CSS in Eclipse 4.2
在 Eclipse 4.2 的设置中,一些关于颜色和字体的设置改用了 CSS 进行设置。例如 General > Appearance > Colors and Fonts 设置界面。
Eclipse SDK 使用主题对 CSS 样式单进行分组,用于对工作区进行风格设定,你可以在INSTALL/plugins/org.eclipse.platform_4.2.0.qualifier/css 文件中查看这些 CSS 设定。
在 Eclipse 中编辑 CSS
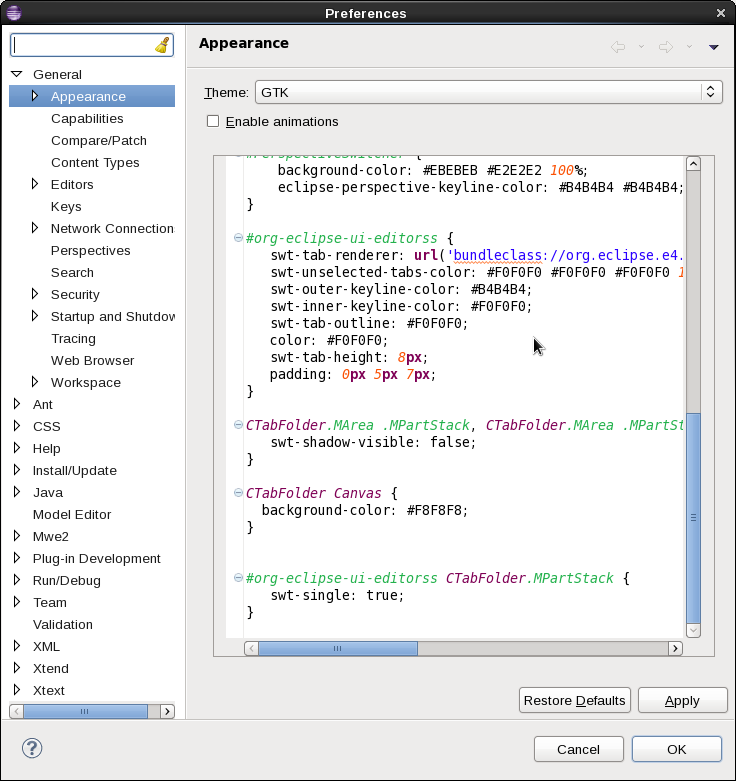
现在可以使用 Eclipse 提供的轻量级 CSS 编辑器来修改外观,首先进入 E4 安装网站并安装 E4 CSS editor (Incubation). 重启后进入 General > Appearance 选项页来修改 CSS。

修改你自已的风格样式单
你可以通过在General>Appearance Perference页面编辑风格样式单自定义一些新的外观。
移除自定义样式
使用Restore Defaults按钮可以移除所有你已经添加到样式单的自定义的样式,并且重置为plugins/org.eclipse.platform所定义的一般的状态。
切换到单编辑器标签模式
你可以通过添加以下的CSS从而切换到单编辑器标签模式
CSS Code复制内容到剪贴板
#org-eclipse-ui-editorss CTabFolder.MPartStack {
swt-single: true;
}
切换 tab 样式
经典的主题支持 2.1 和 3.x 风格的 tab,你可编辑 .MPartStack 中的 swt-simple 属性进行修改,前提是 swt-tab-renderer 设置为 null.
CSS Code复制内容到剪贴板
.MPartStack {
swt-tab-renderer: null;
swt-selected-tabs-background:#FFFFFF#ECE9D8100%;
swt-simple: true;
swt-mru-visible: true;
}
减小 tab 的字体大小
CSS Code复制内容到剪贴板
.MPartStack {
font-size: 9;
swt-simple: false;
swt-mru-visible: false;
}





















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








