

本期为大家展示STU网页设计原创个人网页作品,作品可使用Dreamweaver、HBuilder、Notepad++等任意HTML软件编辑修改网页中的个人信息,图片可直接覆盖替换。
原创个人网页作品专区链接:
https://www.lilixing.com/html/geren/


此作品为DIV CSS布局制作,整个作品由主页、个人历程、兴趣爱好、学业成绩、联系我们共5页组成,使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)


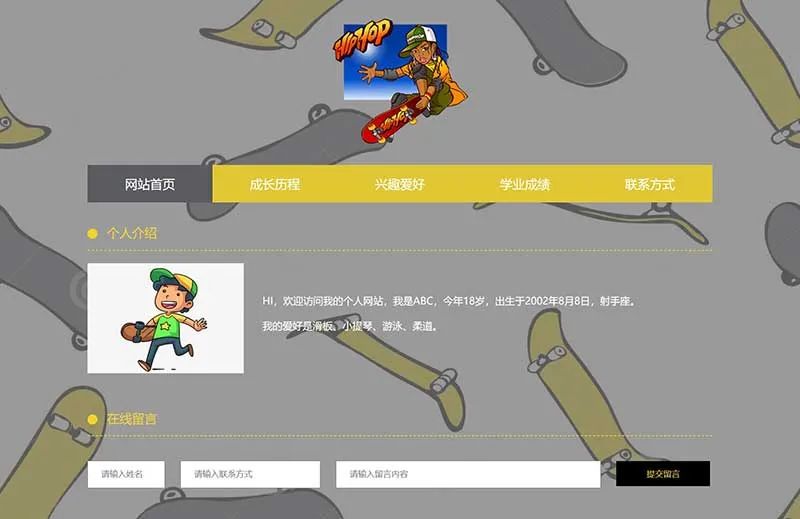
本作品共3个页面:个人主页、兴趣爱好、在线留言。网页采用DIV CSS布局制作,主页插入了背景音乐,兴趣爱好插入了视频,在线留言插入了表单。网页主体宽度1100PX,整体采用左右布局结构,左侧导航区域背景色与网页背景图片主色调呼应。


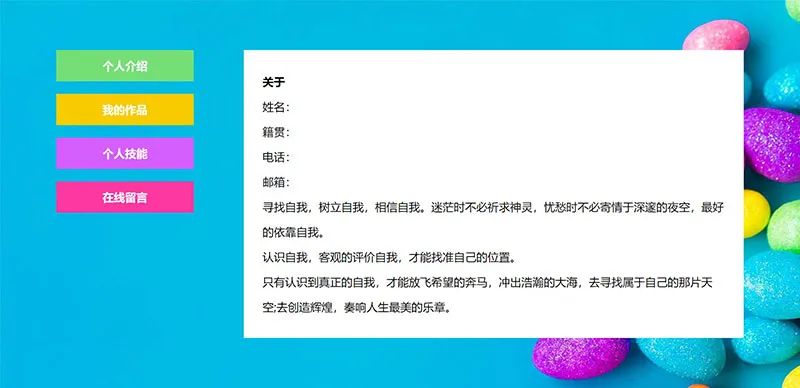
本作品采用DIV CSS布局制作,网页作品共4个页面,包括个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,左侧导航区域每个导航背景色不同,导航四个背景色与页面背景呼应,简洁漂亮。


本作品采用DIV CSS布局制作,共4个页面:个人介绍页面、相册列表页面、作品展示页面、留言表单页面。整体页面宽度1100PX,使用CSS制作了网页背景图,导航部分简单制作了鼠标经过变色效果。


本网页成品由DIV CSS制作,代码简单。模板下载后要把个人介绍及对应图片进行替换,修改方法比较简单,直接参考帮助中心即可。作品首页嵌入了背景音乐,使用CSS制作了背景图,制作了导航鼠标经过效果,有留言表单页面。适合学生个人主页、个人博客、简单个人网站使用。


本作品采用DIV布局制作,共5个页面,未使用任何特殊技术,代码布局简单,整体使用CSS制作了页面背景图片,排版布局使用float基础标签制作,简单制作了导航鼠标经过和选中效果。适合dreamweaver学生网页作业制作个人主页博客使用,需要修改个人信息及相关图片。




















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








