HTML 是谁发明的:蒂姆·伯纳斯-李(李爵士)
HTML 起手应该写什么:
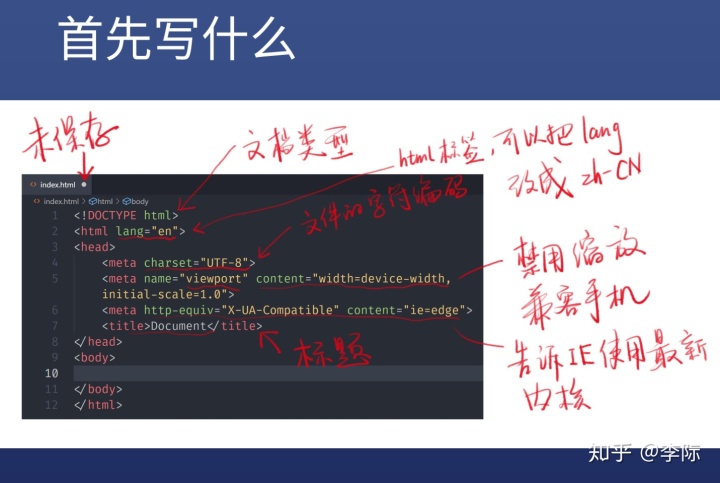
HTML 起手式格式
<!DOCTYPE html> # 告诉浏览器文档类型是 html
<html lang="en"> # 浏览器页面的语言是en英语,可以改为 zh-CN,网页的语言就是中文。在浏览器的翻译功能中,就是依赖该字段去翻译。
<head>
<meta charset="utf-8"> # 告诉浏览器文件的字符编码是 UTF-8
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> # 禁用缩放,兼容手机
<meta http-equiv="X-UA-Compatible" content="ie=edge" /> # 告诉 IE 浏览器使用最新的内核
<title>JS Bin</title> # 该页面的标题为 Document,用户可修改
</head>
<body>
</body>
</html>
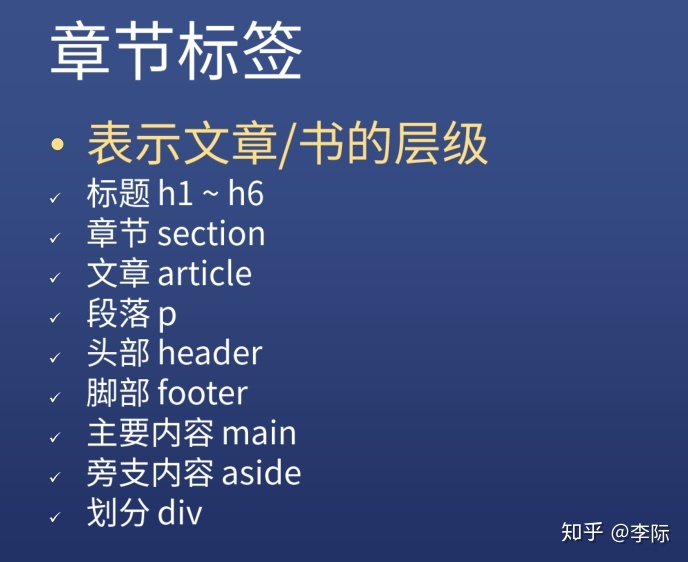
HTML 标签:常用的表章节的标签有哪些,分别是什么意思(h1~h6、section、article、main、aside 等等)

© —— 版权标志©
Ctrl+Shift+L —— 美化格式
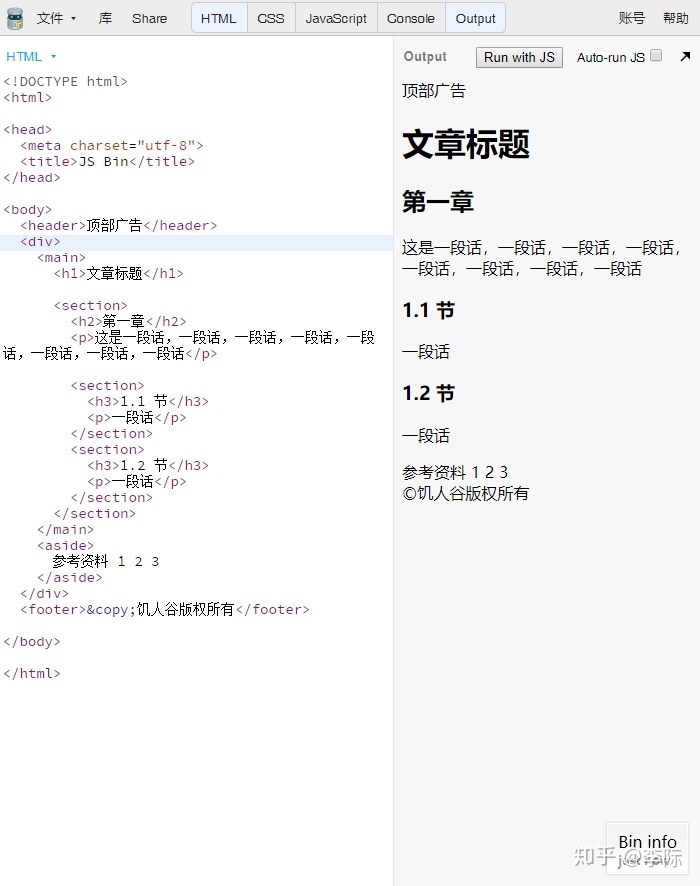
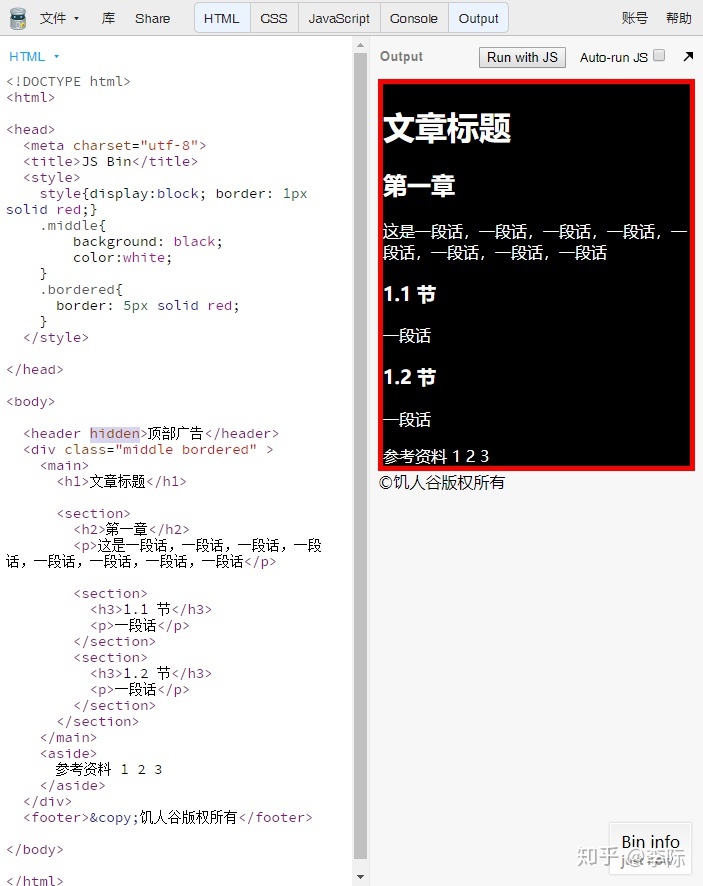
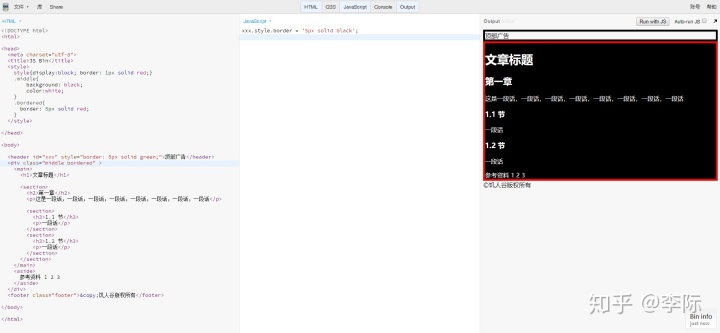
效果图:

全局属性

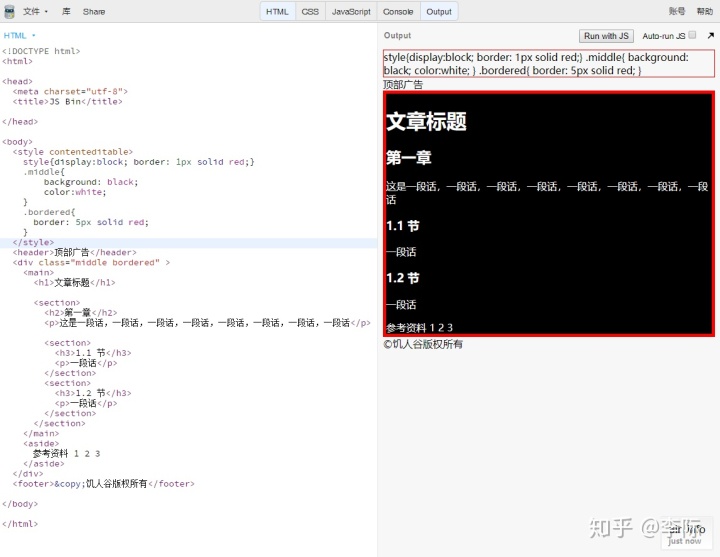
class # 设置某些参数
class="middle bordered" # 调整背景颜色、字体颜色和边框颜色
style{display:block; border: 1px solid red;}
.middle{
background: black;
color:white;
} # 调整背景颜色、字体颜色
.bordered{
border: 5px solid red;
} # 调整边框颜色调整背景颜色、字体颜色和边框颜色
contenteditable # 让代码可以在网页上被用户编辑
<style contenteditable>放在 body 里面可以在网页上修改代码进行调整

hidden # 让标签内容隐藏
<header hidden>顶部广告</header>
顶部广告不见了,但是可以用CSS进行修改回来看到
id # 定义了一个全文档唯一的标识符 (ID)。它用于在链接(使用片段)、脚本和样式(通过 CSS)中辨识元素。
注:不到万不得以,千万不要用id,因为id不报错,如果是全局唯一的就可以写id
样式:
[id=xxx]
#xxx{
}
问题:
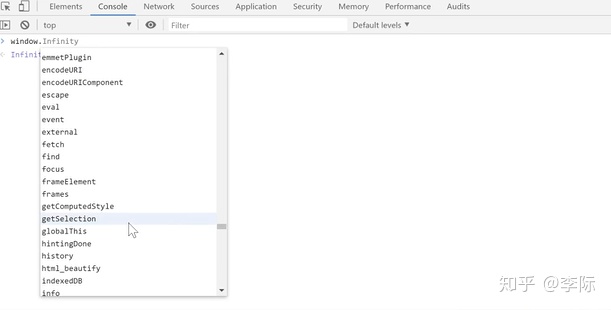
在检查里面输入:window.
里面的所有单词不能使用,见下图

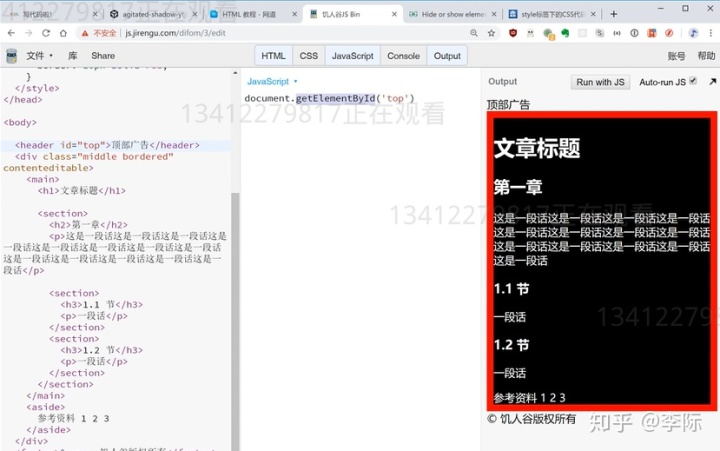
真的使用后里面的单词的话,解决方法如下图:

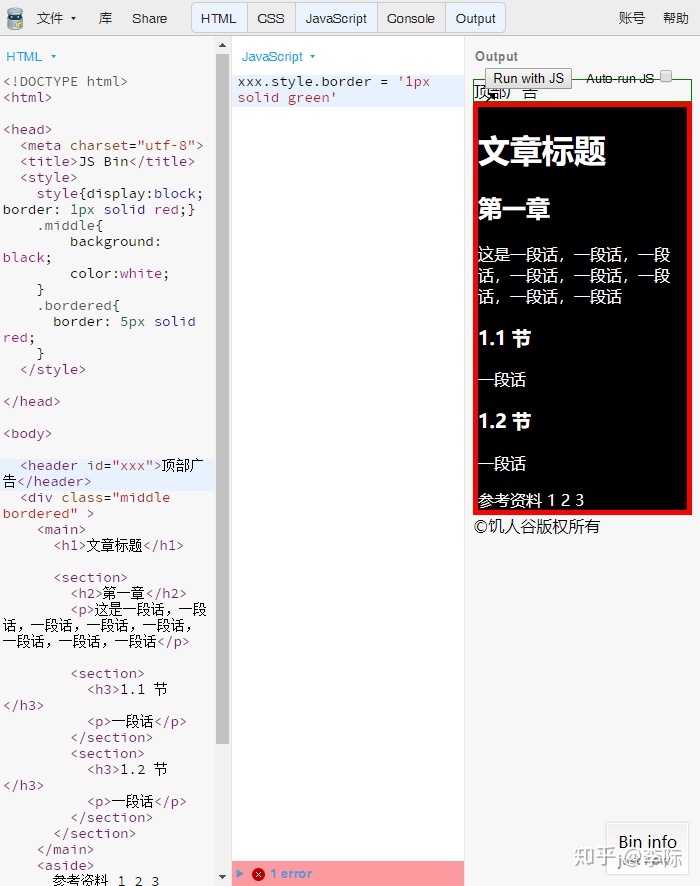
style # 每一个元素可以写一个style属性
CSS 与 JS 里面同时存在style属性的话,以JS来呈现最终网页效果

tabindex # 用键盘来切换网页选项
tabindex=1
tabindex=2
tabindex=3会按顺序选择
tabindex=1
tabindex=200
tabindex=3会按数字大小选择
tabindex 有个特殊的值:0
tabindex=0
tabindex=200
tabindex=3会按数字大小选择,0是最后一个
另一个是 -1
tabindex=-1
tabindex=200
tabindex=3会按数字大小选择,-1不会去访问,不会选择
title # 显示完整的内容
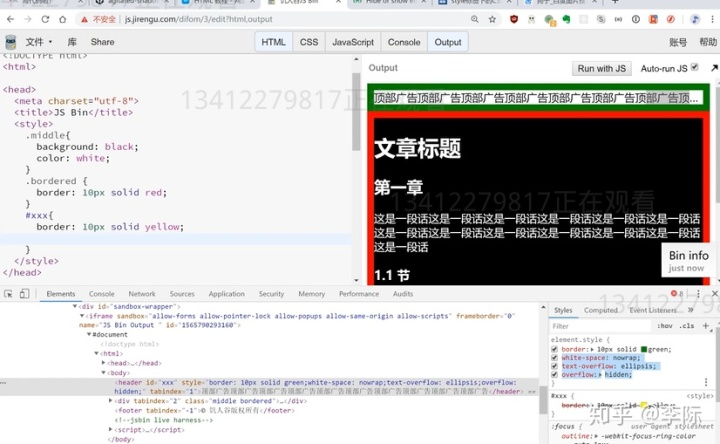
在检查中加入下图的3行字

或者在HTML上输入:
#xxx{
border: 10px solid yellow;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}输入to:e后按下Tab键,会转成
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
默认样式不好用,最好自已新设置:

<head>
<meta charset="utf-8">
<title>JS Bin</title>
<style>
* {margin: 0; padding: 0; box-sizing: border-box;}
*::before, *::after{box-sizing: border-box;}
h1,h2,h3,h4,h5,h6{font-weight: normal;}
a {
color: inherit; # 当前文字是什么颜色,就跟随什么颜色
text-decoration: none; # 去掉默认下划线
border-bottom: 1px solid; # 新加一个下划线
}
ol, ul {list-style: none;}
</style>
<style>
h1{font-size:48px;}
h2{font-size:36px;}
</style>
</head>
input,
button,
select,{
font-family: inherit;
}
table {
border-collapse: collapse; # 两个border给合并起来
border-spacing: 0; # 同上一句是一样的意思,IE浏览器可能只认这句
}
table+ —— 按下Tab键: # 这段不好,用上面那段 table
<table>
<tr>
<td></td>
</tr>
</table>鼠标三击左键可以全选一段代码
常用的内容标签有哪些,分别是什么意思(a、strong、em、code、pre 等等):

ol+ —— 按下Tab键:
<ol>
<li></li> # 列表显示分行数字:1.2.3.4......
</ol>ul+ —— 按下Tab键:
<ul>
<li></li> # 列表显示圆点: .
</ul>dl+ —— 按下Tab键:
<dl> # 列表
<dt></dt> # 一个词
<dd></dd> # 描述内容
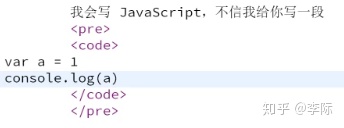
</dl>pre —— 按下Tab键:
<pre> # 如果想保留空格及回车换行,需要输入这个标签
</pre>常用于标签:code


hr —— 按下Tab键:
增加一条水平分隔线
br —— 按下Tab键:
<br> # 换行,中断前面的句子a —— 按下Tab键:
<a href="链接地址">显示名称</a>
# 注:1.加入 target="_blank" ,是指在新窗口打开
2.不加的话,用中键点击才会在新窗口打开
如果想控制的话,按装个Death To_blank插件:
https://chrome.google.com/webstore/detail/death-to-blank/gneobebnilffgkejpfhlgkmpkipgbcno/relatedchrome.google.comem —— 按下Tab键:
<em></em> # 重点标记,默认为斜体字,可以改变字体,表达这段话语气很重要strong —— 按下Tab键:
<strong></strong> # 重点标记,默认为粗体,可以改变字体,表达这段话本身很重要quote —— 按下Tab键:
blockquote —— 按下Tab键:
<quote></quote> # 内联引用
<blockquote></blockquote> # 块结的引用



















 5692
5692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








