各位朋友,大家好!今天我们来聊聊在php里边如何将网页数据提交给php接收!

首先,新建一个index.php文件,代码如下:
"Content-Type" content= 注册页面"req.php" method= "330" border="0" align="center" cellpadding="5" bgcolor="#eeeeee"> "40%">用户名: "username" type="text" id="username"/> 姓名: "name" type="text" id="name"/> 密码: "pwd" type="text" id="pwd"/> 邮箱: "email" type="text" id="email"/> "2" align="center">type="submit" value="提交" name="submit"/> type="reset"
有些朋友可能会问,这不是HTML代码嘛?怎么会是PHP代码呢?
先别急,在index.php文件里,是可以编写HTML代码的。不仅如此,还可以写css样式以及JavaScript相关的业务代码。从语法层面来看,虽然文件的后缀名是index.php,但这丝毫不影响php环境对这些代码的编译过程。

然后第二步,再新建一个request.php文件,代码如下:
<?php $username = $_POST['username'];$name = $_POST['name'];$pwd = $_POST['pwd'];$email = $_POST['email'];if(!empty($username)) { echo "您填写的信息为:
\n"; echo "用户名:$username
\n"; echo "姓名:$name
\n"; echo "密码:$pwd
\n"; echo "邮箱:$email
\n";}?>大家看到了吧?第二个request.php文件,才是纯php代码,用来接收index.php表单提交的数据,并在浏览器上显示出来用户填写表单的结果。
接下来,我们就可以打开浏览器并执行代码啦!!!
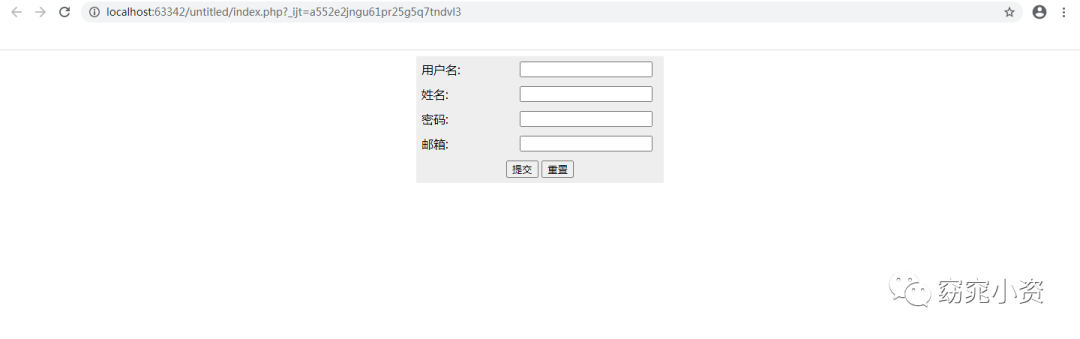
浏览器运行index.php文件,效果如下:

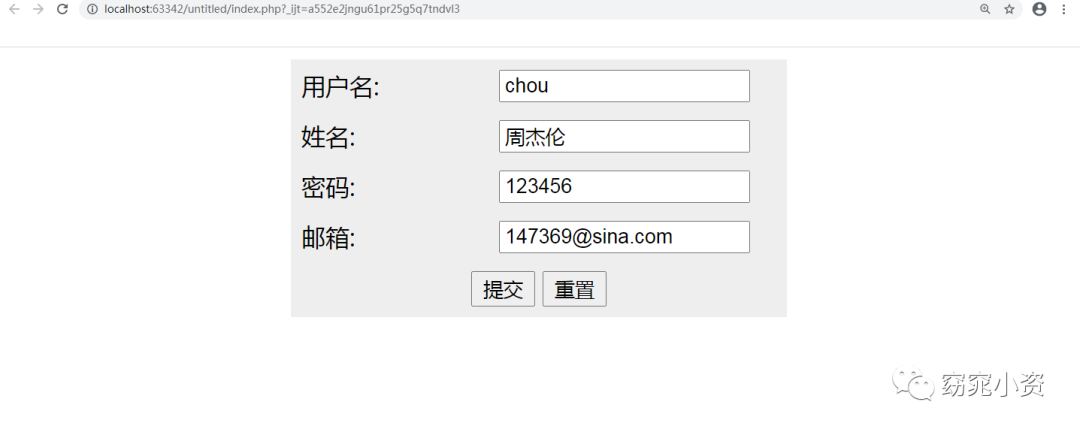
紧接着,我们在页面表单内输入相关数据,如下:

假如输入的信息没有问题,那么我们就可以点击提交了。效果如下:

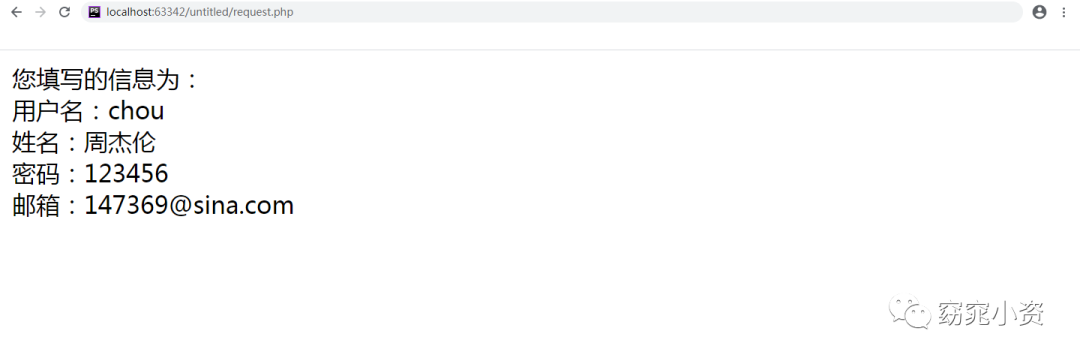
大家可以发现,刚才表单填写的信息,点击提交按钮后,将表单字段的数据传到了request.php文件,然后在该文件内,用php代码把表单信息获取到并且输出到浏览器上。其实这只是为了实现表单数据传值的效果,并不是真的要打印用户注册的信息。
好啦,本次php表单传值就讲到这里喽!下次再会!





















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








