flex的出现解决的问题:
1、页面行排列布局

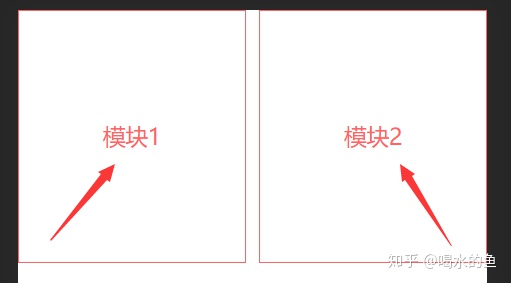
(1)可以用浮动的方式进行布局
html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<link rel="stylesheet" href="flex.css" />
<body>
<div class="main">
<div class="left">模块1</div>
<div class="right">模块2</div>
<div class="clear"></div>
</div>
</body>
</html>css部分:
.main .left,
.main .right {
border: 0.01rem solid #fe6464;
height: 2rem;
text-align: center;
line-height: 2rem;
color: #fe6464;
font-size: 18px;
}
.left {
width: 48%;
float: left;
}
.right {
width: 48%;
float: right;
}
.clear {
clear: both;
}但是这种布局有俩种缺点:
1.需要一个额外的div来清楚浮动,当然也可以采用其他方法清除浮动(例:overflow:hidden等),但需要清除浮动才能不影响下面的布局。
2.当.left,.right 的宽度是固定的,浏览器宽度变的过窄时,.right会被挤到下面

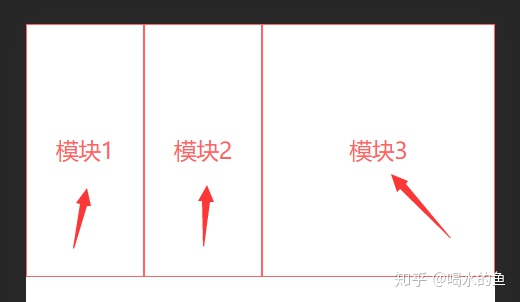
(2)采用display:flex布局,可以解决这俩个缺点
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<link rel="stylesheet" href="flex.css" />
<body>
<div class="main">
<div class="left">模块1</div>
<div class="min">模块2</div>
<div class="right">模块3</div>
</div>
</body>
</html>css部分:
.main .left,
.main .right,
.main .min {
border: 0.01rem solid #fe6464;
height: 2rem;
text-align: center;
line-height: 2rem;
color: #fe6464;
font-size: 18px;
}
.left {
flex: 1;
}
.min {
flex: 1;
}
.right {
flex: 1;
}
1:1:2分时
.left {
flex: 1;
}
.min {
flex: 1;
}
.right {
flex: 2;
}flex是所占的比例,这样的布局就方便很多。(这里只是浅谈下flex,flex还有其他俩个参数,具体下篇文章在解读下)
在未知div宽高时,用这种方法比较方便;在面试时也会有人问到这种未知的div分配的问题;
(PS:只是浅谈下flex,做个简单的分享,有不足的地方,欢迎指出,有分享才会有进步!!!)





















 2374
2374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








