1.窗口配置
微信小程序的配置分为全局配置,页面配置
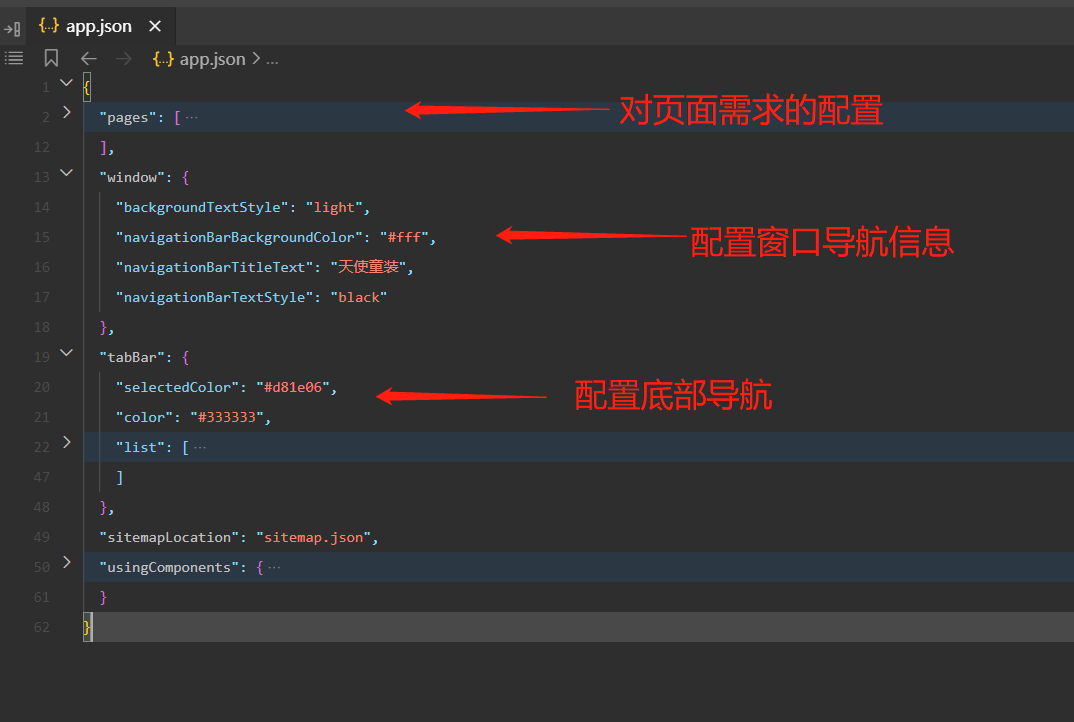
①全局配置的话,一般在根目录中配置全局决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab等。例如:

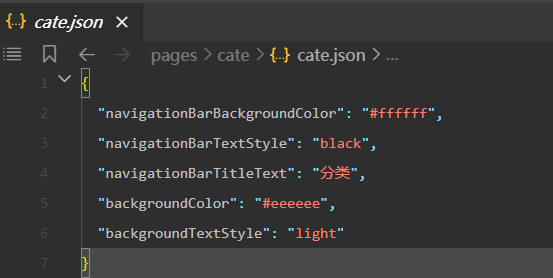
②页面配置的话,是对某个文件夹中的.json文件进行配置,就比如Cate:

2.小程序的代码构成
一般有.js .json .wxml .wxss组成
①JSON配置:JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
②WXML模板:相当于html页面,由标签、属性等构成。主要是对页面进行布局,view标签相当于div标签 text标签相当于span标签和vue不同的是,vue使用的循环是v-if 小程序使用的是wx:if
③WXSS样式: 用于描述WXML的组件样式,具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。wxss用的是像素是rpx
④JS逻辑交互:主要是和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
3.小程序的生命周期
小程序的生命周期分为应用生命周期和页面生命周期
应用生命周期:1.用户首次打开小程序,触发 onLaunch(全局只触发一次)。2.小程序初始化完成后,触发onShow方法,监听小程序显示。3.小程序从前台进入后台,触发 onHide方法。4.小程序从后台进入前台显示,触发 onShow方法。5.小程序后台运行一定时间,或系统资源占用过高,会被销毁。
页面生命周期:1.小程序注册完成后,加载页面,触发onLoad方法。2.页面载入后触发onShow方法,显示页面。3.首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。4.当小程序后台运行或跳转到其他页面时,触发onHide方法。5.当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。6.当使用重定向方法(OBJECT)或关闭当前页返回上一页(),触发onUnload
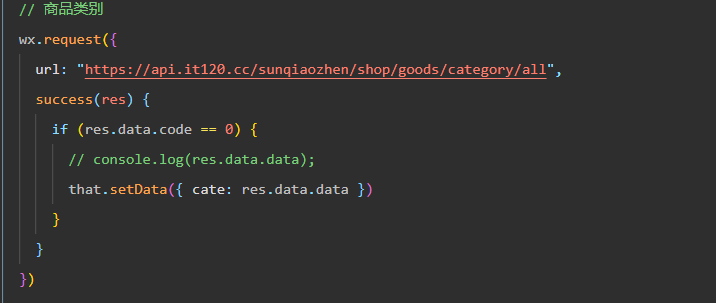
4.数据请求和封装

5.路由跳转分类及传参
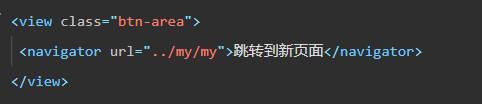
①使用导航组件,标签,页面链接来实现(可以发现点击时有背景)

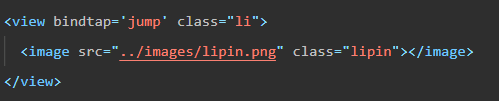
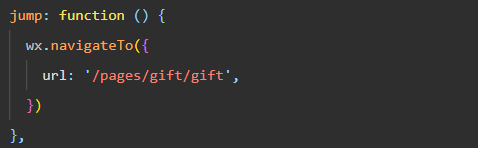
②给页面布局加监听bindtap事件,然后在方法里面,通过来实现跳转(保留当前页面,跳转到应用内的某个页面,使用可以返回到原页面)


③通过实现跳转(关闭当前页面,跳转到应用内某个页面)

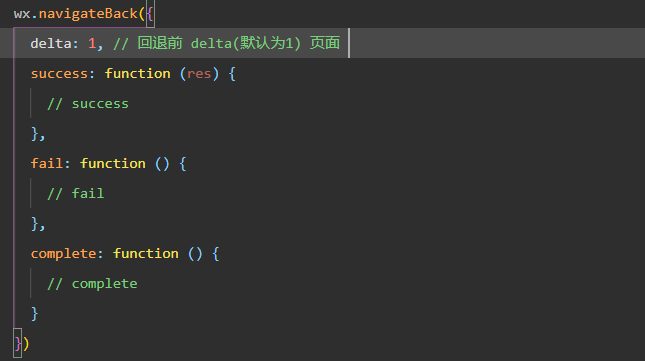
④通过返回上一级(关闭当前页面。返回上一页面或多级页面)。

6.路由配置
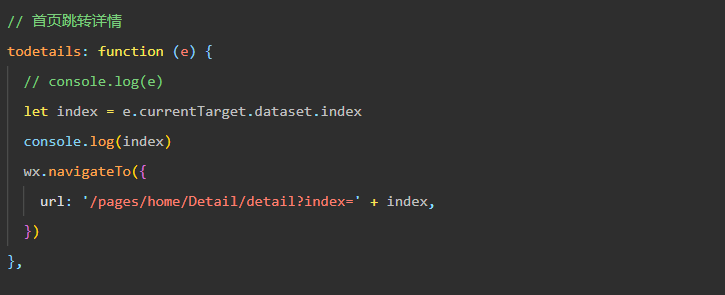
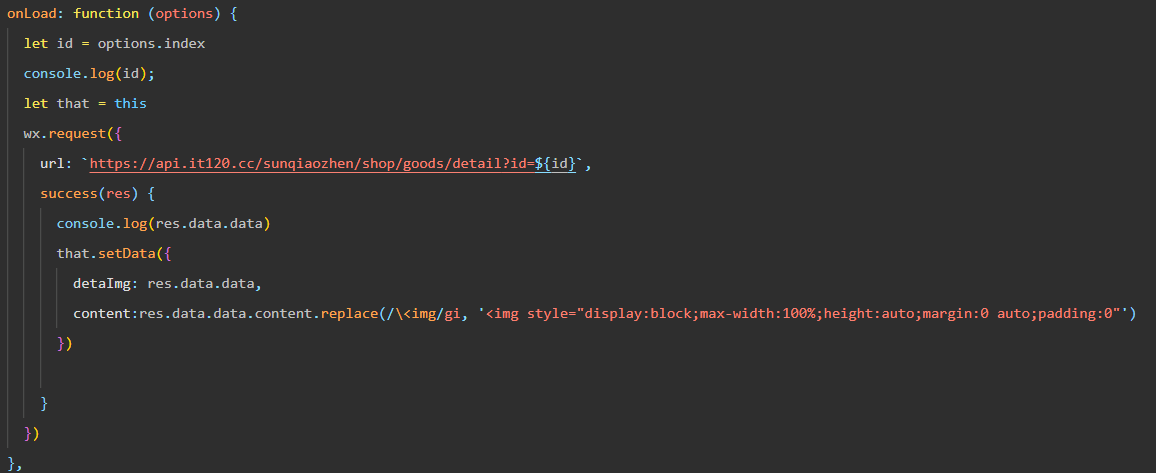
7.点击获取参数
就拿页面跳转传参来说:先进行跳转传一个参数,然后再另一个页面接收

详情的js文件:

8.本地存储的方式
(1)();将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
(2)(); // 移除指定的值
(3)(); // 获取值
(4)Info(); // 获取当前 storage 中所有的 key
(5)(); // 清除所有的key




















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








