图片延迟加载在十几年前就已经出现了,因为图片通常是网页上体积最大的资源。如果不加载用户尚未浏览到的图片,就能节省很大的带宽成本,也能提升用户的使用体验。
基于实际需求,现在基本上任何一个前端框架或前端库都提供图片延迟加载的解决方案。既然图片的延迟加载已经成了事实上的必备功能,那为什么原生的HTML不能支持呢?从chrome 75版本开始,原生支持了图片懒加载。

1.如何使用
只需要在img标签上添加loading属性并设置为“lazy”。
延迟加载图片已经流行了十年,这是有原因的: 图片通常是给定网页上最重的下载量,避免卸载从未见过的图片可以节省用户带宽。 在每个 JavaScript 框架中都有延迟加载图片的插件,或者你可以使用 Intersection Observer API,但是这已经成为一种常见的做法,应该有一个浏览器 API 来适应它... Chrome 正在实现这一点。 让我们来看看传入的本地延迟加载 API 将如何工作!为了体验这个新的 API,你可以给图片添加一个 onLoad 属性:
当用户在图像范围内滚动时,就会触发下载和渲染。
2.loading属性
loading属性有三个可选值:
- auto - 图像加载的默认行为
- lazy - 当图片滚动到可见区域时加载
- eager - 立即加载图像,无论滚动位置
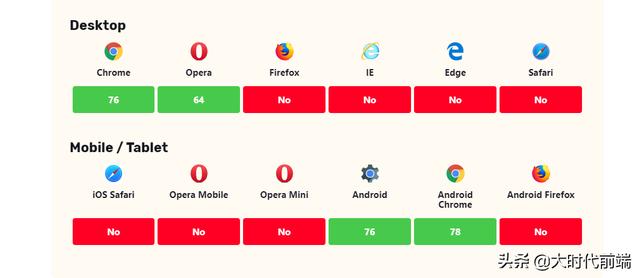
3.浏览器支持情况
chrome总是作为web新功能的拓荒者,目前支持的浏览器还比较少,希望以后这个新特性能得到更多浏览器厂商的支持。

关于chrome的loading属性你怎么看呢?欢迎评论,转发。





















 7576
7576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








