本文实例为大家分享了android recyclerview模拟聊天界面的具体代码,供大家参考,具体内容如下
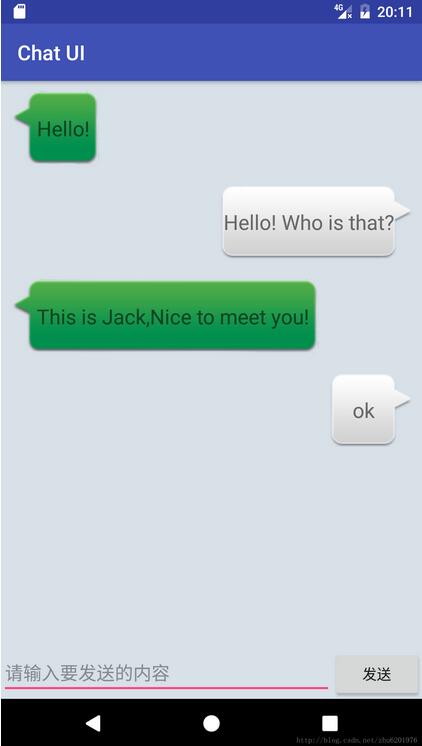
效果图:

实现代码:
package com.itheima74.chatui;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import java.util.ArrayList;
/**
* 聊天界面,使用recyclerview实现
* 效果不好,发送的消息不能靠右对齐,
* 不知何故,怎么弄都弄不好,请教!
* 问题的解决:用Relativelayout代替linearlayout可以解决上述问题
*/
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerview;
private EditText et_input;
private ArrayList mMsgList;
private MsgAdapter mMsgAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
initAdapter();
}
private void initAdapter() {
mMsgAdapter = new MsgAdapter(mMsgList);
recyclerview.setAdapter(mMsgAdapter);
}
/**
* 初始化数据源
*/
private void initData() {
mMsgList = new ArrayList<>();
mMsgList.add(new Msg("Hello!", Msg.TYPE_RECEIVE));
mMsgList.add(new Msg("Hello! Who is that?", Msg.TYPE_SEND));
mMsgList.add(new Msg("This is Jack,Nice to meet you!", Msg.TYPE_RECEIVE));
}
/**
* 初始化控件
*/
private void initView() {
recyclerview = (RecyclerView) findViewById(R.id.recyclerview);
et_input = (EditText) findViewById(R.id.et_input);
Button bt_send = (Button) findViewById(R.id.bt_send);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerview.setLayoutManager(layoutManager);
bt_send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String content = et_input.getText().toString().trim();
// 如果用户没有输入,则是一个空串""
if (!content.isEmpty()) {
mMsgList.add(new Msg(content, Msg.TYPE_SEND));
// 通知数据适配器刷新界面
mMsgAdapter.notifyDataSetChanged();
// 定位到最后一行
recyclerview.scrollToPosition(mMsgList.size() - 1);
// 输入框置空
et_input.setText("");
}
}
});
}
}
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d8e0e8"
android:orientation="vertical">
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
android:id="@+id/et_input"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入要发送的内容" />
android:id="@+id/bt_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送" />
package com.itheima74.chatui;
/**
* Created by My on 2017/3/3.
*/
class Msg {
static final int TYPE_RECEIVE = 1;
static final int TYPE_SEND = 2;
String content;
int type;
Msg(String content, int type) {
this.content = content;
this.type = type;
}
}
package com.itheima74.chatui;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by My on 2017/3/3.
*/
class MsgAdapter extends RecyclerView.Adapter {
private ArrayList mMsgList;
MsgAdapter(ArrayList mMsgList) {
this.mMsgList = mMsgList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = View.inflate(parent.getContext(), R.layout.recyclerview_item, null);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Msg msg = mMsgList.get(position);
if (msg.type == Msg.TYPE_RECEIVE) {
holder.tv_receive.setVisibility(View.VISIBLE);
holder.tv_send.setVisibility(View.GONE);
holder.tv_receive.setText(msg.content);
} else {
holder.tv_send.setVisibility(View.VISIBLE);
holder.tv_receive.setVisibility(View.GONE);
holder.tv_send.setText(msg.content);
}
}
@Override
public int getItemCount() {
return mMsgList.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
private TextView tv_receive;
private TextView tv_send;
ViewHolder(View itemView) {
super(itemView);
tv_receive = (TextView) itemView.findViewById(R.id.tv_receive);
tv_send = (TextView) itemView.findViewById(R.id.tv_send);
}
}
}
xml:
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
android:id="@+id/tv_receive"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/message_left"
android:gravity="center"
android:text="who?"
android:textSize="20sp" />
android:id="@+id/tv_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@id/tv_receive"
android:background="@drawable/message_right"
android:gravity="center"
android:text="i am your father"
android:textSize="20sp" />
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。




















 573
573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








