越来越多的企业开始使用可视化图表,而不是传统报表展现企业经营数据
因为,与文字、传统表格相比,图表更有表现力,呈现的内容更加一目了然,数据的变动、趋势更加清晰。
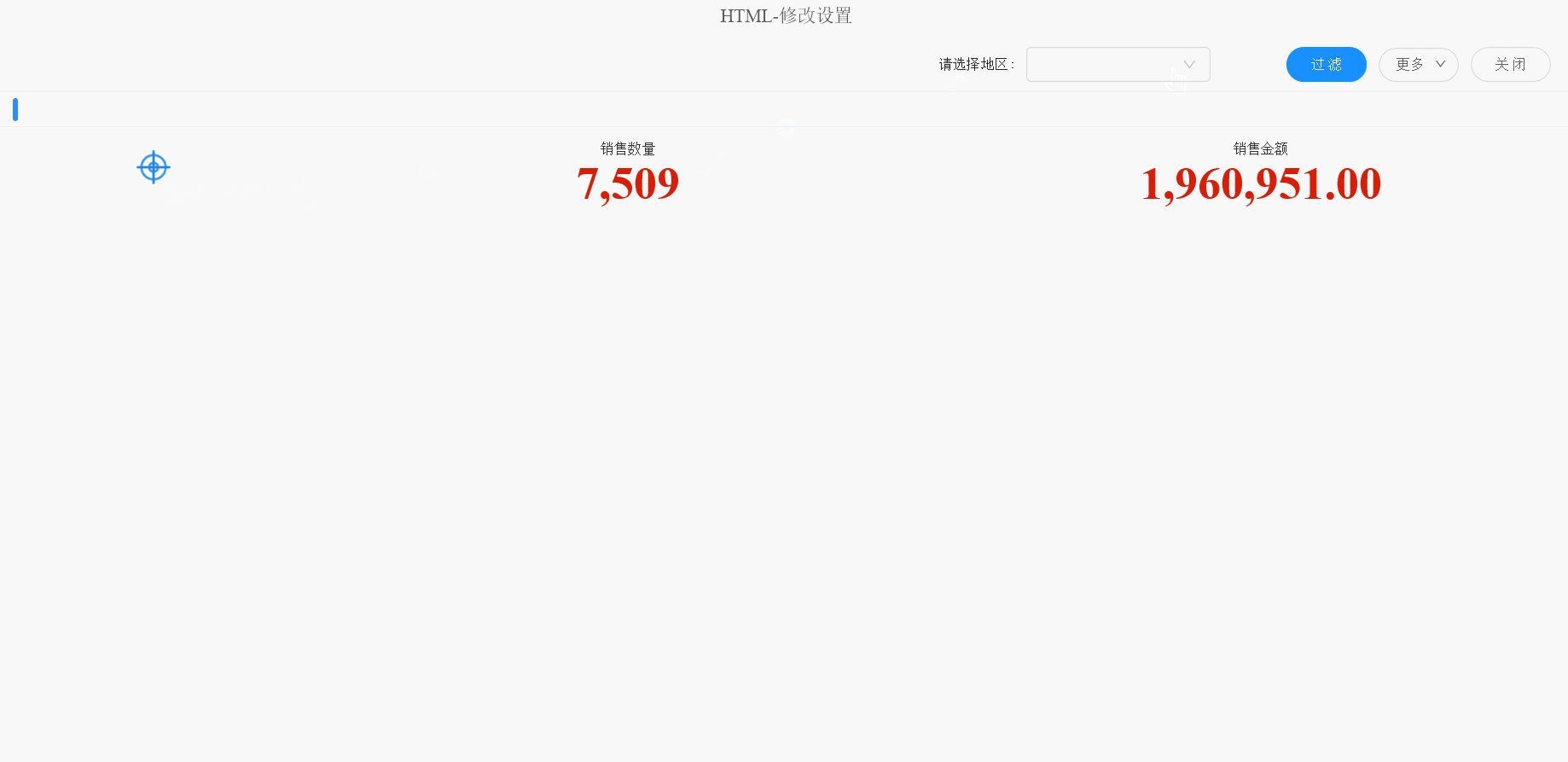
但是,有时候一些最核心的数据,用指标的形式直接呈现效果更好,因为单纯的数字,能够避繁就简,表达更醒目、更简洁。
比如可视化大屏,醒目的指标配合清晰的图表,让数据的呈现更丰富。

点击添加图片描述(最多60个字)编辑
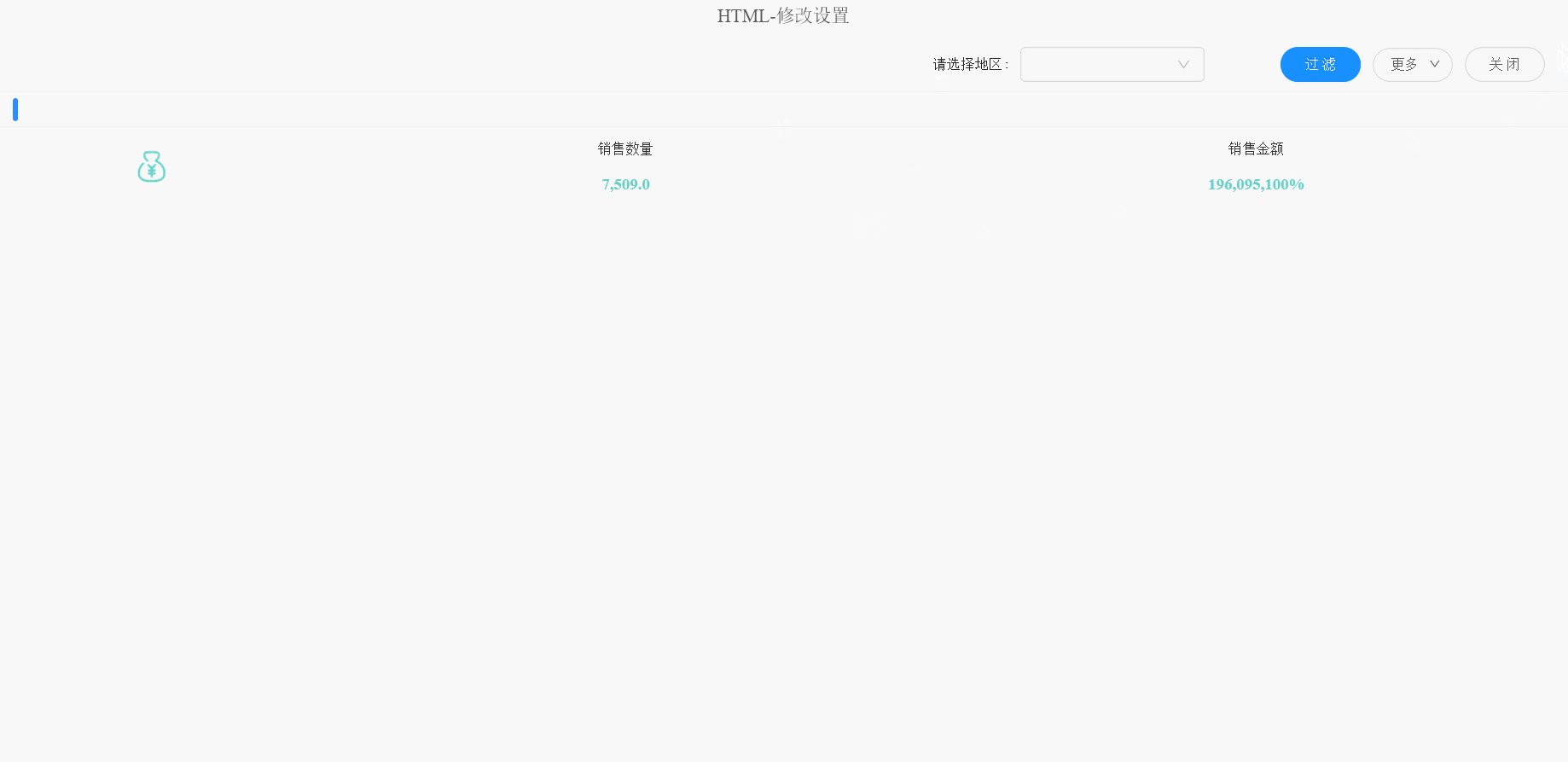
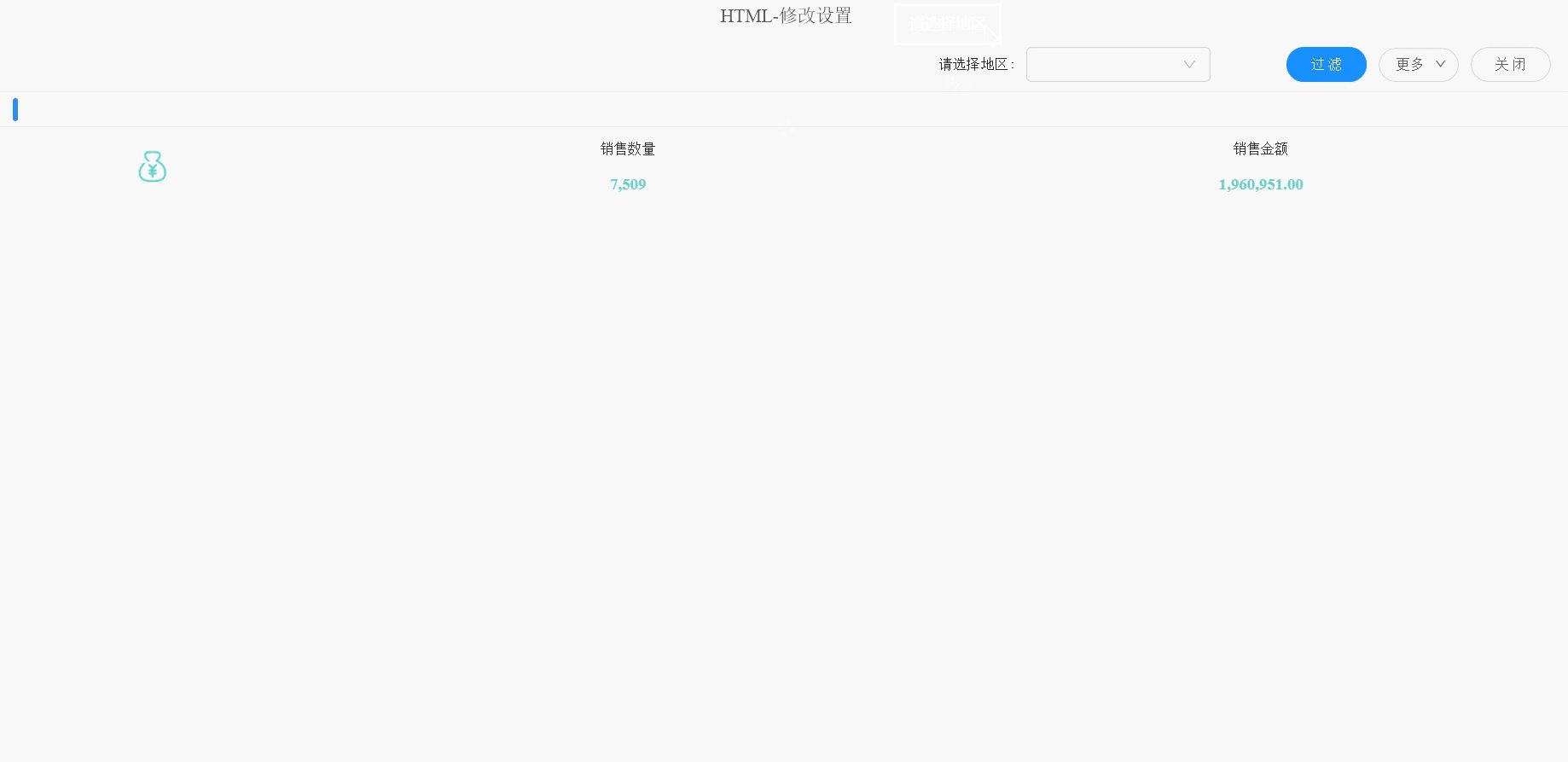
比如移动端报表,指标的呈现,不仅让核心数据更醒目,而且占据空间小。


一、操作指南
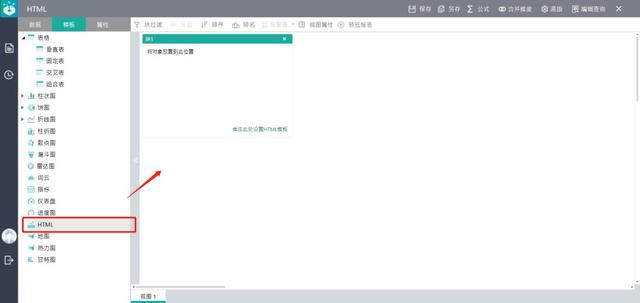
第一步:模板选择“HTML”。

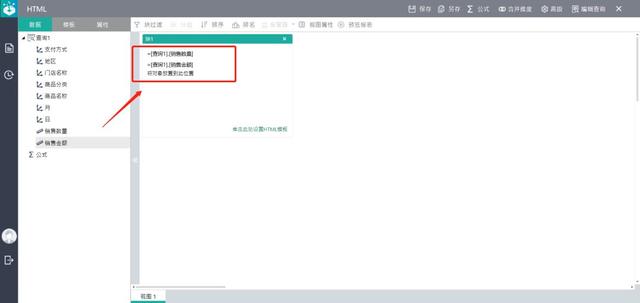
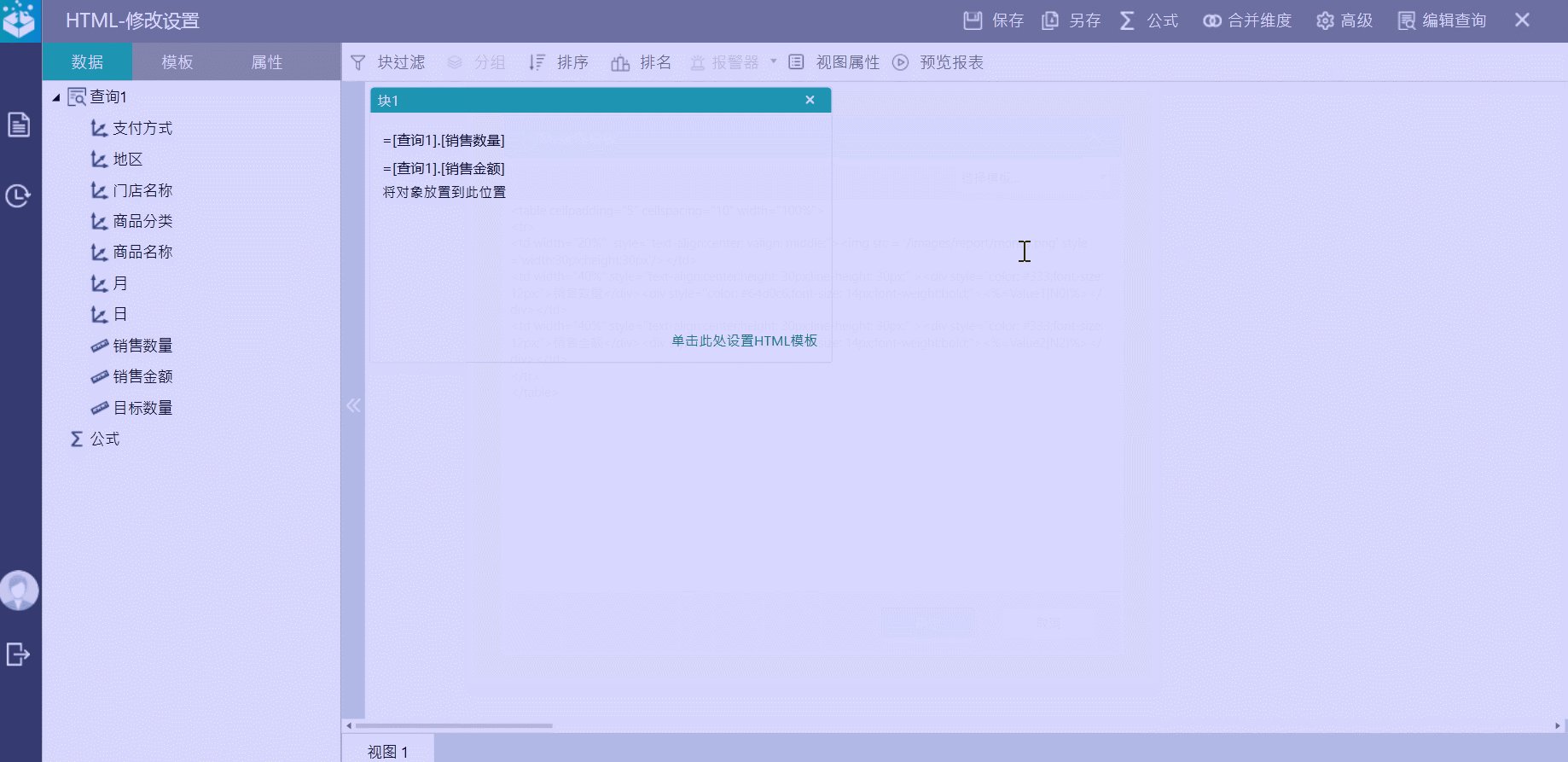
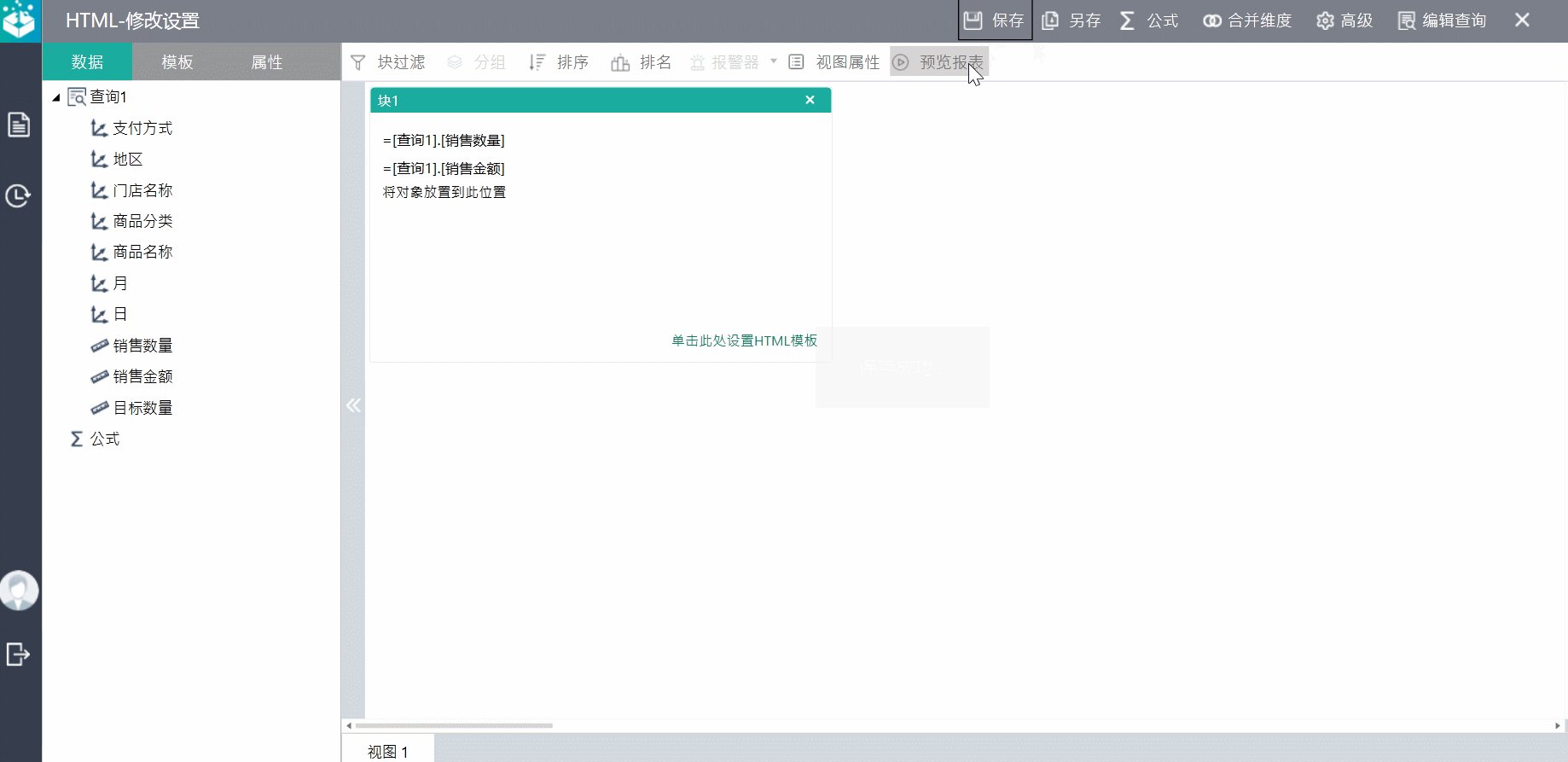
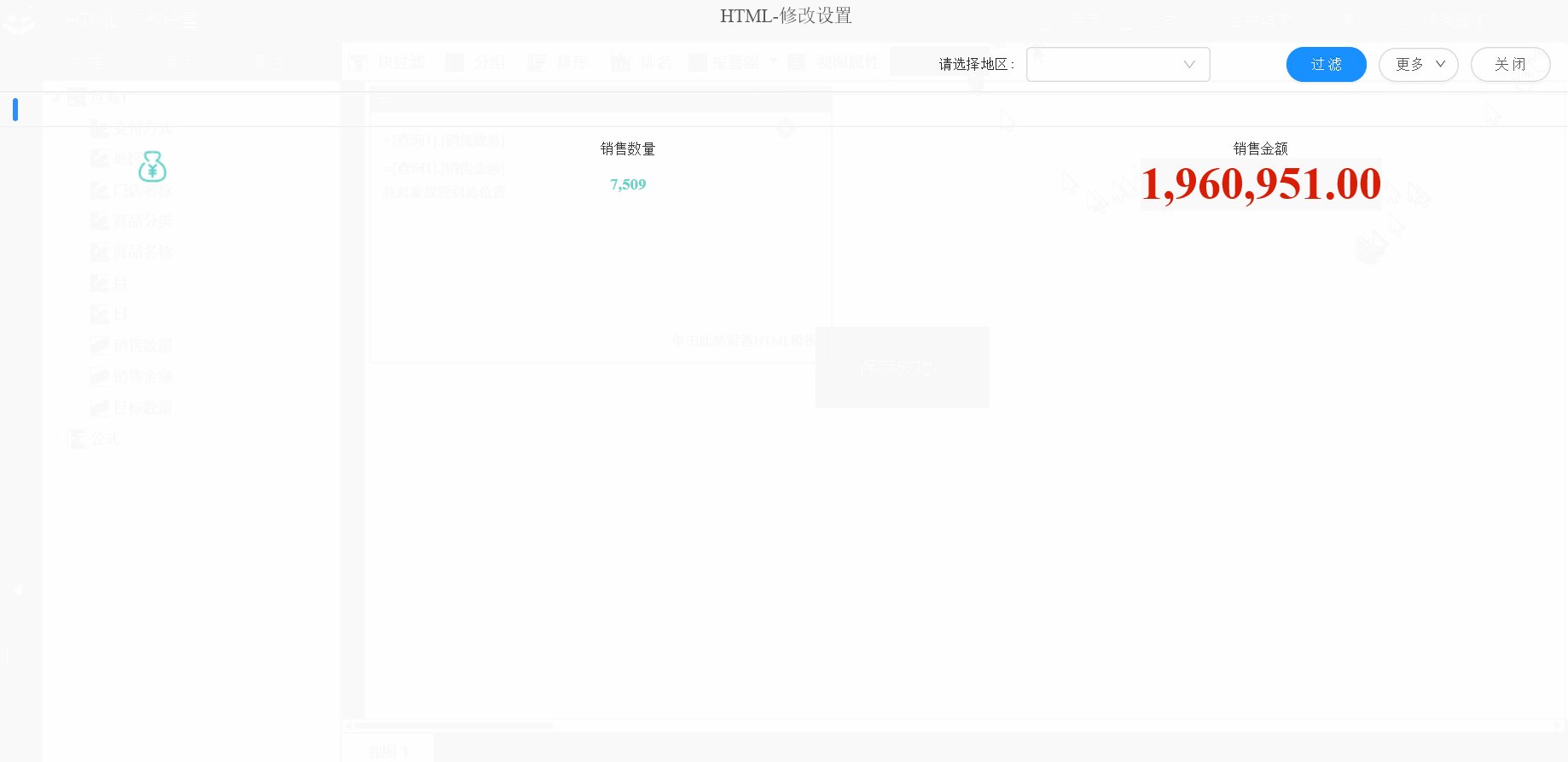
第二步:拖拉拽所需展现的数据。

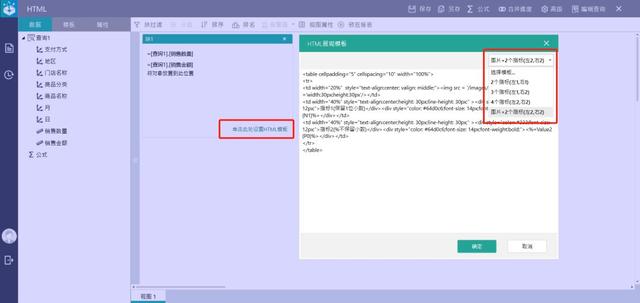
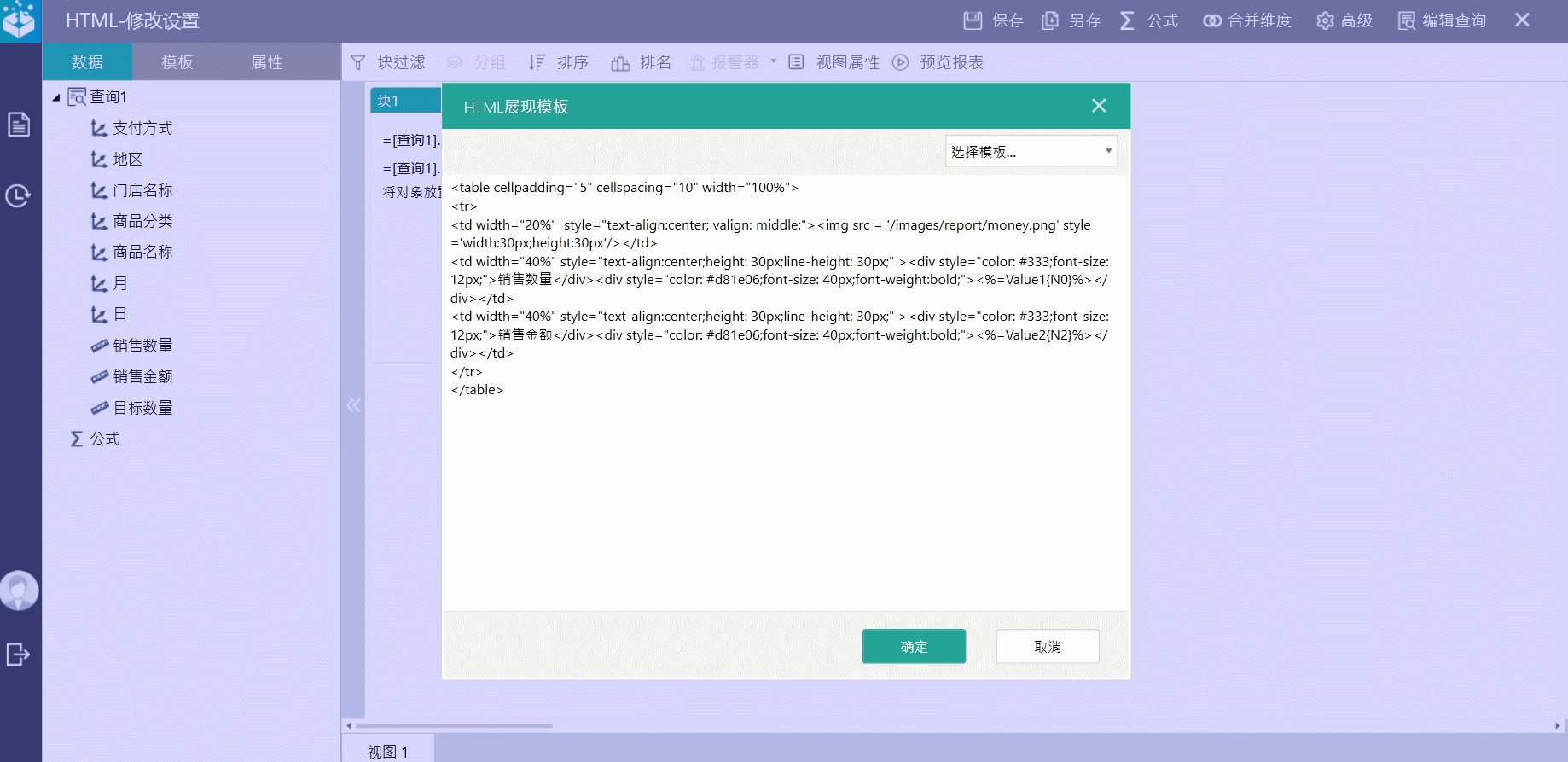
第三步:选择模板。
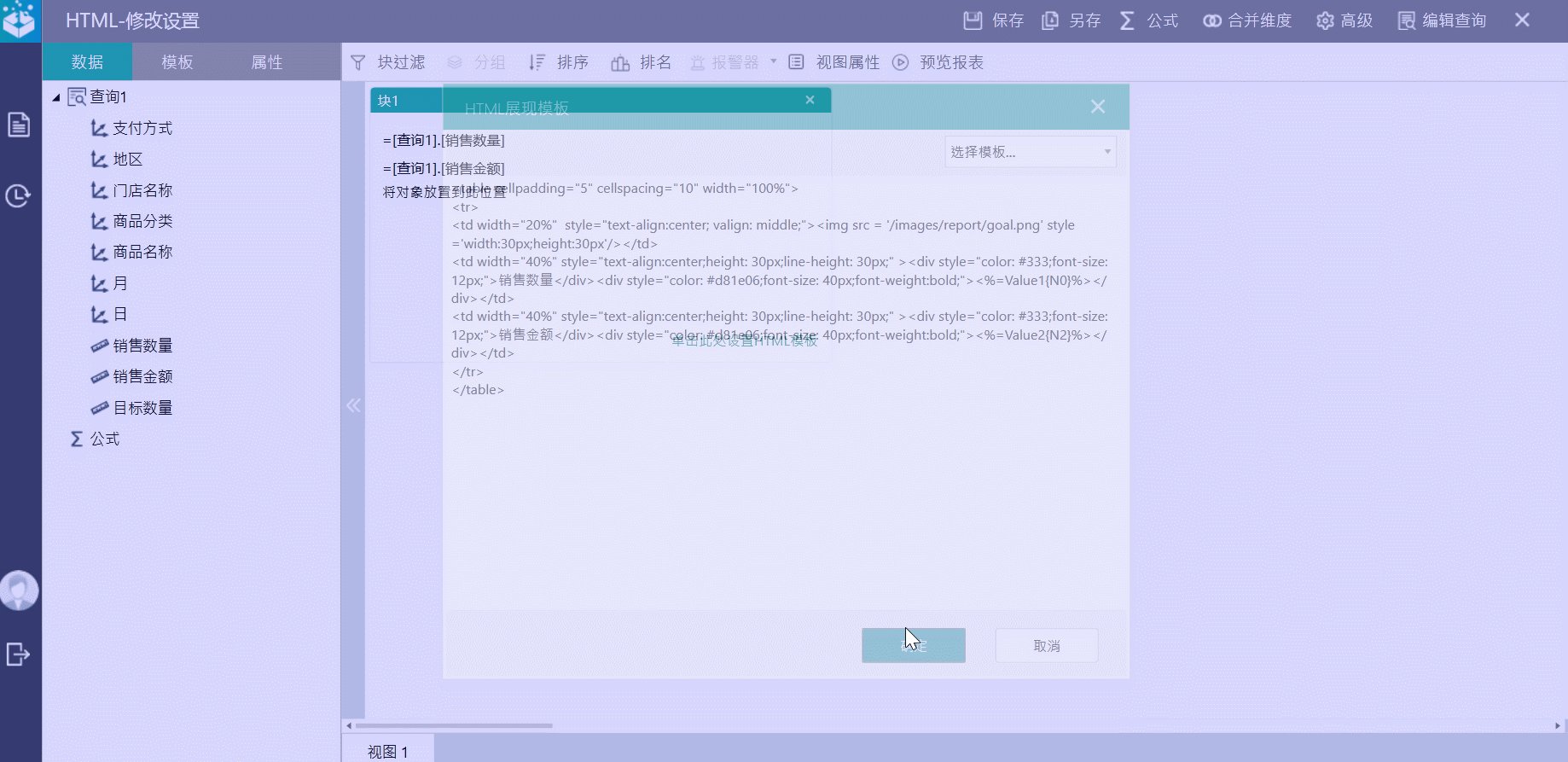
点击“单击此处设置HTML模板”,选择所需模板,内设多种模板样式,可供大家选择。

第四步:修改细节设置。

二、细节修改详细攻略
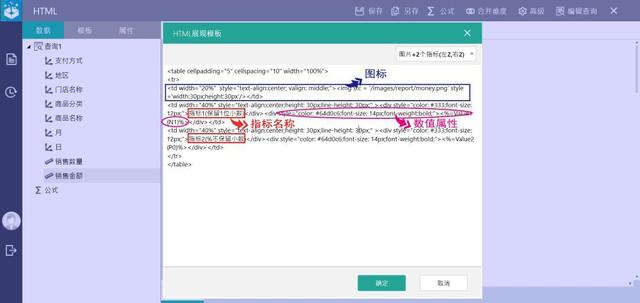
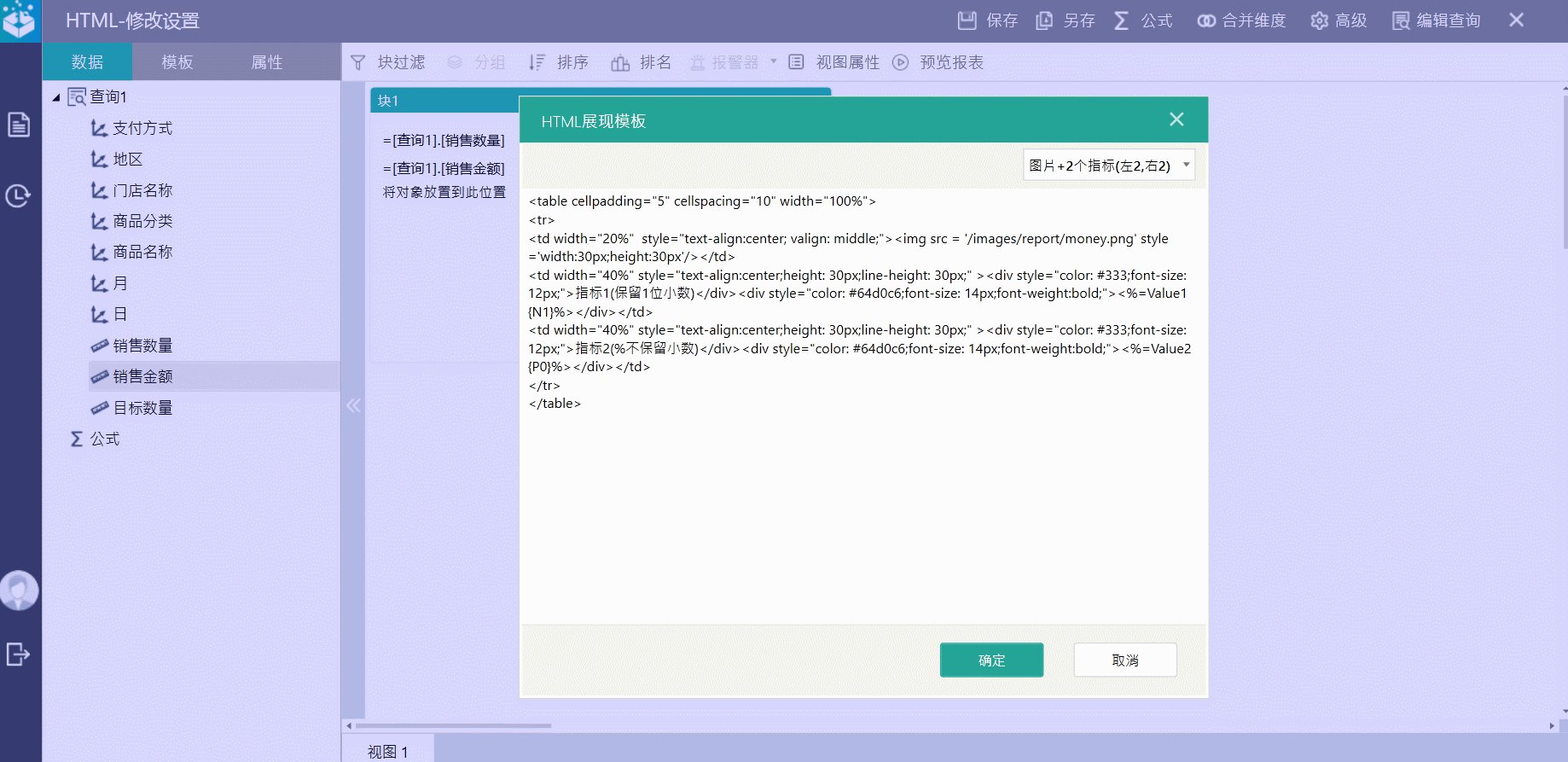
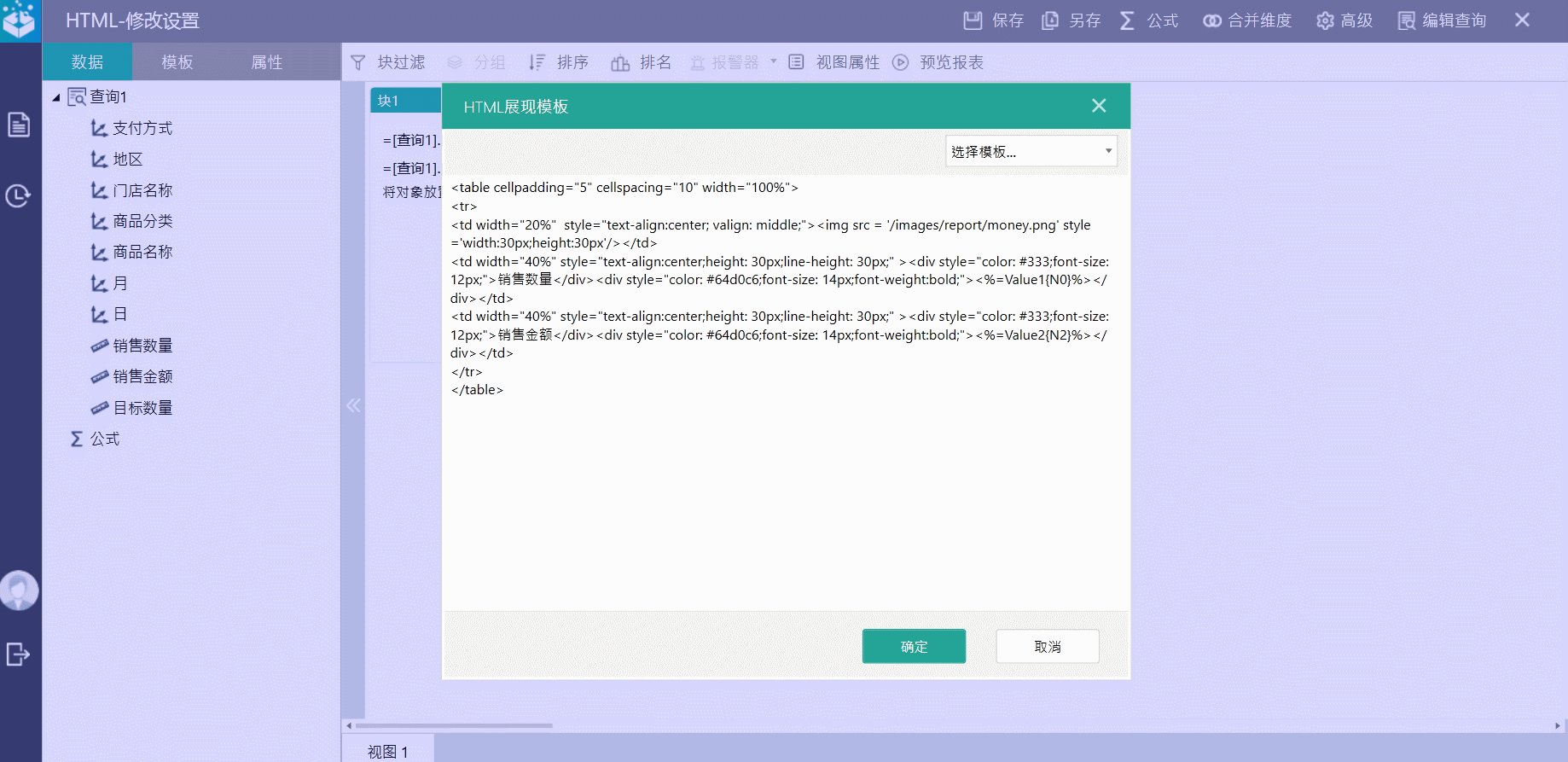
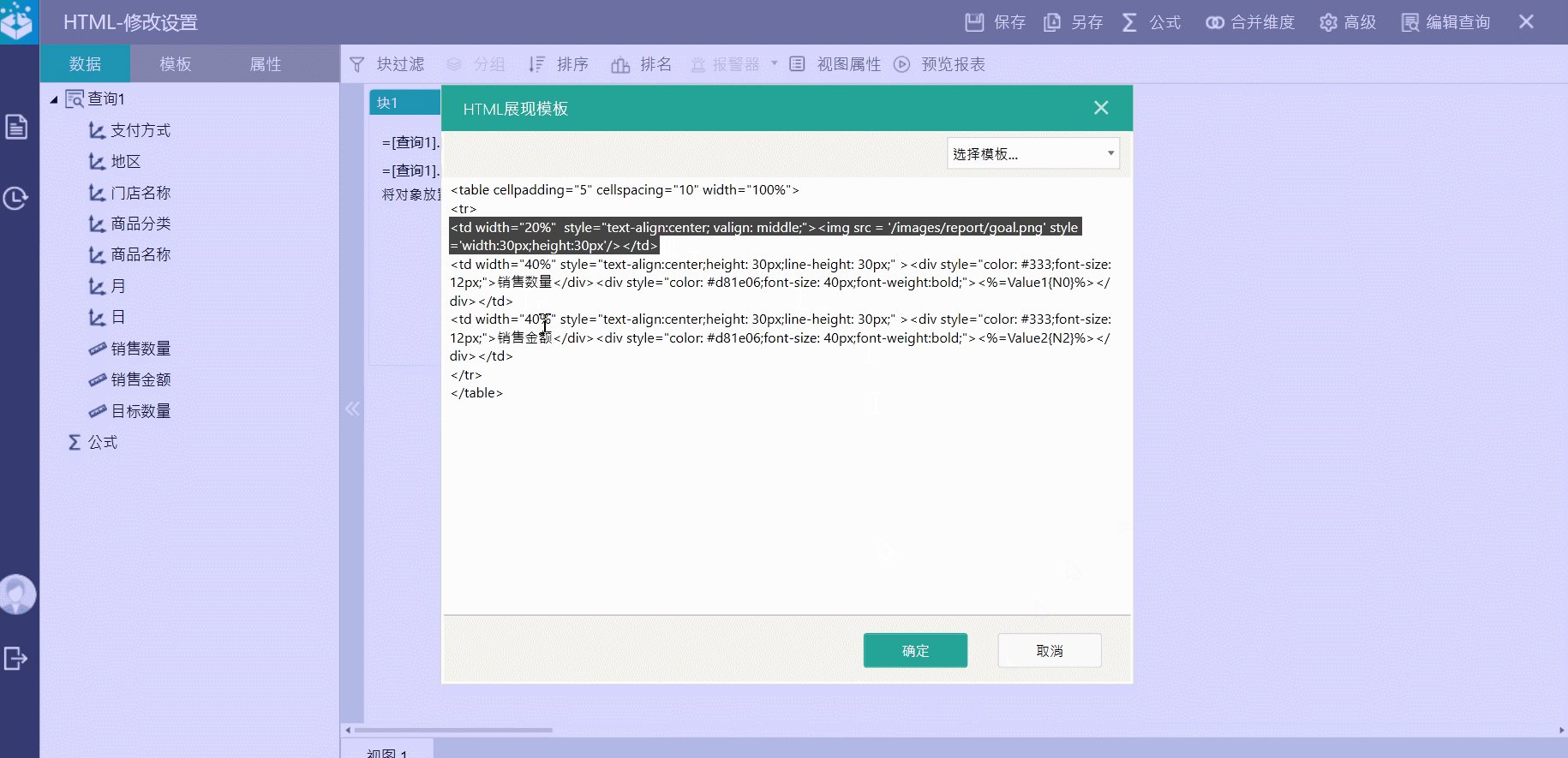
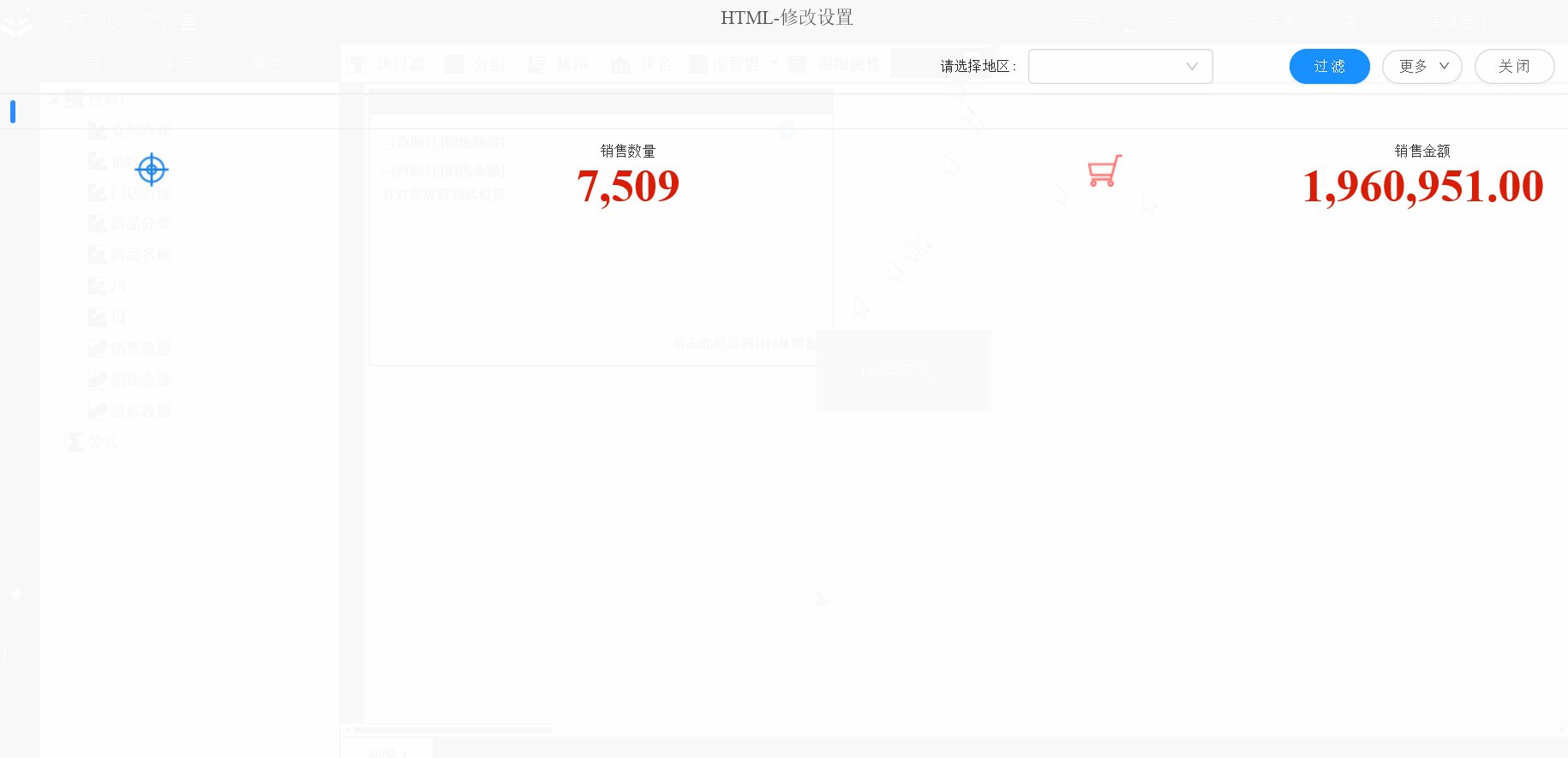
以模板“图片+2个指标”为例。
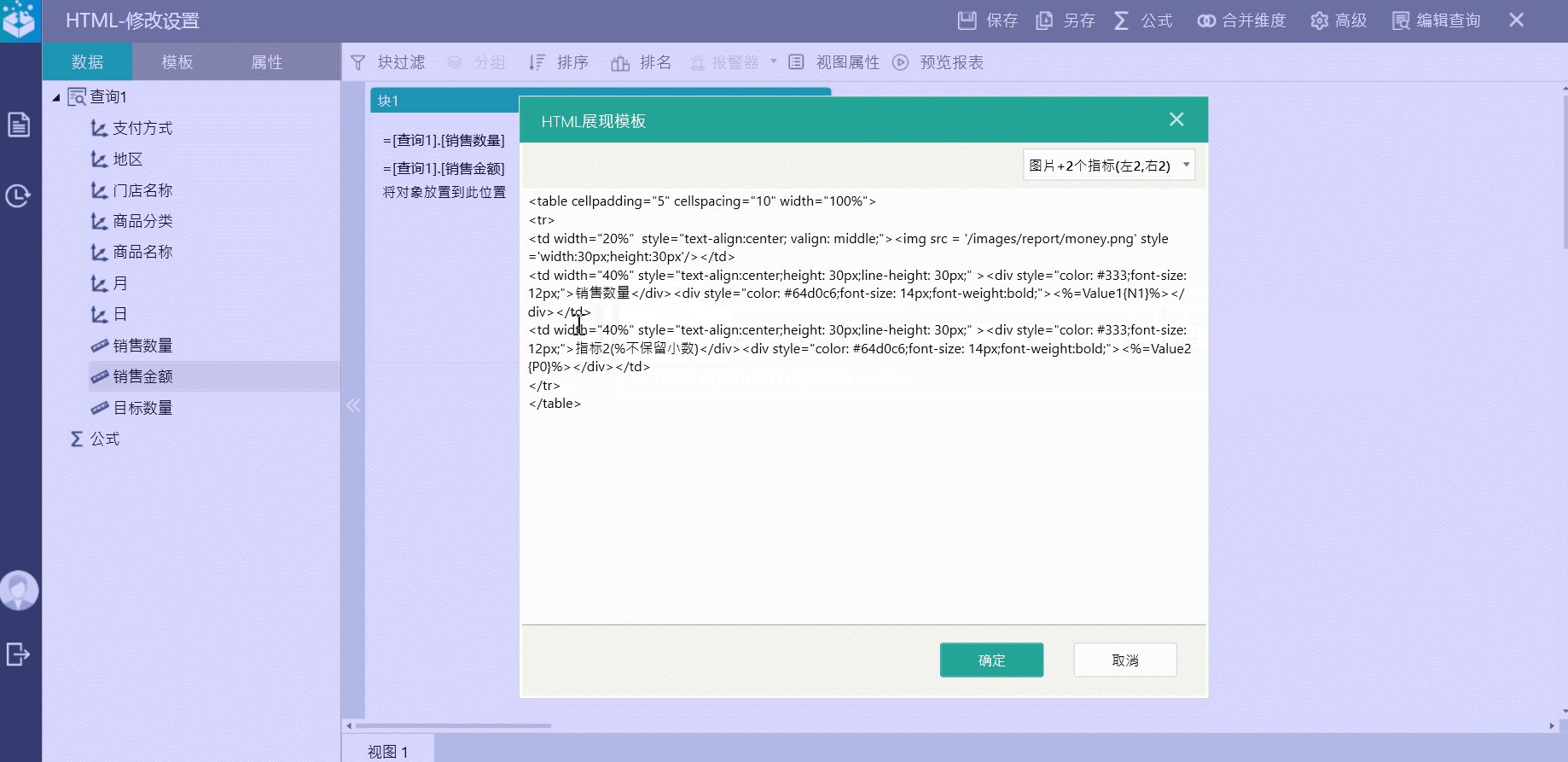
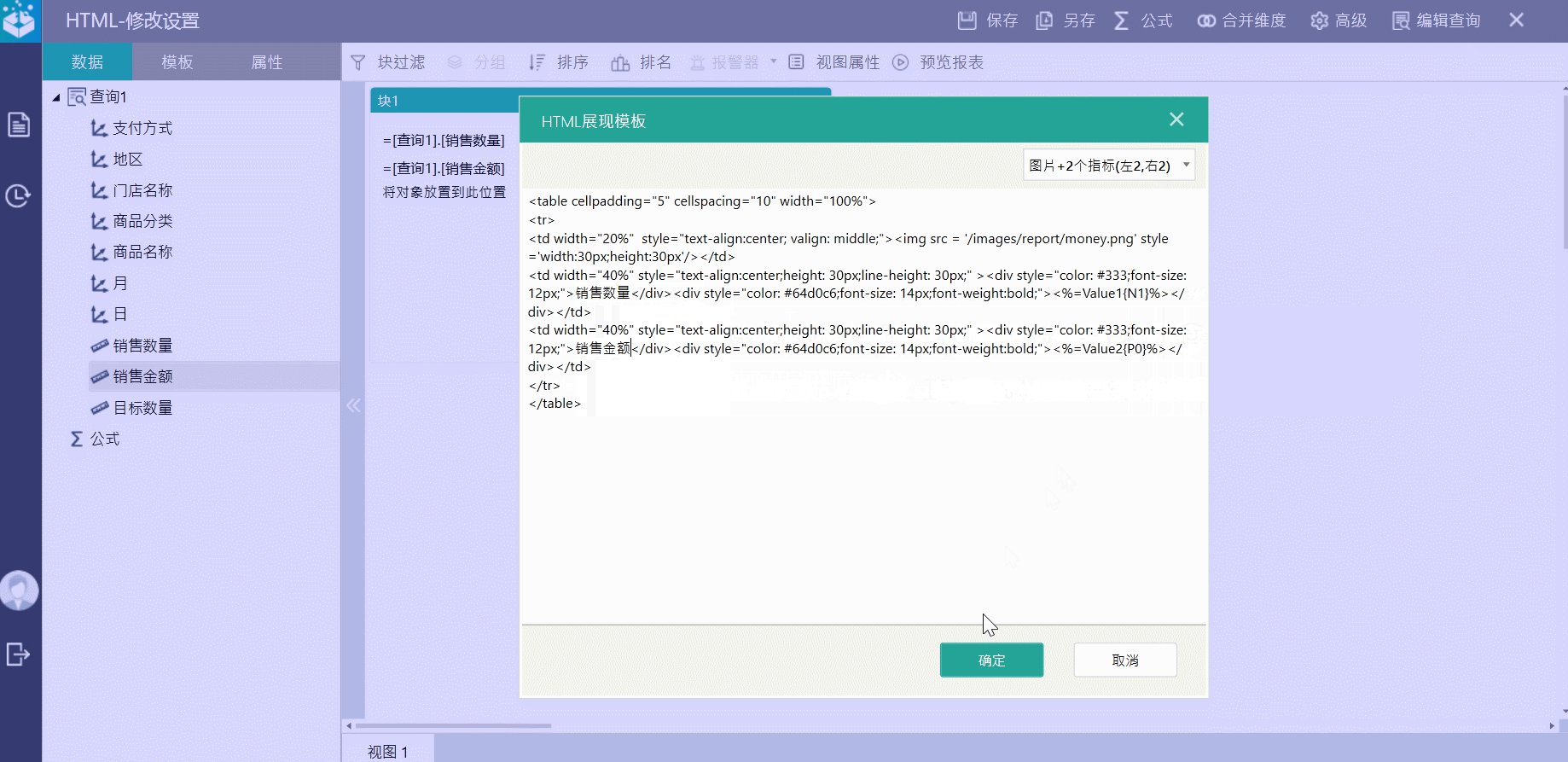
① 修改指标名称
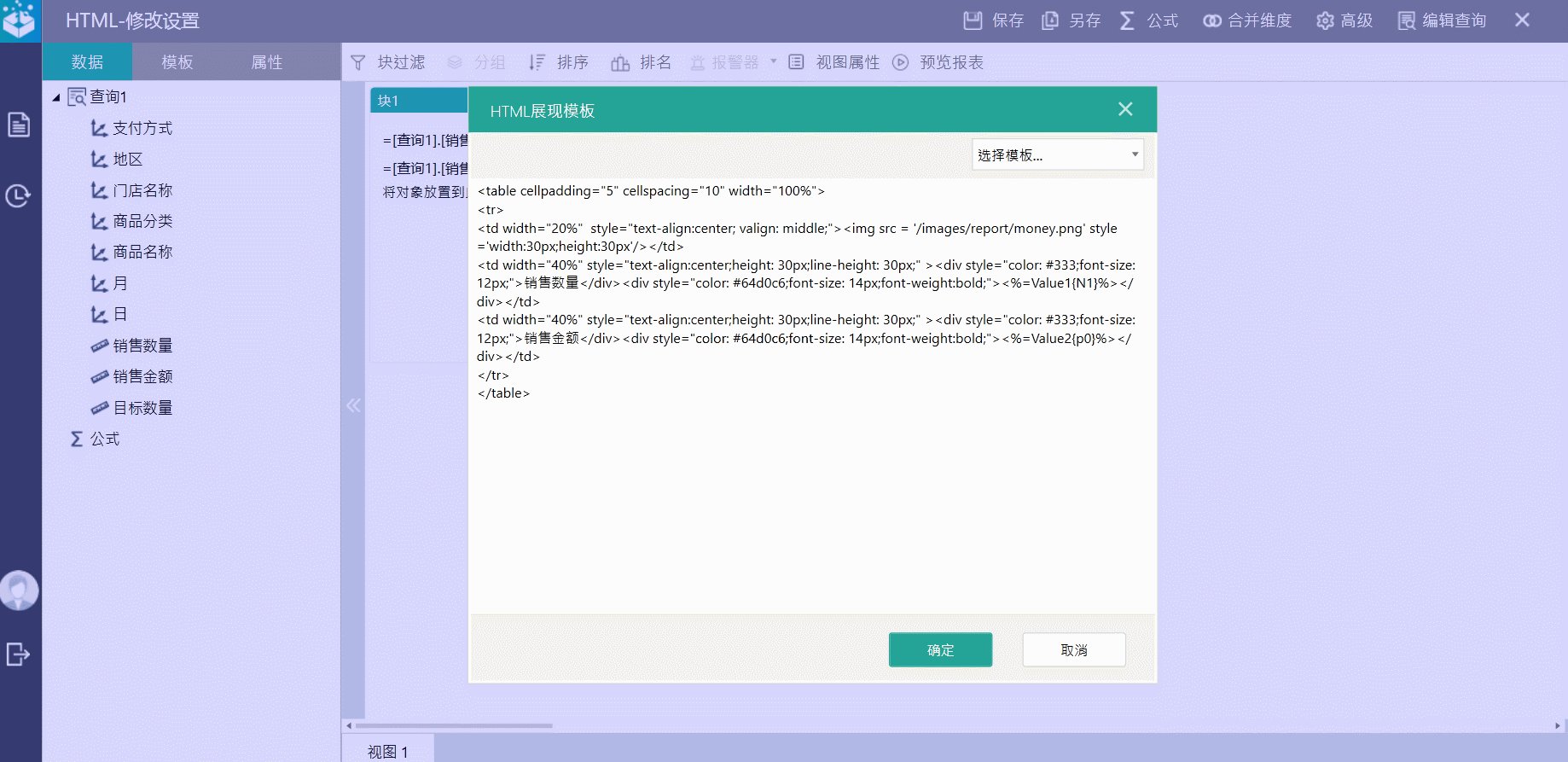
在模板中,可以看到“指标1(保留1位小数)”、“指标2(%不保留小数)”,选中,修改为指标名称,指标1为第一个拖拽的指标,指标2为第二个拖拽的指标。

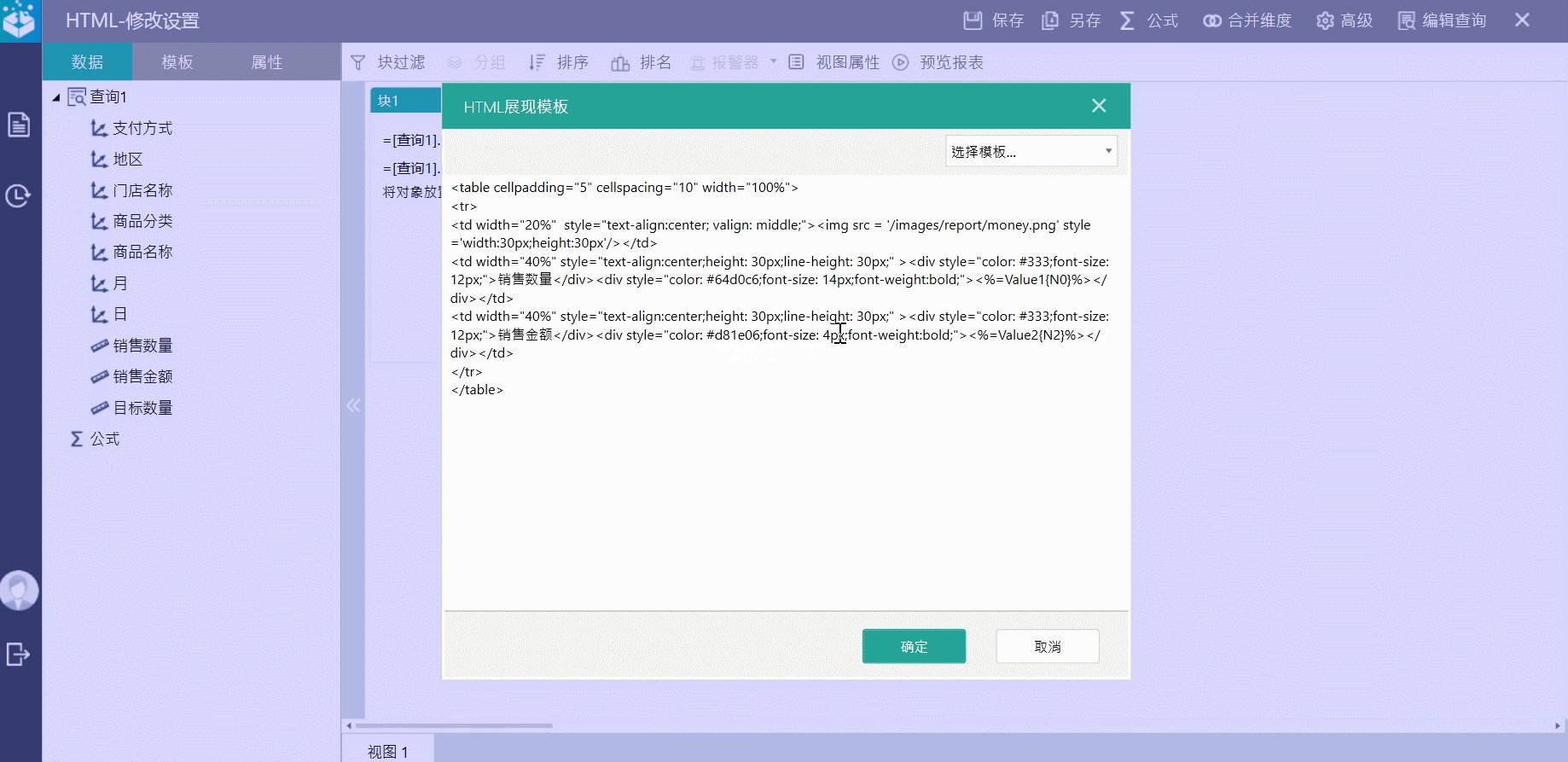
② 修改数值展现形式
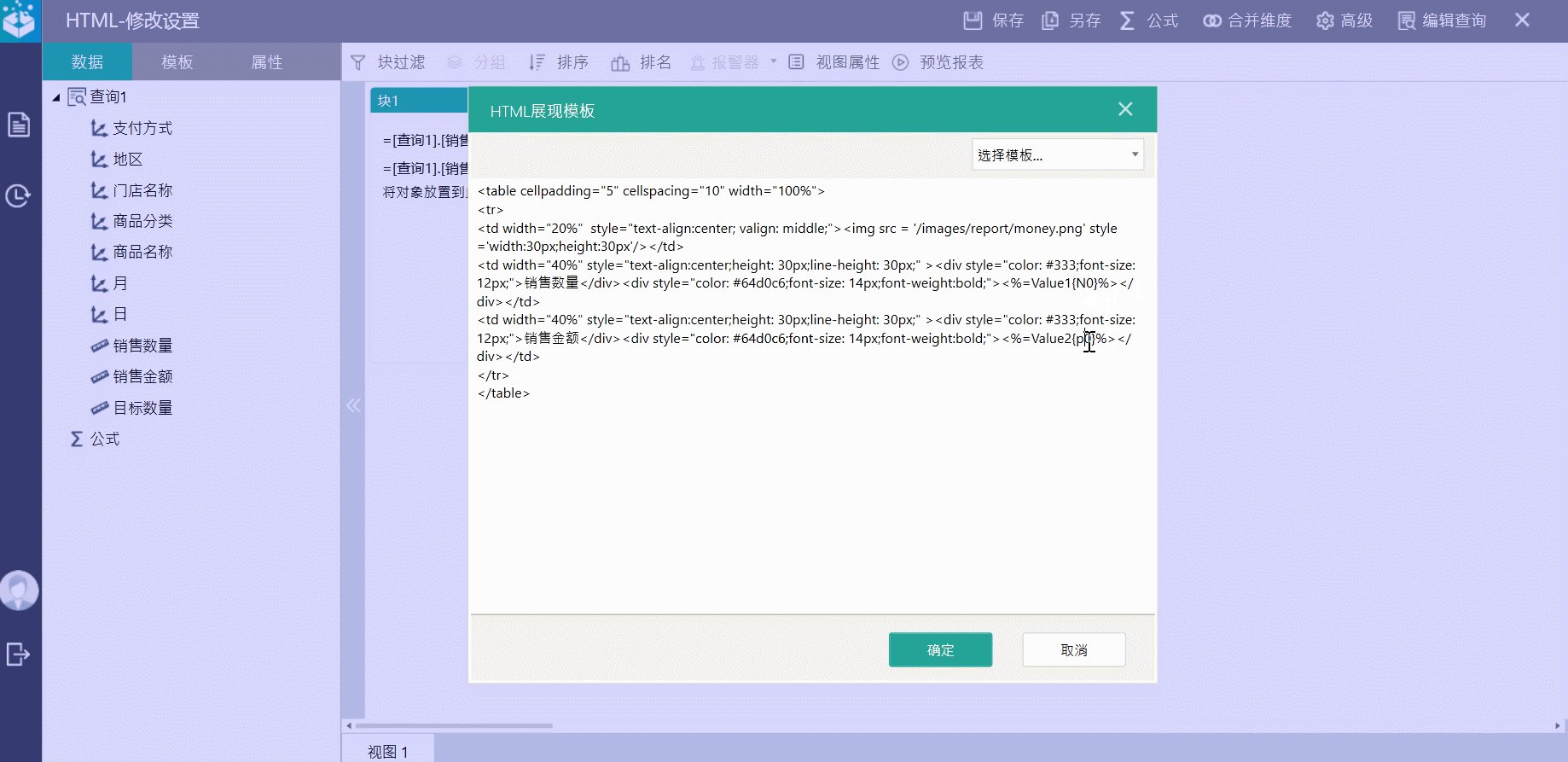
表示第一个指标值(保留 1 位小数),如果想保留 2 位小数,即将N1改为N2即可。
表示第二个指标值(以百分比显示,不保留小数位),如果想使用百分比显示保留2位小数,即将P0改为P2即可。

③ 修改字体颜色、大小、粗细
style="color: #64d0c6 表示颜色,根据网上颜色对照表修改颜色
font-size: 14px 表示字体大小为14px
font-weight:bold 表示字体为加粗

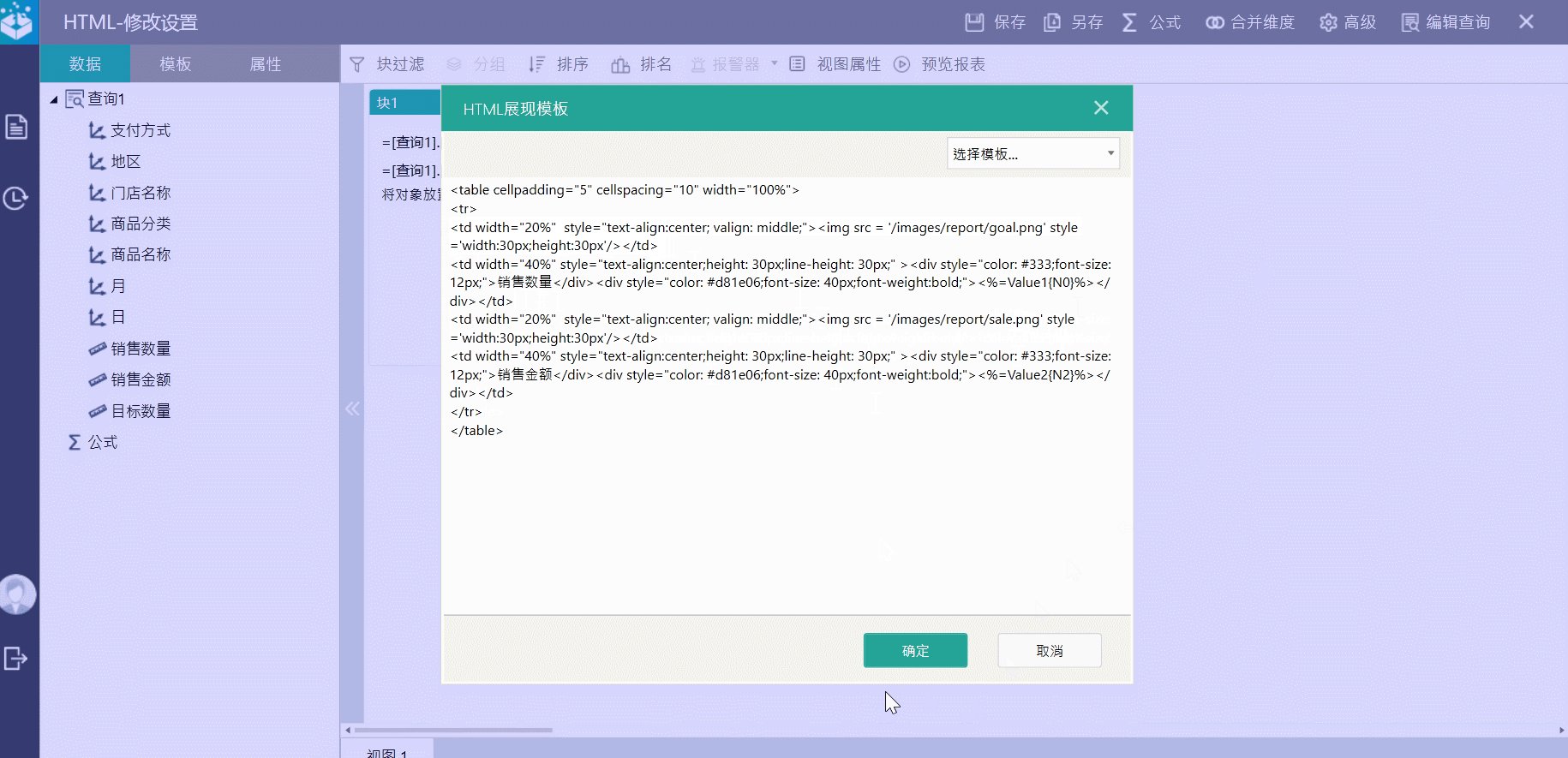
④ 修改图标
默认图标路径:分析云安装目录BA.WebAppimageseport,如果想用自己的图标需要把图标放到此目录。
- 大小一般设为 32*32px 或者 48*48px
■ 修改图标
将模板中的图标名称修改为要改的图标的名称。

■ 新增图标
只需将表示图标的那行复制到指标2之前即可。

如果不需要图标,只需选择前3个模板即可,细节修改同上。
HTML预置了模板,只需简单修改设置,就能快速定制专属报表,降低了报表设计难度,方便了大众的使用!分析云还支持散点图、甘特图、进度图、漏斗图、仪表盘...只需拖拉拽就能实现制作!快来动手试试吧!
作者:分析云
图表工具:数钥分析云
关注我,私信回复“教材”,免费领取分析云使用教程!



















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








