

Designing the Treasure map style
不久前,我们为大家介绍了霓虹灯风格地图 80‘s 8-bit 的设计思路,这篇文章我们继续分享一个有趣的地图设计 —— 寻宝风格地图 Treasure。

这张地图来自 Mapbox 官方地图设计师 Madison Draper,在艺术化的表达和阐述中,也着重突出了导航功能点,结合了 Mapbox Standard 的和 Mapbox North Star 两种风格,融合汽车导航和航海导航功能为一体,并且借助字体的变化营造一种寻宝的感觉。
灵感来源
如前所述,下面两张地图风格就是 Treasure 的最初灵感来源了。

Mapbox Standard 样式

Mapbox North Star 样式
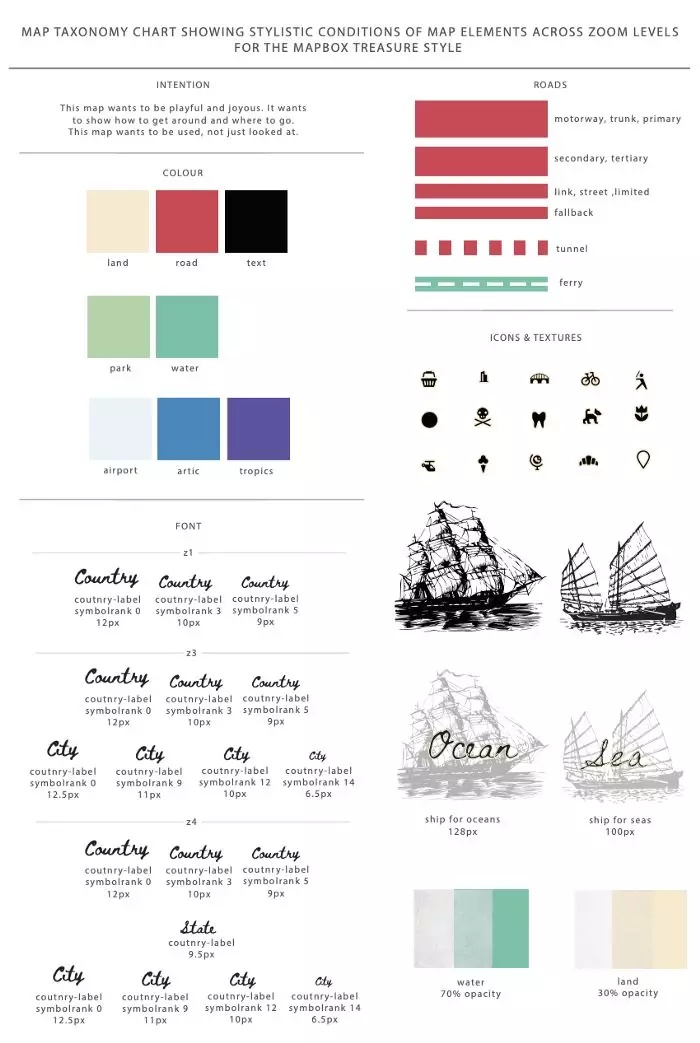
而 Treasure 在原风格上添加了手写体 —— Homemade Apple Regular,便营造出来一种寻宝地图的韵味。

借助洋流,纬度圈以及独特的海洋标记,Treasure 的导航功能性得以体现。

这张地图不仅仅是用来看的,更是需要拿来用的。—— Madison Draper


突出之处 —— 纹理
纹理为地图带来了立体感,将屏幕中的平面图变得似乎可以触摸和感受一般。
Treasure 涉及到两种类型的纹理:重复和非重复。
•非重复图标,通常用于点数据的单个图标,比如海洋标签背后的船只。您可以到 Maki Icon Editor [1]中创建属于自己的非重复图标。

•重复图标,创建了一种从端到端的无缝连接模式,这些图案用于填充多边形或线条。Mapbox 的瓦片尺寸是 512px * 512px,这意味着重复纹理尺寸需要完美地划分 512 以使图标无缝连接。举个例子,Treasure 使用了两种图标,一种用于水(water64),一种用于土地(urban64)。两种图标均为 64px * 64px,512px * 512px 瓦片可以完美被填充。
制作重复图案时,需要确保整个画布上都填充图案,并且边缘相互兼容。如果你觉得有兴趣,可以看看这个例子[2],了解具体如何在 Mapbox Studio 添加 SVG 图案。
添加字体

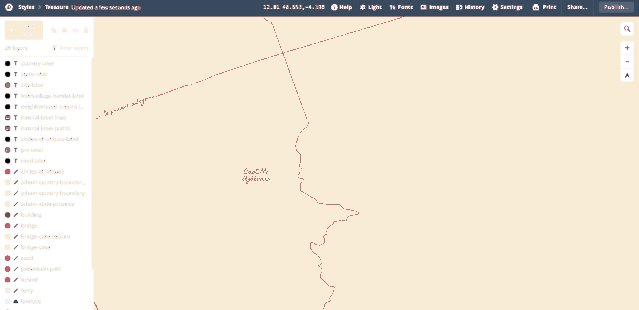
设计地图的难点之一是将弯弯曲曲的手写字体与直来直去的线条(道路和纬度圈)进行结合,并保证易读性。
应该怎么做比较好呢?为了确保线条不会影响易读性,可以尝试在文本中添加一个光晕,类似于文本和线条之间 2 px 的缓冲区,让光晕与背景层保持相同的颜色,就不会分散设计的注意力。


如何开始设计
用电脑点击下方入口,登入 http://studio.mapbox.com,即可使用 Treasure 寻宝地图模版,在此基础上开展您的设计!
设计入口
还可以尝试将 Treasure 与 Navigation SDK [3]相结合,参考之前的导航 App 制作教程,做一个真正可以用来寻宝的地图吧!

如果您设计出了自己的作品,欢迎发送邮件至 apac-mkt@mapbox.com[4] 并附上简单的设计思路,即有机会获得中文全彩《地图设计指南》一本(本次限量 1 本)。
Build with Mapbox
霓虹灯风格地图 80‘s 8-bit 诞生记 | Mapbox 地图设计思路
如何制作富有质感的城市 3D 肌理图?| Mapbox 一分钟
「抖音风格」动态地图制作方法已上线
2 个《怪物奇语》电影主题地图模版上线 Mapbox Studio,超美、超玄幻
References
[1] Maki Icon Editor : https://labs.mapbox.com/maki-icons/editor/?utm_medium=blog&utm_source=mapbox-blog&utm_campaign=blog|mapbox-blog|maps|designing-the-new-treasure-map-style-4318390ad81c-19-08&utm_term=maps&utm_content=designing-the-new-treasure-map-style-4318390ad81c[2] 看看这个例子: https://docs.mapbox.com/studio-manual/examples/custom-icon/?utm_medium=blog&utm_source=mapbox-blog&utm_campaign=blog|mapbox-blog|maps|designing-the-new-treasure-map-style-4318390ad81c-19-08&utm_term=maps&utm_content=designing-the-new-treasure-map-style-4318390ad81c[3] Navigation SDK : https://www.mapbox.com/navigation-sdk/?utm_medium=blog&utm_source=mapbox-blog&utm_campaign=blog|mapbox-blog|maps|designing-the-new-treasure-map-style-4318390ad81c-19-08&utm_term=maps&utm_content=designing-the-new-treasure-map-style-4318390ad81c[4] apac-mkt@mapbox.com: mailto:apac-mkt@mapbox.com




















 1218
1218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








