
由于这一块从设计到编码涉及的篇幅会很长,所以分开一点一点的讲解,如何使用vue以及django来实现这样一个系统,如果大家有兴趣,关注一下我们,收藏一下专栏,谢谢!
搭建定制管理平台及报表系统zhuanlan.zhihu.com

自定义表单有多种:
- 单表自定义表单(相对比较简单,例如:问卷,报表数据源等)
- 单表自定义表单,字段可以与其他自定义表关联(比第一种情况稍复杂)
- 子母表自定义表单,例如订单系统(这个情况就比较复杂了,需要考虑的东西也更多)
这篇主要说第一种情况
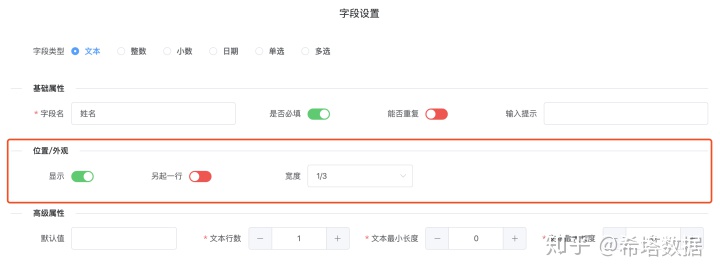
在设计这个自定表单的时候,想要能够控制的内容包含基础属性、外观/位置、约束,所以在属性上也按照这三大类进行的划分
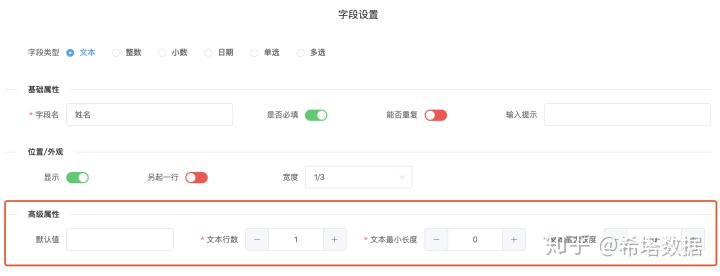
基础属性

基础属性中基本上都比较好理解,要解释一下的就是能否重复,这个就和数据库中的主键类似,相当于一个数据唯一标识,唯一标识可以是一个字段组成,也可以是多个字段
外观/位置

显示
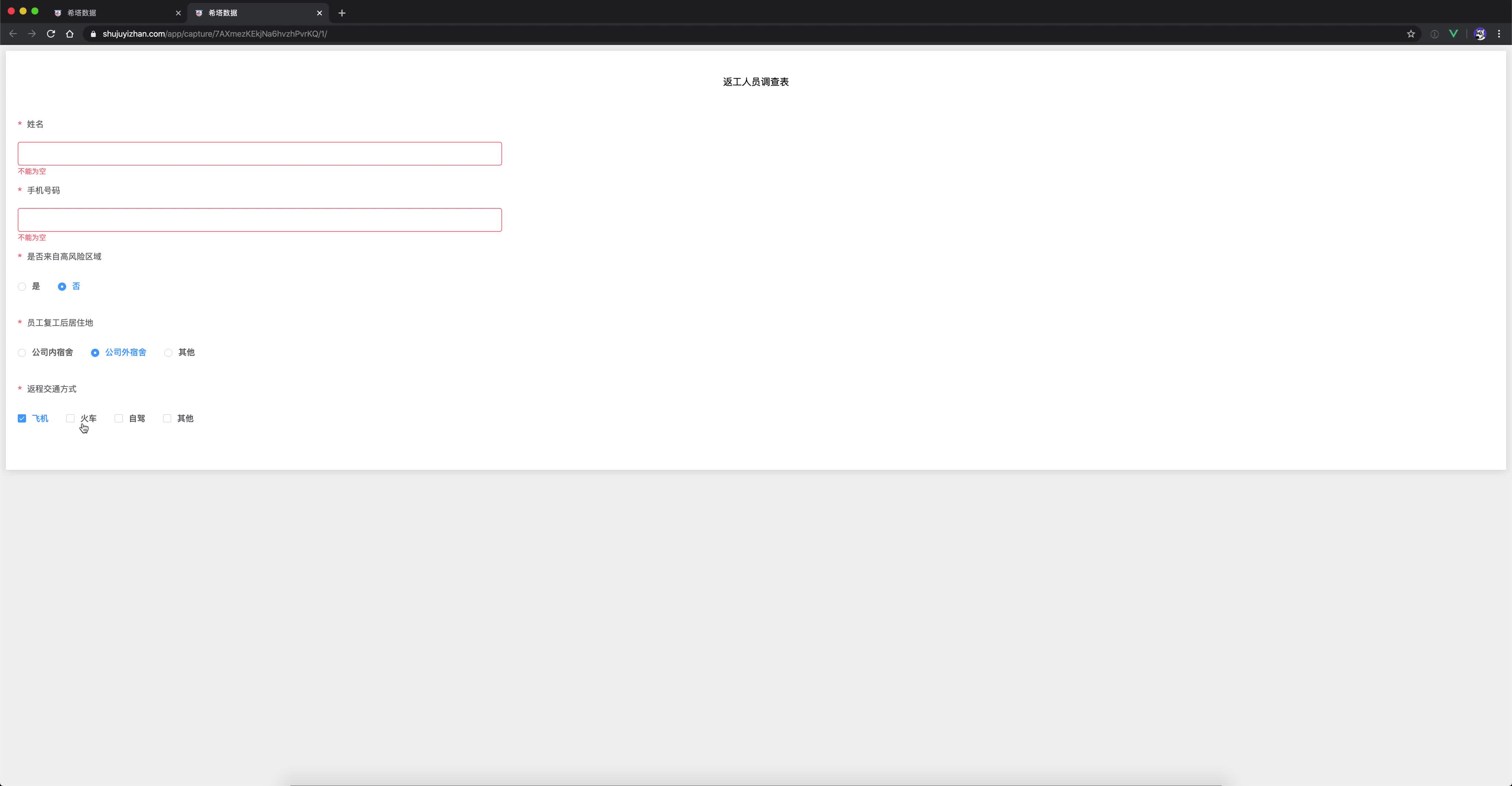
可能这个属性大家看了后会觉得是多余的,既然要创建某个字段,干嘛还要设置显示不显示呢?因为在某些时候我们希望字段在满足某一个条件或者某个开关被触动后,然后才显示,例如我们见到的问卷系统中,假如有这么一道题:
你今天午饭吃的什么?
- 自带
- 麦当劳
- 其它
- 其它:________________________
就好比这个问题,如果说默认这个问题不是选中的3其它,而是1自带,那么其它的补充说明通常会隐藏,等到用户选中了3以后,再给显示出来
另起一行
设置这个的原因是因为考虑到系统不仅仅是用来当作问卷使用的,而且我们也不是专门提供问卷服务的,这只是我们一个很局部的功能,所以我们就需要考虑到表单的布局问题,问卷的布局基本上就是垂直的一行一个问题,但是表单复杂的表单布局,就不一样了,他需要能够很好的控制字段的位置,例如在一行上显示了2个字段以后,需要下一个字段直接布局到下面一行,那么我们就可以打开另起一行,换行还有其它的方式,后面会介绍
问卷布局

表单布局

宽度
表单的布局采用的是响应式布局,1/6、1/3、1/2 就是一行总宽度的多少,自适应,就是和行同宽,之前提到过,除了另起一行外,还有其它方式可以换行

高级属性
文本/整数/小数
基础属性基本是一样的,而且比较好理解,所以不做过多介绍

日期

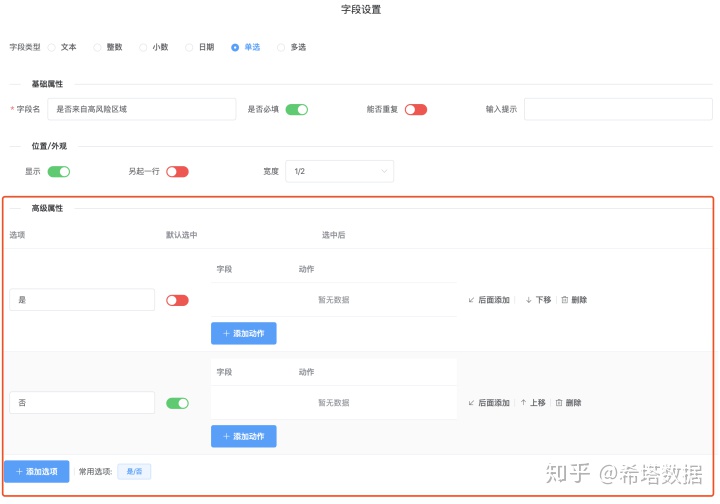
单选/多选

单选多选的属性相对比较复杂一些,单选多选中,可以自定义选项,以及默认选中,单选只能默认选中一项,多选可以默认选中多项
添加动作
在选项中,可以看到有个添加动作,这个的作用是什么呢?大家应该还记得我之前举例的一个例子:
你今天午饭吃的什么?
- 自带
- 麦当劳
- 其它 其它:________________________
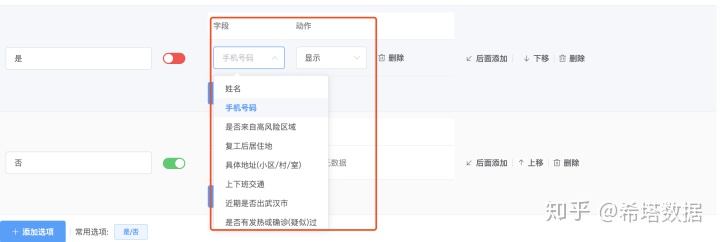
一开始我们把其它的补充说明设置为了隐藏,这个时候我们希望通过选中了第三项后把其它的补充说明显示出来,那么我们可以像下图一样添加一个动作,选择一个字段,然后动作为显示,那么当用户在这个字段选中到这一项的时候就会去执行这些动作,动作可以是一个也可以是多个

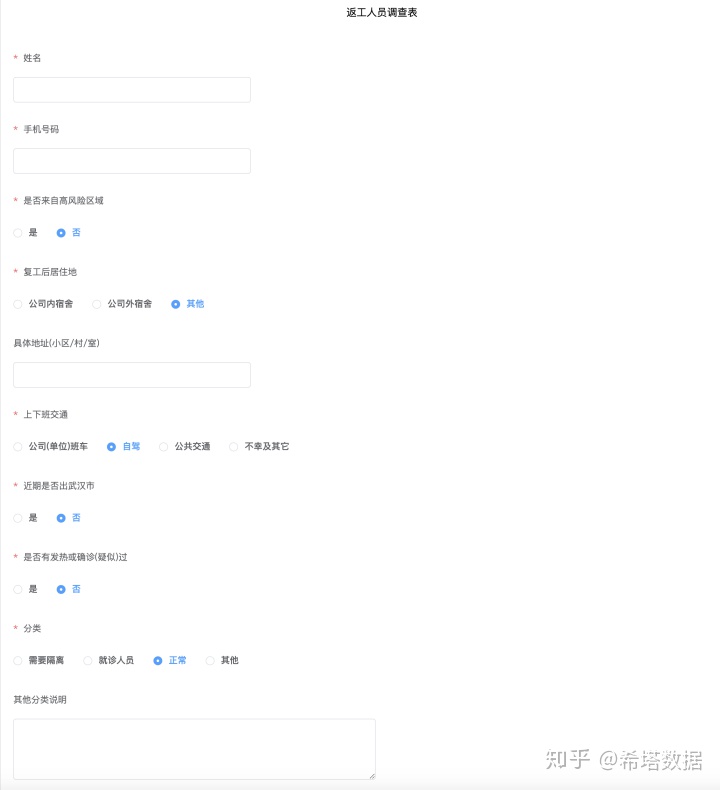
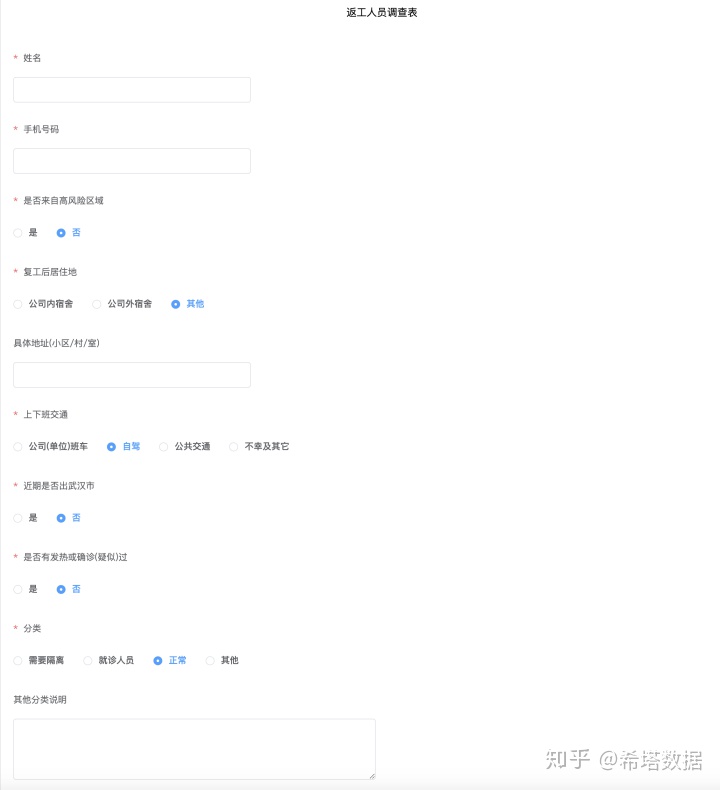
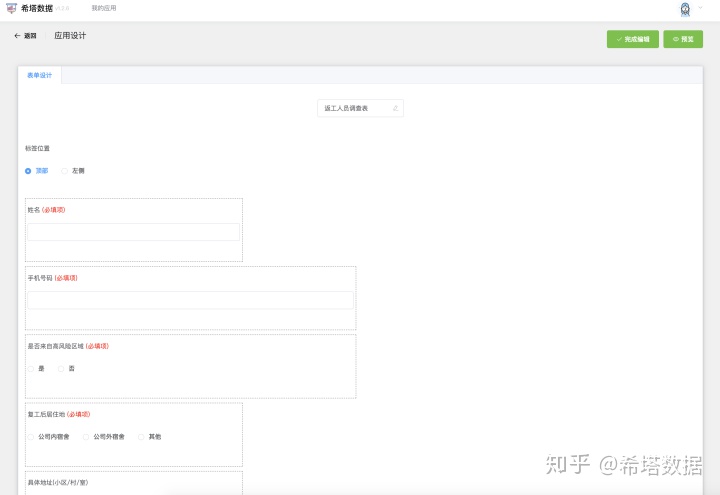
最后再补充一个设计的界面





















 1695
1695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








