
设计要求:通过滑动改变尺子的位置,刻度尺的范围和分度值可以自定义,通过双向绑定实现选定值的传入和传出
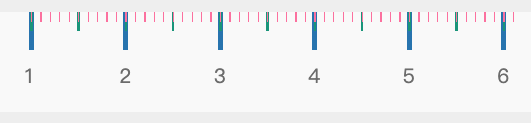
效果图:

使用css绘制尺子
- background-image & repeating-linear-gradient
首先我们创建一个宽 700px,高 100px 的 <div> 标签,在其中绘制尺子。核心是利用CSS中的 repeating-linear-gradient 来实现,它可以创建一个重复线性渐变的 <image>,作为 background-image 的属性。这里我们不需要渐变特性,而是显示一段段重复的细线。参考MDN文档,我们可以这样使用,效果如下
background-image: repeating-linear-gradient(90deg, pink 0 px 1px, transparent 0 px 0.1cm);







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








