Java开发交流群 677807540 大家可以一起讨论技术欢迎加入 (需要js可以加群下载)
1:首先引入所需要的js
2:select 框
3:获取数据ajax 我这里是页面加载的时候就去后台获取数据了。
$(function() {
$.ajax({
type: 'post',
url: "sysDepartment.action?method=getNames",
contentType: 'application/x-www-form-urlencoded;charset=UTF-8',
dataType: "json",
success: function (data) {
//获取数据成功时进行循环拼接下拉框
var tempIdStr = '选择';
$("#superdeptcode").append(tempIdStr);
for (var i = 0; i < data.length; i++) {
var add_options = ''+ data[i].DEPTNAME + '';
$('#superdeptcode').append(add_options);
}
//这一步很重要 更新
$('#superdeptcode').selectpicker('refresh');
}
});
});
4:后台controller 获取数据代码 其他的就不展示了很简单 最后还有效果图展示。
/*
* 模糊获取上级
*
* */
@RequestMapping(params = "method=getNames")
public @ResponseBody ListgetNames() {
Listlist = sysDepartmentService.getNames();
return list;
}
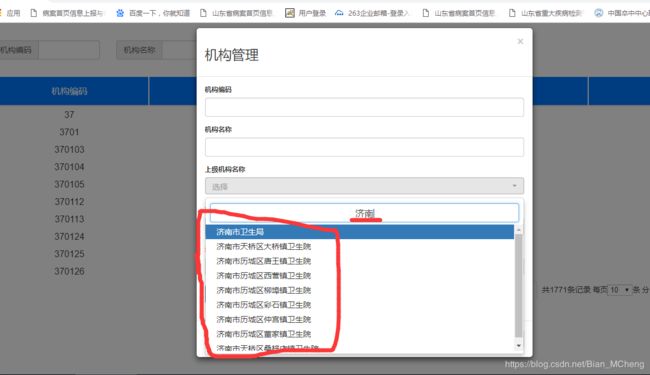
5:显示效果图 这里会模糊查询所填写的汉子。






















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








