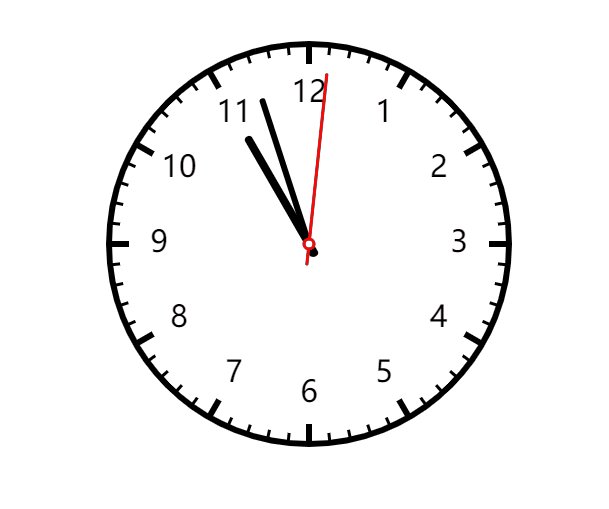
使用canvas做的一个时钟,先看效果

1、绘制时钟圆盘
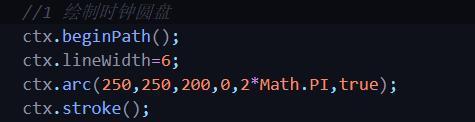
绘制时钟圆盘,其实就是绘制一个圆,这个比较简单,代码如下:

2、标绘刻度
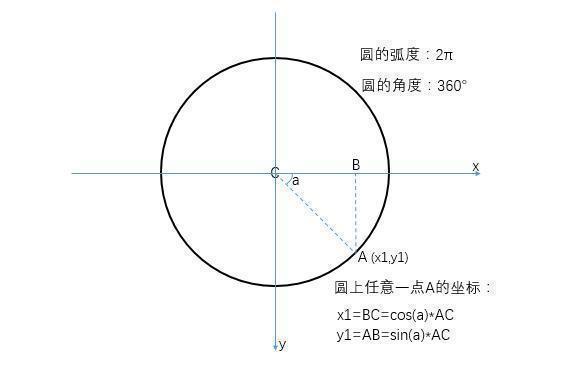
标绘刻度的难点在于确定刻度点的位置,这需要用到一些的几何知识,圆弧和三角函数。

如上图,要求圆上任意一点A的位置,通过三角函数可以推出:
x1=BC=cos(a)*AC
y1=BC=sin(a)*AC
其中AC就是半径,是已知的
现在我们要来确定角a的度数:
小时刻度:12个刻度,每一小时的角度为:360/12,弧度为:2π/12
分钟刻度:60个刻度,每一分钟的角度为:360/60,弧度为:2π/60
有了半径和角度我们就可以算出坐标,这样就可以绘制刻度了。注意js里面用的是弧度。
为了方便,我们用ctx.translate()把画布原点重定向到了圆心,这改变了画布的状态,为了不影响后续的绘制,每次绘完之后都要把画布恢复为原来的状态,具体操作就是:重定向画布原点之前,用ctx.save()保存画布状态,绘制完成之后,用ctx.restore()恢复之前保存的画布状态。
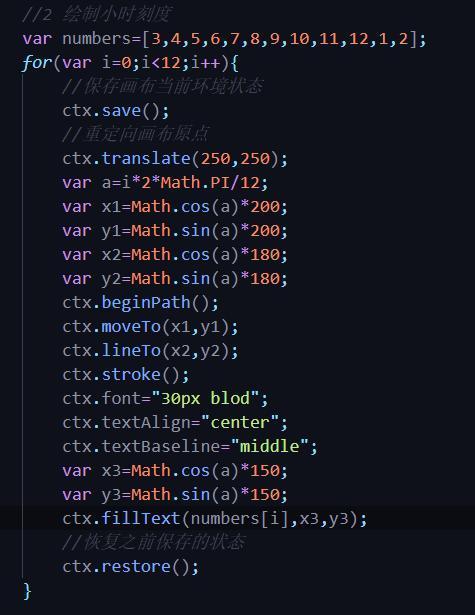
//保存画布当前环境状态ctx.save();//重定向画布原点ctx.translate(250,250);//绘制代码......//恢复之前保存的状态ctx.restore();绘制小时刻度代码

同理,绘制分钟刻度就简单,把12换成60就可以了。
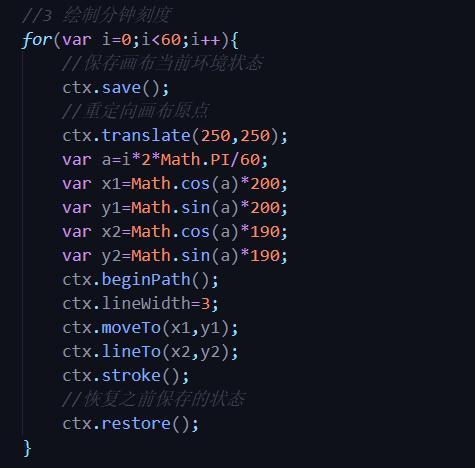
绘制分钟刻度代码

3、画时针
时针、分针、秒针都是和当前时间有关,所以先要获取当前时间的小时数、分钟数、秒数。
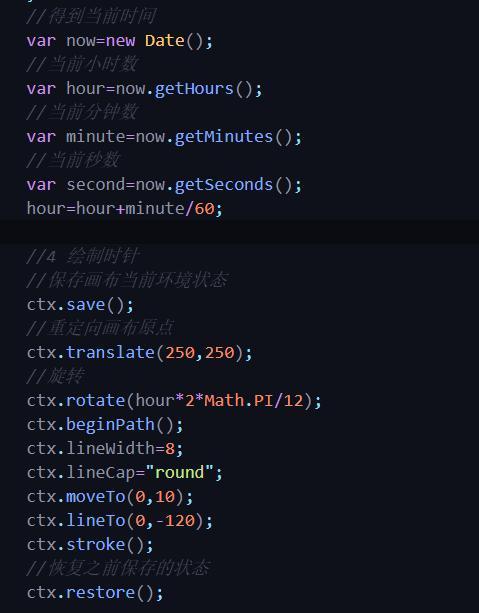
//得到当前时间var now=new Date();//当前小时数var hour=now.getHours();//当前分钟数var minute=now.getMinutes();//当前秒数var second=now.getSeconds();hour=hour+minute/60;画时针时,我们先画出指向12点的时针:
//指向12点的时针ctx.beginPath();ctx.lineWidth=8;ctx.lineCap="round";ctx.moveTo(0,10);ctx.lineTo(0,-120);ctx.stroke()之后每一个时刻度点的时针就是把指向12点的时针旋转一定的度数:
//旋转度数ctx.rotate(hour*2*Math.PI/12);绘制时针代码

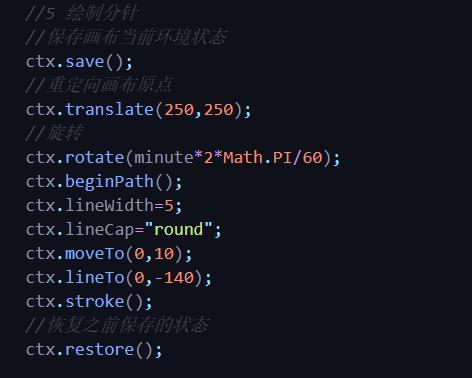
同理,时针绘制好之后,分针和秒针也就简单,直接看代码。
绘制分针代码

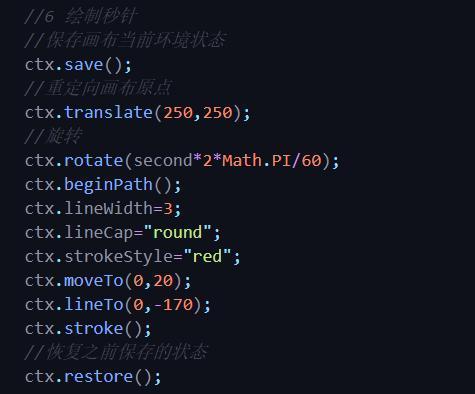
绘制秒针代码

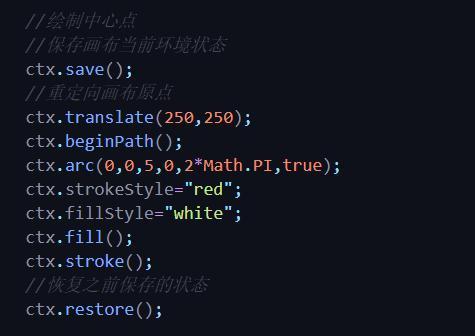
为了好看我们再画一个中心点。
绘制中心点代码

最后,为了让时钟实时转动,需要加一个定时任务,每秒执行一次。
//一秒钟执行一次setInterval(clock,1000);还要注意,每次重绘都要清除画布:
ctx.clearRect(0,0,canvas.width,canvas.height);最终完整的代码逻辑如下:

这样一个时钟就完成了,如果想看更详细的操作,推荐观看视频版。




















 331
331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








