编辑导语:有赞产品体验部更名为“审美缺失部”这个事件背后,不仅是图标设计审美的缺失,更是后台界面设计的混乱。本文作者重新设计了一个后台界面稿,并对自己的设计思维进行了阐述说明,与大家分享。

演示地址:https://www.pmdaniu.com/storages/121247/40cc6ae538e327a355492adc5d140ef6-27391/index.html

前言
前些日,我听说某赞大哥吐槽设计部,怒把产品体验部更名为“审美缺失部”,吐槽点好像不是后台系统,而是上面的三个 图标,但没关系,某赞后台功能真滴很强大,不吹不黑,但后台界面……
于是我一时兴起,下班时间划水几个小时(老板我下班时间搞的),怼了个高保真概念稿,来阐述下自己概念稿设计思路…
以下仅个人观点与想法,我也是保持低调互相学习的态度,向各位在坐的各位大佬请教与指点…
非恶意搞针对:某赞确实是电商行业领军者,不吹不黑,概念稿仅是个人观点,非针对友商…
非炫耀想跳槽:更何况自己并不是很优秀,也是自己瞎搞…而且,我现在工资很高,< – < 皮.
直入主题:B端产品TM来抢设计饭碗?逆子….
就抢你饭碗,你能怎么滴?
好吧,开个玩笑,先说出发角度阐述下这个观点,
- B端产品设计后台,关键词:需求、逻辑、使用者;
- UI设计后台,关键词:实用、高效、一致性。
看上去确实是从设计思路来看,双方的出发点都不一样,但我觉得可能也就文案上不一样,不管谁来设计,做出来的东西基本是供给需求方便捷实用,不管啥关键词,其目的都是满足使用者,便捷高效解决问题。
而目前绝大多数公司的情况是这样:
我司资深产品专家——久经沙场,也可能是技术佬转过去的,管NTM的啥好不好看,能用起来就行,要啥好看,做原型出文档的时候,就恨不得把TM所有功能堆上去,怎么滴,我逻辑清晰,我功能强大,功能不够强大哪来的投资,别整些华而不实用的东西,照着我的原型去做就行(你信么,我有一百种方式让你离职,真丑到QM都不认识了)
我司高级设计总监——花里胡哨,也可能是平面佬转过去的,管NTM的….算了不吐槽了.
01 后台框架
很多saas系统,之前搭建框架的时候,就固定死那些老到不能再老的组件,特别是银行的……
困难点在:
- 前端修改过于复杂,浪费时间和精力,也没啥必要(其实这都是主要的扯皮);
- 设计也找不到前端可敲的组件框架,限制了设计思路(其实这都是次要的扯淡);
而且真实使用者情况:能做就行,还想咋滴?难不成能给我退钱?

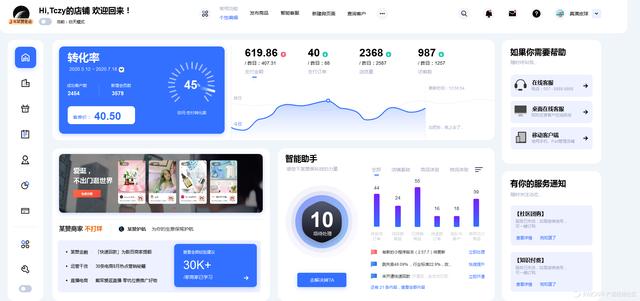
示例布局:

使用场景:
(1)17/19寸
分别率:1024×768(4:3)
用户群体:大屏专业电商操作使用者(较少)
当前劣势点:屏幕面积大、功能操作点多(视觉集中性)、中间区域滚动,浪费顶部区域操作区域
(2)16寸
分别率:1280×1024(5:4)
用户群体:绝大多数商家普通笔记本/电脑(多数)
当前劣势点:我不多BB,拿这种分别率的屏幕看这个后台,是真滴丑
(3)13.3寸
分别率:1280×800(Mac)
用户群体:老板级别苹果装逼电脑(重点保护对象)
当前劣势点:你自己拿你的苹果电脑看看,功能多了东西全部挤一起,没有任何主次
02 后台产品设计
在设计一套功能巨多后台的,提前思考以下几个点,才能把后期的需求迭代做到更顺
- 可复用性:当前框架能否满足今后所有需求。例子:万一我后面有三级菜单了,万一又有四级了,万一运营要来插广告了,万一自己要埋点优化首页了
- 零教学性:当前后台小白新手是不是都要教一遍才会用。例子:东西做出来是不是就你一个人用,做教程的小姐姐 是不是还要你教一遍再做教程,干脆你来做好了
- 最后,能1秒解决的事情就不要拖到5秒
示例对比:


我感觉我再说下去有点搞针对的意思,先从菜单栏去瓦解下我们的功能和需求,要不你们细品下他这个流程……
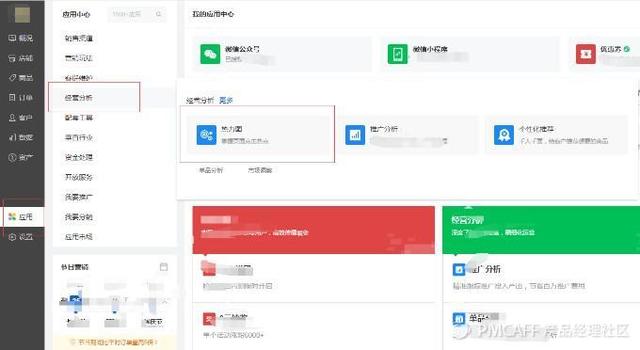
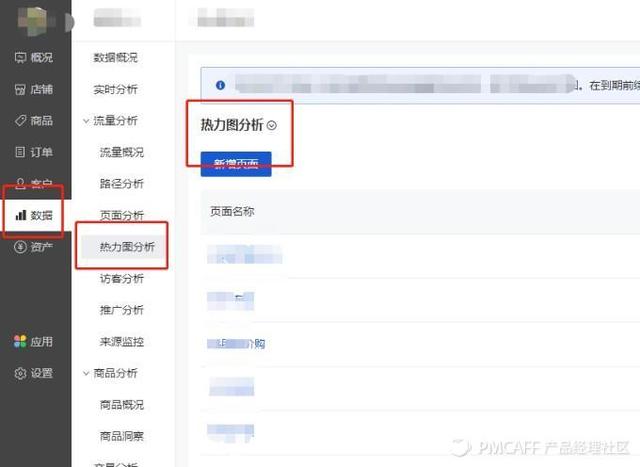
热图分析:应用——经营分析——热力图分析 / 数据——热力图分析
煮个栗子: 我们移动端熟悉的商品详情页,商品详情页的路径有很多个
首页列表——因为要买商品看看介绍
直播间——同理流量入口看介绍
购物车列表——再次确定商品内容
订单列表——看看自己买的啥玩样
移动端同一个页面的路径,来源不同的区域(需求不一样)
但你会发现 首页列表、直播间、购物车列表、订单列表 他并不是一个层级的(对,他们不是一级菜单)
回到后台设计:我们也有商品详情页,也有列表页,也有数据分析页,但我们的一级菜单只有一种(并非放到左边那一排就叫一级)
对,能用1秒解决的绝对不用5秒,后台的每个功能设计,基本都影响到用户的行为习惯,你们猜猜我下次会从哪里进去热力图分析,我啥时候会用热力图分析
不不不,你别猜了,某赞没错,错在我瞎JB分析,再说要怼我黑人家了,也许只是别人只单纯的先把功能上了再说(绝大多数产品思维)
最后你发现我一顿BB,并没有扯到跟这套高保真有啥关系,
对,没啥关系,他给我钱了吗?我只是随便搞搞怎么骚气怎么来。
最后的最后表达下:现在绝大多数B端产品的思维(也是老板的想法)——功能上了再说,样式差不多就行,样式我也不负责,前端不好改就先做功能。
度娘今年改了个圆角搜索框样式,是不是更亲民了啊。
本文由 @TC_ZY 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。




















 3792
3792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








