大家好,我是你们的小金子。
今天要给推荐一个小众但很实用的工具,毕竟要用这个工具,你要么是图书工作者,要么就得自己写过书。
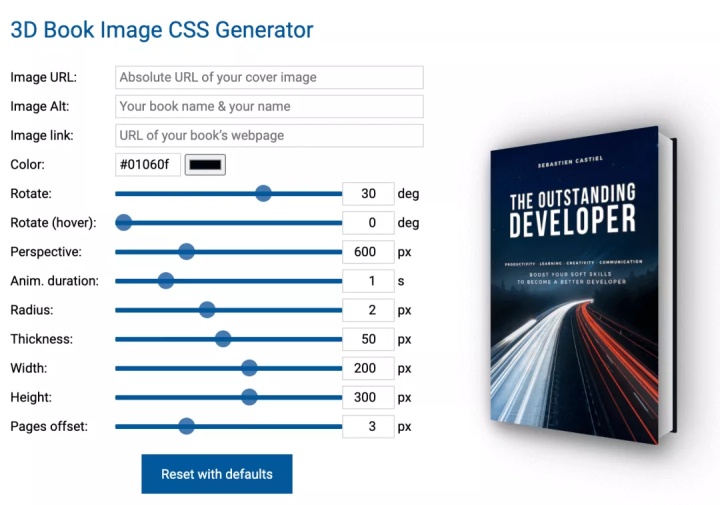
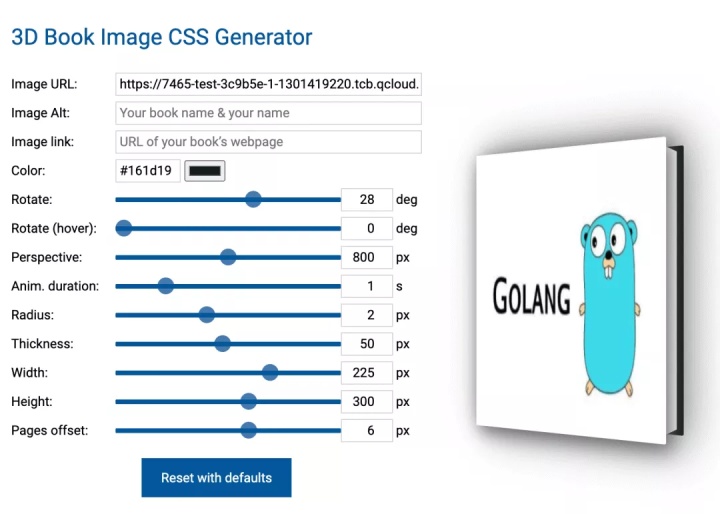
它就是一款能够根据 2D 图片自动生成 3D 图书封面的工具,完全使用 CSS,除了可以导出 PNG 图片,也可以直接使用嵌入到网站中。我们来看看操作界面如下:

上图是默认的图书风格,小编随便找了张图片,看上去还不错哦。

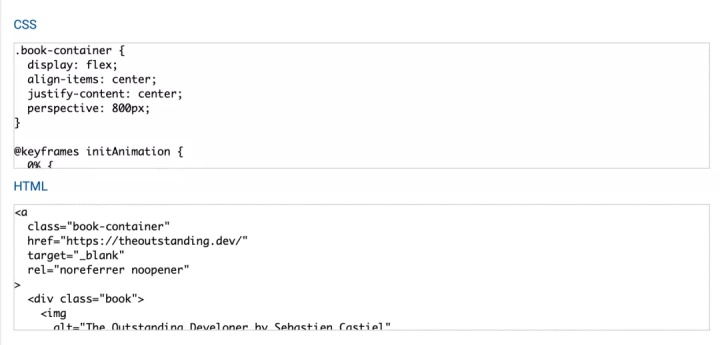
网站工具的下方会根据参数实时的生成对应的 HTML/CSS,调整好粘贴到你的项目中就可以了,是不是很方面。

通过网址可直接使用:https://3d-book-css.netlify.app/
目前该项目已经开源,更多项目详情请查看如下 GitHub 链接。
开源项目地址:https://github.com/scastiel/3d-book-image-css-generator
最后,照旧安利一波我们的公众号:「程序员掘金」,每天一篇工具,插件,软件分享,专注为程序员挖掘好东西,非常值得大家关注。我们的口号就是:程序员掘金,挖掘好东西。




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








