Dart 支持AOT(Ahead Of Time)编译方式,可以将源代码编译成快速执行的本地代码。它允许几乎所有的Flutter都用Dart编写。这不仅使得Flutter运行速度更快,而且所有东西(包括所有的组件)都可以定制。
Dart同样支持JIT(Just in time)编译方式,开发周期非常快,而且可以做到亚秒级热重载。
Dart可以更容易的创建60fps的流程动画与转场。。Dart可以在没有锁的情况下分配对象和垃圾回收。并且,与JavaScript类似,Dart没有使用抢占式调度和共享内存(所以并不需要锁)。由于Flutter 应用可以被编译成本地代码,所以编译后的程序不需要在执行过程中建立一个缓慢的桥梁(例如,JavaScript到本地代码)。Flutter应用启动速度也会更快。
Dart并不需要单独的声明式布局语言(如JSX或XML),或单独的可视化界面构建器,因为Dart的声明式布局代码易于阅读和可视化。所有的布局使用一种语言,聚集在一处。Flutter很容易提供高级工具,使布局更简单。
Dart语言非常容易学习,因为Dart有静态语言用户和动态语言用户所熟悉的特征。
在Dart语言中,所有的东西都是对象,无论是变量、数字、函数等都是对象。所有的对象都是类的实例,所有的类都继承自Object类。这一点与Java语言类似:一切皆为对象。
Dart语言允许指定数据类型,也可以不指定数据类型,如果在定义一个变量时未指定数据类型,Dart编译器会根据右侧初始化变量的值自动推断变量的数据类型。如果在定义变量时未初始化变量,而是在后面初始化的变量,那么变量的数据类型就是dynamic。Dart语言不会对dynamic进行数据类型检查,也就是说,dynamic类型的变量可以保存任何类型的值,也可以访问任何属性和方法(如果不存在,Dart语言会提供特殊的处理方式,详细内容请看后面的章节)。哪怕dynamic类型变量中的某个成员不存在,在编译时也不会出错,但在运行时可能会抛出异常,这一点类似于JavaScript。不过建议指定数据类型,这样Dart编译器会尽可能将潜在的错误检测出来。
Dart是一种单线程的编程语言,与JavaScript类似,也支持async/await,用法也与JavaScript类似。
强类型(静态类型语言):变量和函数的返回值需要在编译时确定一个唯一的数据类型。如果数据类型不一致,在编译时会抛出异常,也就是类型检查未通过。
弱类型(动态类型语言):变量的数据类型在运行时确定,而且变量的数据类型在运行时可以变化。例如,一个变量在初始化时是字符串类型,在运行时,可以将一个整数赋给该变量,那么这时这个变量的数据类型就是int类型了。这种强类型编程语言中是绝对不允许的。
int number1 = 20; // 指定number1变量的数据类型为intvar number2 = 20; // 自动识别number2变量的数据类型为intvar number = 20;number = "hello world"; // 会抛出异常,不能将字符串类型的值赋给int类型的变量void main() { var s1 = "hello world"; // 自动识别s1为字符串类型 String s2 = "I love you."; print(s1); print(s2); // 输出s1的数据类型 print( s1.runtimeType.toString()); var s4; // 默认值是null, s4是dynamic数据类型,因为在定义变量时未初始化 s1 = 20; // 抛出异常,因为不能将整数赋给一个字符串变量}var s1 = "hello world" // 自动识别s1为字符串类型var s2:String = "I love you."print(s1)print(s2)// 输出s1的数据类型print(type(of: s1))s1 = 20 //抛出异常,不能将整数赋给一个字符串变量var s1 = "hello world" //自动识别s1为字符串类型var s2:String = "I love you."println(s1)println(s2)// 输出s1的数据类型println(s1::class.simpleName)s1 = 20 //抛出异常,不能将整数赋给一个字符串变量s1 := "hello world" // 定义s1变量,并自动识别s1为字符串类型var s2 string = "I love you."fmt.Println(s1)fmt.Println(s2)fmt.Println(reflect.TypeOf(s1));s1 = 20; //抛出异常,不能将整数赋给一个字符串变量var s1 = "hello world" // 尽管目前s1是字符串类型,但可以改变s1的数据类型var s2 = "I love you."console.log(s1)console.log(s2)console.log(typeof(s1))s1 = 20 // 将s1的数据类型变为int console.log(typeof(s1))s1 = true // 将s1的数据类型变为boolconsole.log(typeof(s1))s1 = "hello world" // 尽管目前s1是字符串类型,但可以改变s1的数据类型s2 = "I love you."print(s1)print(s2)print(type(s1))s1 = 20 // 将s1的数据类型变为intprint(type(s1))s1 = True // 将s1的数据类型变为boolprint(type(s1))
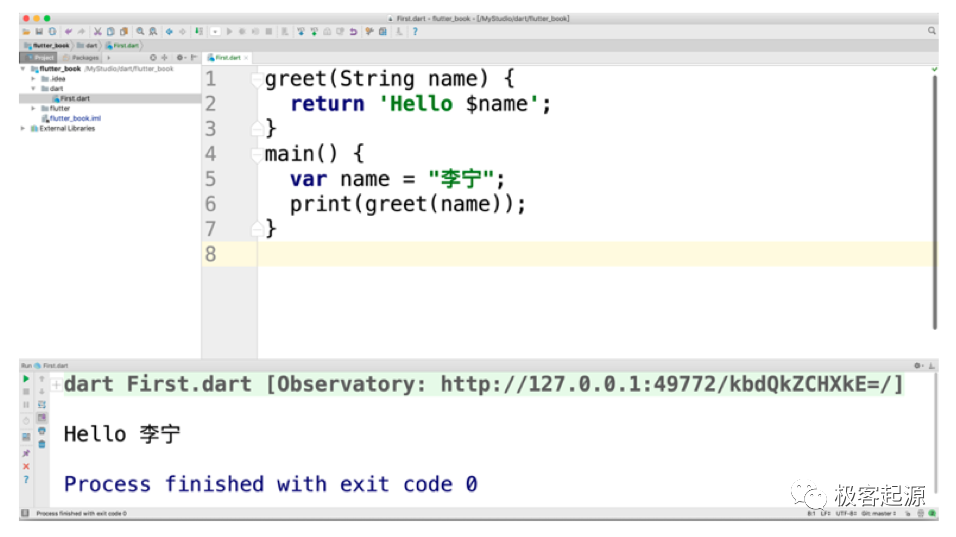
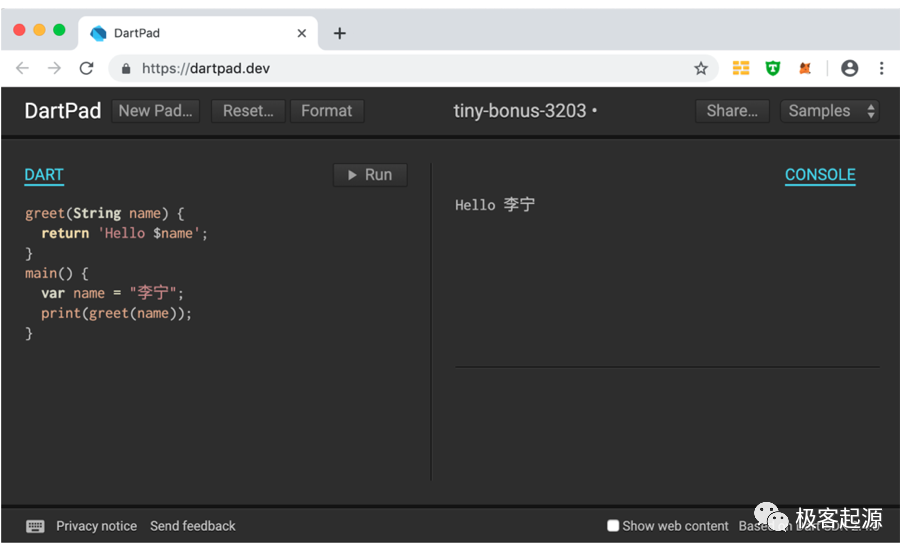
greet(String name) { return 'Hello $name';}main() { var name = "李宁"; print(greet(name));}





























 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








