华为鸿蒙OS应用开发-Helloworld
0. 基本流程
官网
https://www.harmonyos.com/cn/home/
-->开发者网站-应用开发
https://developer.harmonyos.com/cn/home/
-->概述
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/harmonyos-overview-0000000000011903
-->快速入门-->简介
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/start-overview-0000000000029602
-->下载与安装软件
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
-->注册、下载、安装开发工具
注册
实名认证
下载安装DevEco Studio
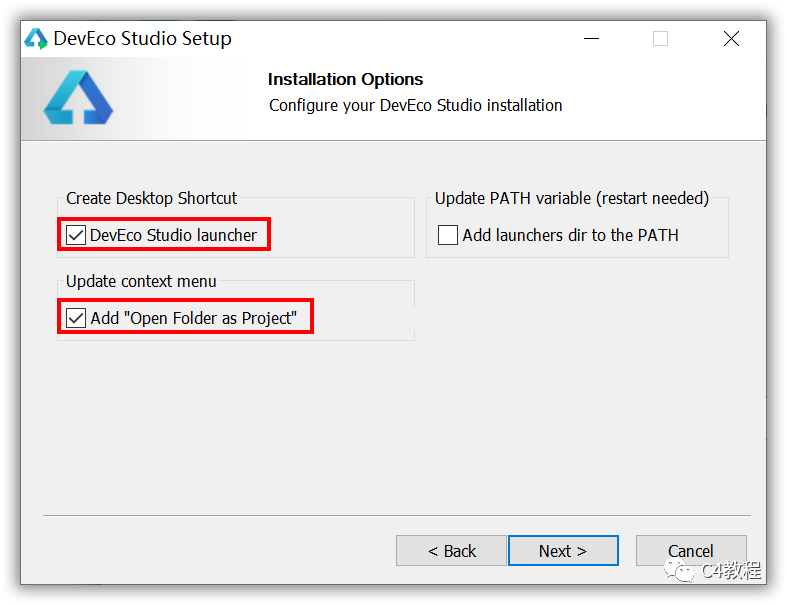
勾选:DevEco Studio launcher生成桌面图标
勾选:Open Folder as Project把文件夹作为项目打开
下载:https://developer.harmonyos.com/cn/develop/deveco-studio
安装
下载安装Node.js——目前可以不安装
下载:https://nodejs.org/en/download/
安装,一路next,将自动配置环境变量
-->配置DevEco
-->Hello World
视频教程:(如果想看文字,可以直接拉到后面)
阶段一:开发工具下载、安装、配置
阶段二:启动应用
1. 安装DevEco Studio






安装完成,桌面图标

2. 配置DevECo Studio
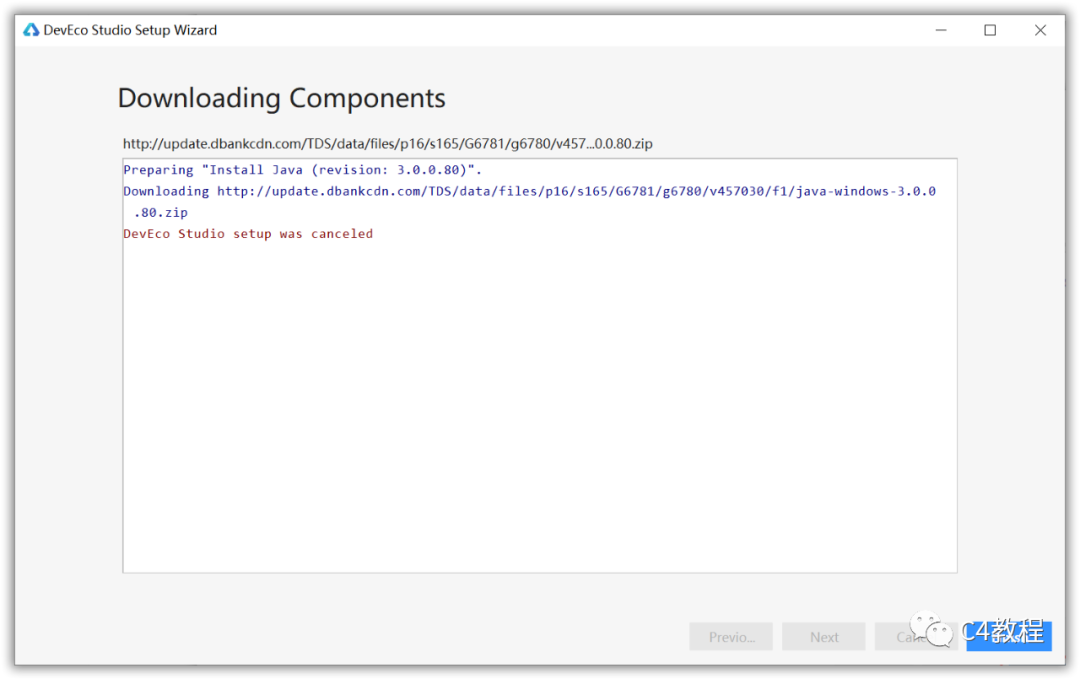
注意:安装时候启动会提示下载SDK,点击取消,搜索SDK,重新自定义SDK路径。
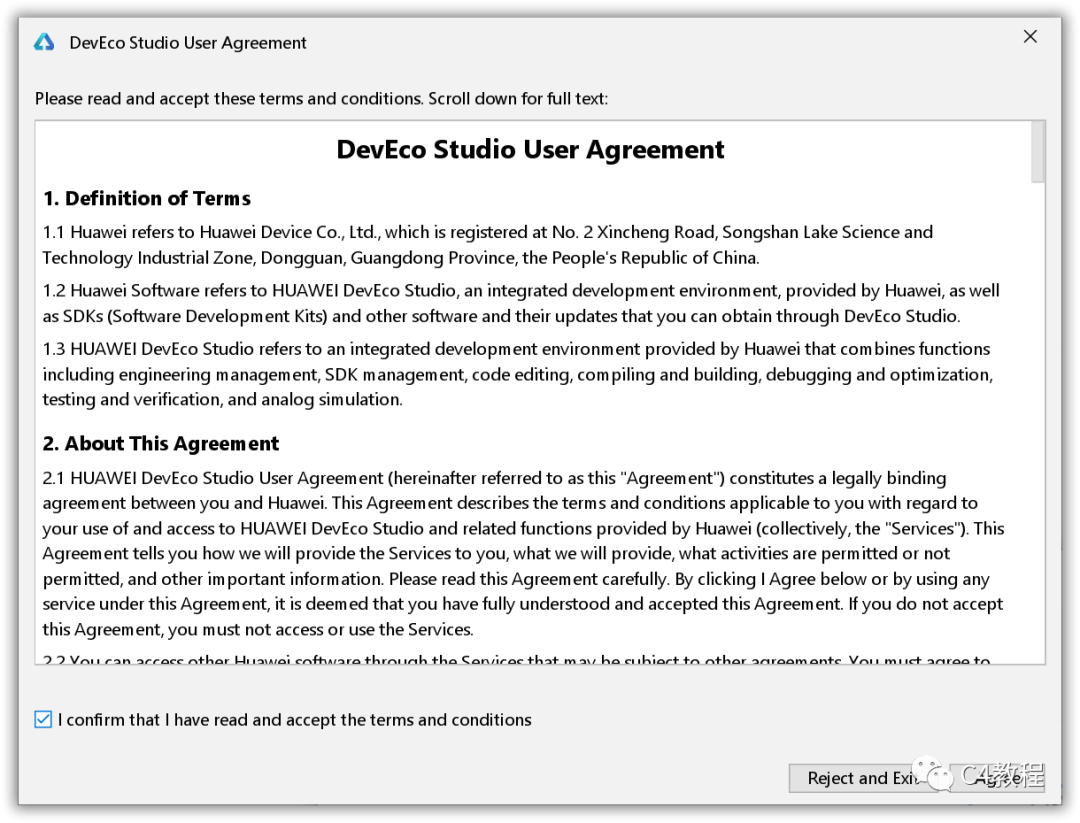
双击打开,当看到这个界面时,我忍不住笑了,这不就是jetbrain家的产品吗?


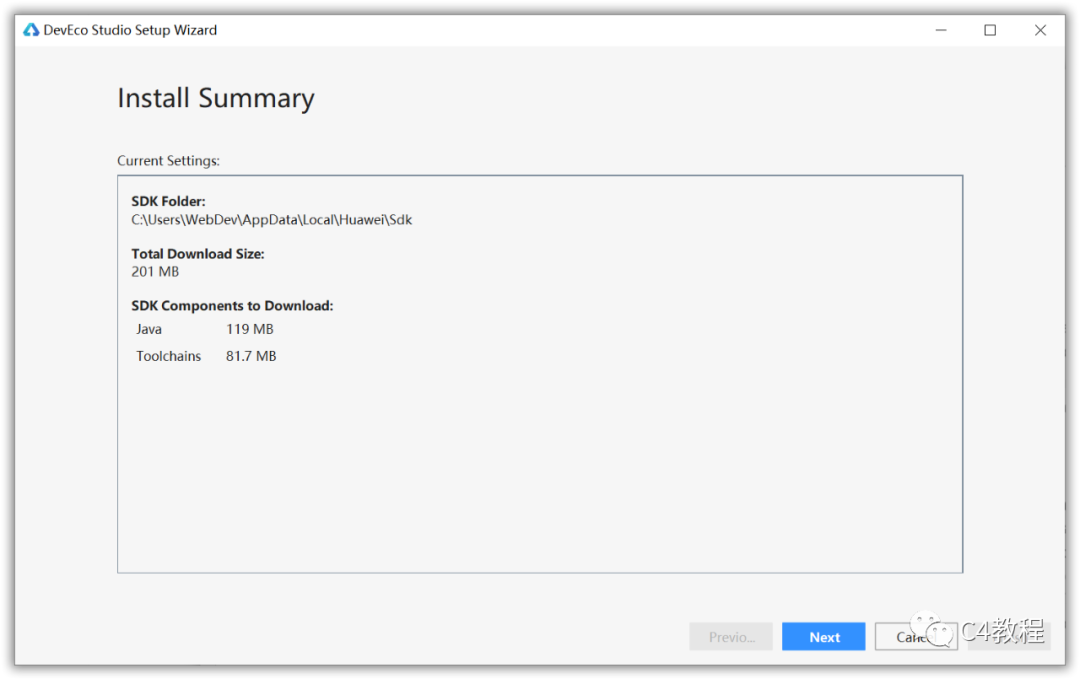
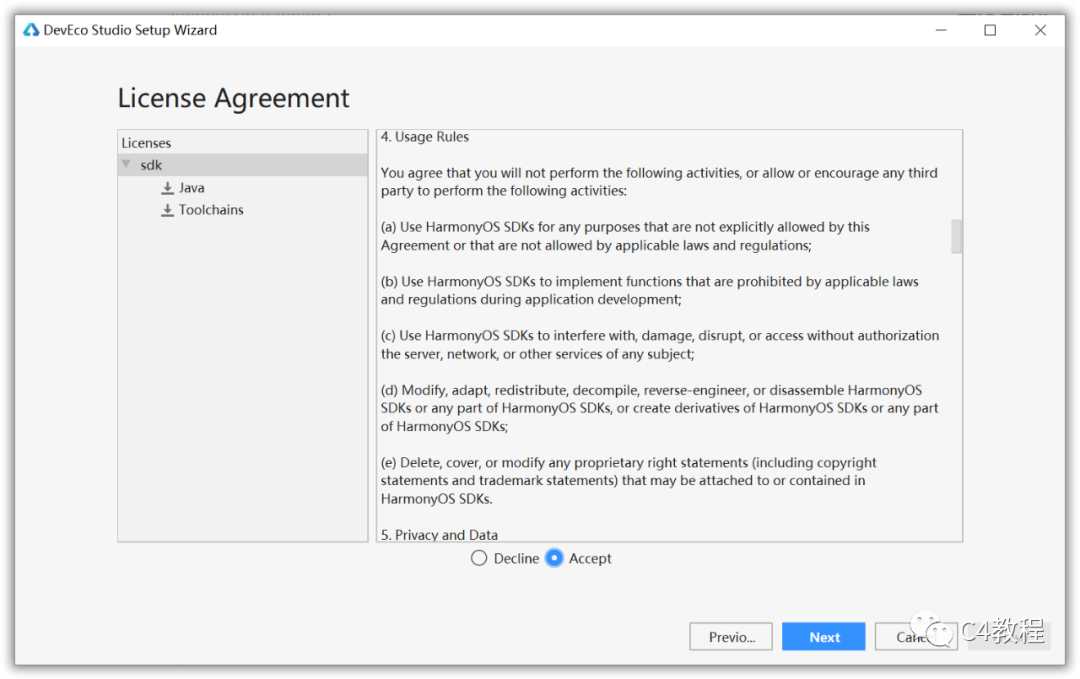
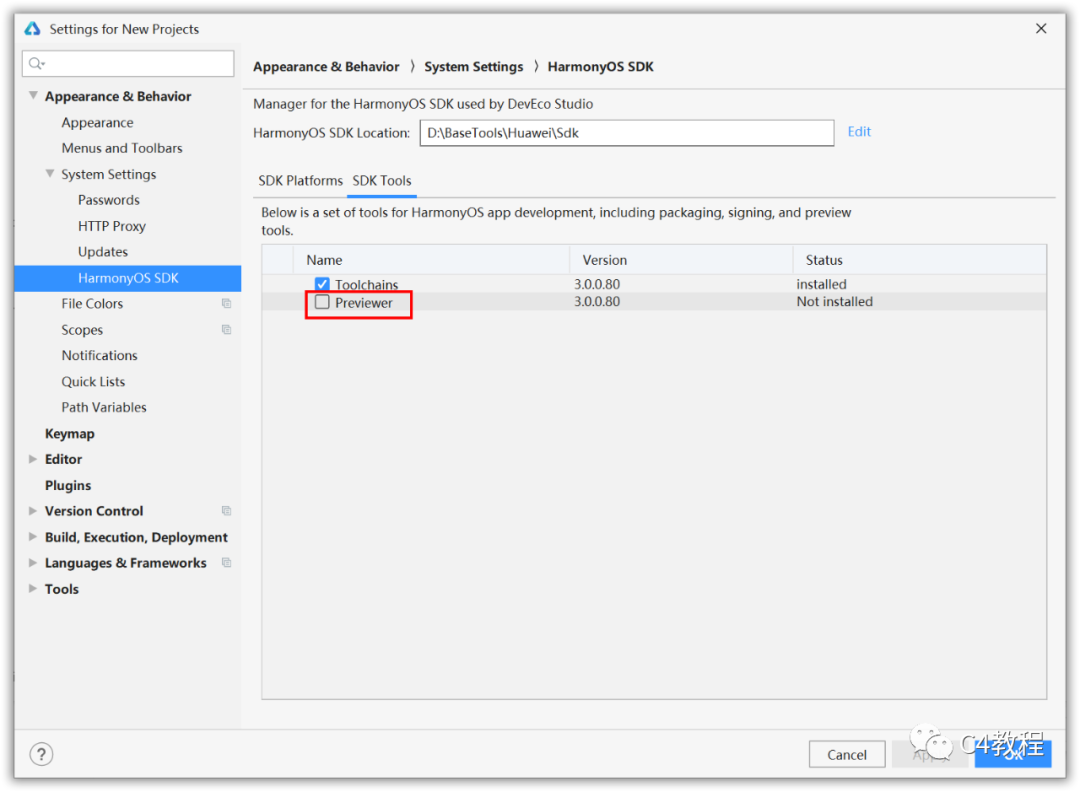
要求下载:JDK和工具链。
默认位置是:C盘用户目录下,但是这个地方不能调整。
如果不想调整位置,那么后续一路下载安装即可
如果想调整位置,按照教程继续往下走




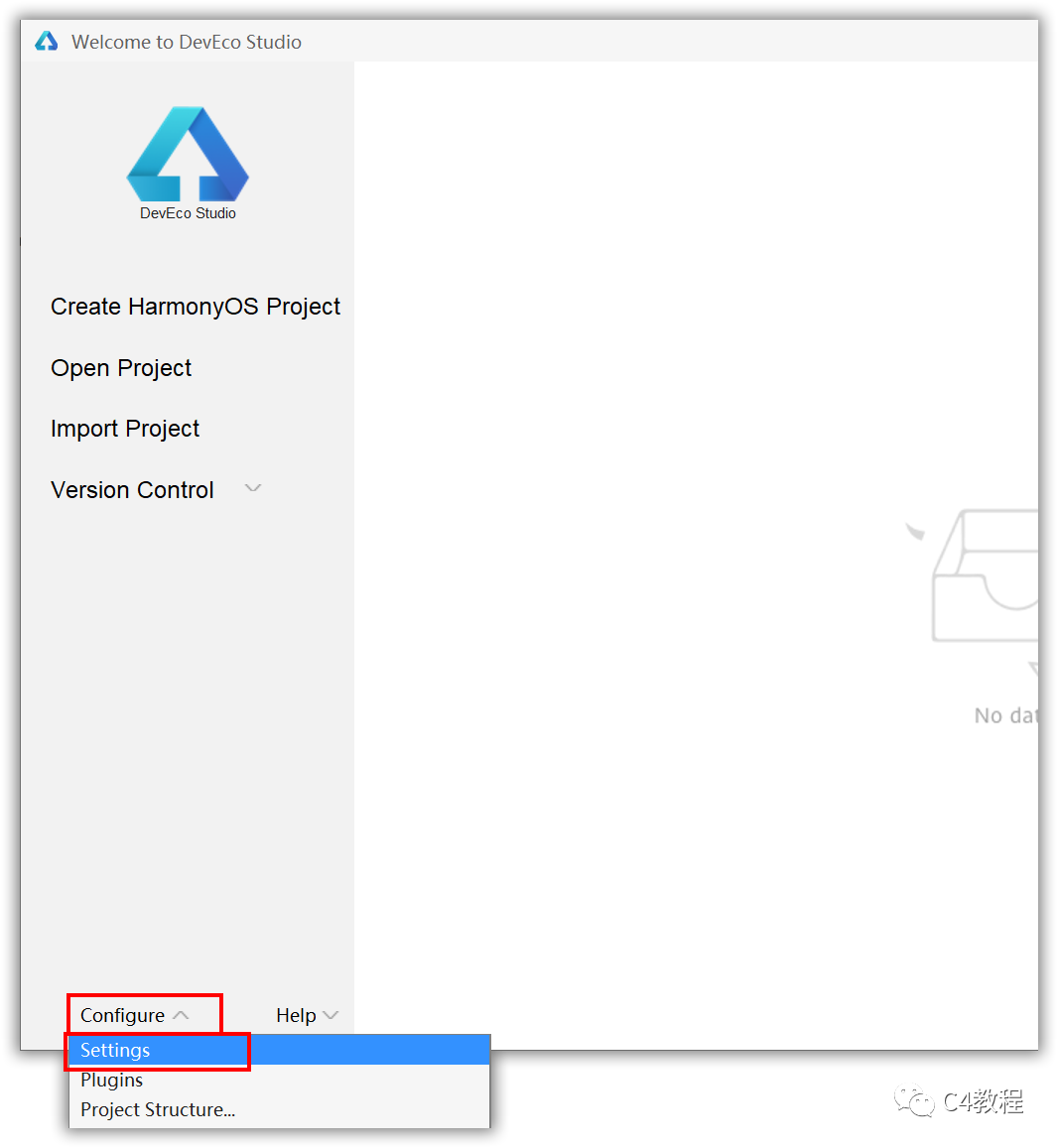
进入到启动界面,因为之前取消了,所以现在需要手动设定

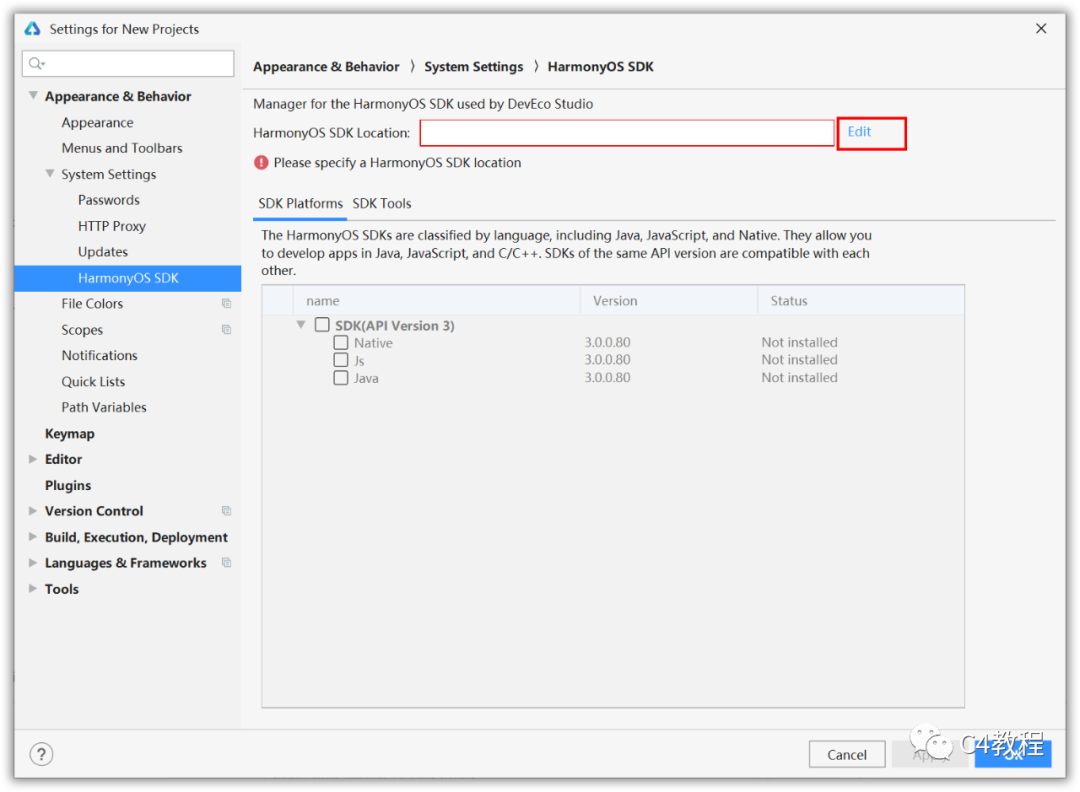
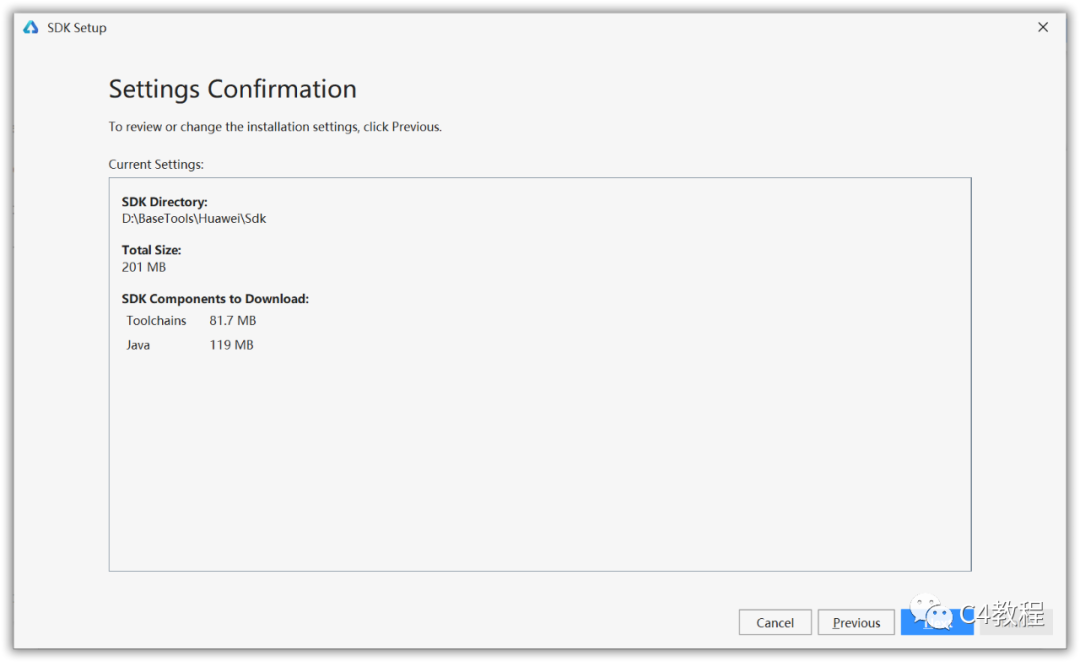
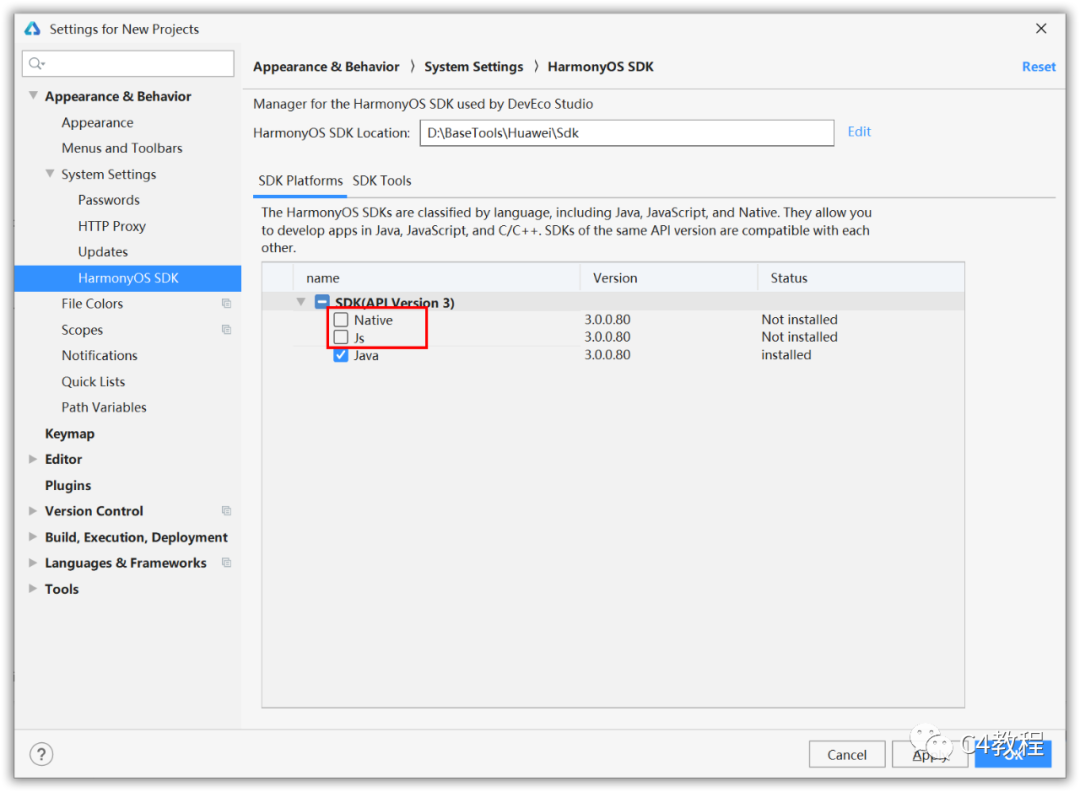
找到System Settings下的HarmonyOS SDK,点击Edit开始设置

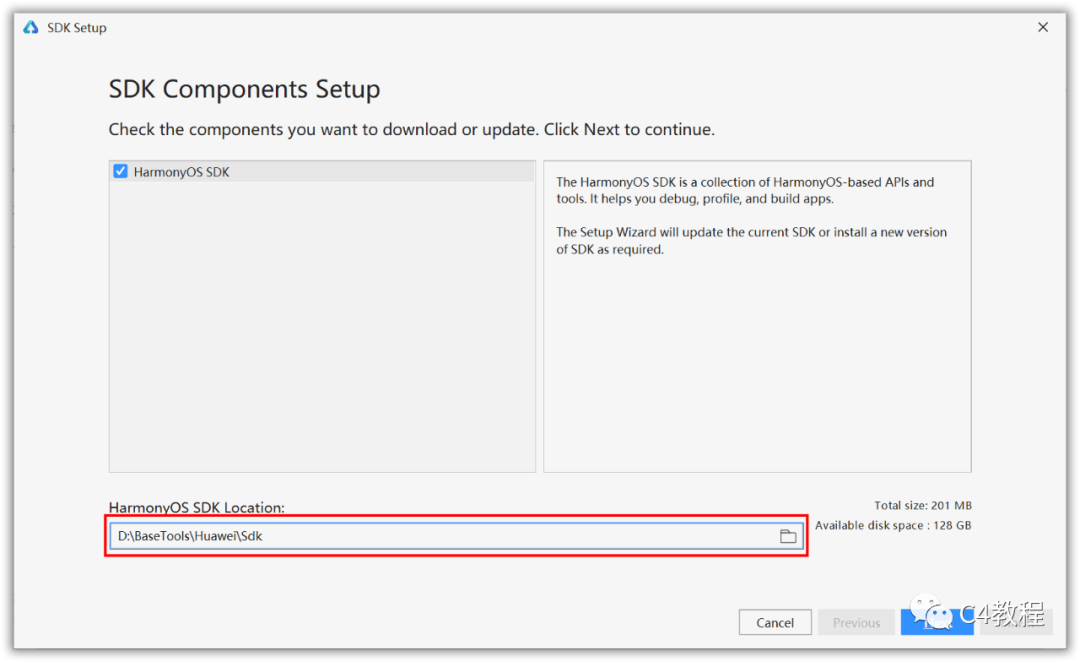
默认路径在C盘,可以设置为自己的路径

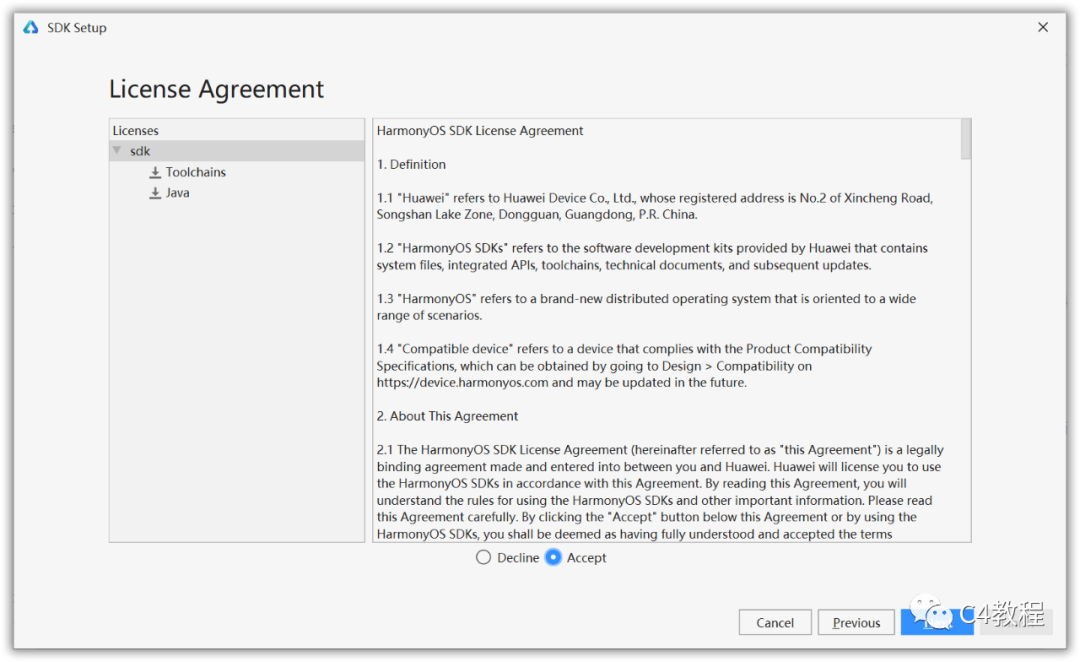
还是Java和工具链(如果本地已有SDK包,请选择本地已有SDK包的存储路径,DevEco Studio会增量更新SDK及工具链)


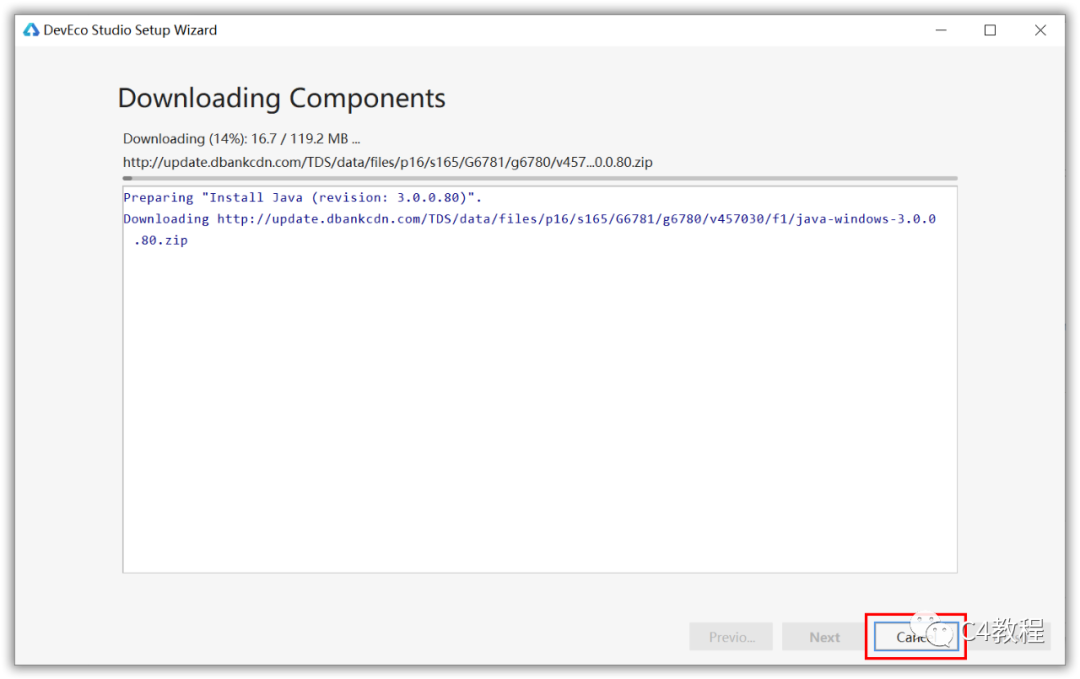
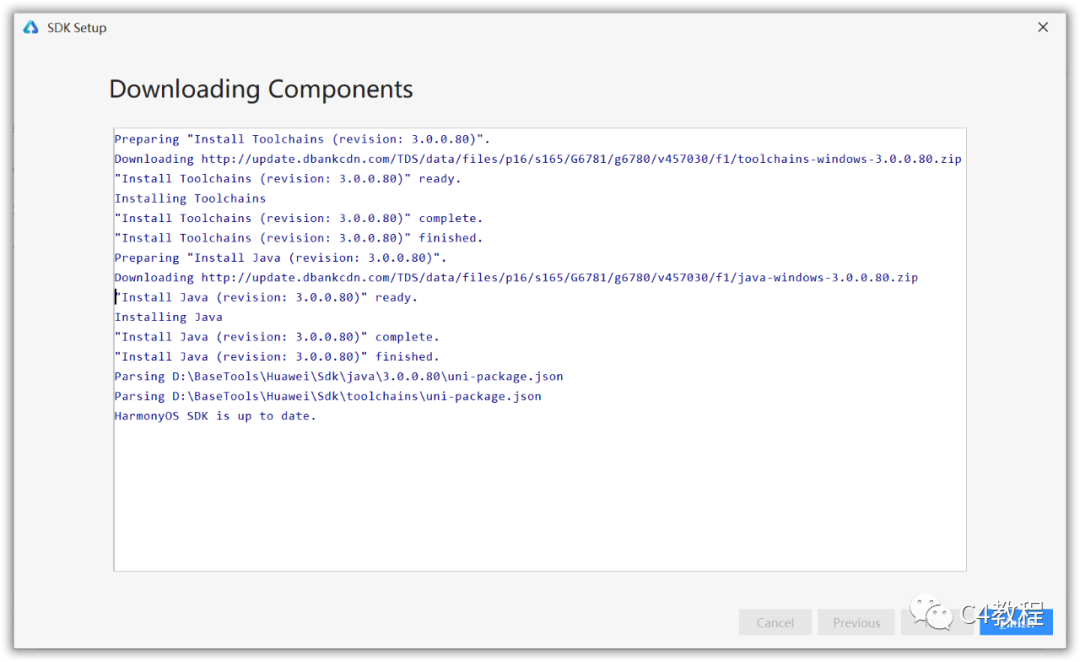
开始自动下载

等待……直至完成


跳过Npm设置
跳过设置Gradle代理
跳过设置DevEco Studio代理
其他:如果工程还会用到JS或者C/C++语言,请在SDK Platform中,勾选对应的SDK包,点击Apply,SDK Manager会自动将SDK包和工具链。不用就算了


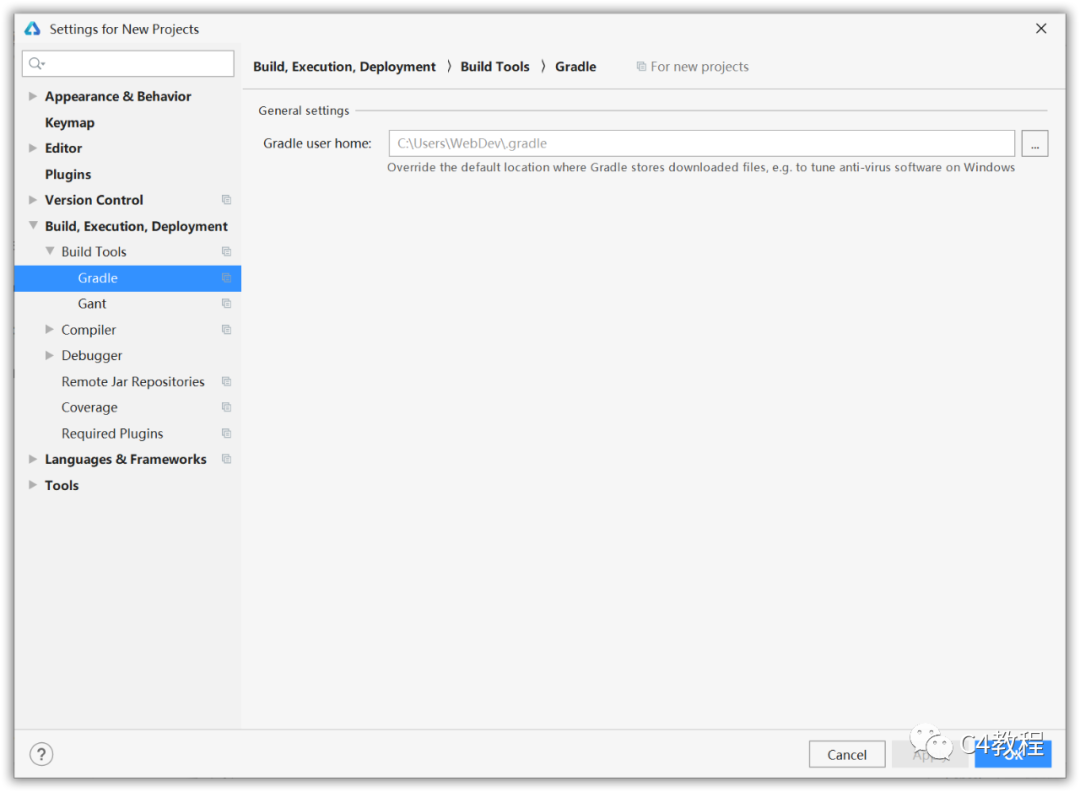
可以看到采用的构建工具只有Gradle,所以如果本地配置了Gradle,建议配置下Gradle,这样后续就不用下载了。
但是我本地没有配置,所以就采用的默认值,反正后面会下载,本次重点并不在此
(可以参考:https://www.w3cschool.cn/gradle/)

3. Hello World-可穿戴设备
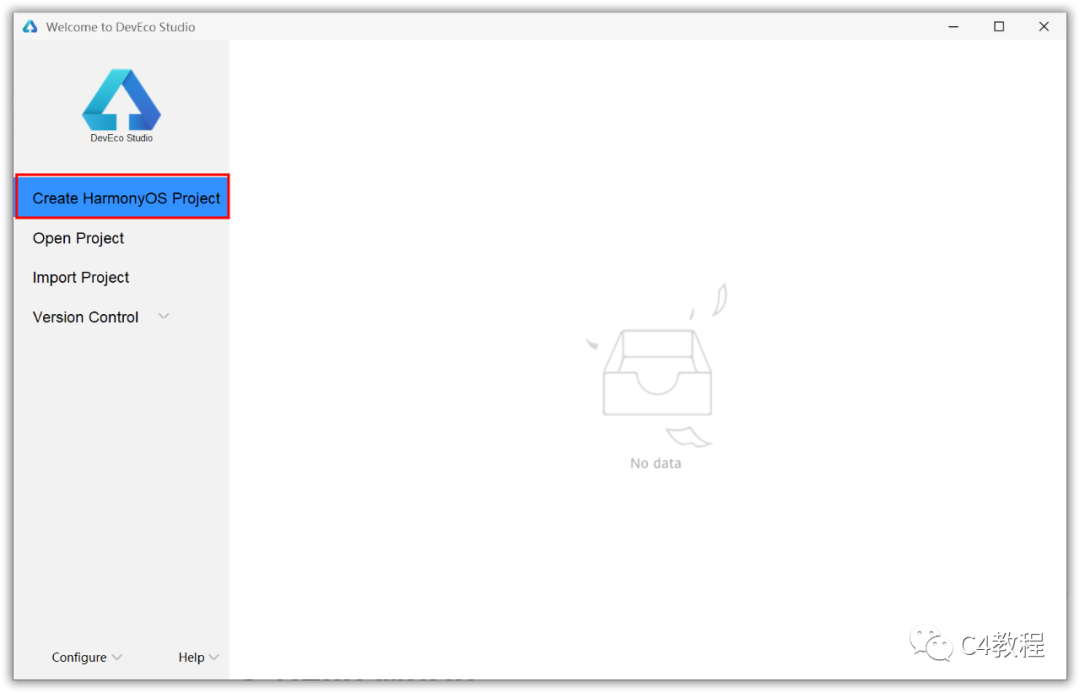
1. 创建项目
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/hello_world-0000001054516888

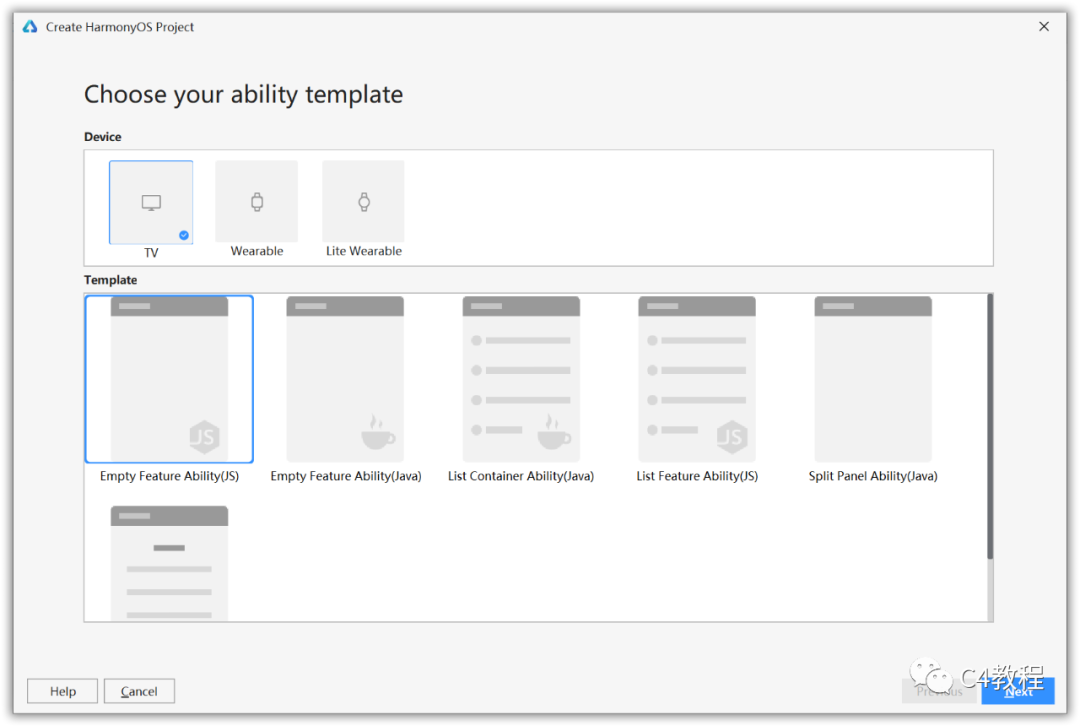
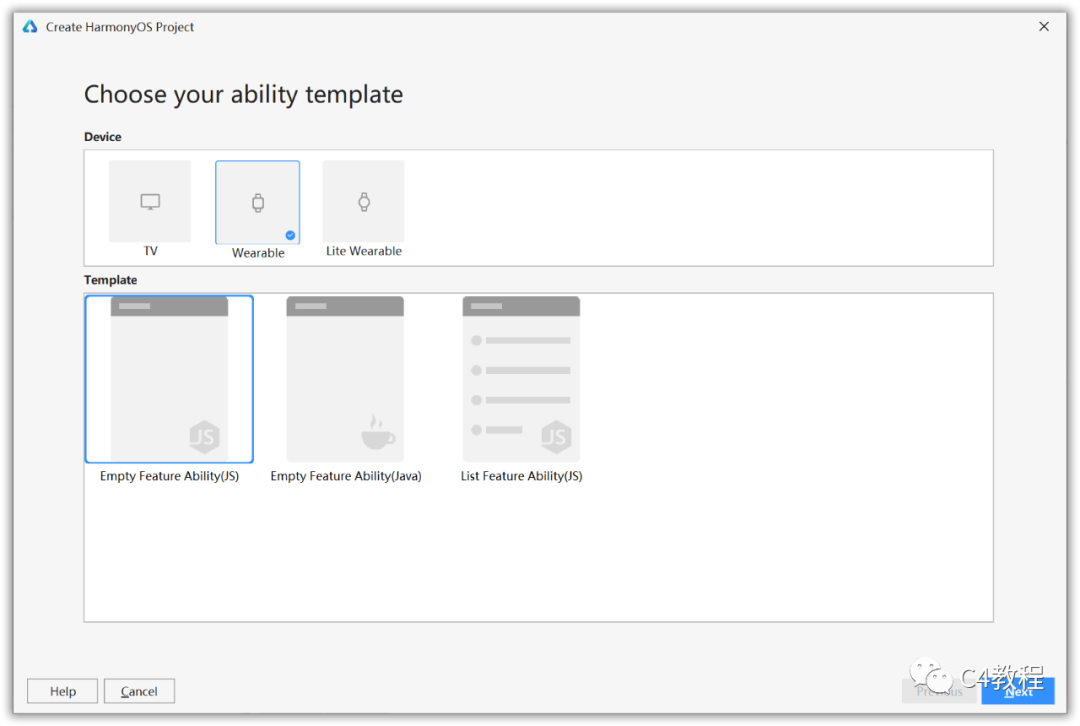
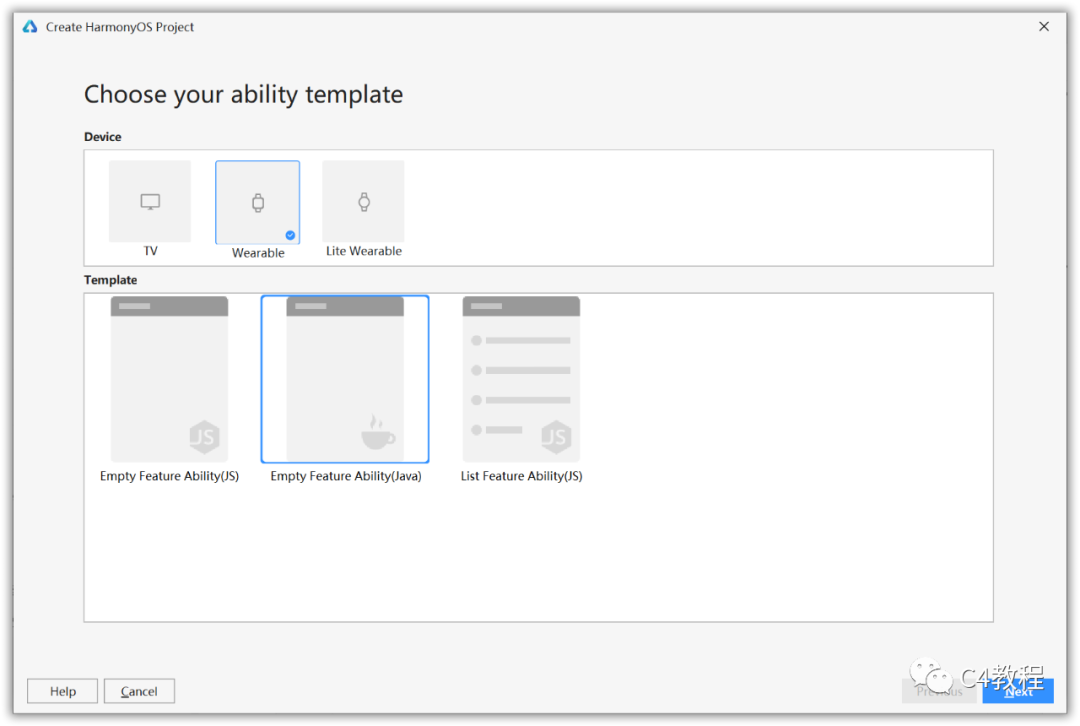
2. 项目类型选择-可穿戴设备
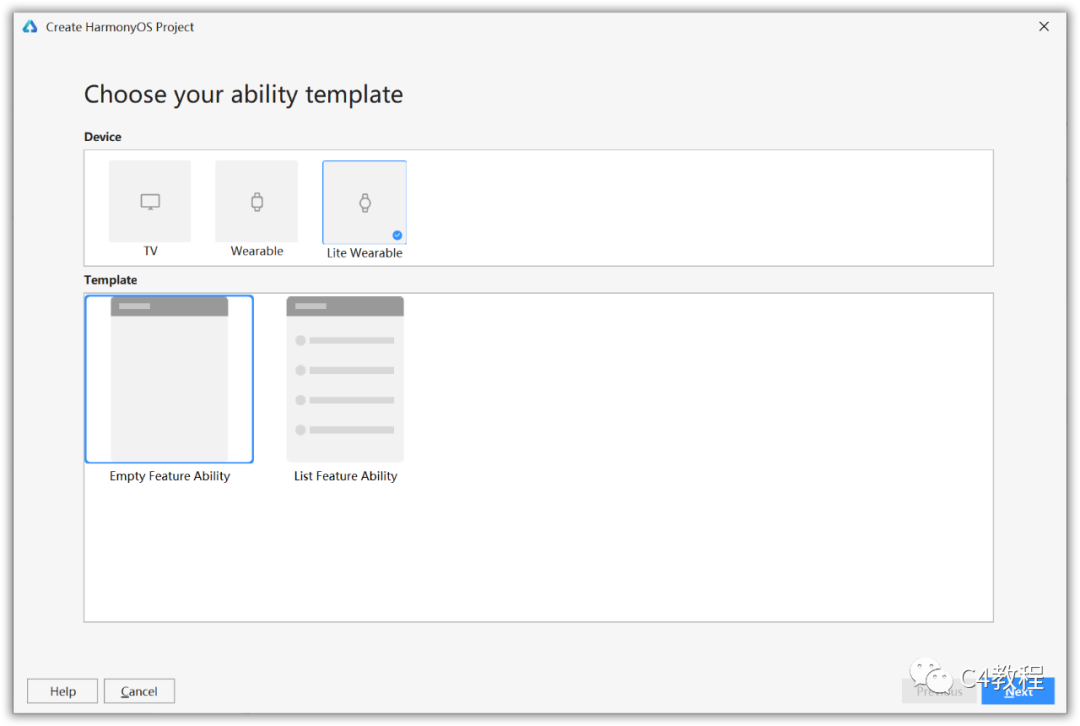
目前支持三种类型:
TV
可穿戴设备
可穿戴设备(Lite)



下面以可穿戴设备为例:
可穿戴设备
空项目(Java语言)

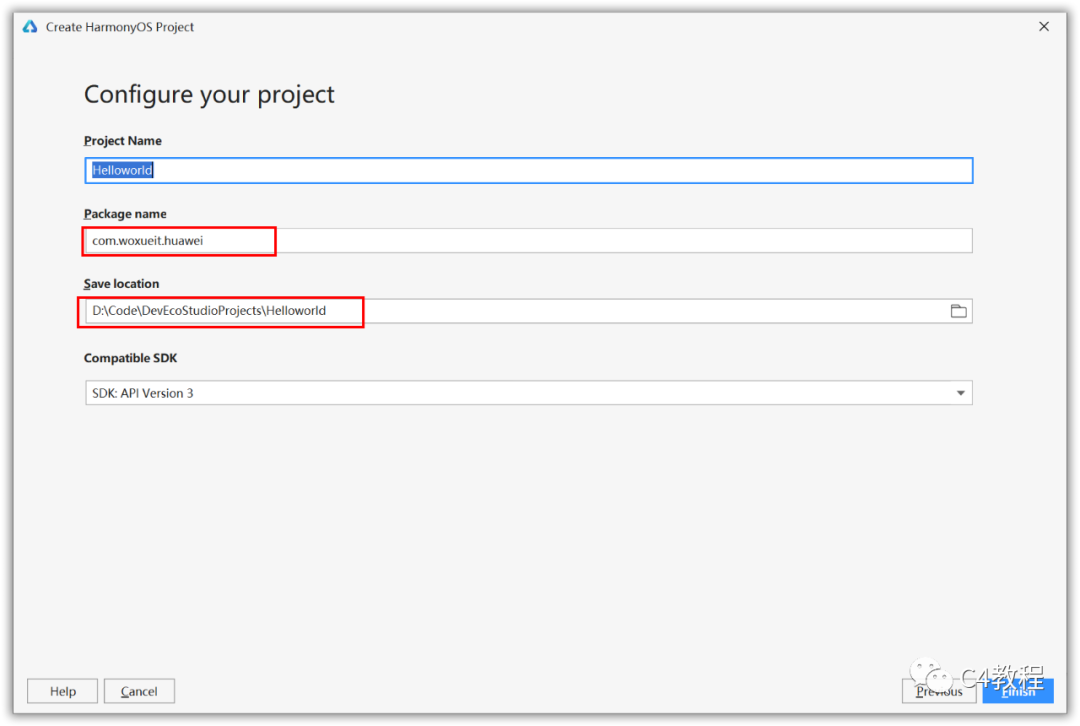
项目名、包名、项目位置(PS:如果项目名小写,还会提示大部分项目以大写字母开头……)

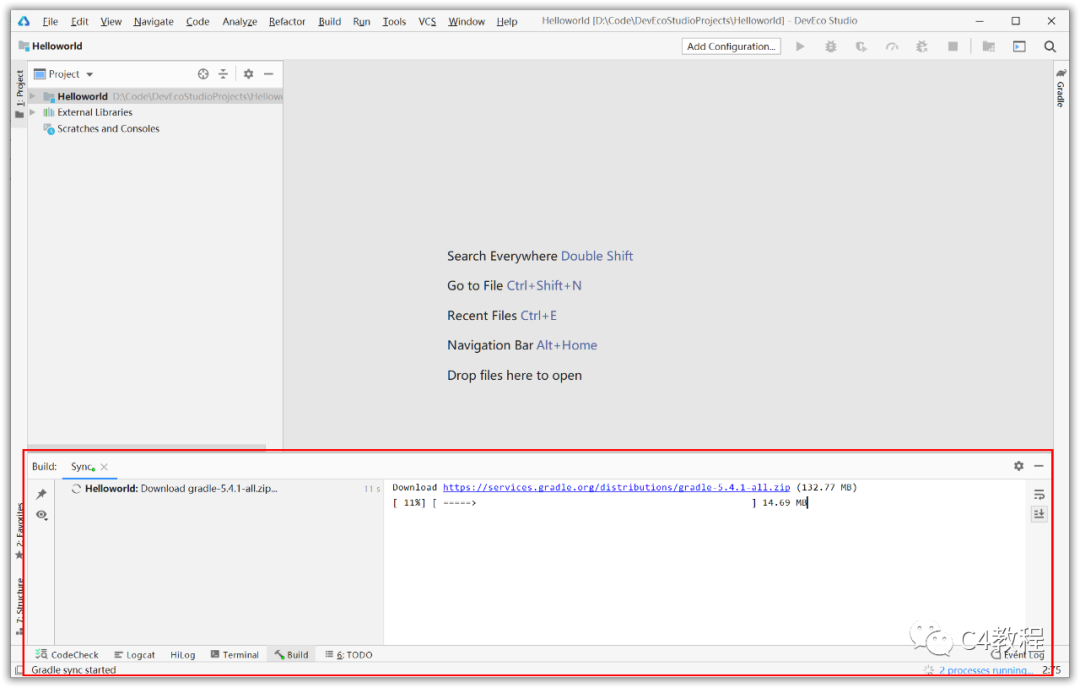
项目开始自动创建:
因为本地没有Gradle,需要先下载Gradle环境

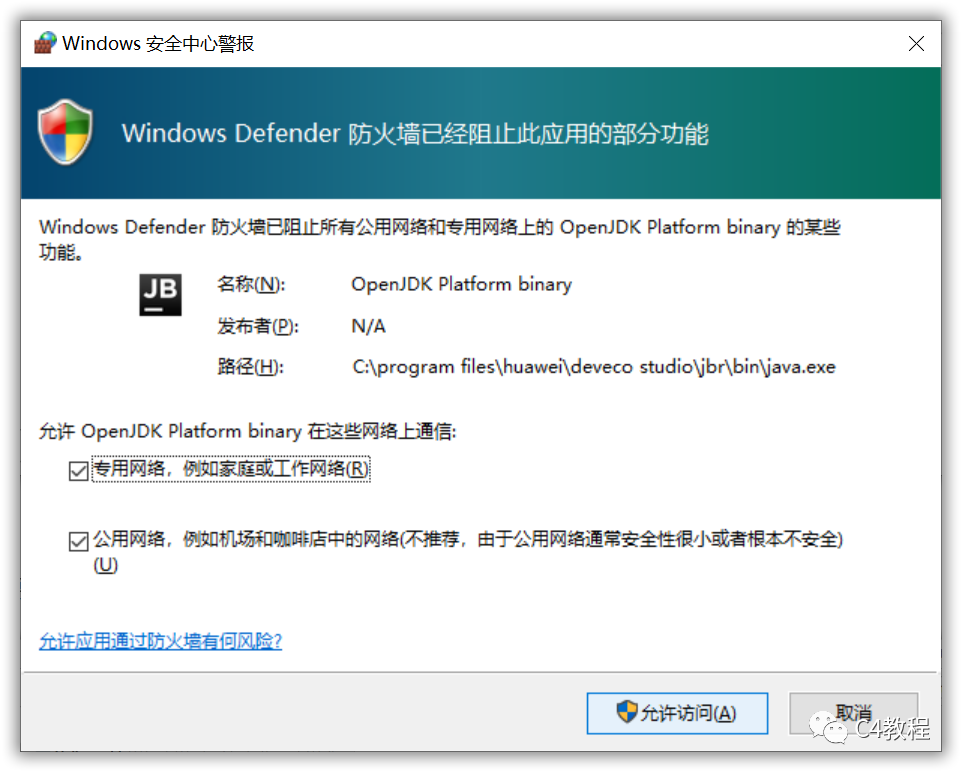
允许防火墙(暴露了Jetbrain的本质)

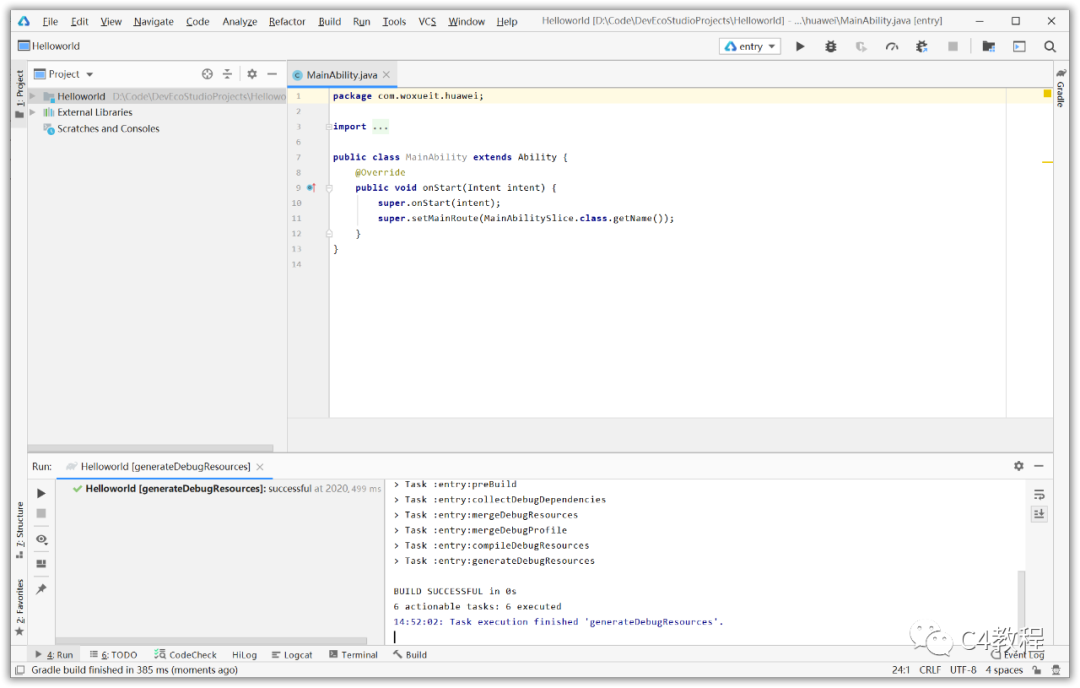
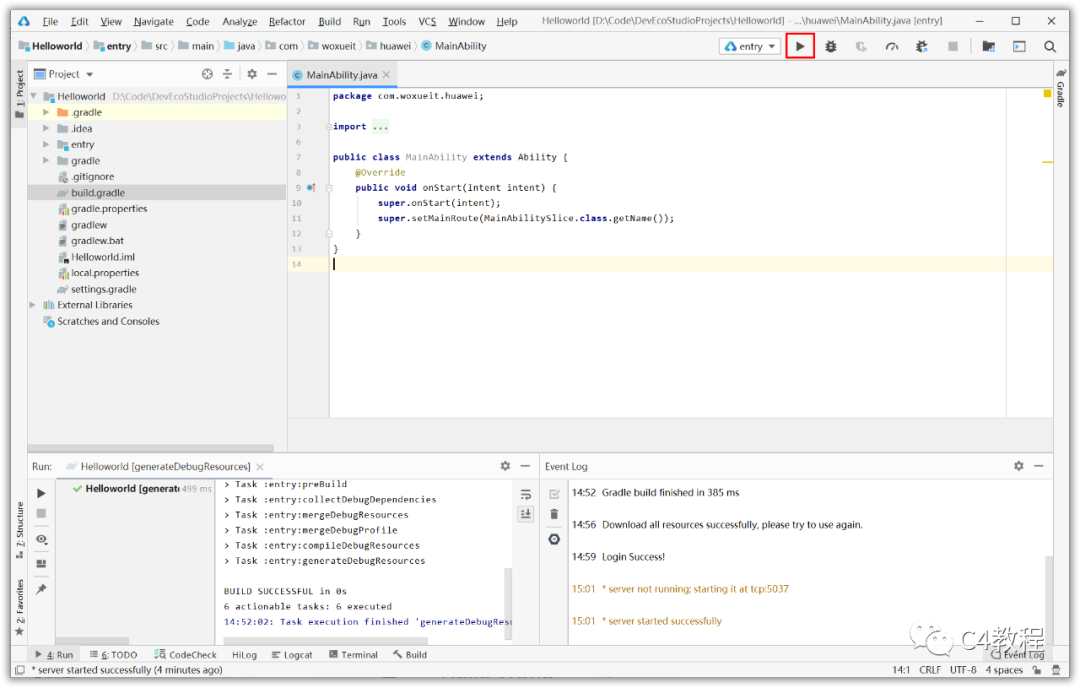
构建完成:
默认打开了主程序

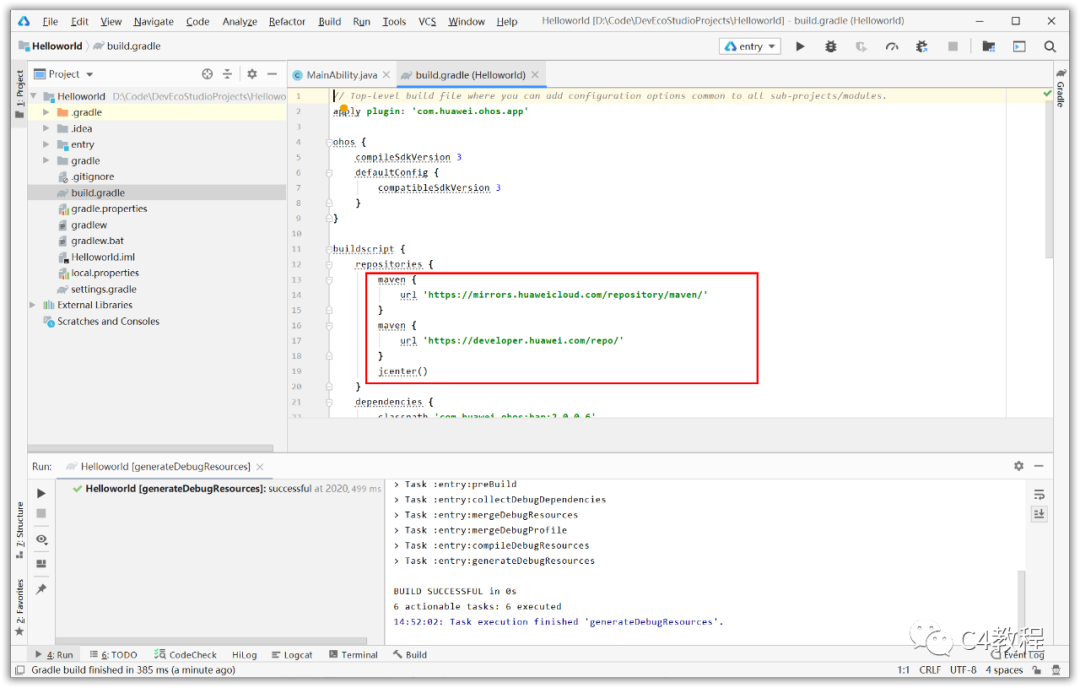
Gradle源也在国内,下载速度会比较快

3. 下载模拟器
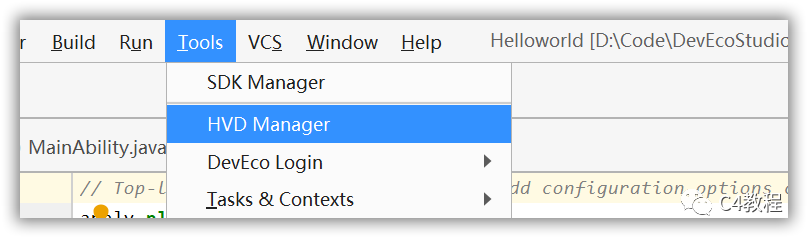
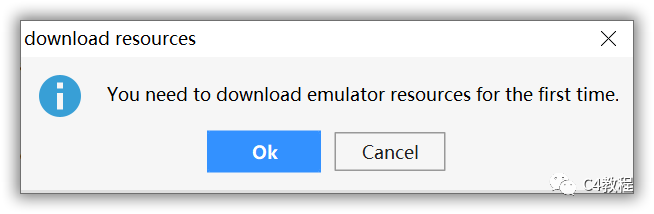
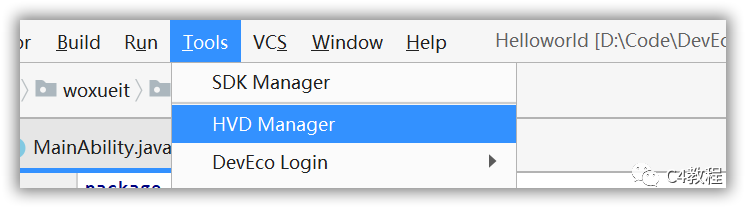
在DevEco Studio菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击OK,等待资源下载完成后,点击模拟器界面左下角的Refresh按钮。


开始下载

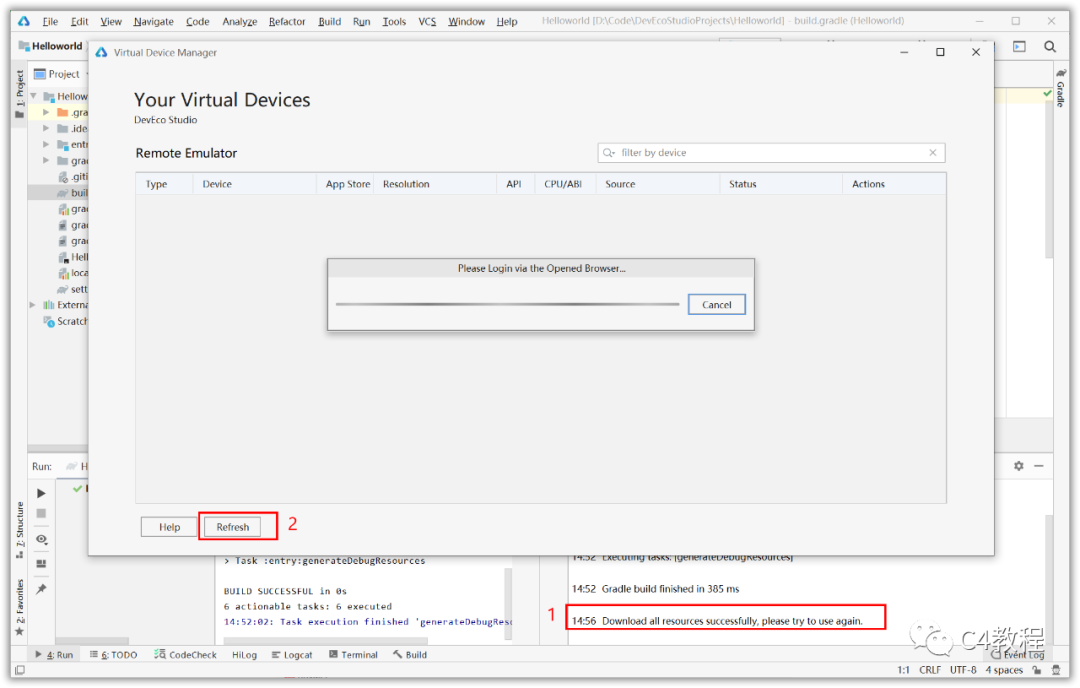
下载完成有提示,点击刷新

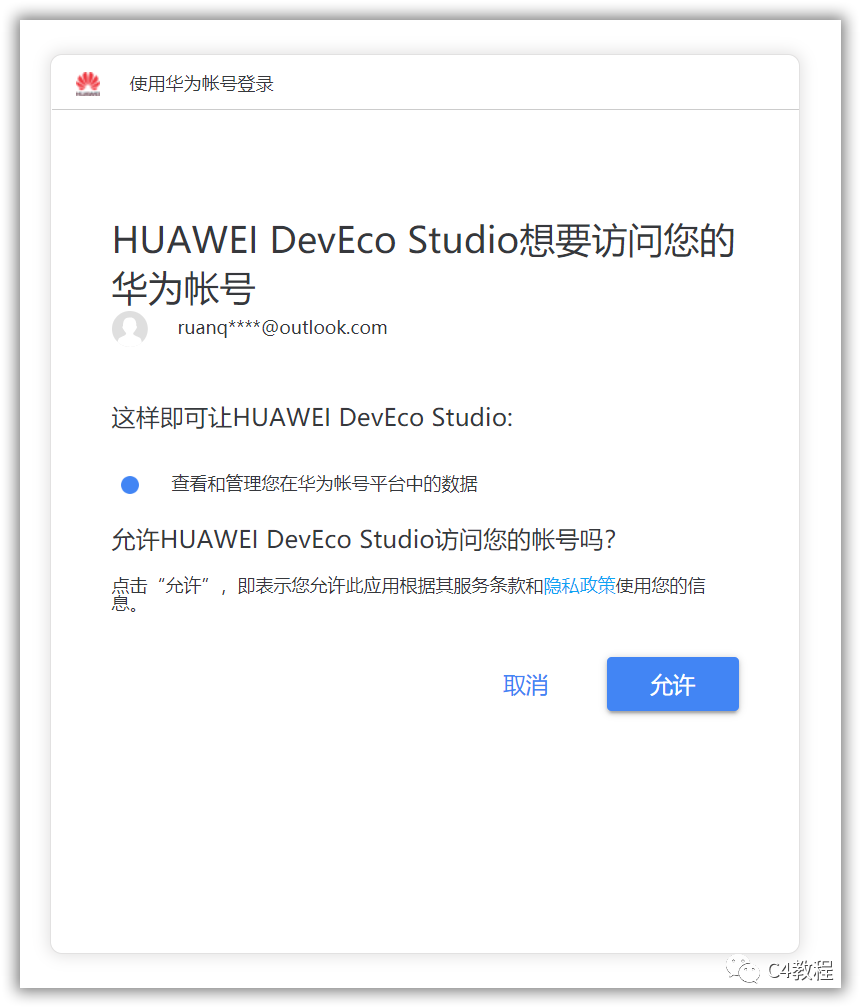
注意:自动打开了浏览器,必须输入账号、密码,并点击允许

浏览器提示ok

防火墙

回到开发工具,点击同意隐私协议

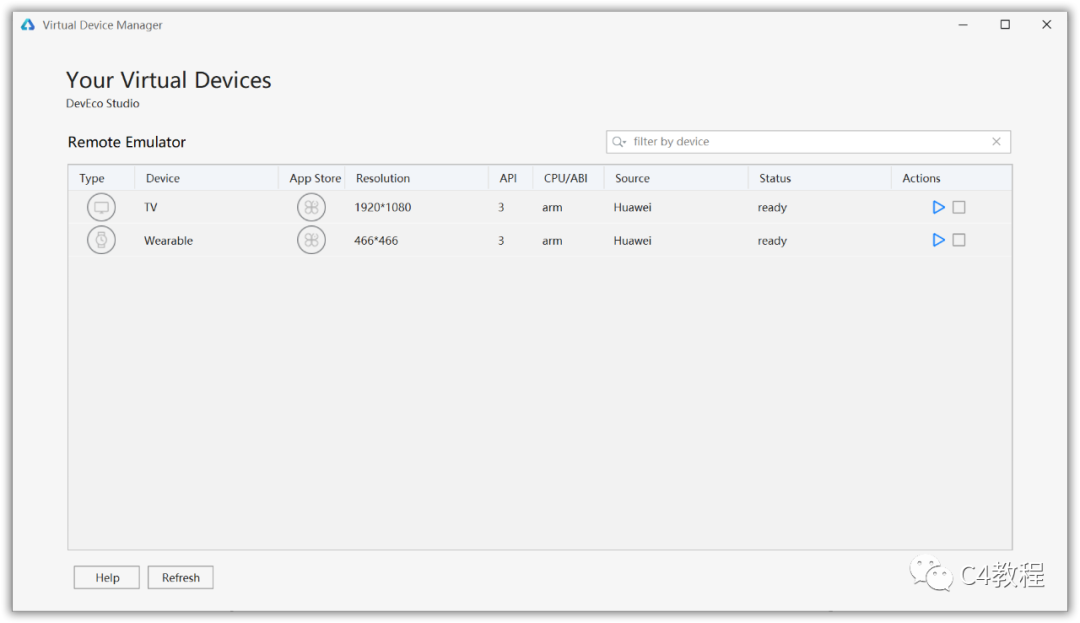
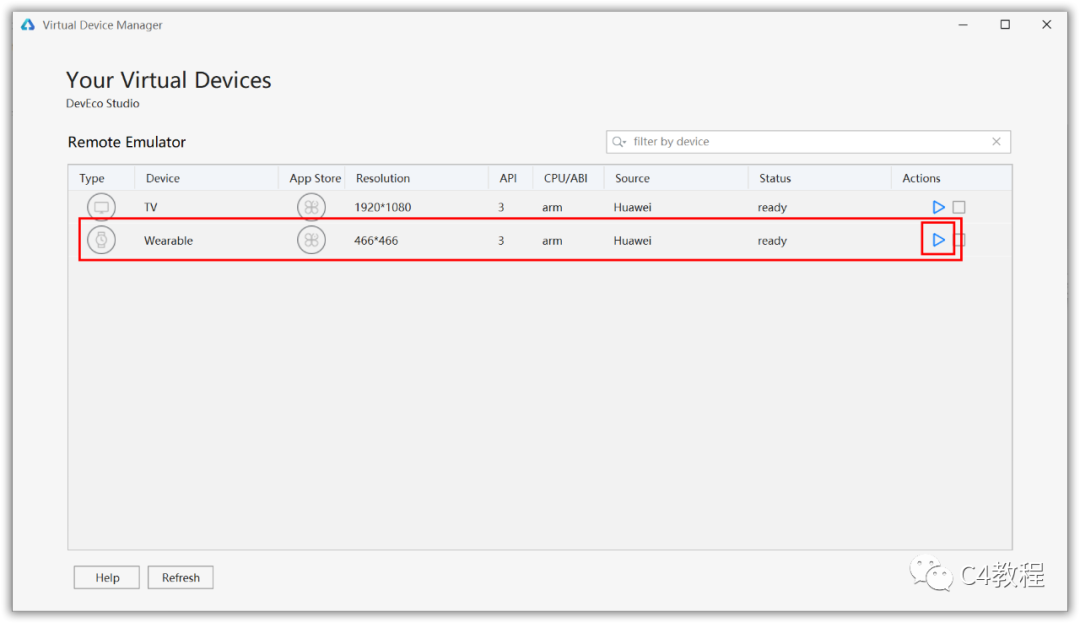
列出了远程模拟器:
TV
可穿戴设备

4. 启动项目
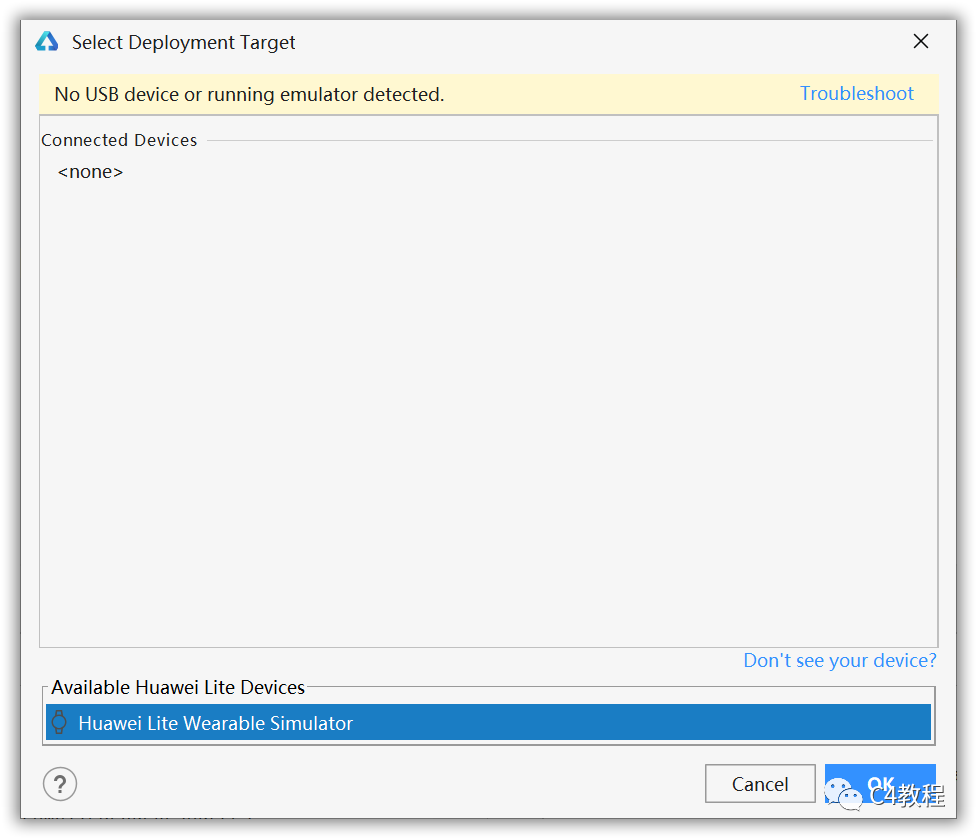
点击DevEco Studio工具栏中的按钮运行工程,或使用默认快捷键Shift+F10运行工程

弹出窗口,要求选择设备或者模拟器。手头没有实际设备连接,所以选择模拟器即可。
本次项目创建时,选择的是可穿戴设备,所以列出的是可穿戴设备的模拟器

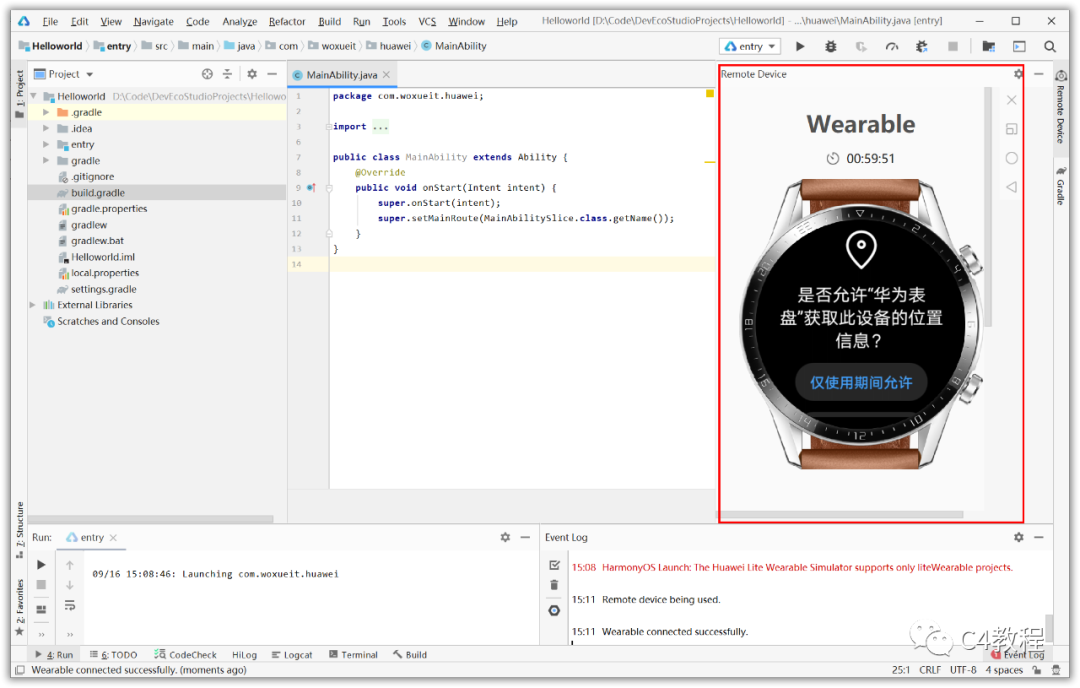
DevEco Studio会启动应用的编译构建,完成后应用即可运行在Remote Device上或者模拟器上
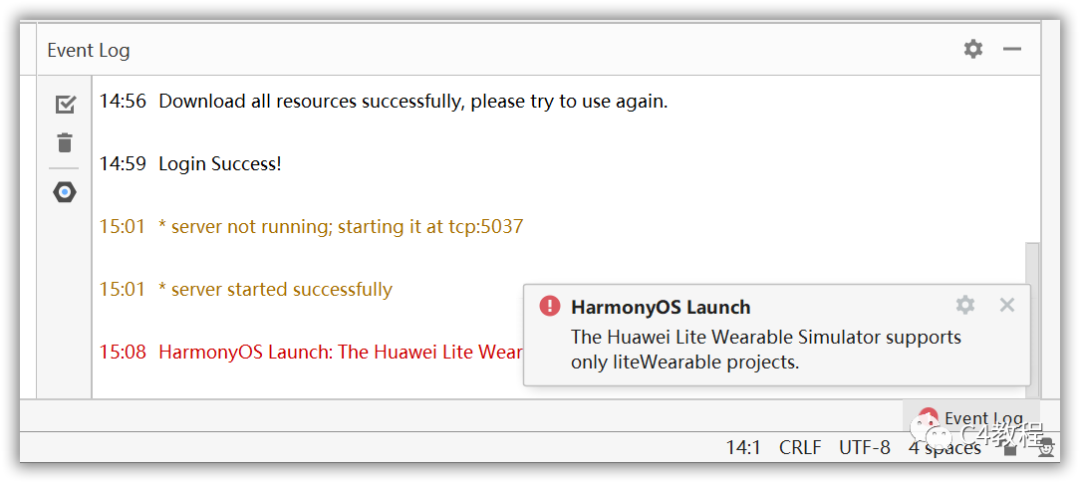
结果:启动报错-启动Lite可穿戴应用模拟器只支持Lite项目

解决办法:打开模拟器,选择可穿戴设备项目模拟器


搞定!

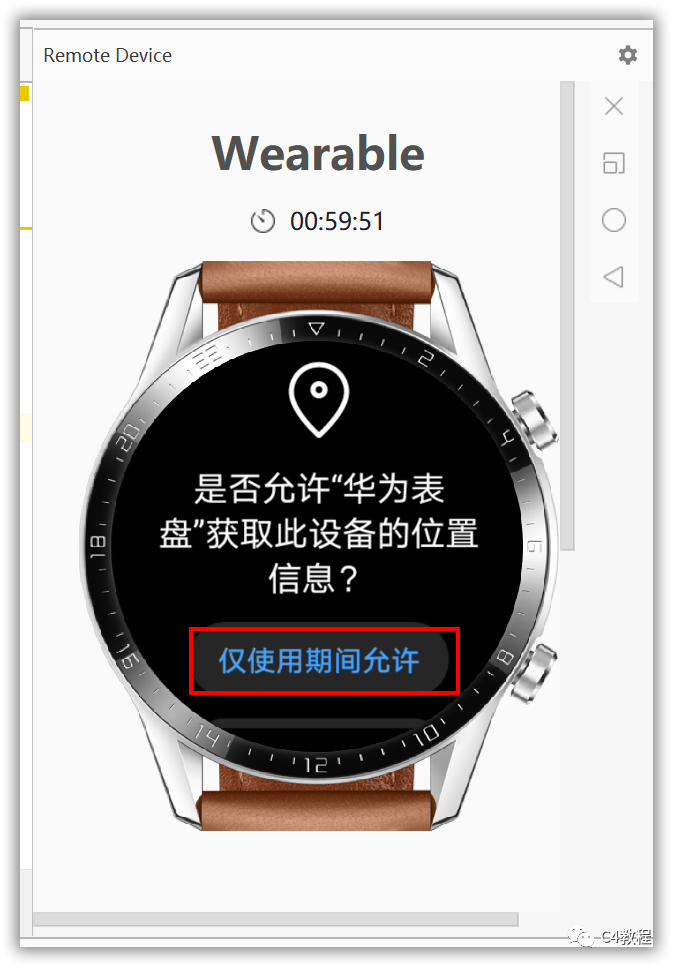
开始使用:点击允许
剩下的就是用鼠标操作应用



4. Hello World-TV设备
完全可以参考上面的内容,自己实现了~
5. 参考资料
https://mp.weixin.qq.com/s/zEYqRarXC154vSj58K7l-A
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/start-overview-0000000000029602
https://device.harmonyos.com/cn/docs/start/get-code/oem_sourcecode_guide-0000001050769927





















 2641
2641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








