一、代码部分
只需要一个简单的点击事件,调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。
<template>
<view>
<u-form-item label="地址" borderBottom prop="pos_name">
<u-input :border="border" v-model="pos_name" type="textarea"></u-input>
<u-button slot="right" type="primary" size="medium" @click="getAddress"
class="form-inner-btn">获取定位
</u-button>
</u-form-item>
</view>
</template>看自己需要,如果需要将获取的地址名称展示出来,可以加一个文本框回显
<script>
export default {
data() {
return {
pos_name: '',
latitude: '',
longitude: '',
address: ''
}
},
methods: {
//获取定位信息
getAddress() {
uni.chooseLocation({
success: res => {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
this.pos_name = res.name;
this.latitude = res.latitude;
this.longitude = res.longitude;
this.address = res.address
}
});
},
}
}
</script>二、获取高德地图key
登录高德开放平台 ,https://console.amap.com/dev/key/app

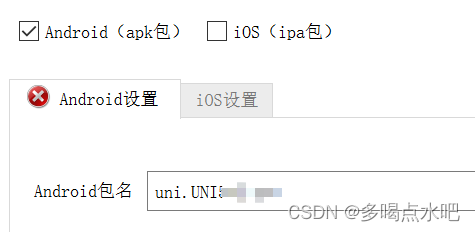
创建新应用,添加key。选择Android平台的话需要多填写一个SHA1安全码的信息,iOS不需要填写。包名是都需要填写的,在hbuilder中选择发行打包的时候,可以看到


这里的SHA1安全码的获取,可以参考获取安卓apk证书SHA1等签名信息的方法-CSDN博客
信息填好,提交就获取到了key。

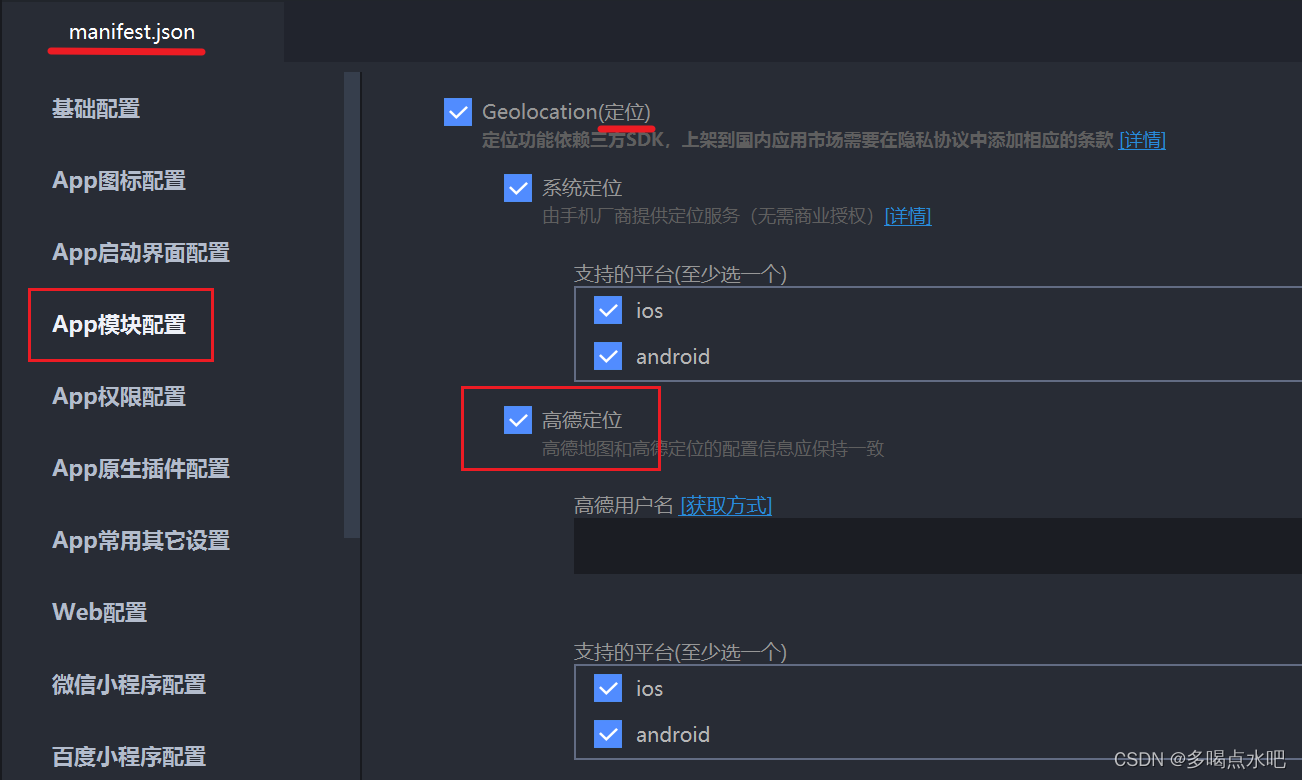
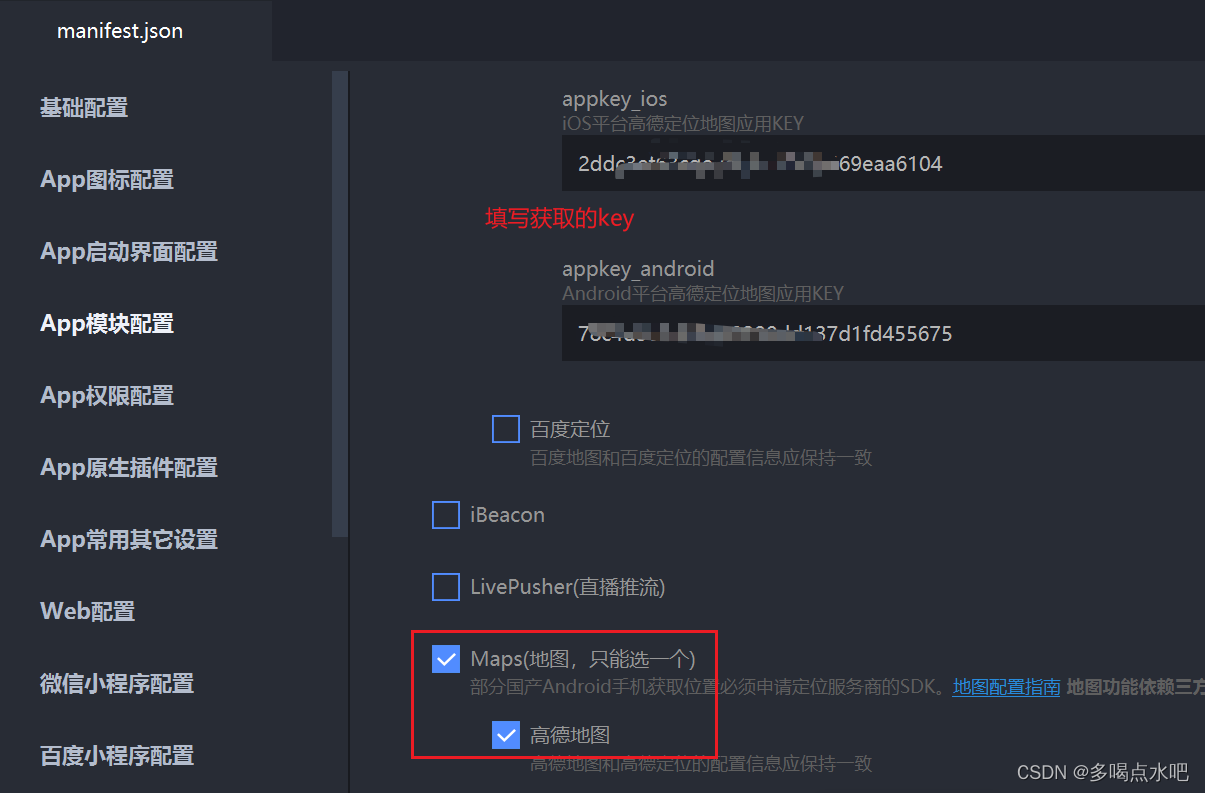
三、模块配置

 key填写一致,就可以了。
key填写一致,就可以了。
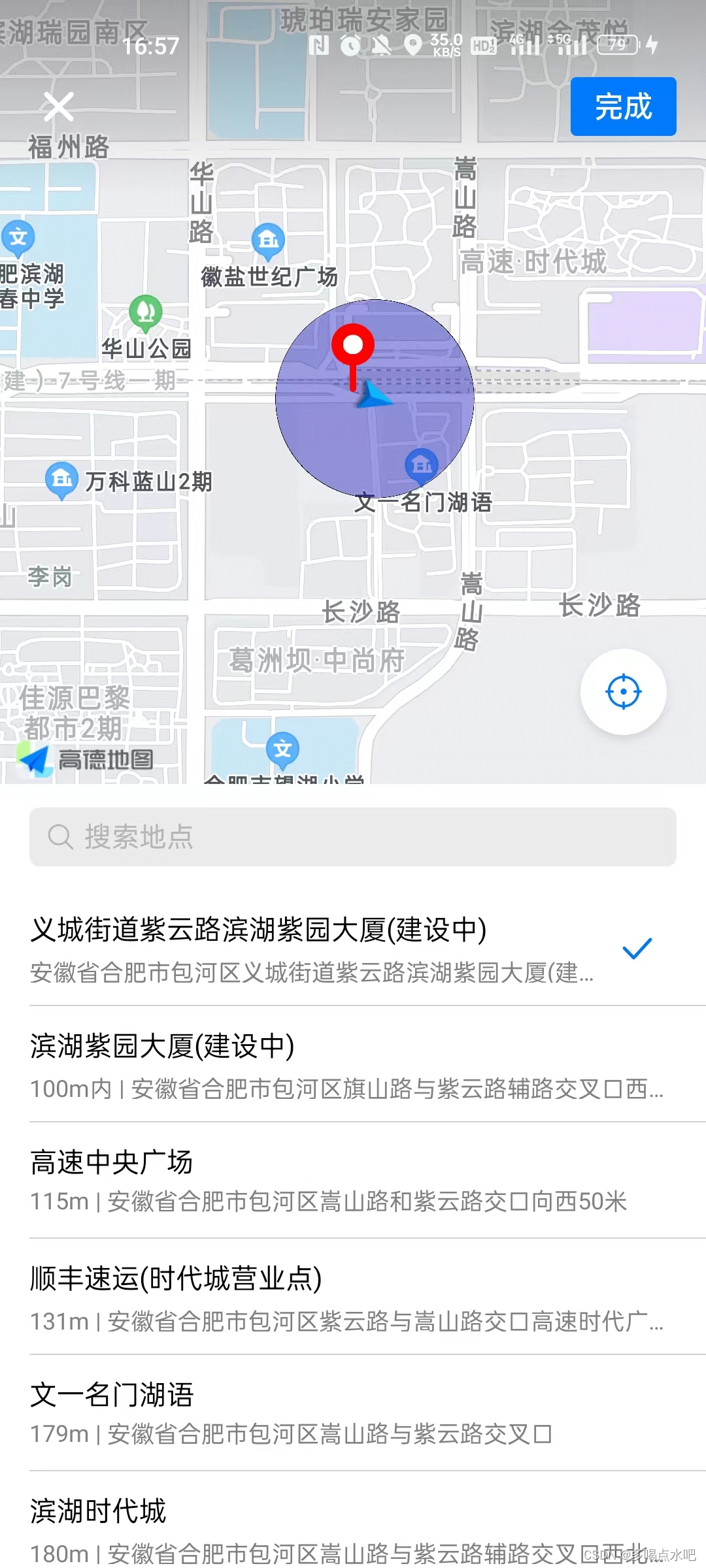
最终效果图























 230
230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








