前言:记录自己在工作中遇到的小问题,积少成多!因为是新手,有什么写的不好的地方还希望大家能够指出来。有什么更好的解决方法也希望大家能提出来,一起交流分享!(小弟在这里先谢谢大家)
直接上代码:
1、jsp页面代码
首先定义两个按钮,添加一些常规属性type、id、value
其次再定义给每个按钮一个自定义的属性custom
与方法一配套的input
与方法二配套的input
2、js代码
//现在我们要做的就是点击button,获取到他的整个html或者整个对象
//方法一:直接给button一个onclick事件
function button1(e){
//得到html
console.log(e)
//得到对象
console.log($(e))
//得到自定义的custom
console.log($(e).attr("custom"))
}
//方法二:通过js动态的给按钮添加一个click事件
$(function(){
$("#button2").click(function(){
//得到html
console.log(this)
//得到对象
console.log($(this))
//得到自定义的custom
console.log($(this).attr("custom"))
})
})
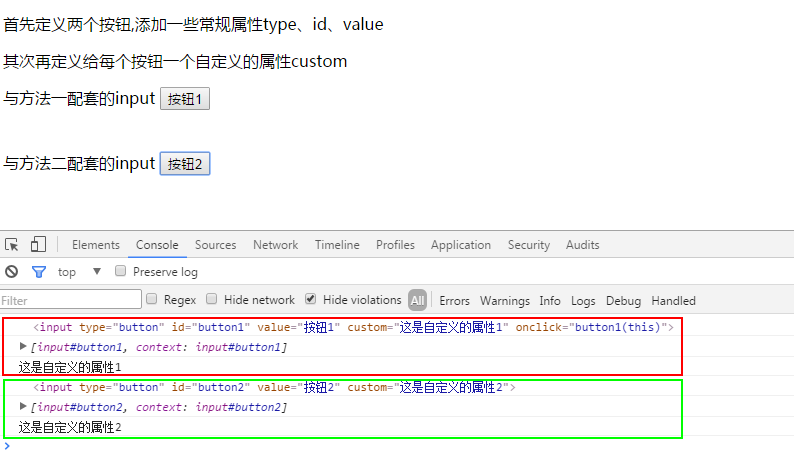
3、运行结果
红框是点击按钮1的效果!!!
绿框是点击按钮2的效果!!!
见下图:

4、总结
1、使用attr属性可以获取到自定义的属性(attr也可以设置自定义的属性,例:$(this).attr("custom","这是修改后的自定义属性") 这样就可以吧"这是自定义的属性"修改为"这是修改后的自定义属性值")
想继续了解attr属性可以点击:http://www.w3school.com.cn/jquery/attributes_attr.asp





















 1496
1496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








