本文介绍如何使用JQuery给下拉菜单/下拉列表增加鼠标提示(ToolTip)。

下拉列表增加鼠标提示
下拉列表增加鼠标提示
html代码
Please Select
John Hammond
Mudassar Khan
Suzanne Mathews
Robert Schidner
$(function () {
$("[id*=ddlFruits] option").each(function (i) {
if (i > 0) {
var title = "Customer ID: " + $(this).val();
$(this).attr("title", title);
}
});
});
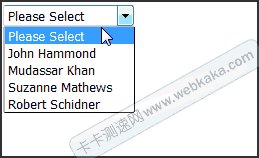
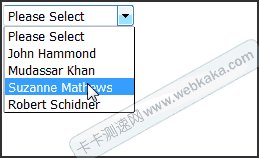
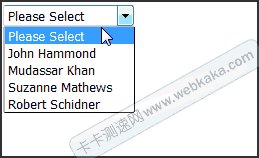
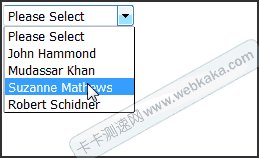
效果如图:

下拉列表增加鼠标提示
解释:
1、调用JQuery库文件
首先务必先调用JQuery库文件,推荐使用百度公共库文件。
2、JQuery实现程序使用each()函数遍历下拉列表所有选项(option)
使用val()函数获得选项值(value)
使用attr()函数给选项添加title属性
您可能对以下文章也感兴趣





















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








