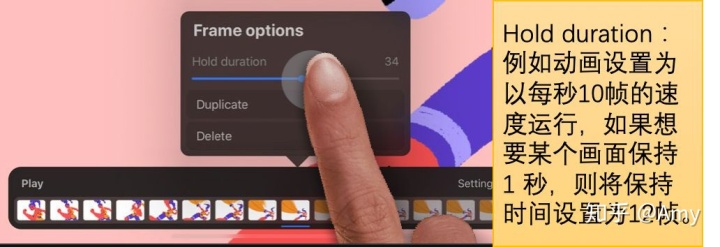
(4)框架/帧设置:

如果不使用动画辅助界面,在 Procreate 里,每创建一个图层(或图层组),相当于动画里的一帧。播放顺序为从最下面一层至最上面一层。
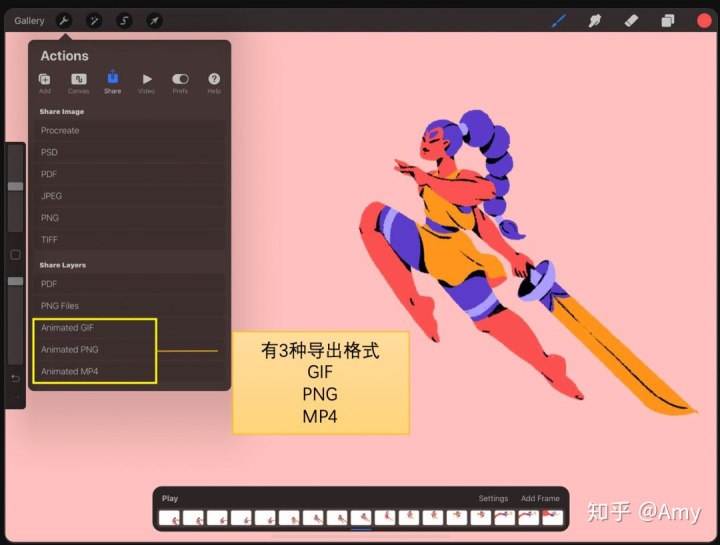
3. 导出

目前PROCREATE在GIF导出上有一个bug,GIF图像的每帧只有 8 bits per pixel,所以颜色只有256(透明算为1个),如果颜色差异太小或渐变的地方会出现颜色失真的问题(可以理解为储存不了那么多颜色)。
有几种办法可以尝试解决:(1)可以导出PSD到Photoshop再重新储存,或者以视频格式导出用别的软件转换为gif。(2)建立画布的时候颜色选择rgb,加个对比差异大的背景颜色(或有些人似乎透明背景反而会解决问题),可以试试。(3)导出的时候有3个选项,尝试其他的导出方式。
制作方法
介绍几种制作方式,由简单到复杂:
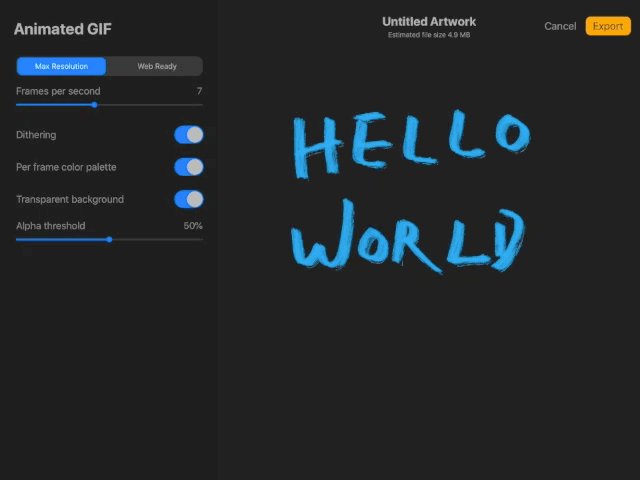
---1. 动起来的字
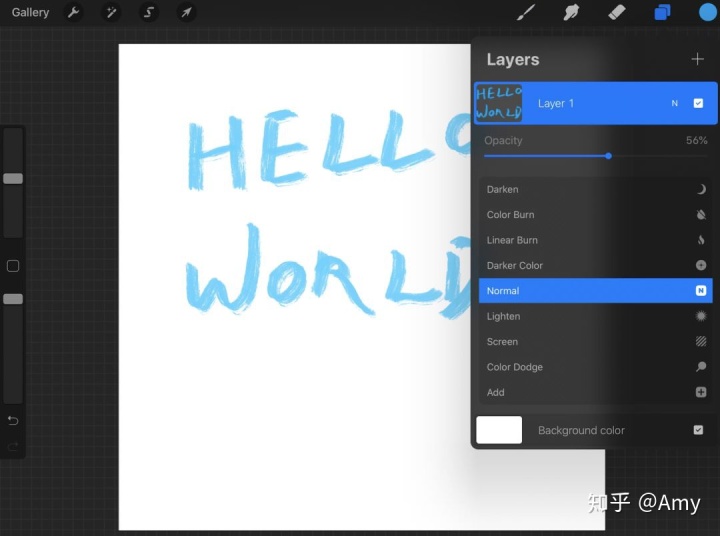
(1)在第一个图层上,写上想要展示的字。将该图层设置为半透明(饱和度设置为50%左右),详细方法参考上一个教程图层。

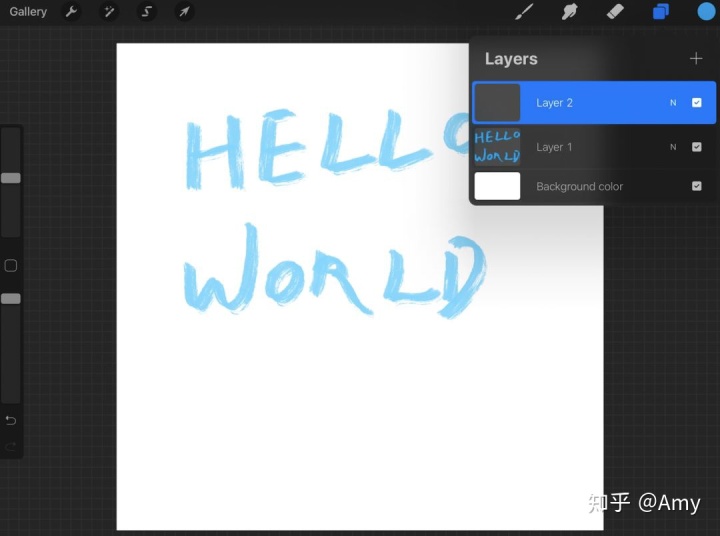
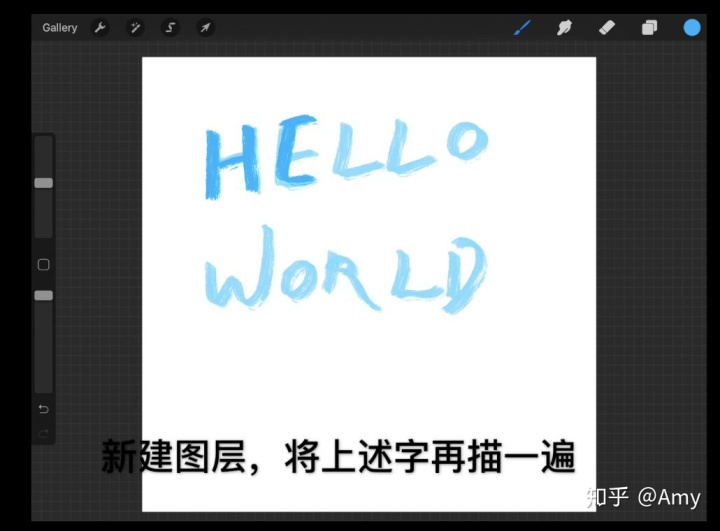
(2)新建一个图层,描一遍刚才的内容,大致一样即可。将该图层隐藏。


(3)再新建一个图层,再描一遍。这个过程重复5-6次或者更多。

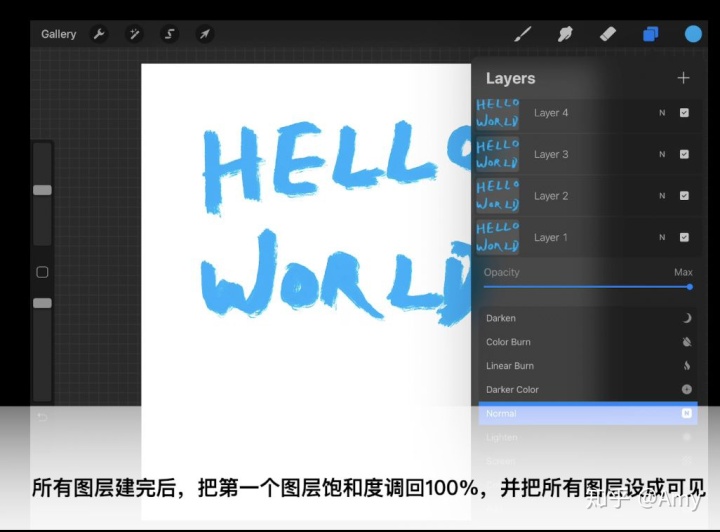
(4)所有图层建完后,把第一个图层饱和度调回100%,并把所有图层设成可见。

(5)导出得到最终作品。

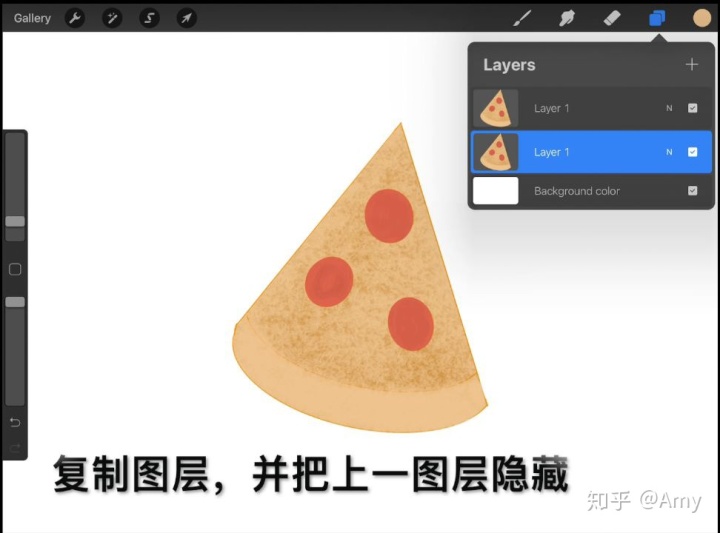
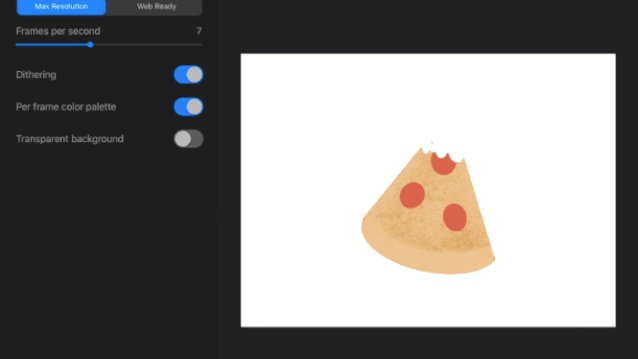
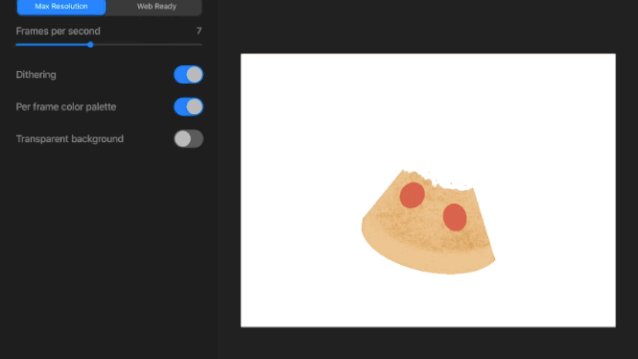
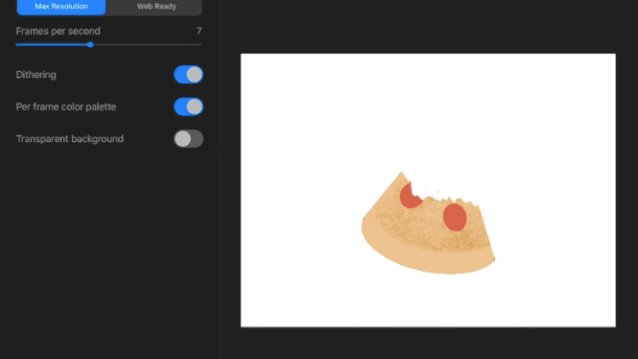
---2. 巧用橡皮工具
(1)画好一个图片内容,这里画了一块披萨。复制图层,并隐藏上一个图层。

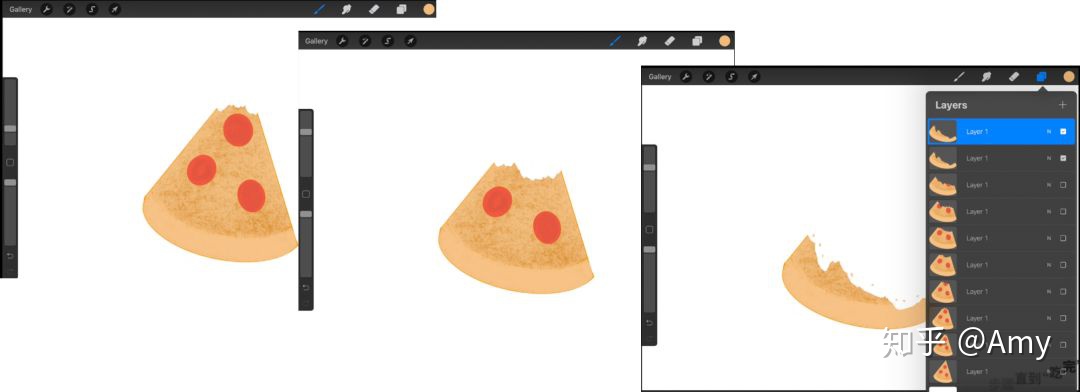
(2)使用橡皮将新图层里的披萨逐渐擦掉,类似于“吃掉”的效果。

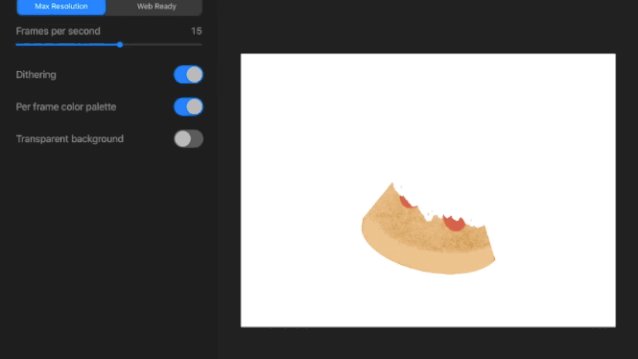
(3)画好所有图层后,将所有图层设置为可见,并导出。

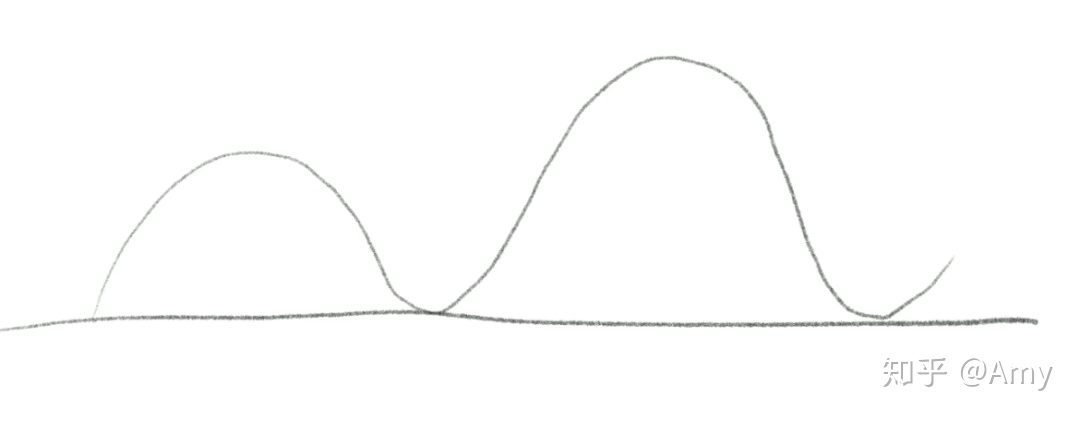
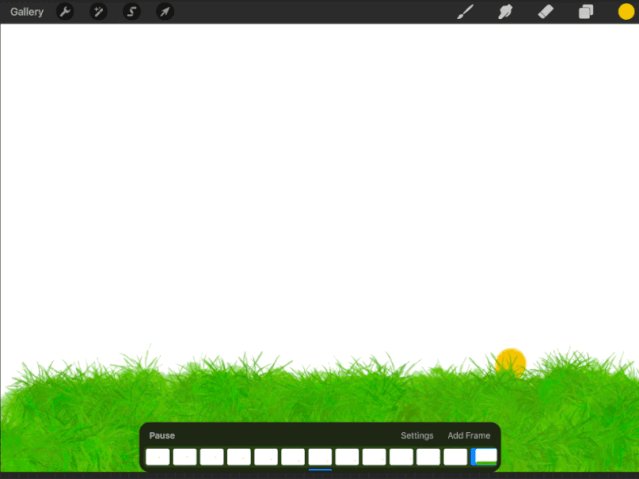
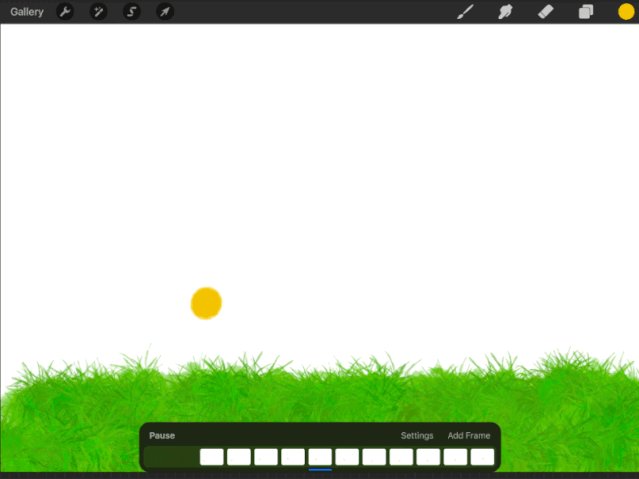
---3. 按照轨迹动起来
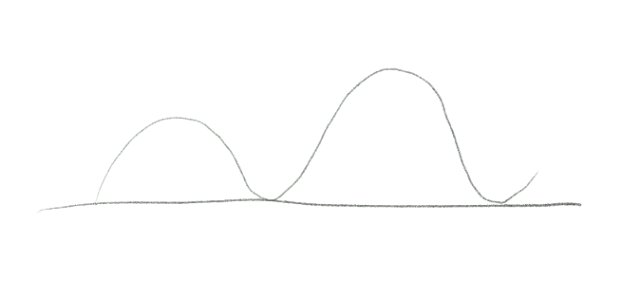
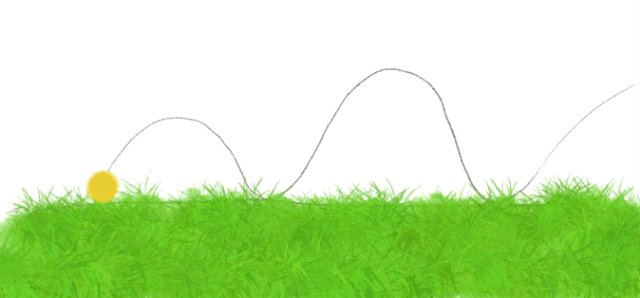
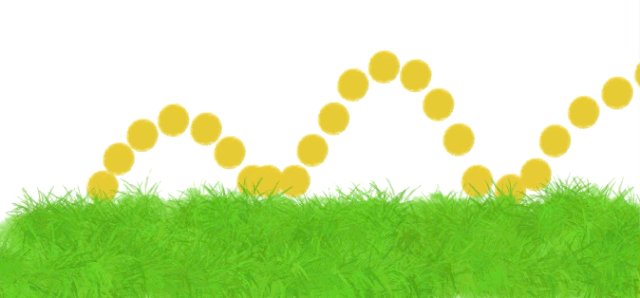
(1)画一下大致的轮廓和动画里物体的运动轨迹。

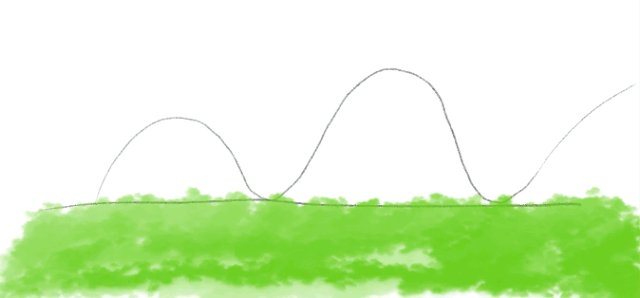
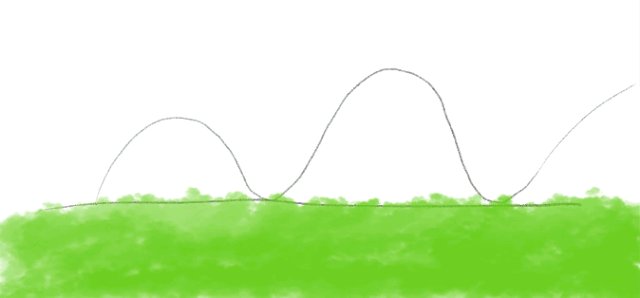
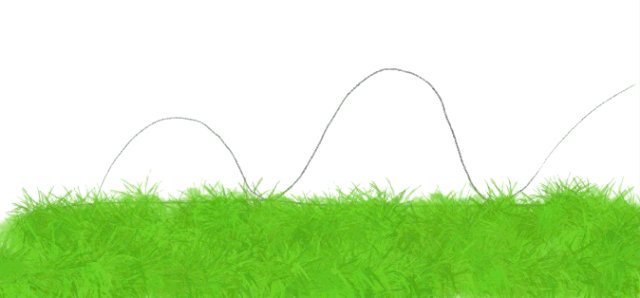
(2)将前景的内容画好,放置最右侧,并设置为前景。


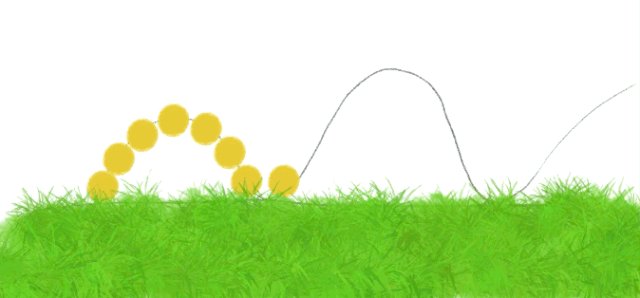
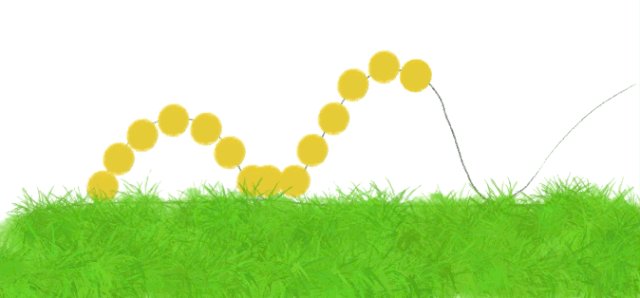
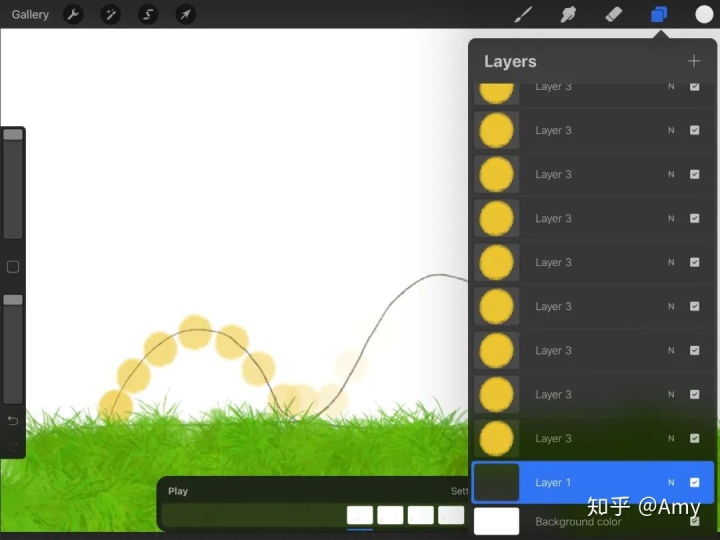
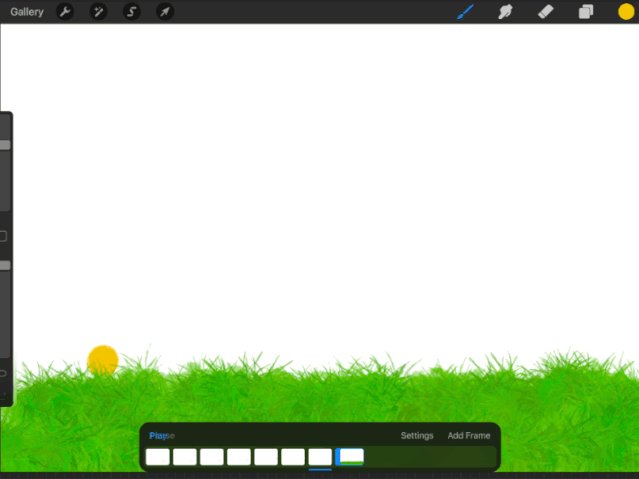
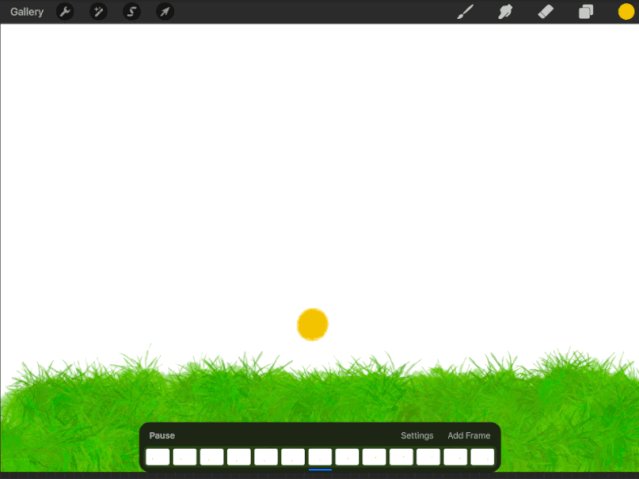
(3)按照画出来的轨迹,将球的位置逐步画进去。每个位置对应一个图层。画完第一个球后,复制该图层,然后将该图层内容移动到下一个合适的位置。再复制上一个图层,再移动,直到覆盖整个轨迹。


(4)将轨迹的图层隐藏,导出时不会显示。

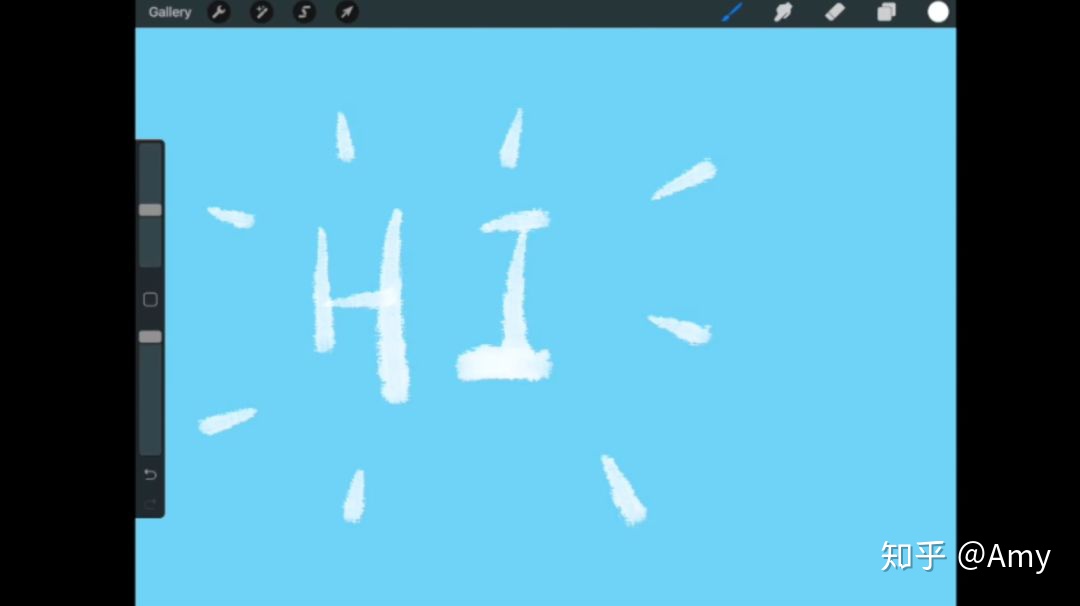
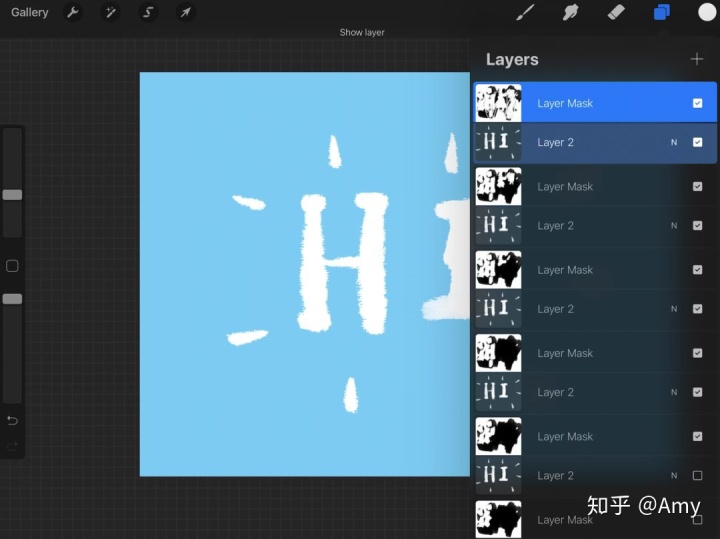
---4. 使用遮罩(mask)功能制作动图
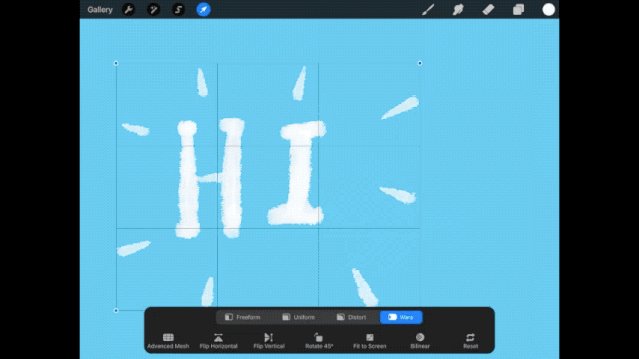
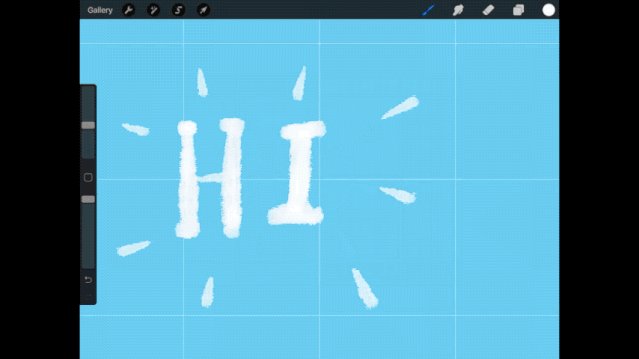
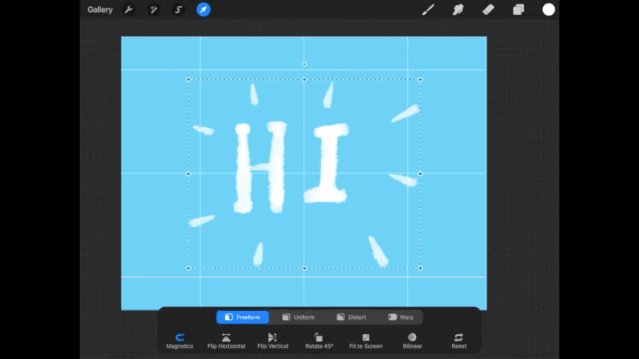
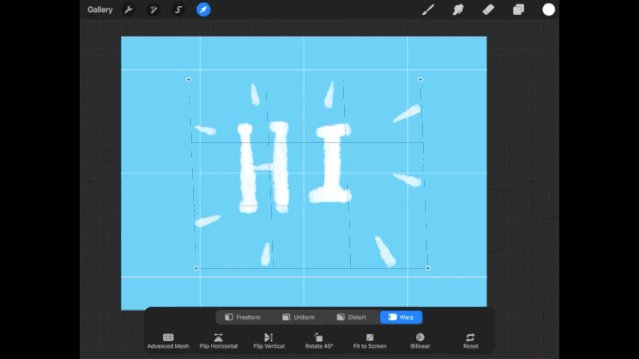
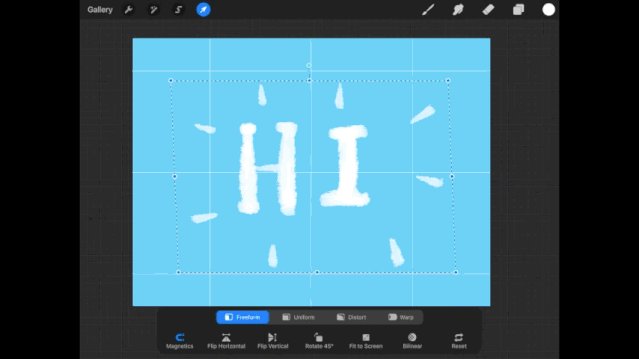
(1)先制作好最终想要展示的内容或者找一幅画,一定要先调整好位置和最终要呈现的样子,不然后期改会很麻烦。

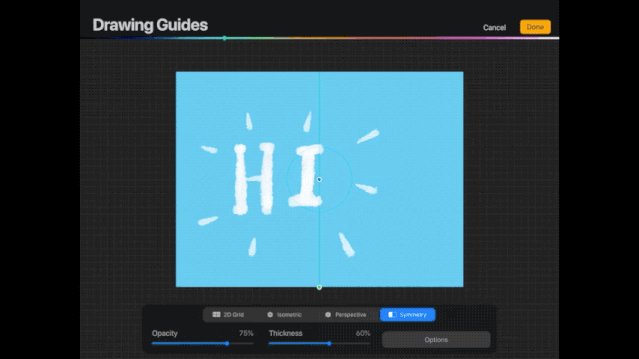
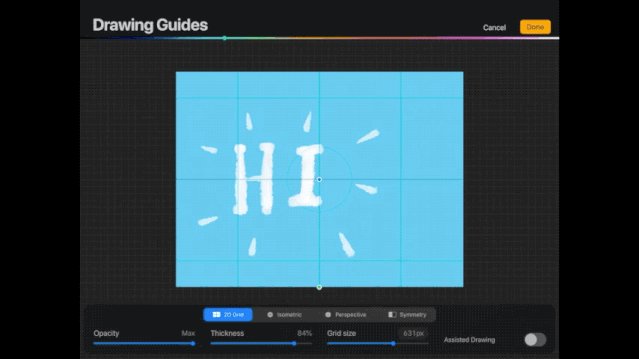
可以打开 Procreate 工具>辅助绘画(Drawing Guide),调出网格线帮助对齐。

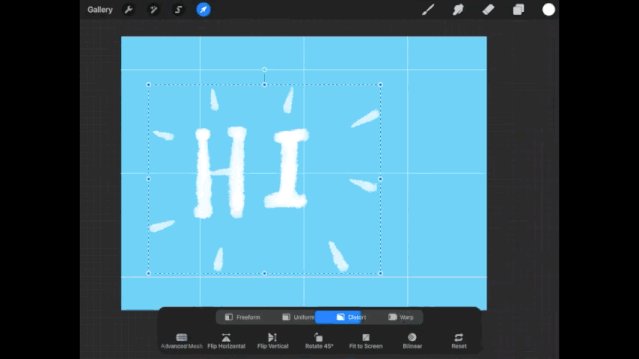
调整位置,采用自由变形等工具,调整字体至想要呈现的最终样子。


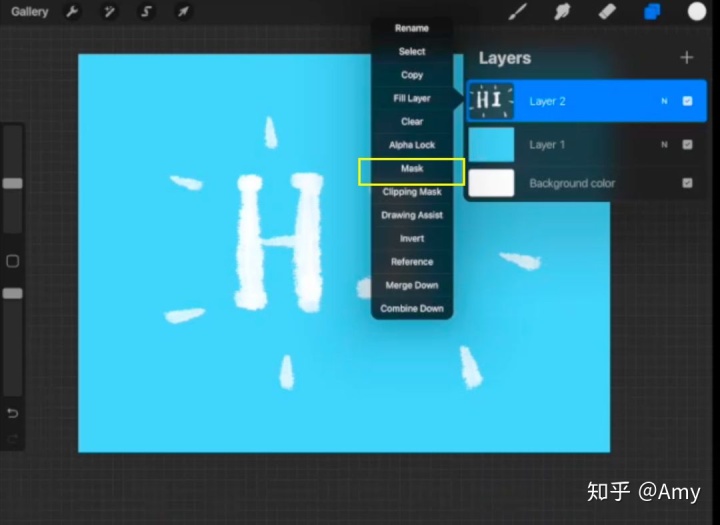
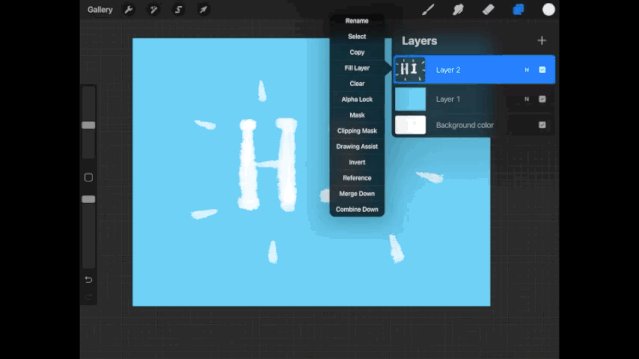
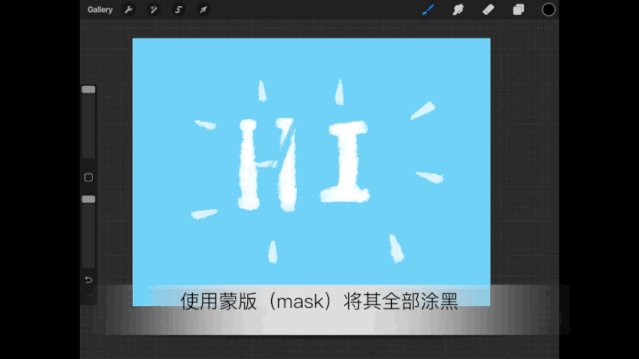
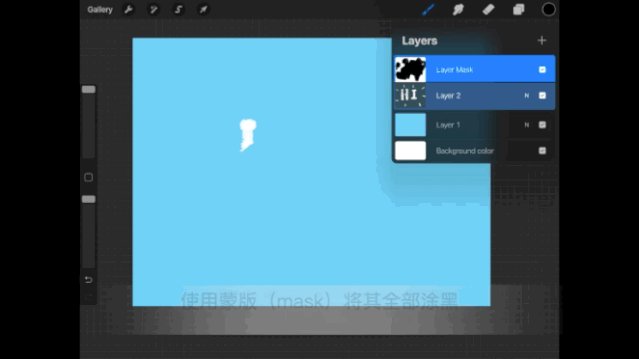
(2)使用图层里的遮罩(mask)功能,选取黑色画笔,将该图层内容全部遮挡。


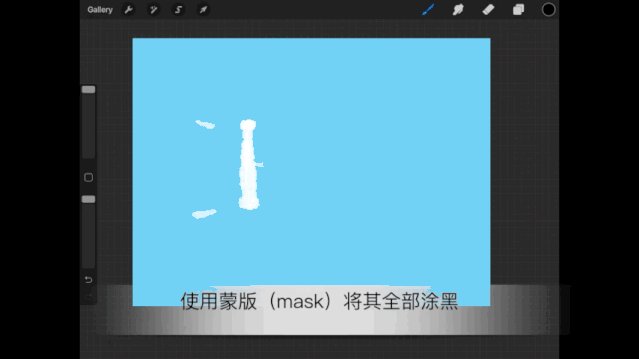
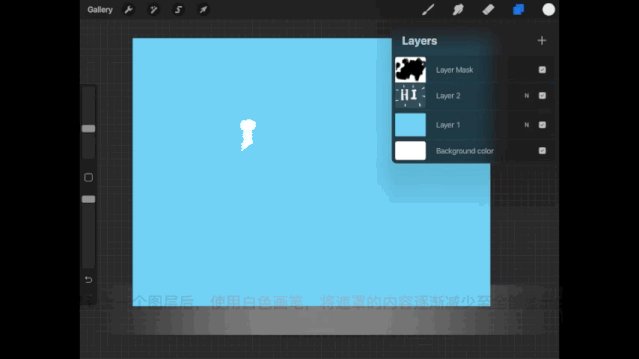
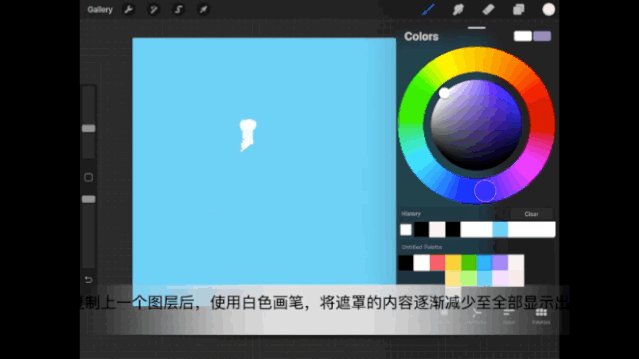
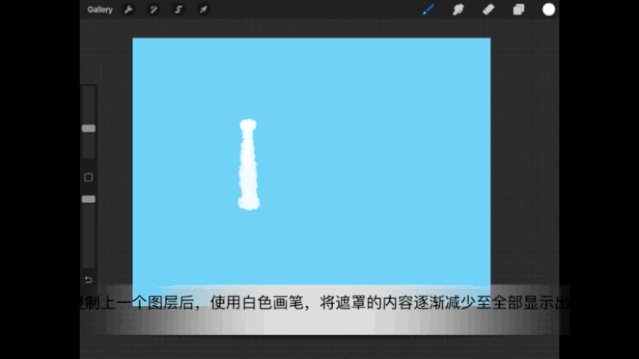
(3)复制这个图层,把上一个图层隐藏。选取白色画笔,在新复制的图层逐渐擦掉遮挡的面积。重复这个步骤直至逐步显示出最终内容。


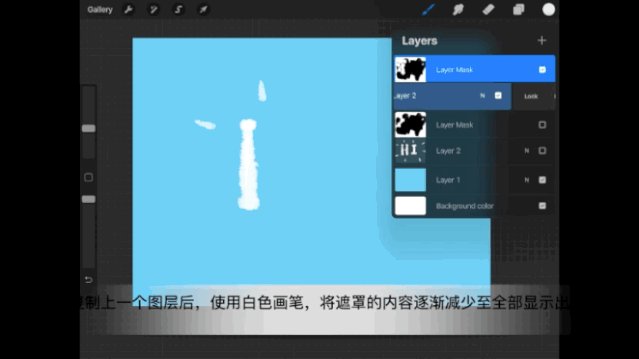
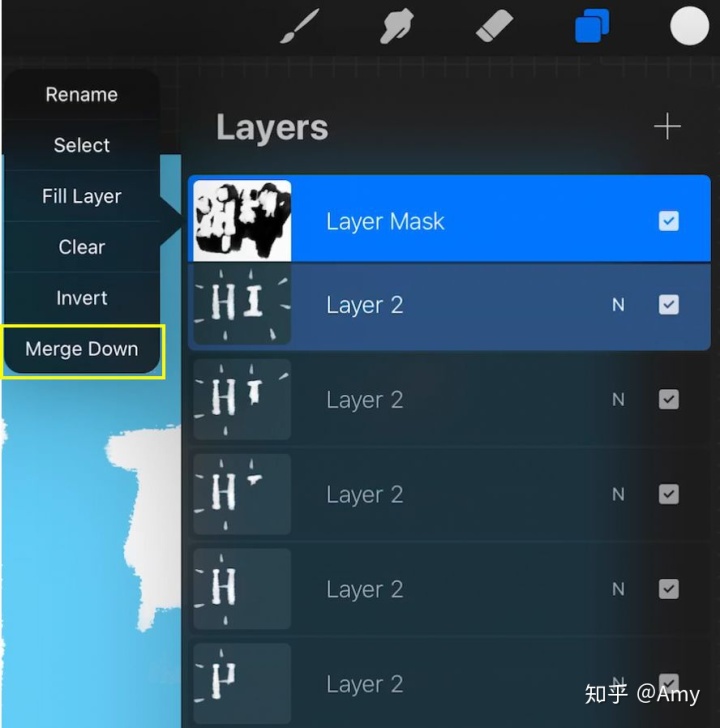
(4)将所有设置为可见,将每个底层和相应的mask层融合为一个图层。

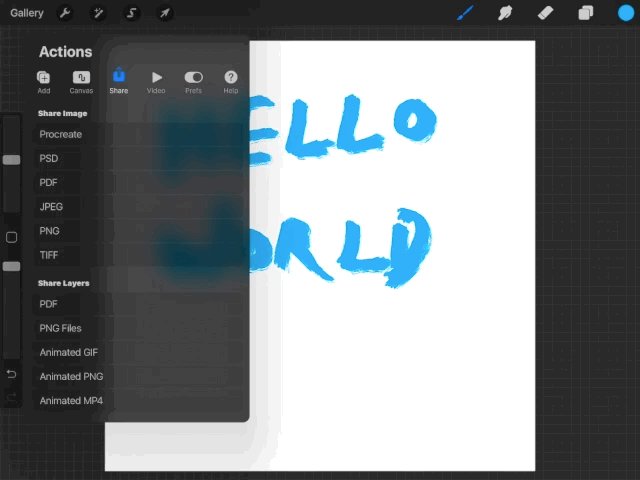
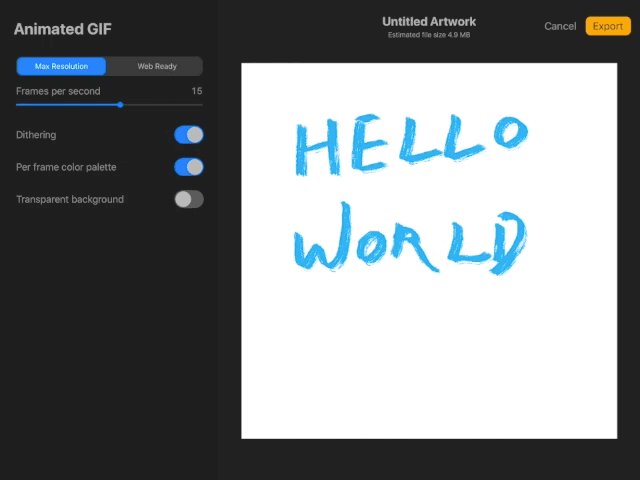
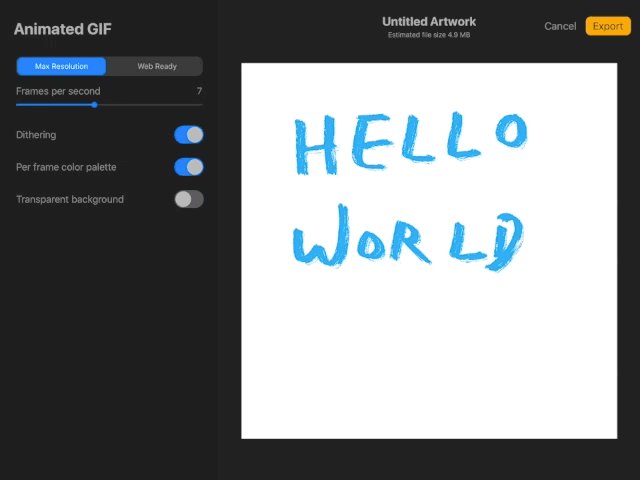
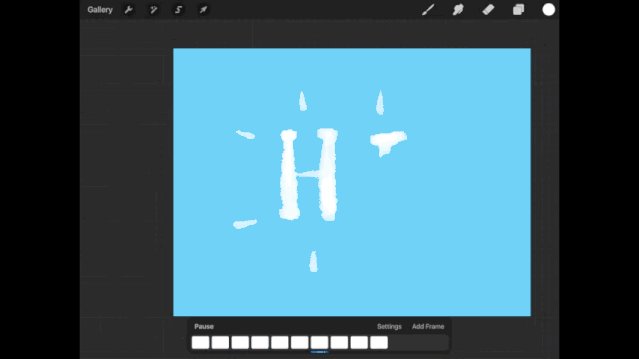
(5)将所有图层设置为可见,导出:

视频版内容请移步:
iPad Procreate 手绘 App 入门笔记 3- GIF动画制作mp.weixin.qq.com
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








