今天写到了上传文件部分,记录一下。
前端使用了dropzone.js(用于实现文件上传的JS库),并对此文件进行了细微修改。
说一下思路吧:
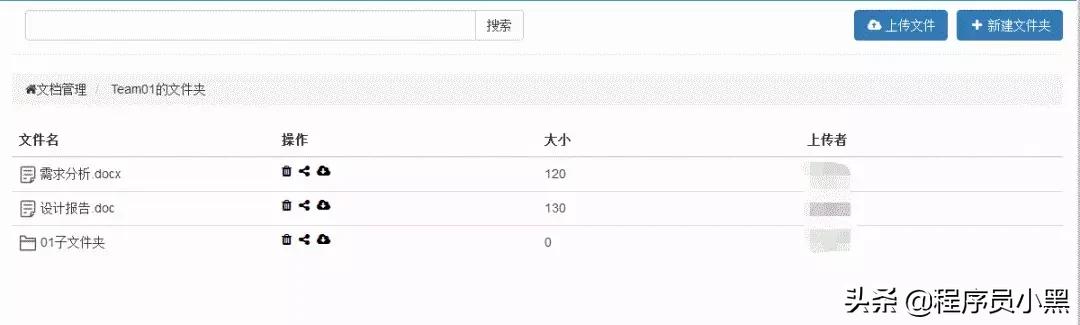
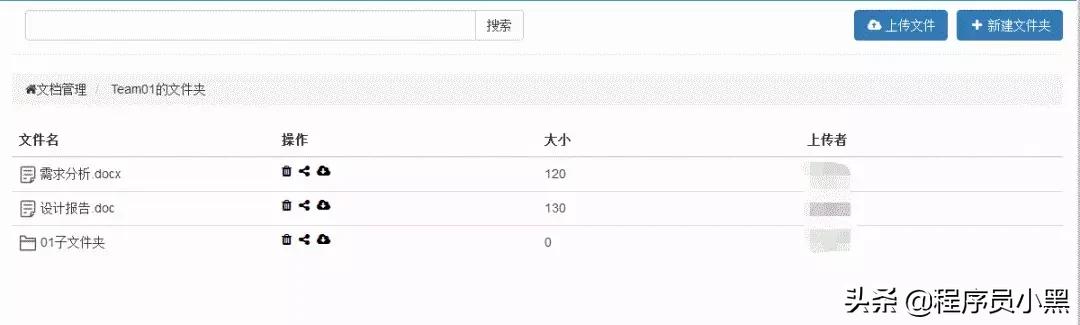
首先界面长这样:

点击上传文件,需要弹出一个对话框,对话框中有支持拖拽文件的文件选择框。

注意,此时上传按钮是禁用的。
选择完成后,会有上传进度条。这里为了看到进度条,我选择上传一个比较大的文件。
今天写到了上传文件部分,记录一下。
前端使用了dropzone.js(用于实现文件上传的JS库),并对此文件进行了细微修改。
说一下思路吧:
首先界面长这样:

点击上传文件,需要弹出一个对话框,对话框中有支持拖拽文件的文件选择框。

注意,此时上传按钮是禁用的。
选择完成后,会有上传进度条。这里为了看到进度条,我选择上传一个比较大的文件。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


