
最近在使用vue-router的beforeEach钩子时候遇到了一个问题,就是在beforeEach()中设置好判断条件后出现了无限循环的问题
代码如下:
// error是错误页面
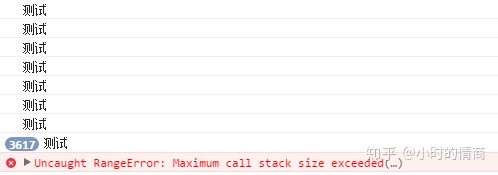
结果chrome的debug中看到:

这个问题我是这样理解的:
- next() 表示路由成功,直接进入to路由,不会再次调用router.beforeEach()
- next('/error') 表示路由拦截成功,重定向至error,会再次调用router.beforeEach(),当再次调用时 to.path==='/error' 而且if===false 会再次走else中的逻辑,从而造成无限循环
所以正确的写法为
if 


















 1631
1631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








