Flutter语言最近还是挺火的,火到做前端的小伙伴应该都知道,如果看文的您不知道,可以关注我,后面我会陆续写文章来介绍这门语言,把自己的学习过程都展现到文章里面了。
Android Studio 创建Flutter项目的入口
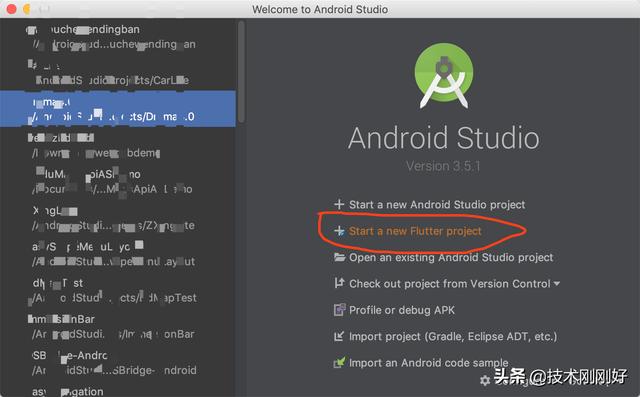
如果看了我上篇文章Androidsutdio搭建Flutter开发环境的人应该知道Androidstudio安装Flutter开发插件的方法,如果安装成功后,打开AndroidStudio在首页会看到如下红圈里面的图片:

Flutter
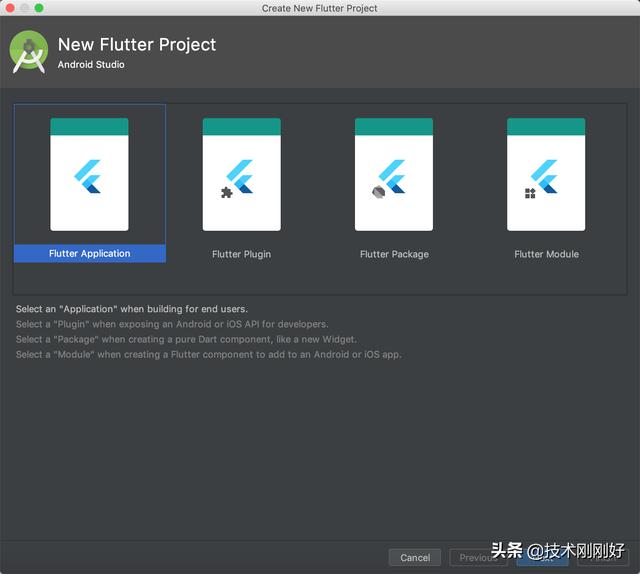
就是点击 Start a new Flutter project 按钮,弹出如下界面,这个界面是选择Flutter的类型,
- Flutter Application
- Flutter Plugin
- Flutter Package
- Flutter Module
这4个选择分别代表不同的项目,作为新手的我们也不用在乎每个都要看懂,目前我们主要是学习Flutter 所以选择第一个来创建一个项目就行了。

Flutter项目新建页面
Flutter项目存在本地选择位置
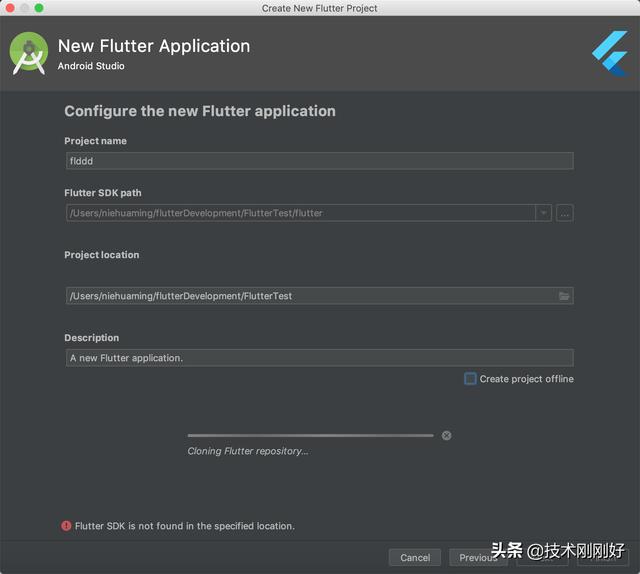
上面点击下一步,进入下面的界面:

这个界面主要是项目的名字,Flutter语言的SDK。和项目的描述,一般填写一个名字和Flutter的目录就可以点击Finish。
运行应用程序
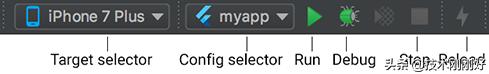
- 定位到Android Studio 工具栏:

- 在 target selector 中, 选择一个运行该应用的Android设备. 如果没有列出可用,请选择 Tools>Android>AVD Manager 并在那里创建一个
- 在工具栏中点击 Run图标, 或者调用菜单项 Run > Run.
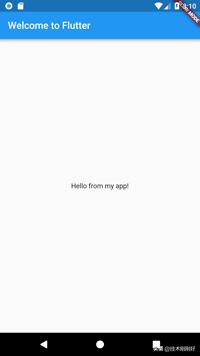
- 如果一切正常, 您应该在您的设备或模拟器上会看到启动的应用程序:

体验热重载
Flutter 可以通过 热重载(hot reload) 实现快速的开发周期,热重载就是无需重启应用程序就能实时加载修改后的代码,并且不会丢失状态(译者语:如果是一个web开发者,那么可以认为这和webpack的热重载是一样的)。简单的对代码进行更改,然后告诉IDE或命令行工具你需要重新加载(点击reload按钮),你就会在你的设备或模拟器上看到更改。
- 将字符串
- 'You have pushed the button this many times:' 更改为
- 'You have clicked the button this many times:'
- 不要按“Stop”按钮; 让您的应用继续运行。
- 要查看您的更改, 只需调用 Save All (cmd-s / ctrl-s), 或点击 热重载按钮 (带有闪电⚡️图标的按钮).
好了今天就写到这儿了,我们的Flutter项目就创建完了,后续就在这个项目里面写了。喜欢欢迎关注





















 1554
1554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








