
我们WP花园为客户提供深度定制WordPress网站设计开发的过程中,
经常会为购买了高级定制服务的客户提供一些个性化模块功能开发。
最近,
我们有一个WordPress网站建站客户,
想要仿制大疆无人机产品详情页里面的固定菜单二级目录的样式,
个性化展现自己的产品参数和技术支持子页面。
我们WP花园技术团队在深度研究divi主题的模块功能后,
找到了实现此divi模块的方法,
现在我们将这个小技巧分享给大家,一起学习,一起成长。
固定二级菜单的效果展示
如果客户的产品是高科技类型的产品,
那么一定会有很多详细的参数和帮助文档。
倘若我们都把这些资料放在同一个页面,
那么产品详情页会变得非常冗长和臃肿。
在大疆无人机的官网的产品展示页,
就是采用这种固定二级菜单的方式,
让访客更容易找到产品相关的信息页面。

向下滚动后:

预览地址:
https://www.dji.com/cn/mavic-mini?site=brandsite&from=nav
在WordPress网站中使用divi主题实现布置
我们WP花园仔细分析了用户的建站需求后,结合WordPress的divi主题,采取的方案是,为一个产品创建3个子页面:
- 产品详情页:woocommerce的product 产品
- 产品参数页:WordPress默认的Post文章类型(创建一个产品参数文章分类category)
- 产品帮助页:WordPress默认的Post文章类型(创建一个产品帮助分类category)
因为以后很可能用列表的形式展示所有产品参数页和产品帮助页,所以不要用WordPress的页面page类型,而是文章post类型。
【相关教程】
在WordPress中如何发布一篇文章
在WordPress中如何创建分类
如何使用divi主题自定义产品详情页
产品相关页面命名规范
为了方便后续的管理,每一个页面要保持良好的命名规范。
举个例子,
- 产品名字为xxxx,
- 那么产品参数页的名字就是 xxxx 参数,
- 产品帮助页的名字就为xxxx 帮助手册
使用菜单menu将多个页面关联起来
好的,
假设现在我们已经创建好了多个产品子页面,
准备将他们以二级菜单的形式展现到【产品详情页】中,
怎么操作呢?
我们登录到WordPress后台的外观appreance里面的菜单menu,
然后点击【创建新菜单】按钮,为xxx产品创建一个名字为‘xxx 子菜单’的菜单。

将对应的产品子页面,拖入到这个子菜单中,保存菜单。
在divi编辑器中添加固定的二级菜单
打开divi的可视化编辑器,
新增一个section版块部分,然后选择【全宽】

从弹出的模块中,选择【全宽菜单】

然后选择你为这个产品创建的子菜单 xxx子菜单

同时,
点击【高级】版块中,
在CSS ID里面输入一个英文字符 sticky,然后保存:

保存之后,
如果【退出视觉编辑器】在网站页面前台,
就能看到这个固定菜单出现了:

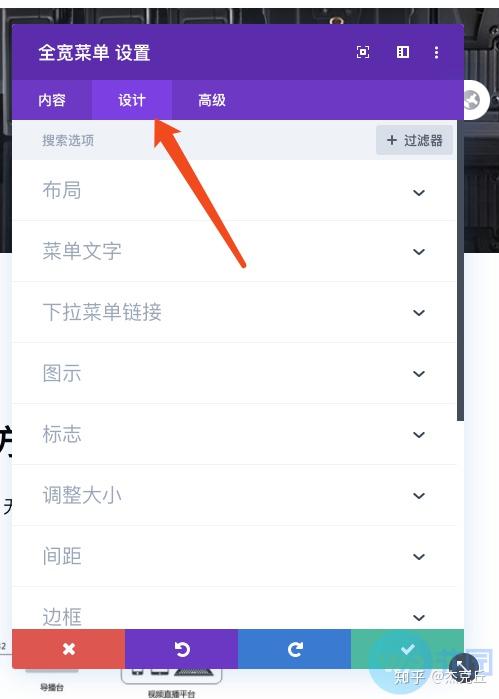
设计二级菜单
上面图片中展示的是固定的菜单样式,
我们可以在这个菜单模块中的【设计】版块中,
对菜单的字体颜色、背景颜色等等样式进行设计:

WP花园的结语
我们在使用WordPress和woocommerce开发外贸独立站的时候,
经常会根据客户需求,定制一些小功能。
这篇文章中提到的悬浮二级菜单的基本思路是:
- 创建产品子页面
- 为每一个产品创建一个菜单Menu
- 在divi编辑器中添加这个菜单,并且使用sticky字符将其固定
- 设计菜单样式
使用divi主题,能够灵活地创建丰富多彩的功能模块,不用写一行代码。
如果你还不知道什么是divi主题,
WP花园中有一篇文章详细介绍了divi主题的优势。
在使用divi主题的过程中,
如果你遇到任何问题,欢迎给我们留言!
http://weixin.qq.com/r/W0xudsTErpnRrYAV9xlJ (二维码自动识别)




















 628
628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








