1.前言
TodoMVC是一个示例项目,它使用目前流行的不同JavaScript框架的来实现同一个Demo,来帮助你熟悉和选择最合适的前端框架。官网地址:http://todomvc.com,学习框架最直接有效的方式就是上手练习,接下来我们将用Vue.js来完成TodoMVC的示例。
2.搭建TodoMVC开发环境
2.1 访问官网:http://todomvc.com,点击下载模版。或直接输入:https://github.com/tastejs/todomvc-app-template进行下载

2.2 下载后,项目导入开发工具。目前我使用的是subline。

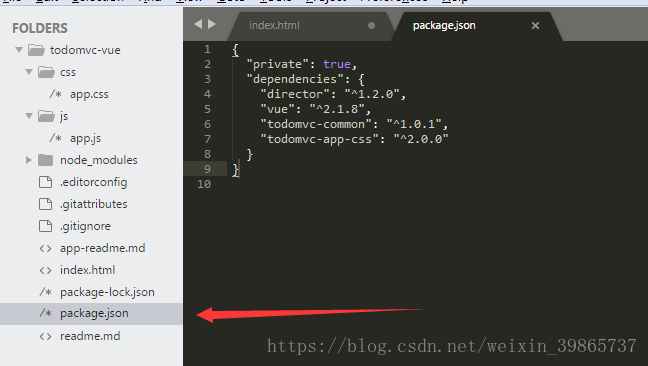
2.3 打开index.html并预览,会发现js和css文件没导入。这时我们可以使用node安装,cmd进入项目目录输入如下图命令,(在安装前修改package.json文件)
{
"private": true,
"dependencies": {
"director": "^1.2.0",
"vue": "^2.1.8",
"todomvc-common": "^1.0.1",
"todomvc-app-css": "^2.0.0"
}
}

2.4 安装成功后,项目会新增node_modules文件夹。

2.5 打开index.html并在浏览器中预览,可以看见如下图:

3. TodoMVC需要实现的功能需求。
3.1 TodoMVC环境已经搭建成功,接下来需要使用Vue.js来完成一些功能需求。
3.1.1 新增数据








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








