介绍
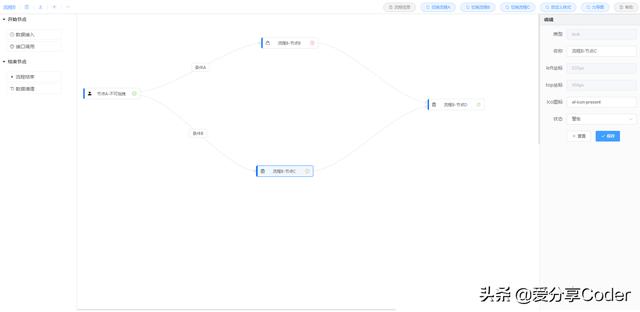
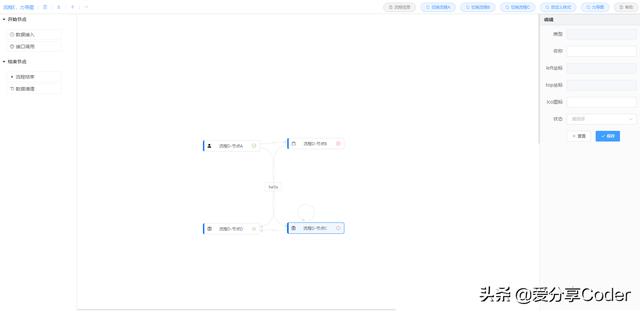
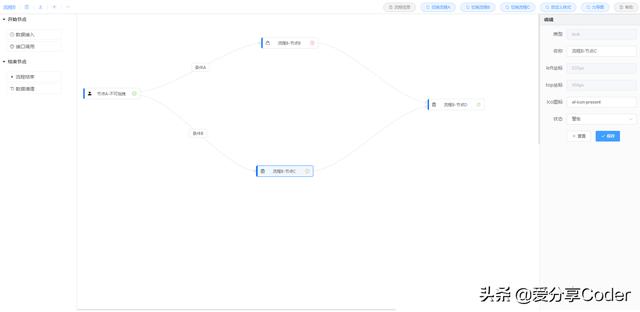
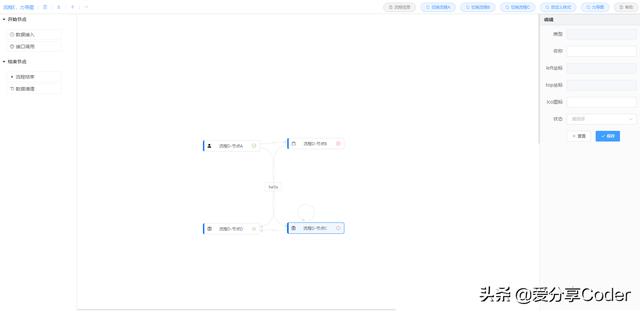
easyflow是一个码云上开源的一款流程设计器项目,基于VUE+ElementUI+JsPlumb,通过 vuedraggable 插件来实现节点拖拽。

仓库地址
https://gitee.com/xiaoka2017/easy-flow
https://github.com/BiaoChengLiu/easy-flow
功能概述
- 支持拖拽添加节点
- 点击线进行设置条件
- 支持给定数据加载流程图
- 支持画布拖拽
- 支持连线样式、锚点、类型自定义覆盖
- 支持力导图

 EasyFlow是一款开源的流程设计器,采用VUE+ElementUI+JsPlumb技术栈,支持节点拖拽、条件设置、流程图加载等功能。用户可以方便地将其集成到自己的Vue项目中,只需引入依赖并复制组件目录,同时提供了项目启动指南。
EasyFlow是一款开源的流程设计器,采用VUE+ElementUI+JsPlumb技术栈,支持节点拖拽、条件设置、流程图加载等功能。用户可以方便地将其集成到自己的Vue项目中,只需引入依赖并复制组件目录,同时提供了项目启动指南。
easyflow是一个码云上开源的一款流程设计器项目,基于VUE+ElementUI+JsPlumb,通过 vuedraggable 插件来实现节点拖拽。

https://gitee.com/xiaoka2017/easy-flow
https://github.com/BiaoChengLiu/easy-flow












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


