
前端开发过程中常用的上拉刷新demo,下拉刷新与此原理类似
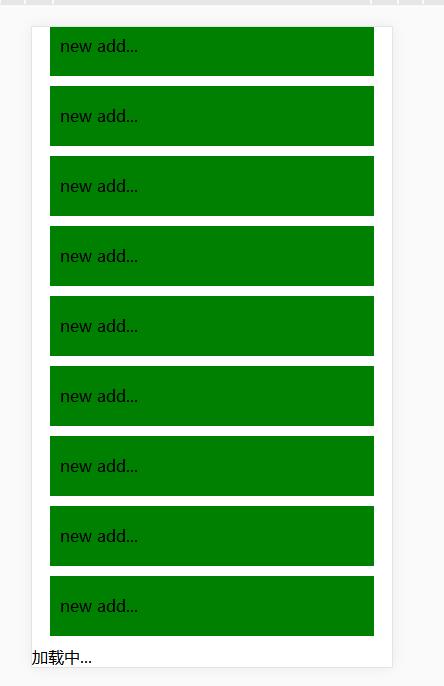
界面如下(有点丑的demo哈):

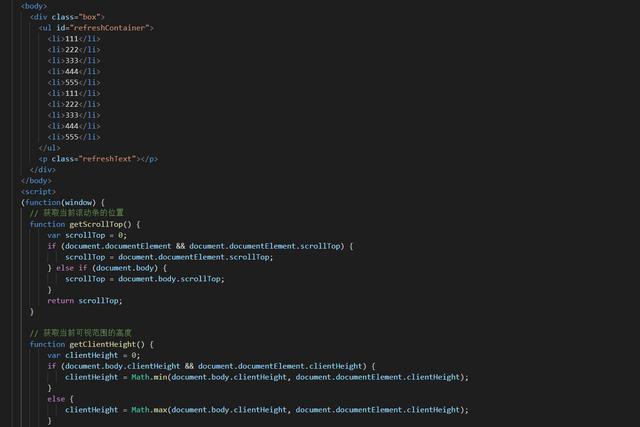
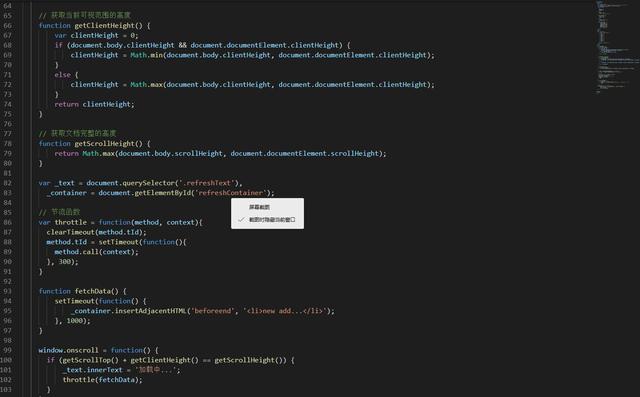
代码如下如示:


*{
padding: 0;
margin: 0;
}
.box{
height: 100%;
/* overflow: hidden auto; */
}
#refreshContainer{
width: 90%;
margin: 0 auto;
}
ul li{
outline-style: none;
outline: none;
}
#refreshContainer li{
height: 60px;
line-height: 60px;
padding: 0 10px;
background: green;
margin: 10px auto;
list-style:none;
}
- 111
- 222
- 333
- 444
- 555
- 111
- 222
- 333
- 444
- 555
代码可直接复制
每日一分享,感谢所有关注的粉丝们




















 211
211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








