grunt圖標

從PNG圖像生成所有已知類型和大小圖標。 使用 ImageMagick。
輸入:: 在png中,方塊 logo 還可以保留在源文件附近,解析度前綴 比如 source.16x16.png。
輸出:favicon.ico ( 16 x16,32 x32,48 x48 ) - 桌面瀏覽器,地址欄,選項卡,safari閱讀列表,非視網膜 iPhone,Windows 7 + 任務欄:Windows 桌面
favicon.png ( 64 x64 ) - 現代瀏覽器;
apple-touch-icon.png ( 57 x57 ) - 無視網膜,安卓 2.1 + ;
apple-touch-icon-60x60.png ( 60 x60 ) - iPhone iOS7+ ;
apple-touch-icon-72x72.png ( 72 x72 ) - iPad非視網膜;
apple-touch-icon-76x76.png ( 76 x76 ) - iPad非視網膜 iOS 7 ;
apple-touch-icon-114x114.png ( 114 x114 ) - iPhone Retina,iOS 6和更低版本;
apple-touch-icon-120x120.png ( 120 x120 ) - iPhone Retina,iOS 7和更高版本;
apple-touch-icon-144x144.png ( 144 x144 ) - iPad Retina ;
apple-touch-icon-152x152.png ( 152 x152 ) - iPad Retina iOS 7 ;
windows-tile-144x144.png ( 144 x144 ) - Windows 8瓦;
coast-icon-228x228.png ( 228 x228 ) - 海岸瀏覽器;
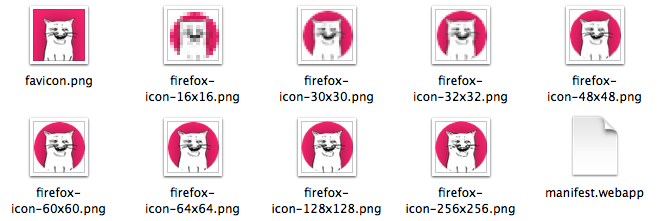
firefox-icon-16x16.png ( 16 x16 ) - 在 android/Windows 上的Firefox ;
firefox-icon-30x30.png ( x30 30 ) - Firefox 操作系統;
firefox-icon-32x32.png ( 32 x32 ) - 在 android/Windows 上的Firefox ;
firefox-icon-48x48.png ( 48 x48 ) - 在 android/Windows 上的Firefox ;
firefox-icon-60x60.png ( 60 x60 ) - Firefox 操作系統;
firefox-icon-64x64.png ( 64 x64 ) - 在 android/Windows 上的Firefox ;
firefox-icon-90x90.png ( 90 x90 ) - Firefox 操作系統;
firefox-icon-120x120.png ( 120 x120 ) - Firefox 操作系統;
firefox-icon-128x128.png ( 128 x128 ) - 在 android/Windows 上的Firefox ;
firefox-icon-256x256.png ( 256 x256 ) - 在 android/Windows 上的Firefox ;
homescreen-192x192.png ( 192 x192 ) - Android主頁。
將更改添加到 html 文件。
啟動
這個插件需要 Grunt ~0.4.1 和 ImageMagick。
安裝 ImageMagick:
:brew install imagemagick
Linux:apt-get install imagemagick
Windows:cinst imagemagick.app
If之前,請務必先查看一下如何創建 Gruntfile插件,以及安裝和使用Grunt插件。 熟悉該過程后,你可以使用以下命令安裝這裡插件:npm install grunt-favicons --save-dev
一旦安裝了插件,就可以使用這一行的JavaScript啟用 inside 你的Gruntfile:grunt.loadNpmTasks('grunt-favicons');
"圖標圖標"任務
概述
在項目的Gruntfile中,將名為 favicons的節添加到傳入 grunt.initConfig()的數據對象。grunt.initConfig({
favicons: {
options: {
// Task-specific options go here. },
your_target: {
// Target-specific file lists and/or options go here. },
},
}) options.html
類型:String 默認值:''
要向圖標添加鏈接的HTML路徑。 options.truncateHTML
類型:Boolean 默認值:false
在添加鏈接之前截斷HTML文件。 options.HTMLPrefix
類型:String 默認值:''
包含圖標的文件夾的路徑。 options.apple
類型:Boolean 默認值:true
生成蘋果圖標。 options.regular
類型:Boolean 默認值:true
生成常規圖標。 options.trueColor
類型:Boolean 默認值:false
使用 true 顏色 favicon.ico 或者 256 сolor。 true 顏色更大。 options.sharp
類型:Float 默認值:0
自適應銳化像素。在邊緣附近增加效果。 0 - 禁用。 options.precomposed
類型:Boolean 默認值:true
false <7在iOS上什麼時候向 icon 添加任何效果。
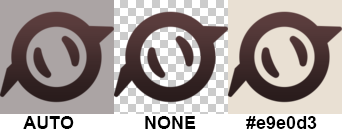
 options.appleTouchBackgroundColor
options.appleTouchBackgroundColor
類型:String 默認值:auto 值: auto|none|#COLOR
iOS icon 不能是透明的。 如果選擇了自動選擇 auto 顏色,則需要 background。 none 葉透明度。
 options.appleTouchPadding
options.appleTouchPadding
類型:Integer 默認值:15
在iOS中填充圖標百分比。 options.windowsTile
類型:Boolean 默認值:true
添加 Windows 8瓷磚 icon。 options.coast
類型:Boolean 默認值:false
為海岸瀏覽器添加 228 x228 icon。 options.tileBlackWhite
類型:Boolean 默認值:true
在 Windows 8平鋪上只生成白色 icon。
 options.tileColor
options.tileColor
類型:String 默認值:auto 值: auto|none|#COLOR
Windows 8瓷磚的背景色。 如果自動選擇了選項設置為 auto 顏色。 none 葉透明度。 options.firefox
類型:Boolean 默認值:false
在Android和 Windows 上添加 Firefox 操作系統和 Firefox的圖標。 options.firefoxManifest
類型:String 默認值:'' options.firefoxRound
類型:Boolean 默認值:false
使 Firefox 操作系統圖標圓形。
 options.androidHomescreen
options.androidHomescreen
類型:Boolean 默認值:false options.indent
類型:String 默認值:t
用於生成的HTML中每個鏈接的縮進的字元串值。 默認為製表符。
低解析度
如果將圖像縮小到 16 x16,則將 blured。 為了避免這種情況,你可以將源圖像放在。 例如:源圖像 logo.png。 如果你幾乎 logo.16x16.png,那麼它將被使用。 options.getLowResolutionImagePath
類型:Function 默認值:getLowResolutionImagePath:function (srcFilePath, size) {
var extname =path.extname(srcFilePath);
returnpath.join(path.dirname(srcFilePath), path.basename(srcFilePath, extname) +'.'+ size + extname);
}
更改低解析度圖像路徑( 命名的默認模板)。
用法示例默認選項
在本例中,默認選項用於創建 favicon.ico。favicon.png。蘋果觸摸圖標和 Windows 8平鋪。grunt.initConfig({
favicons: {
options: {},
icons: {
src:'src/logo.png',
dest:'build/images' }
},
})自定義選項grunt.initConfig({
favicons: {
options: {
trueColor:true,
precomposed:true,
appleTouchBackgroundColor:"#e2b2c2",
coast:true,
windowsTile:true,
tileBlackWhite:false,
tileColor:"auto",
html:'build/out/index.html',
HTMLPrefix:"/images/icons/" },
icons: {
src:'src/logo.png',
dest:'build/images/icons' }
},
})
代替正式的styleguide,請注意維護現有的編碼風格。 為任何新的或者已經更改的功能添加單元測試。 Lint並使用 測試你的代碼。
反饋
作者:Vladimir Perekladov
感謝你的貢獻:
發布歷史
2014-04-18-v0.6.4#28 添加 Android Homescreen應用程序 icon。
2014-04-01-v0.6.3#21 為sharping圖標添加 sharp 選項。
2014-04-01-v0.6.2#24 蘋果和常規圖標圖標現在可選。
2014-03-05-v0.6.1改進的HTML標記清除。
2013-12-19-v0.6.0#14 添加 Firefox icon 120 x120 ;
#17 Append 70,150 x150和 310 x310為 MS ;
將蘋果 touch icon 60 x60添加到 iOS 7
HTML鏈接大小順序;
所有蘋果觸摸圖標包含;
Linebreaks中的;
2013-12-11-v0.5.1
2013-11-30-v0.5.0添加iOS圖標填充;
支持圓形 Firefox 操作系統圖標。
2013-11-26-v0.4.0小修正
#4 支持 HTMLPrefix 中的php標記;
啟動時,#5 將從 html 中刪除所有可能的圖標標記;
Android和 Windows的#8 Firefox 操作系統和 Firefox。
2013-10-11-v0.3.2如果目標文件夾不存在,請創建並繼續。
2013-10-02-v0.3.0為iPad非視網膜 iOS 7添加 76 x76 ;
為 iPad Retina 7添加 152 x152 ;
禁用 non-precomposed 7 ( 不再支持)的圖標。
2013-09-09-v0.2.0添加源圖像前綴;
228х228海岸瀏覽器支持;
Readme.md 修復。







 本文介绍了一种Grunt插件,用于从PNG源文件自动生成不同分辨率和类型的图标,如favicon.ico、苹果触屏图标和Windows8平铺,支持多种浏览器和操作系统。通过配置选项,可以定制生成过程,如颜色模式、背景填充等。
本文介绍了一种Grunt插件,用于从PNG源文件自动生成不同分辨率和类型的图标,如favicon.ico、苹果触屏图标和Windows8平铺,支持多种浏览器和操作系统。通过配置选项,可以定制生成过程,如颜色模式、背景填充等。














 2378
2378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








