
相信每一位程序员都喜欢拥有一个属于自己的博客。
当然,在我认为,内容以及模块都要自己进行可扩展定义才是真正属于自己的。
那么想要一个博客就必须要有一个服务器和一个域名,这样的话才能让自己的博文内容发扬光大,但是服务器的性能以及费用是一个相当重要的问题,那么怎样才能免去服务器部分,只需要一个域名就能搭建一个能进入公网的、属于自己的博客呢?
别着急,现在就让我来带领大伙来一步步搭建一个属于自己的静态博客。
搭建博客之前,需要各位小伙伴对编程知识有一定的了解,对服务器以及基本编程工具有初步的认知,对Git的使用有初步了解,现在先列一下搭建所需要的环境。
一个属于自己的域名,可以在阿里云进行购买
Git工具及Github仓库
NodeJs环境
编辑器 例如:vscode editplus notepad++ 三选一即可那么接下来,就开始进行具体的操作步骤,关于以上工具的安装以及环境的配置在这里不做解释,如有需要可以进入我的博文进行找寻查看,或者去百度一下,确保环境准确无误后再进行具体操作,以避免不必要的麻烦。
① 打开GitHub,进行登录。
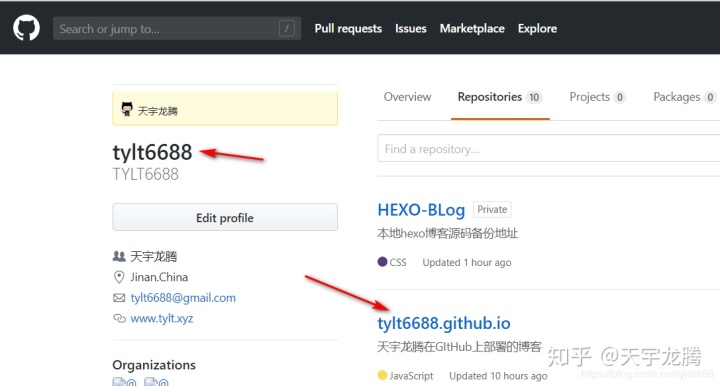
创建一个以自己的GitHub昵称开头的一个仓库。
注意!一定要以自己在GitHub上的名称开头,因为这是你的唯一身份识别码,而且其官网也规定了一个用户只允许有一个这样的仓库。
例如我的仓库名就是:
tylt.github.io
② 进行域名的购买以及配置其解析设置。
在这里域名购买我是在阿里云进行购买的,当然也可以在其它地方购买,我为博客设置的是泛解析后的域名设置,记录类型为CNAME,指向的记录值就是自己的仓库名,一定要注意解析的类型以及记录值的地址是你设置的仓库名称地址,在这里也就是做了一次转移,使用自己的指定域名解析到了你的git仓库地址。

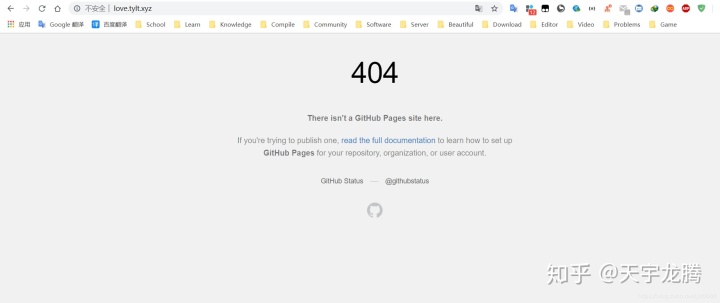
配置完成后可进行域名测试,在浏览器地址栏输入你设置的域名,页面出现Github Pages的404页面证明解析正常。

这是我已经搭好的,可以点进去看一下③ 进行GitHub仓库的配置。
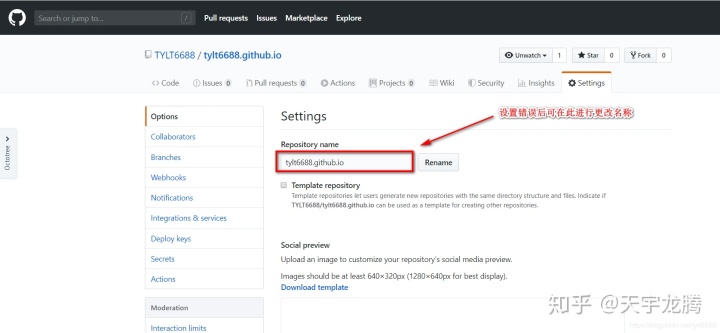
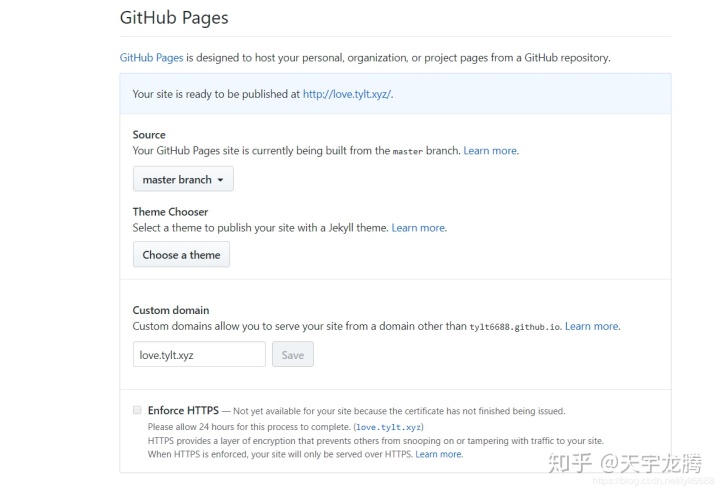
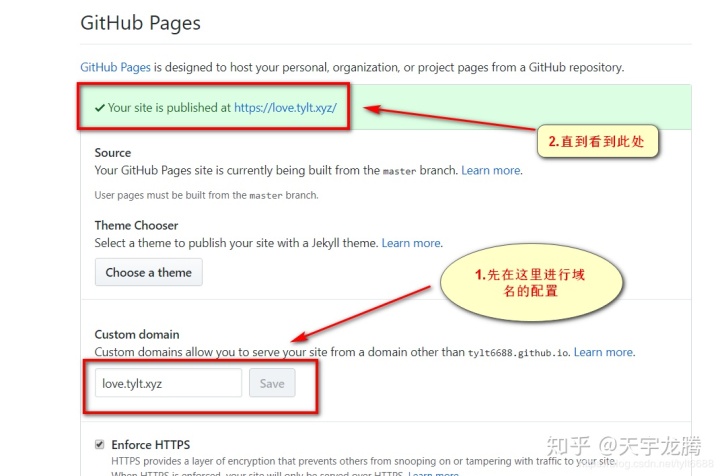
再回到GitHub点开已经建好的仓库,点到Settings选项进行配置。。

往下翻,直到看到Github Pages选项,进行填写先前在阿里云控制台配置的域名解析,进行保存。


④ 进行Hexo博客的本地部署测试。
到了这一步仓库以及域名的设置就完成了。
接下来要进行的就是在自己的本地进行Hexo博客的搭建以及本地部署测试,其中有很多的坑,请大伙按照顺序认真进行操作。
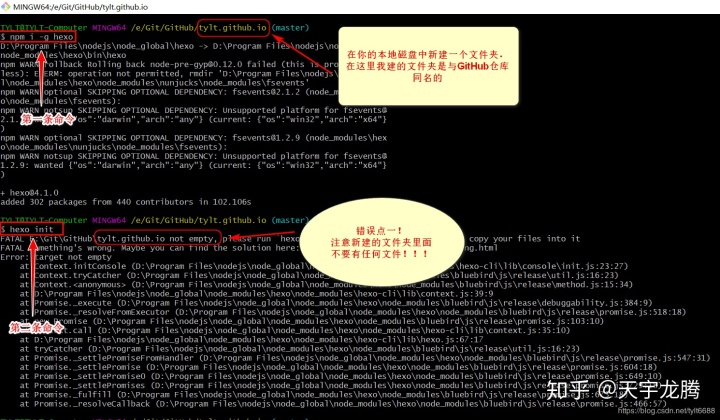
在本地新建一个文件夹,以英文进行命名,在文件夹内右键打开Git Bash Here。
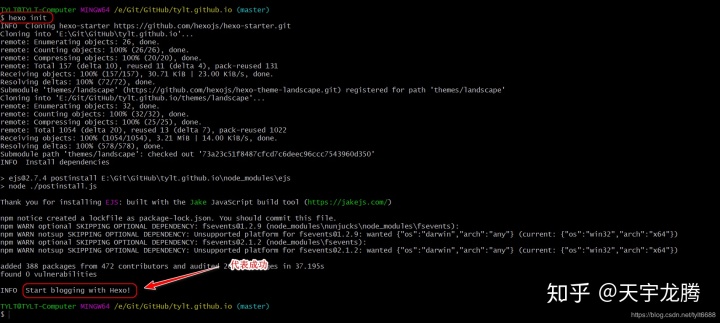
需要执行的命令全称如下,图片内含有简写。
npm install -g hexo
hexo init
npm install
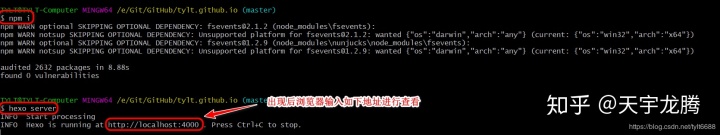
hexo server


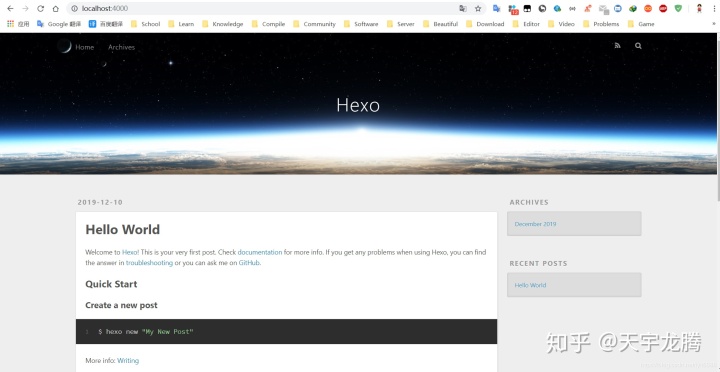
输入地址后,看到出现下部页面也就是相当于在本地完成了部署,过程已经进行到了一半。

在这里它默认使用的是4000端口,如果4000端口被占用,可指定端口进行启动。一般不出现错误可省略此步。
hexo s -p 5000
若端口被占用,指定5000端口启动。⑤ 从本地仓库上传到Github仓库。
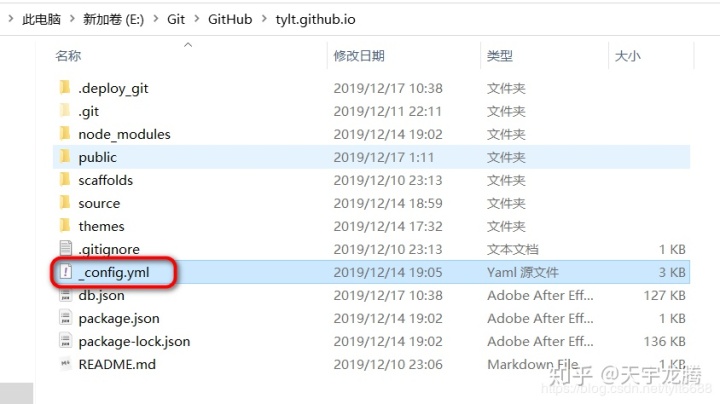
使用编辑器打开本地仓库目录下的 _config.yml 文件进行修改。

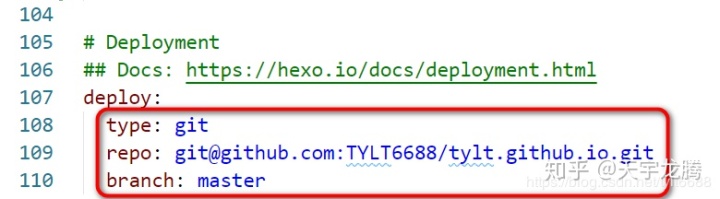
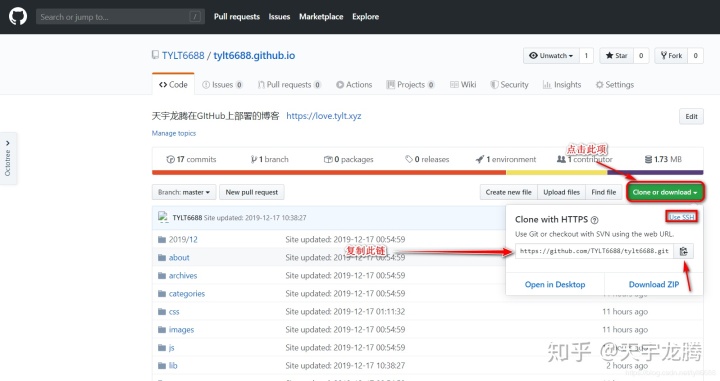
打开后到底部,找到deploy标签,修改或添加此三项,第二项为自己git仓库的git链,可使用ssh或https两种方式,复制过来就好。

# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:TYLT6688/tylt.github.io.git
branch: master
修改完成后不要忘记保存,接下来进行命令上传操作。
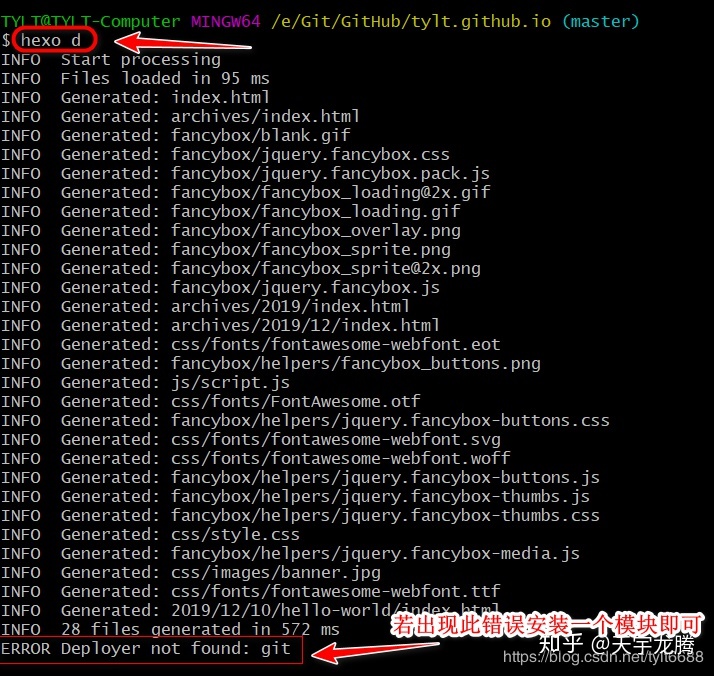
hexo deploy
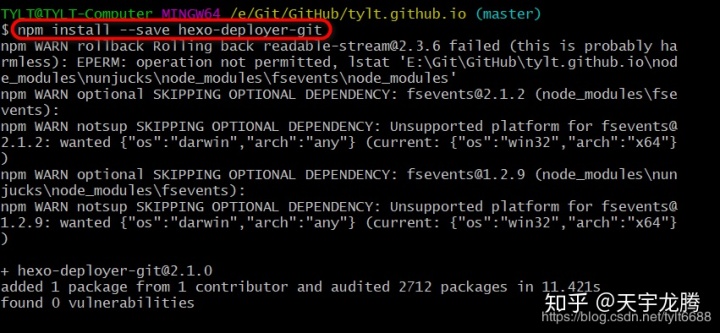
npm install --save hexo-deployer-git
安装完此模块后再进行 hexo d 命令即可。

执行时如果使用的是ssh它会提示输入密码,如果是https会提示输入用户名和密码,输入完成后才能进行完全上传。
此时查看GitHub仓库中是否已经上传成功,稍等一分钟后在浏览器地址栏输入自定义的域名进行查看是否出现自己的博客,如果出现就可以让小伙伴进行联网访问查看了,当然下次编辑修改时还会进行其他命令,在这里列一下,之后的配置以及美化,后期还会推出博文。
编辑后清理之前的缓存
hexo clean
生成新的页面
hexo generate
生成完就可以进行上传了
hexo deploy最后希望大家可以去看一下我的博客哈!
天宇龙腾的博客love.tylt.xyz



















 228
228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








