
还是重提响应式的三要素:
- 可变栅格系统
- 媒体查询
- 可变图片
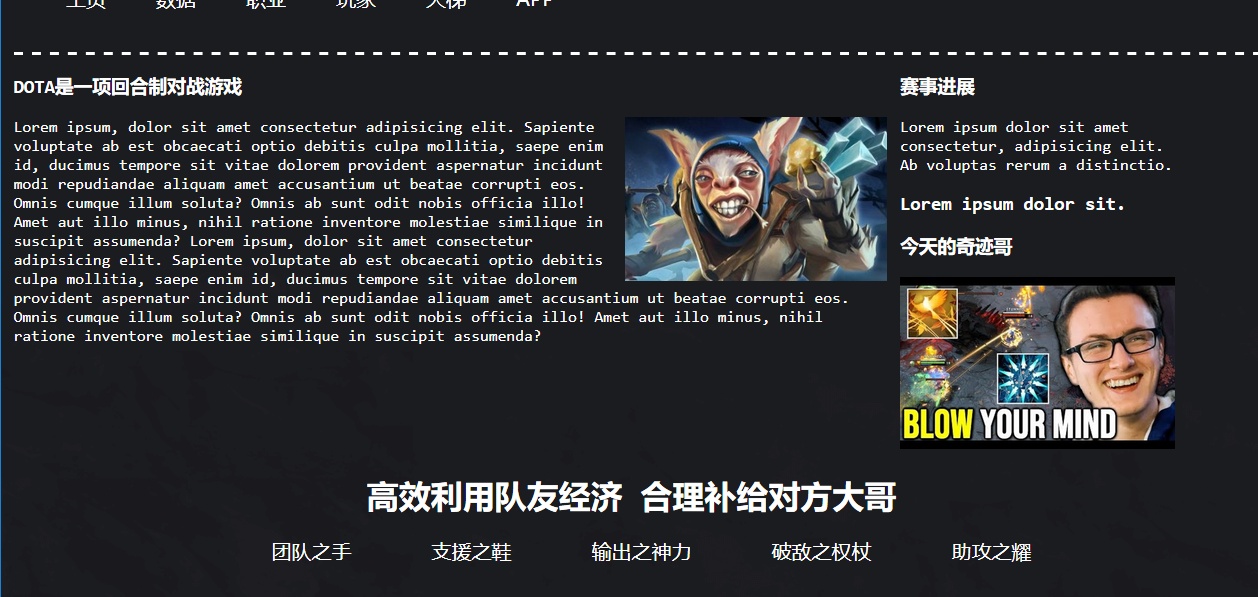
之前已经学习了一些flex和float知识,下面利用相关知识绘制一张整页布局;
大致思路就是:
- 导航栏用float制作,随着屏幕尺寸减小,每个导航元素间的间距减小
- 内容包括:电脑端:左侧的文字环绕+图片,这个选用float; 到平板和移动端就把图片的浮动取消,改为块级元素和文字一上一下显示,这个过程图片尺寸应该是可变的
- 内容还包括:电脑端右侧有一上一下2个块级元素组成的侧边栏,这个使用flex,将左侧的文字块与右侧的侧边栏作为一个flex左右分布,而侧边栏内部的两个块,通过一些设计,保证叠起来就行
- 随着尺寸减小,侧边栏下移,这个需要配合媒体查询和flex改为column;
- 在平板端,希望原侧边栏改为左右分布,也就是一行两个
- 在移动端,所有元素都层叠分布即可。
大体思路如上;
html和CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>气大伤身!合理DOTA</title>
&l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








