为方便大家更直观的看到运行效果,文末的“了解更多”专门提供了示例链接,请点击测试。
面板作为承载其它内容的容器,可以很容易地嵌入到web页面的任何位置,并提供了折叠、关闭、最大化、最小化等各种行为。
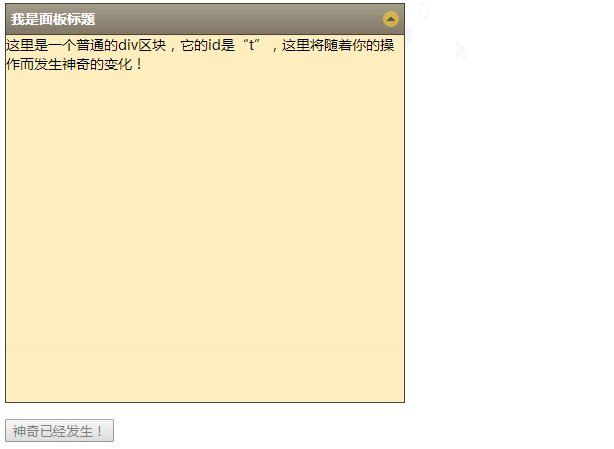
以文末示例为例,页面中本来的显示内容是这样的:

本来只是一个普通的div文本内容,可由于在单击事件中给这个div使用了以下代码:
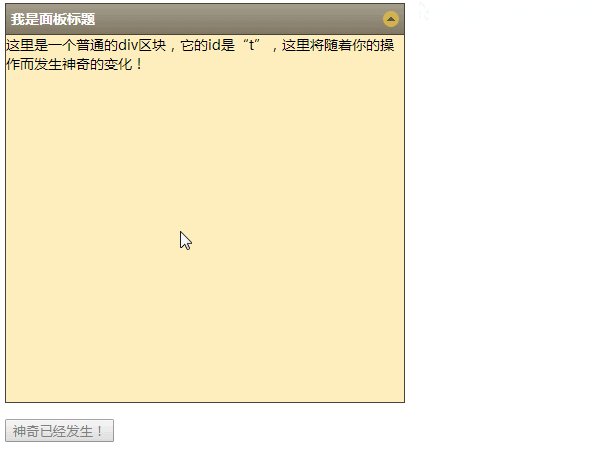
var obj = {width:300, //宽height:400, //高title:'我是面板标题', //标题collapsible:true, //在面板中添加折叠按钮};$('#t').panel(obj)结果在单击之后,一个普通的div就变成了包含title、body等各个组成部分的完整面板了,而且这个面板还是可以折叠的:

是不是很神奇?现在就跟着我来系统学习这个面世达十多年、但数据交互能力却异常强大且非常适合企业级项目开发的EasyUI前端框架吧。
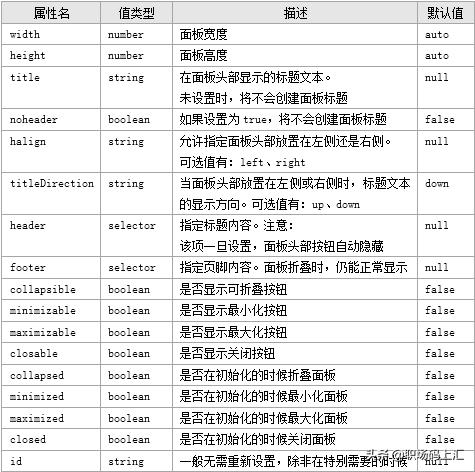
panel组件中的属性非常多,本节先来看看它的一些常规属性,如下图:

假如在浏览器控制台执行以下代码:
$('div').panel({ title: '面板功能演示', collapsible: true, minimizable: true, maximizable: true, closable: true, width: 300, height: 100,});则浏览器运行效果如下图:

如果再加上以下属性:
height: 300,halign: 'left',则面板头部放置在左侧:

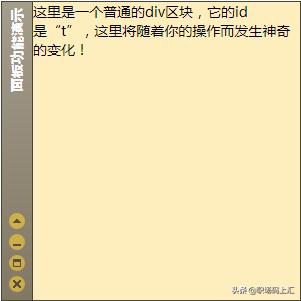
当面板头部放置在左侧或右侧时,还可通过titleDirection属性设置标题文本的显示方向。例如:
titleDirection:'up'显示效果如下图:

面板标题可以在设置title属性时直接使用html标签定义样式,也可以通过选择器直接指定页面中的DOM元素作为标题。而且,还能同时指定页脚。例如,将html页面中的body代码改为:
我是页面中的一个区块
头部标题
底部标题
然后在控制台执行如下示例代码:
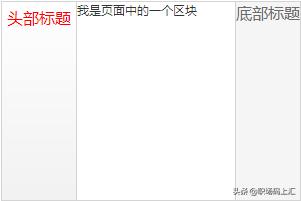
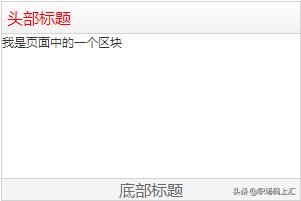
$('#p').panel({ //这里的选择器修改了! title: '面板功能演示', collapsible: true, minimizable: true, maximizable: true, closable: true, width: 300, height: 200, halign: 'left', titleDirection:'up', header: '#th', //头部 footer: '#fh', //尾部});运行效果如下图:

很显然,当使用header属性定义面板头部时,原有的各种按钮就无效了。而且,当使用此方式定义面板头部或尾部时,也不建议将标题置于面板的左右两侧。假如将上述代码中的halign和titleDirection属性去掉,效果如下:

这样看起来就比较正常!
由于页脚内容在面板折叠时依然能正常显示,而面板头部在使用header属性后会自动隐藏各种按钮,因此,实际应用中很少使用header属性指定面板头部。如果你一定要修改头部样式而且同时希望显示各种按钮,可以给title属性设置html代码。例如:
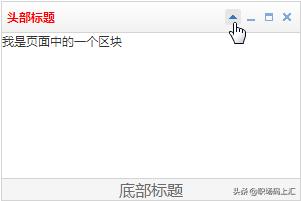
$('#p').panel({ title: '头部标题', collapsible: true, minimizable: true, maximizable: true, closable: true, width: 300, height: 200, footer: '#fh', //仅定义尾部});运行效果如下图所示:

如果你对文中使用的html标签不太熟悉,以下专栏视频课程或许能带来一些帮助:





















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








