点击上方“Python编程与实战”,选择“置顶公众号”
第一时间获取 Python 技术干货!
阅读文本大概需要 18 分钟。

在这个教程中,我将向你展示如何将 Vue 的单页面应用和 Flask 后端连接起来。
简单的来说,如果想在 Flask 中使用 Vue 框架是没有什么问题的。但在实际中存在一个明显的问题就是 Flask 的模版引擎 Jija 和 Vue 一样使用双花括号来渲染,
对于 Jinja 模板和 Vue 的语法冲突问题,这里有一个很好的解决方案 (https://github.com/yymm/flask-vuejs)。
做一个用 Vue.js 做前端 (用单页组件,HTML5 历史模式的「vue-router」,以及其他好的特性),用 Flask 做后端的单页应用怎么样?
简单地说,这个应用应该是这样的:
Flask 用来驱动一个包含 Vue.js app 的 index.html
前端开发过程中我用到 Webpack 和它提供的所有酷的特性
Flask 有我能从 SPA 访问到的 API 端口
在我开发前端时,我能运行 Node.js 来访问 api 端口
听起来很有意思吧?我们开始吧。
客户端
为了生成基本的 Vue.js 文件结构,我将使用 vue-cli。如果你没有安装它,请运行下边的命令:
npm install -g vue-cli客户端和后端代码将会被拆分到不同的文件夹中, 请运行下边命令初始化前端部分:
$下边是安装过程中我的设置:
Vue build --- Runtime only
Install vue-router? --- Yes
Use ESLint to lint your code? --- Yes
Pick an ESLint preset --- Standard
Setup unit tests with Karma + Mocha? --- No
Setup e2e tests with Nightwatch? --- No
下一步:
$到这里,你应该安装好 Vue.js 了吧!那就让我们添加一些页面。
在 frontend/src/components 文件夹中添加 Home.vue 和 About.vue 两个文件。并添加如下内容到对应的文件中:
// Home.vue文件的内容
<template>
<div>
<p>主页p>
div>
template>
和
// About.vue文件的内容
<template>
<div>
<p>关于p>
div>
template>
我们将使用它们正确地识别我们当前的位置 (根据地址栏)。现在,我们需要更改 frontend/src/router/index.js 文件来呈现我们的新组件:
import Vue 如果您尝试输入 localhost:8080 和 localhost:8080/about,您应该会看到相应的页面。

为了创建一个包含静态资产的包,我们几乎已经准备好构建一个项目了。在此之前,让我们为它们重新定义输出目录。
在前端 frontend/config/index.js 索引。找到下一个设置
path.resolve(__dirname, 然后把它们变成下面这样
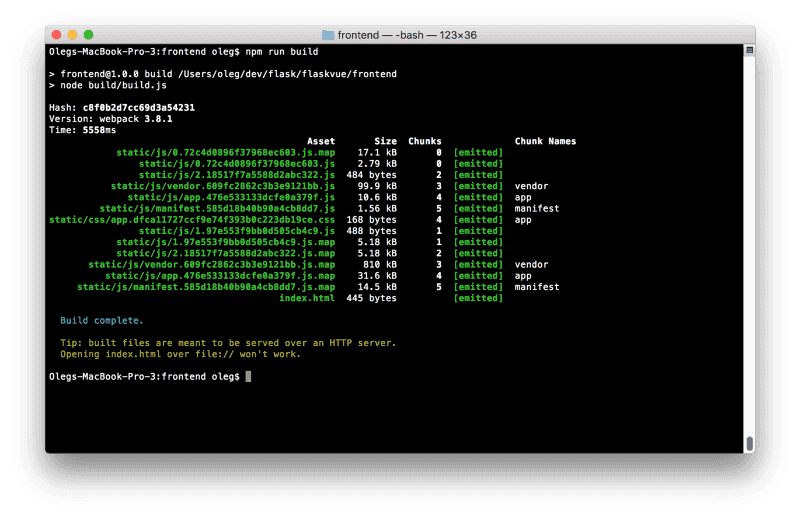
path.resolve(__dirname, 因此,带有 html/css/js 包的 /dist 文件夹将与 /frontend 具有相同的级别。现在您可以运行 $ npm run build 来创建一个包。

Back-end
我将使用 python 3.6 来进行 flask 应用程序开发。在根目录 /flaskvue 下创建一个子目录来放后端代码,并在子目录中初始化一个虚环境:
$执行下面的命令来激活虚环境 (macOs 操作系统):
$在 windows 中激活虚环境请参考此文档 docs.
在虚环境中安装 flask:
install Flask现在我们开始开发 flask 应用程序。在根目录下创建 run.py 文件:
cd ..将下面代码添加到这个文件中:
from flask 这段代码与 Flask starter Hello world 代码略有不同。主要的不同之处在于,我们指定了静态和模板文件夹来用前端包指向 /dist 文件夹,在根文件夹中运行 Flask 服务:
(venv) FLASK_APP=run.py FLASK_DEBUG=1 flask run
这将在 localhost:5000 上启动一个 web 服务器。FLASK_APP 指向服务器启动文件,FLASK_DEBUG=1 将在调试模式下运行。
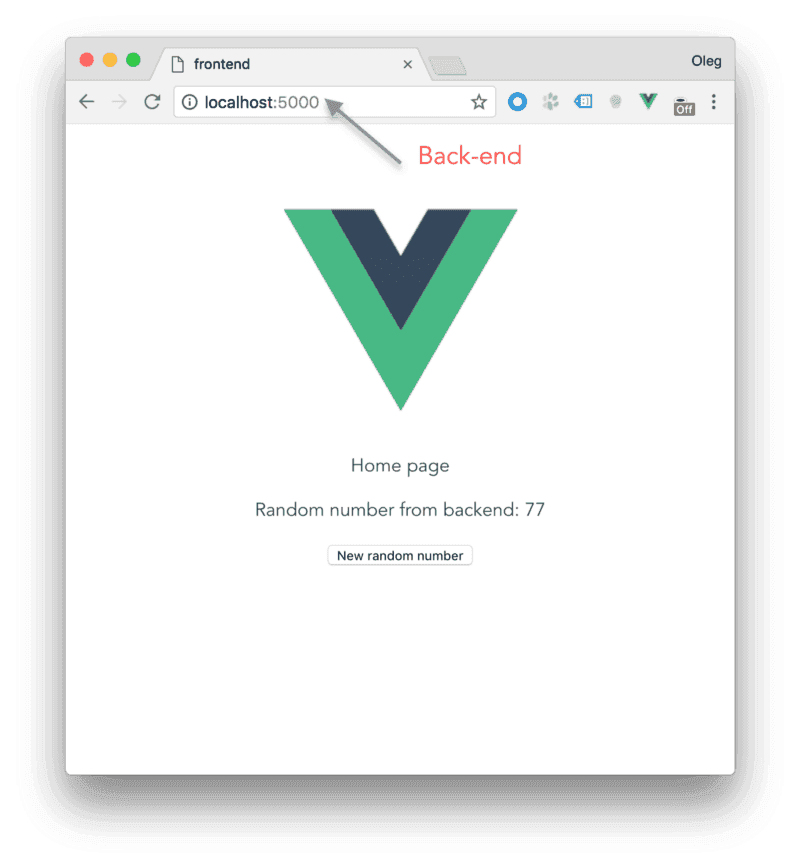
如果一切都是正确的,您将看到熟悉的主页,您在 Vue 上所做的。
与此同时,如果你试图添加一个 /about 页面。Flask 将抛出一个页面未找到的错误。
确实如此,因为我们在 vue-router 中使用了 HTML5 历史模式,我们需要去 配置我们的服务器 让所有路由跳转到 index.html. 这个在 Flask 中很容易做到 。将现有的路由修改为如下内容:
'/', defaults={新的 URL 链接 localhost:5000/about 将会跳转到 index.html ,并且 vue-router 将会自己处理其余的事情。
添加 404 页面
因为我们定义了一个将所有请求跳转到 index.html 的路由,因此 Flask 将无法捕获到 404 错误(以及不存在的页面),将一些找不到页面的请求也跳转到 index.html。
所以我们需要在 Vue.js 的路由文件中设置一条路由规则去处理这种情况。
在 frontend/src/router/index.js 中添加一行:
const routerOptions = [
{ path: '/', component: 'Home' },
{ path: '/about', component: 'About' },
{ path: '*', component: 'NotFound' }
]
这里的 '*' 是 vue-router 中的通配符,用以代表任何除了我们已经定义好的路由之外的其他情况。
接下来我们在 /components 文件夹中创建一个 NotFound.vue 文件,并写几行简单的代码:
// NotFound.vue
<template>
<div>
<p>404 - Not Foundp>
div>
template>
现在通过运行 npm run dev 来重新运行前端服务器,并尝试一些不存在的 URL 链接。
例如 localhost:8080/gljhewrgoh 。你就可以看到 “Not Found” 的消息提示了.
添加 API 端点
我的 'Vue.js/Flask' 的最后一个例子。'Vue.js/Flask' 教程将在服务器端创建 API 并在客户端发送。
我将创建一个简单的端点,它将返回一个从 1 到 100 的随机数。
打开 run.py 并添加:
from flask import Flask, render_template, jsonify
from random import *
app = Flask(__name__,
static_folder = "./dist/static",
template_folder = "./dist")
@app.route('/api/random')
def random_number():
response = {
'randomNumber': randint(1, 100)
}
return jsonify(response)
@app.route('/', defaults={'path': ''})
@app.route('/')
def catch_all(path):
return render_template("index.html")
首先,我从 'Flask' 库导入了 'random' 库和 'jsonify' 函数。然后我添加了新的路由 ' /api/random ' 来返回 JSON,如下所示:
{
"randomNumber": 36
}
您可以通过导航到 localhost:5000/api/random 来测试此路由。
此时,服务器端工作已经完成。是时候在客户端展示了。我会改 Home.vue 组成来显示我的随机数:
<template>在这个阶段,我只是在客户端模拟随机数生成过程。所以,这个组件是这样工作的:
初始化变量
randomNumber等于0在
methods部分 ,我们有getRandomInt(min, max)方法, 它将返回一个指定范围内的数字,getRandom函数,将调度之前的函数,并将其值赋给randomNumber创建组件方法后,将调用
getRandom来初始化randomNumber触发按钮事件后,我们将调用
getRandom获取新数字
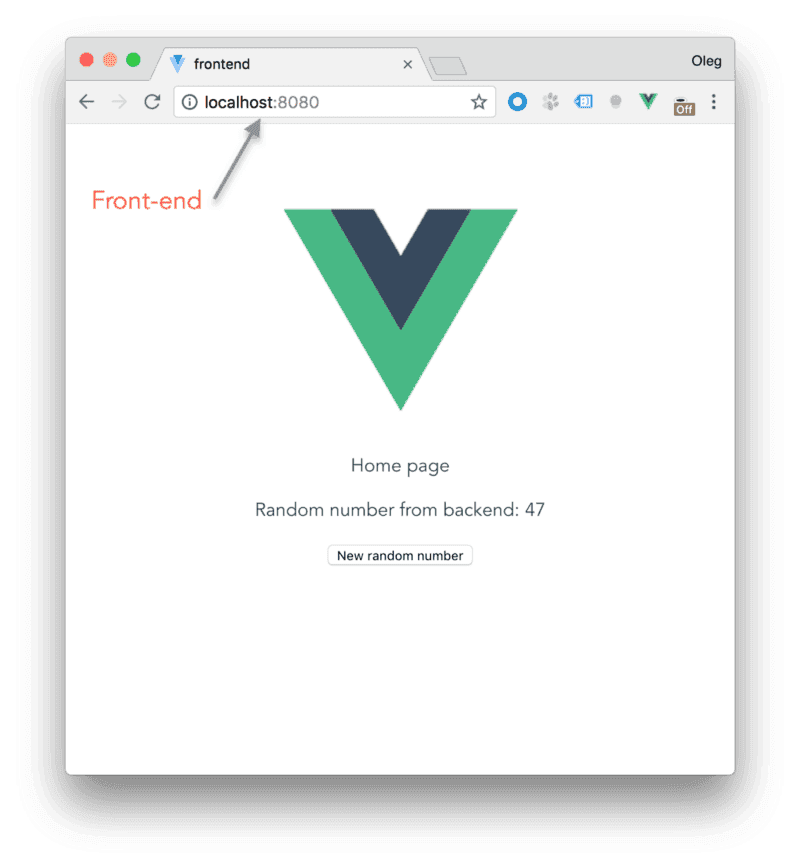
在前端,现在在首页你应该看到我们的随机数产生。让我们把它连接到后端。
为此,我们将使用 ' axios' 库,它允许我们发出 HTTP 请求并返回带有 JSON 响应的 JavaScriptPromise。让我们安装它:
(venv) cd frontend
(venv) npm install --save axios
再次打开 Home.vue 文件并 在 区域添加一些更改:
import axios 在最开始我们导入 axios 库。然后有一个新方法 getrandomfrombackend,它将使用 AXIOS 异步访问 API 并检索结果。最后,方法 getRandom 现在应该使用 getRandomFromBackend 函数来获取随机值。
保存文件,转到浏览器中,再次运行开发服务器,刷新 localhost:8080 然后… 您应该在控制台中看到一个错误,并且没有随机值。
但别担心,一切都正常。我们得到 [cors]错误,这意味着我们的 flask 服务器 API 默认关闭到其他 Web 服务器(在我们的情况下,它是运行 vue.js 应用程序的 node.js 服务器)。
如果您使用 npm run build 创建一个 bundle 并打开 localhost:5000(就是 flask 服务器),您将看到正在工作的应用程序。但是,每次对客户端应用程序进行一些更改时,创建一个包并不十分方便。
让我们使用 Flask 的 CORS 插件,这将允许我们为 API 访问创建规则。插件名为 [flask-cors](http://flask-cors.readthedocs.io/en/latest/),让我们安装它:
install -U flask-cors您可以阅读插件的文档,文档中更好地说明了在服务器上启用 CORS 的方法。
我将使用特定于资源的方法并将 {“origin”“:”*“} 应用于所有 / api / * 路由(所以每个人都可以使用我的 / api 端点)。在 run.py中:
from flask_cors 通过以上更改,您可以直接从前端开发服务器调用 Flask API。
更新:
实际上,如果你通过 Flask 提供静态文件,则不需要更新 CORS 扩展。感谢 [Carson Gee](https://github.com/carsongee)这个技巧。
解决思路如下。如果应用程序处于调试模式,它将只代理我们的前端服务器。
否则(在生产模式)提供静态文件。以下是实现的代码:
import requests实现方式简单而优雅,像魔术一样✨!
现在,您拥有一个使用自己喜欢的技术构建的全栈应用程序啦。


后记
最后,我想就如何改进此解决方案说几句话。
首先,只有在您想要让 API 可供外部服务器访问时才使用 CORS 扩展。否则只需使用代理前端开发服务器的技巧。
另一项改进是避免在前端硬编码 API 路由。也许您需要创建一个包含 API 路由名称的词汇集。
因此,当您更改 API 路由时,您只需刷新这个词汇集即可。前端关于路由名称的代码不需要更改。
通常在开发过程中,您将至少需要两个终端窗口:一个用于 Flask ,另一个用于 Vue.js 。在生产环境中,你将不需要为 Vue 运行单独的 Node.js 服务器。
源代码:https://github.com/oleg-agapov/flask-vue-s…
感谢您的阅读!
原文地址:https://codeburst.io/full-stack-single-p...
译文地址:https://learnku.com/python/t/24985
推荐阅读
一个高性能的web服务是如何搭建的?
Flask 表单验证之 WTForms
Flask 蓝图机制及应用
利用 Flask 动态展示 Pyecharts 图表数据的几种方法

THANKS
- End -
点好看的人,都变得更好看了!👇



















 2024
2024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








