1.方式一:使用djangorestframework-jwt
1.1 安装
pip install djangorestframework-jwt
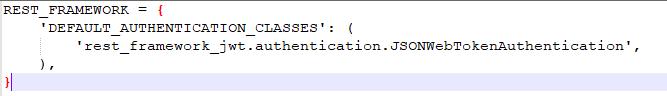
1.2 在settings.py中增加如下配置:

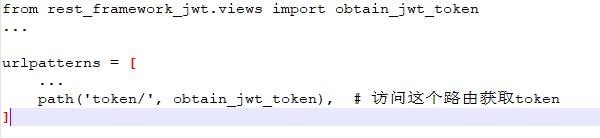
1.3 在项目的urls.py中增加如下配置:

1.4 测试
请求头中不加token时,request user和request.auth的值分别是 AnonymousUser和None。
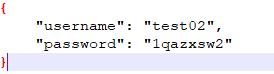
使用post请求,application/json数据格式的方式请求http://127.0.0.1:8000/token/,加入请求参数:

可以获取token字符串:
"eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








