
本专栏(平面设计学习日记),每日分享1~2篇 精选设计文章。本文转载自:葱爷(微信公众号),欢迎关注原作者!

阅前叨逼叨:在很多排版中,如果拍好了图片,就等于完成了设计的一大半!
排版的难处在于,我们不是根据已经设计好的版面来填充内容(套模板),而是要根据具体的内容来布局版面,比如版面中的图片有时候是一两张,有时候是十张八张,由于构成元素的不同,导致采用同样的构图、版式、形式往往是行不通的,所以葱爷今天的这篇文章就是要来分享,在不同情况下有哪些图片排版技巧。

一、单图排版
1.平铺
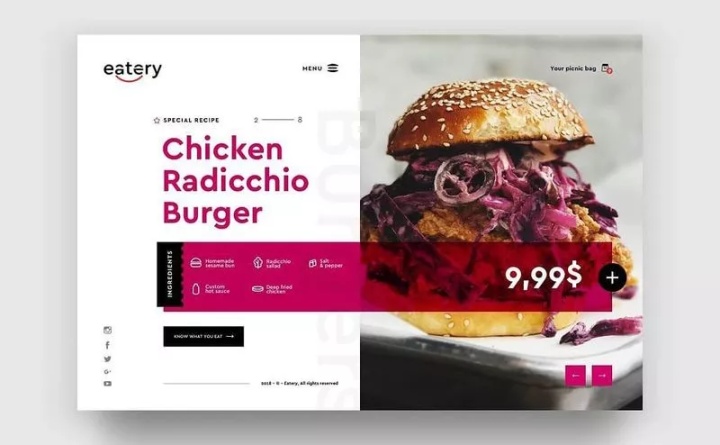
即把图片铺满整个版面,这种处理方式多用于封面设计;

或者在内页中把某一半版平铺一张大图,另一半则排列文字或者小图。

平铺的图片比较有张力,有视觉重心的图片适合这么处理,例如下图平铺的效果就一般般。

还有一种情况是把图片当做背景时,也可以采用平铺,如下图。

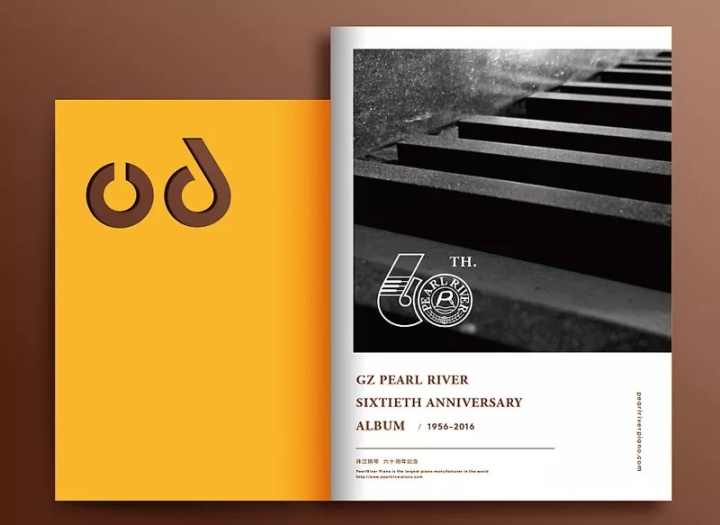
2.四周留白
即图片要比版面小,并让其四周都留出空白,这里也分两种情况,一是图片位于版面正中央,图片周围的留白是对称的,这种效果类似于相框,常用于封面设计。

还有一种情况是图片周围的留白并不对称,如下图,留白较多的区域会用来排文字,常用于海报设计和画册内页设计。

3.一条边出血
即把图片的一条边对齐边界,这么处理有点冲破束缚的意思,可以增加图片的想象力和版面的设计感。

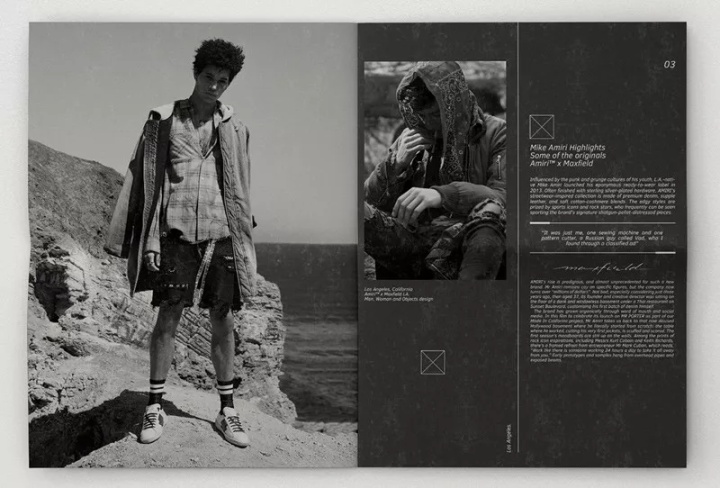
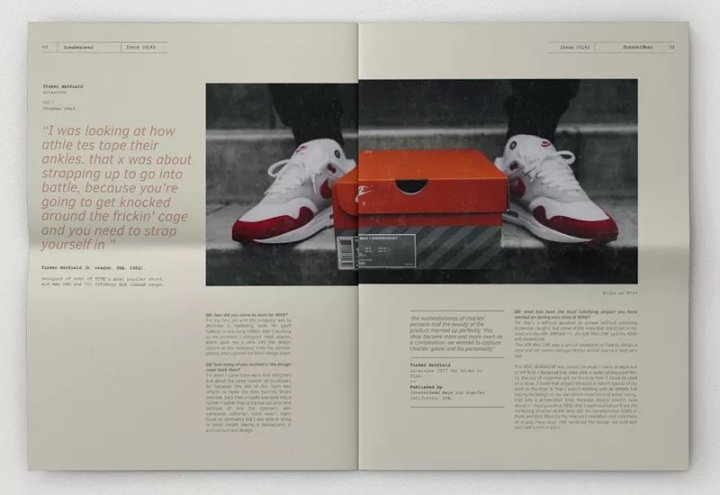
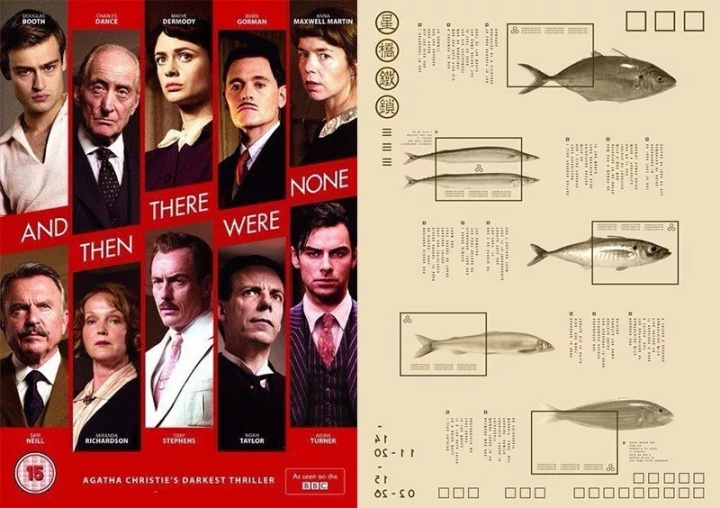
4.三条边出血
这么做会把版面分成两部分,一部分为色块,一部分为图片,在排版时我们还可以通过文字、色块或颜色把这两个部分联系起来。

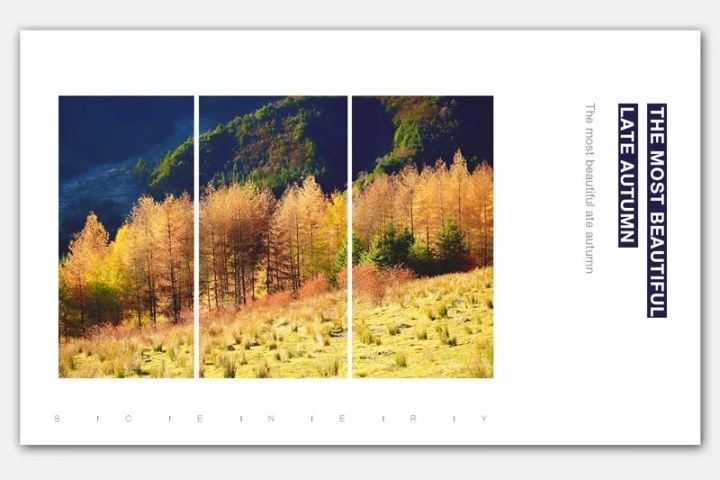
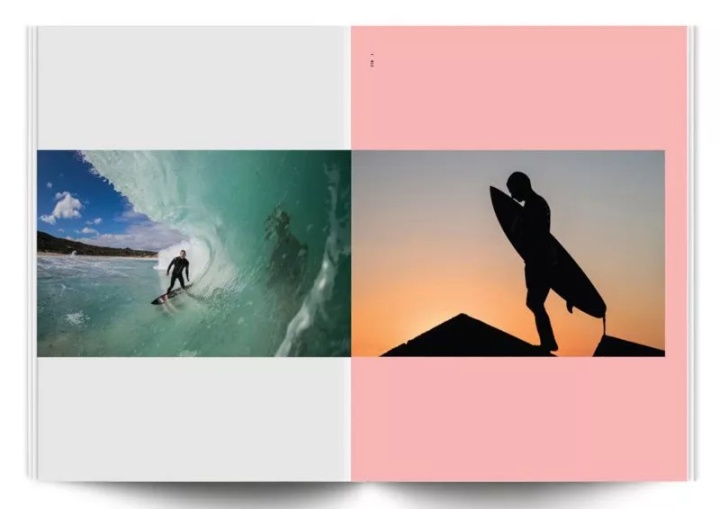
5.拆分
即把一张图片拆分成几份,然后隔开一点排列,这么做比单独放一张图片会更有设计感和趣味性,风景类图片适合这么处理。

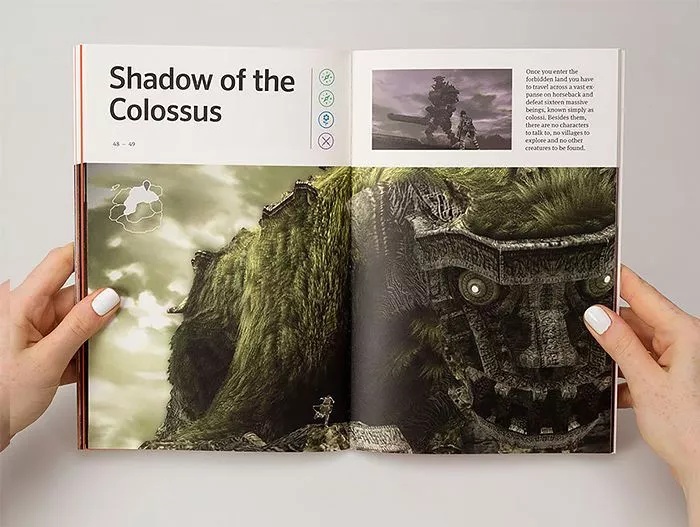
6.跨版
即在画册设计中,让图片同时占据两个版面,当在一个跨版中只有一张图片时,如果只把图片排在某一半版中,那么另一半版就容易单调,所以在这种情况下通常会使用跨版,而且图片放大后会更有张力,还能把左右两个版面关联起来。


二、双图排版
在画册的设计中,有时候我们应该把一P当成一个版面,而有时候则需要把一个跨版当成一个版面,这取决于具体的内容以及排版形式,所以图片的排版也要分成这两种情况来考虑。
7.统一大小对齐排版
在一些作品集或产品画册中常用到此排法,视觉流程简单、清晰。

8.统一大小错位排版
比对齐排版更有动感,且由于图片不多,所以也不会显得乱。

9.一大一小排版
这种排版对比鲜明、更有张弛,可以在一个跨版中使用,也可以是在某一P中使用。

还可以把其中的一张图片去底,这么组合起来更灵活,对比更强烈。

如果把整个跨版当成一个版面,那么可以把大的那张图进行跨版,小的那张图则不跨版。

或者把大图铺满一个P,而小的图片和文字则排在另一个P。

这两种排法都很大气且不失细腻。

三、多图排版
有时候一个版面内的图片会有很多,这种版面排起来会更有难度,常用的排版方式有:
10.大小统一对齐排版
这种排法比较整洁,但缺少变化,适合用于目录页或者产品和人物介绍。


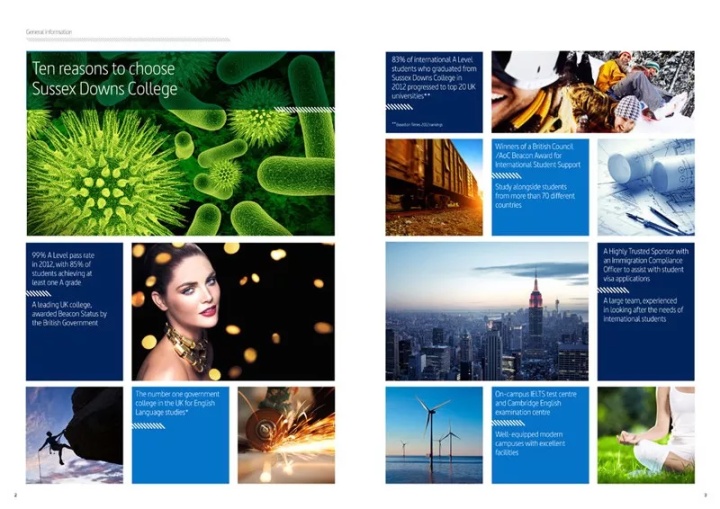
11.大小不统一对齐排版
这种排法会比前一种更灵活一点。适合利用网格工具来辅助排版。


这种排版虽然没有统一图片的大小,但由于保持了严格的对齐关系,所以依然显得很整洁。
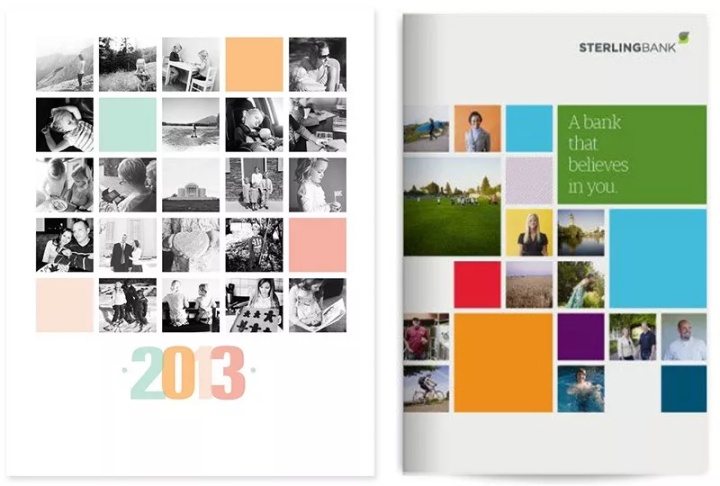
12.图片与色块组合排版
图片与色块组合在一起排版既不会像只有图片那么单调,还可以利用色块排文字。不过注意色块的颜色不要太多,且颜色最好来自图片。


13.错位排版
即把相连两张图片刻意错开,或者把图片与文字的位置互换,这么做可以有效搭配图片完全对齐的单调,且由于有一定的规律,所以也不会对视觉流程造成太大影响。

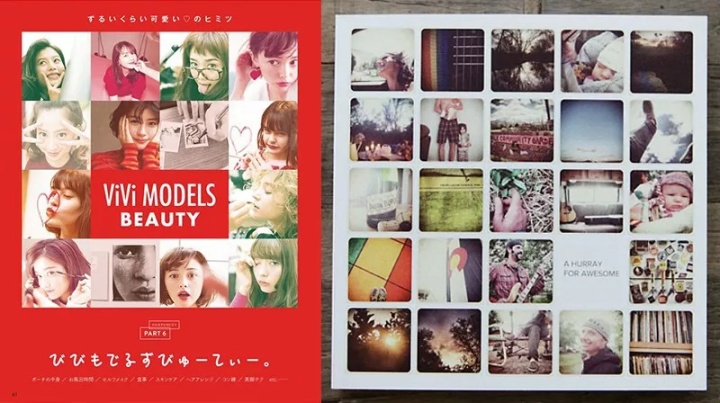
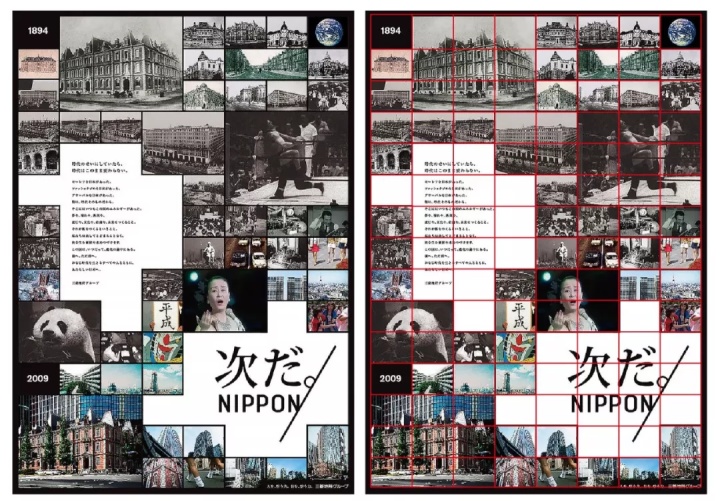
14.把图片拼成特定的形状
这种排法适合图片比较多的情况,这么做可以避免图片太多而显得混乱,而且因为拼成的形状要与设计需求相关,所以会显得更有创意。

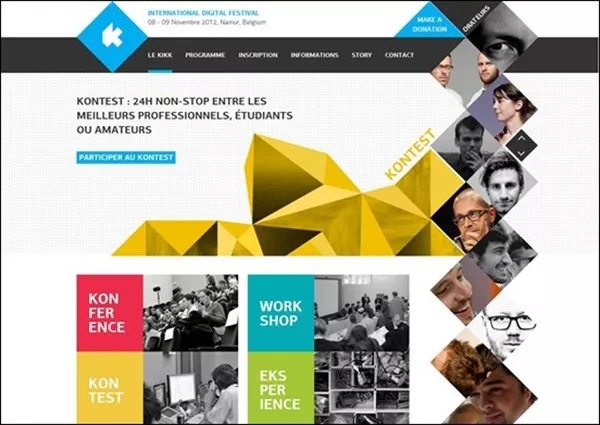
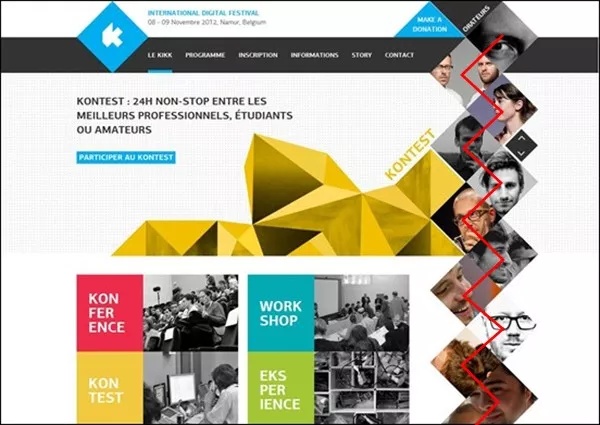
15.按照某一路径排版
这种排法跟前一种一样,适合数量较多的同类图片使用,可以避免图片拍得太过分散,如果不统一图片的大小和方向,效果会比较活泼但不规范,适用于照片墙和儿童画册的排版。


如果统一图片的大小和方向,或者使它们呈渐变式的变化,这些图片还可以形成一定的节奏感,不仅不会乱,还很美观。



16.一大多小排版
如果在版面中分开排列大小差不多的多张图片,那么该版面就会缺乏重点且没有张力,而如果把其中一张图片放大,与其他图片形成鲜明的大小对比,就可以有效解决这一问题。


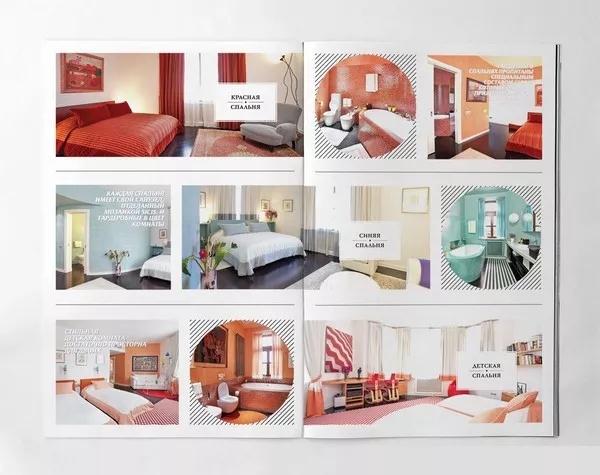
17.自由排版
即大小不需要统一、图片与图片之间也不一定要严格对齐,效果比较灵活,设计感较强,常用于杂志排版中。

▲这种排法有两点需要注意,一是图片不要排得太分散;二是最好要有大小对比。

▲去底图也很适合这么做,当然,在排版的时候也要有大小底区分,同时要注意图片与图片、图片与文字之间的轮廓要形成互补。
版面中的图片数量有从一张到数十张不等,图片的排版方式也非常多,所以我没法一一列出,以上总结的十七个技巧仅仅代表一些比较主流的方向,具体的变化还需要大家根据具体的内容和设计需求去做尝试和突破,希望这篇文章能给你一点帮助。

通过视频教程,系统学习排版,打好版设计基础?
排版入门视频:http://t.cn/EXZciFE,《人人都会版式设计》
排版进阶视频:http://t.cn/Rp5S5a2,《版式设计高级案例》

平面设计学习日记,是一个分享高质量设计教程、书籍、经验文章的学习平台。汇聚推荐国内优秀设计导师、以及优质「平面设计教程」资源,让自学有路可循,成长更加高效。

订阅本专栏>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








