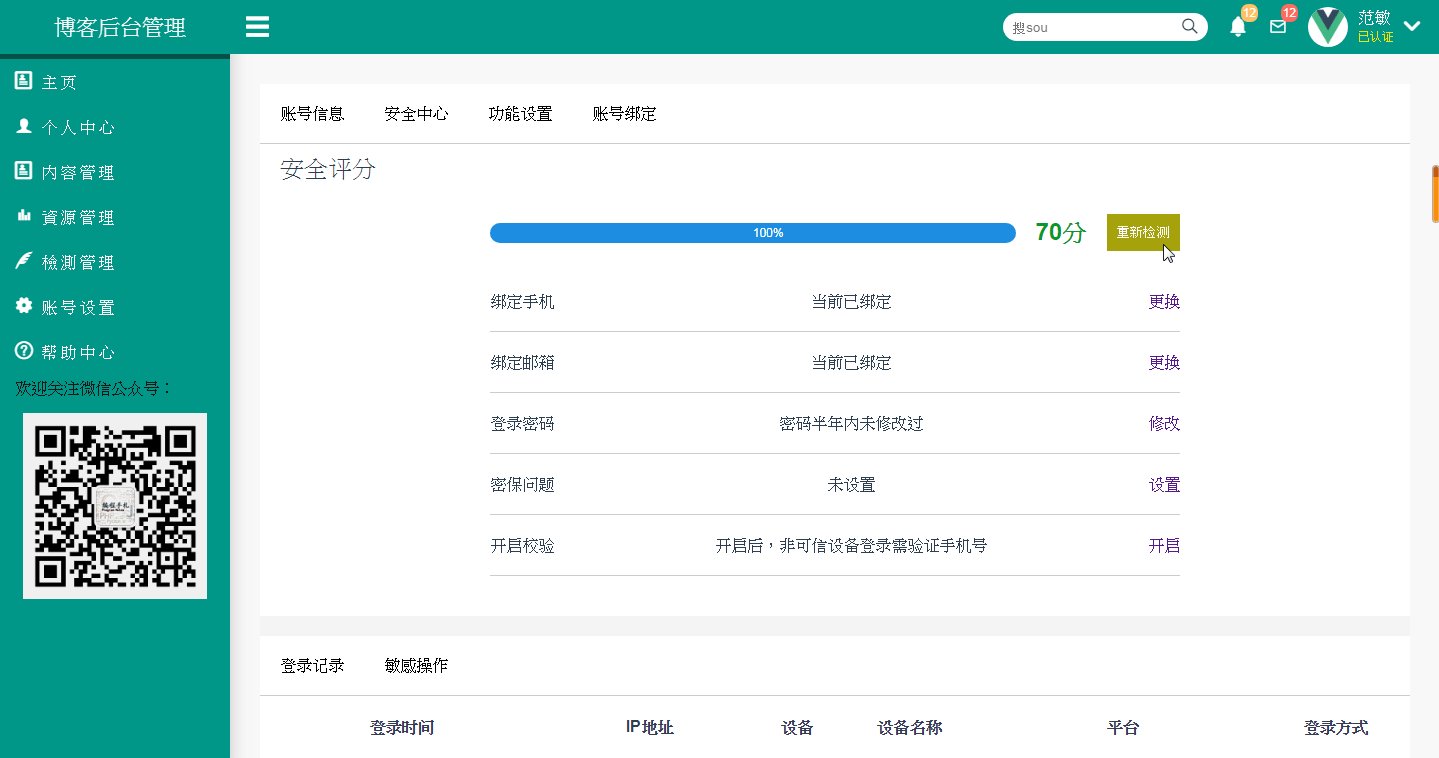
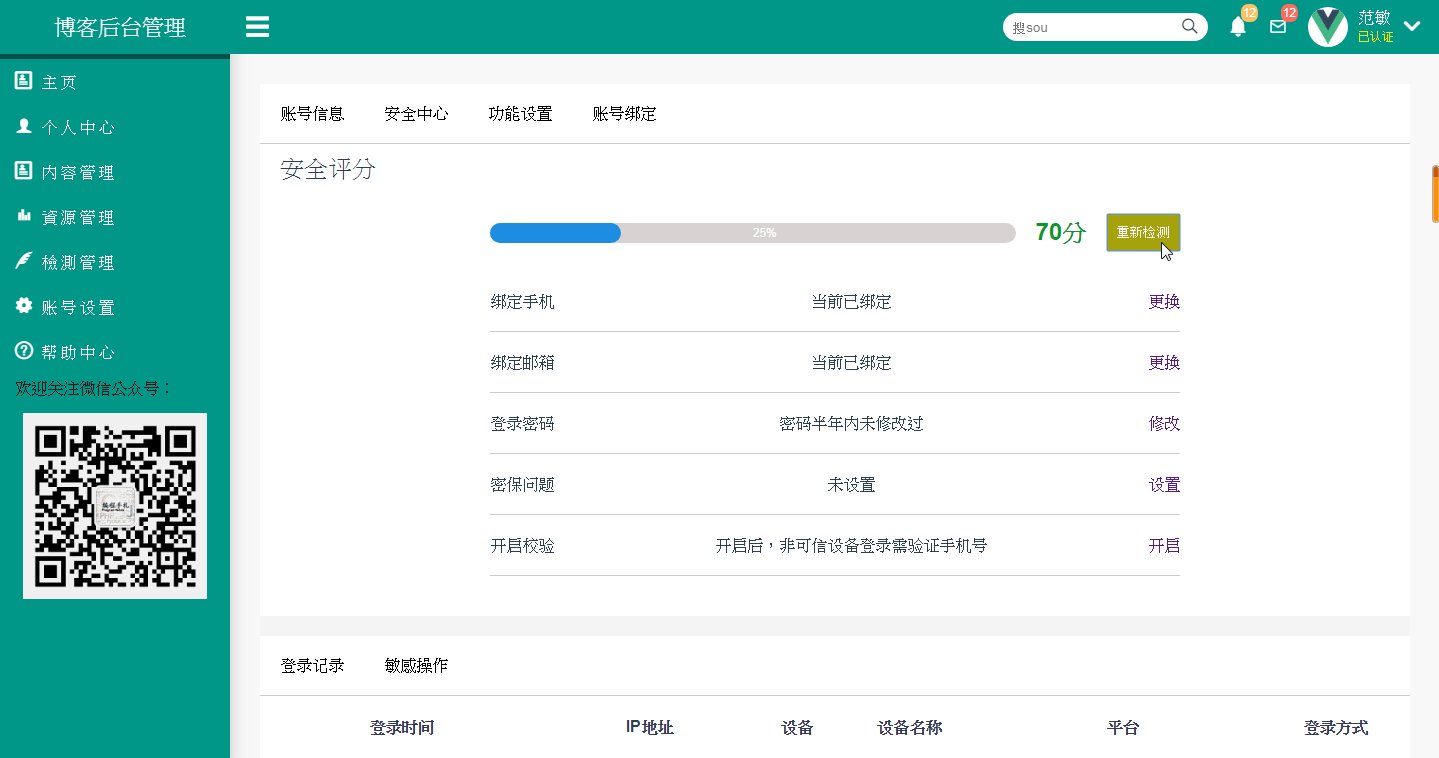
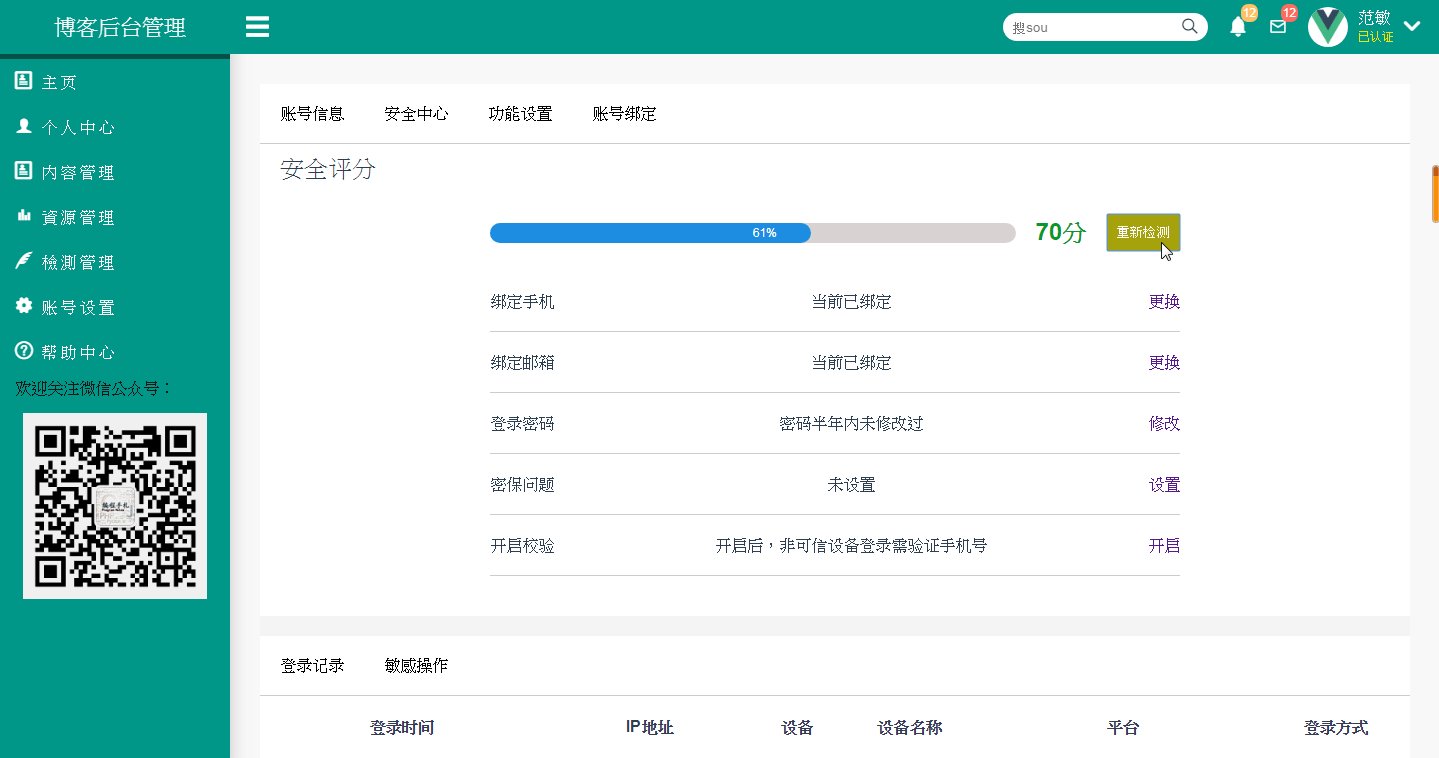
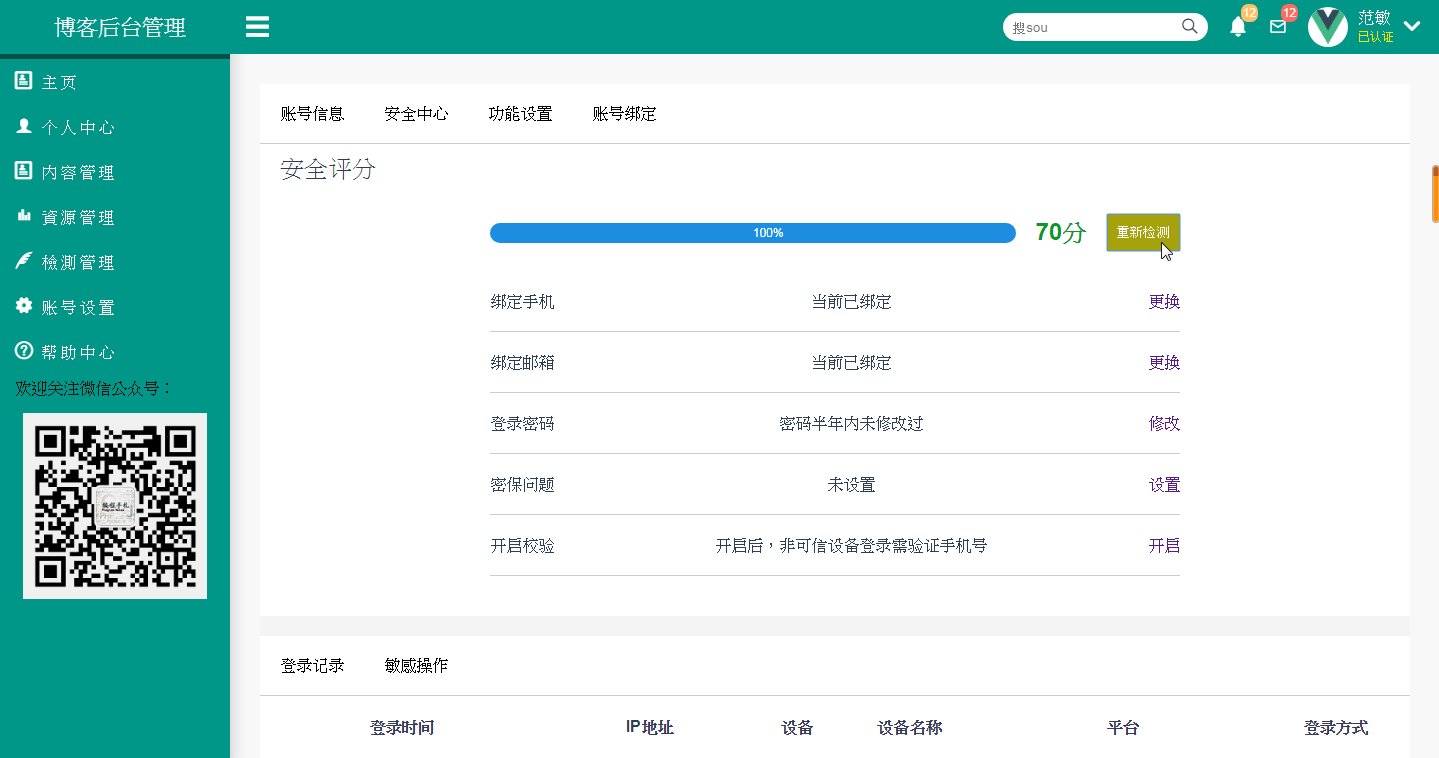
今天做一个简单的检测进度条模拟,我们在很多平台都可以看到安全进度检测的进度条,实际是对我们的安全设置进行检查,当我们将对应的信息补全之后,就相当于完成了一项任务,其安全系数就会提升,这里我先整个最简单的进度条,下面是演示结果。

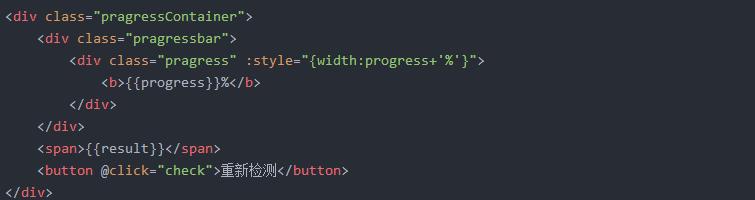
首先我们来定义HTML,这里我们主要有进度条背景,进度条,分值和检测按钮,这个前台比较简单,当然也可以哪来用,这样的话后台要操作的就比较多了,计算和检测的活都交给了后台,我们只需要把后台传回来的数据显示在这里即可。

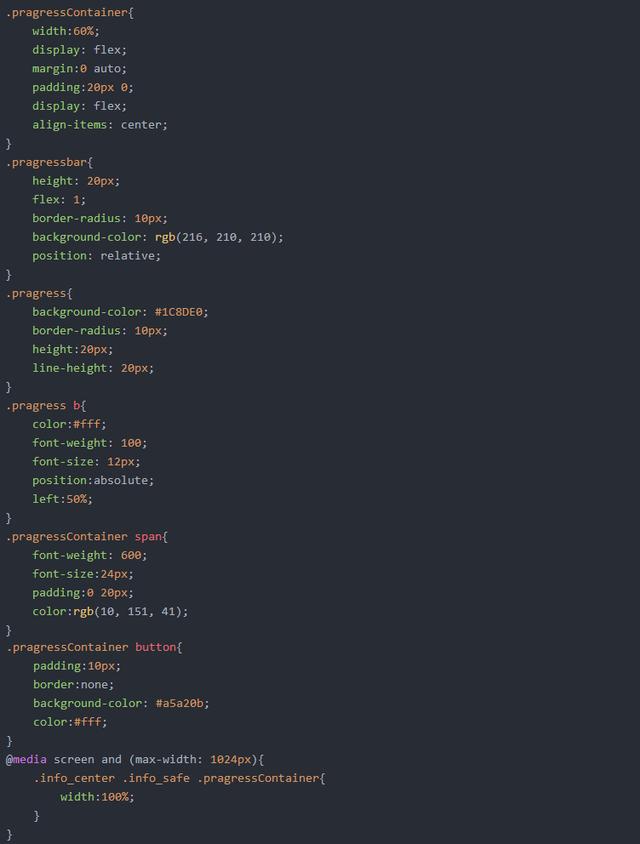
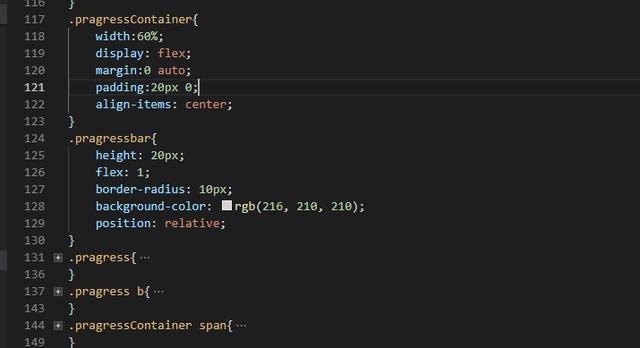
接下来写CSS样式,这里我们还是喜欢使用响应式来布局我的设计,所以我用到了媒体查询功能,下面是CSS样式设置,pragressContainer控制整个进度条的样式,pragressbar则是进度条背景设置,pragress是进度条进度控制,这里绑定了一个动态的样式,来改变我们的进度。

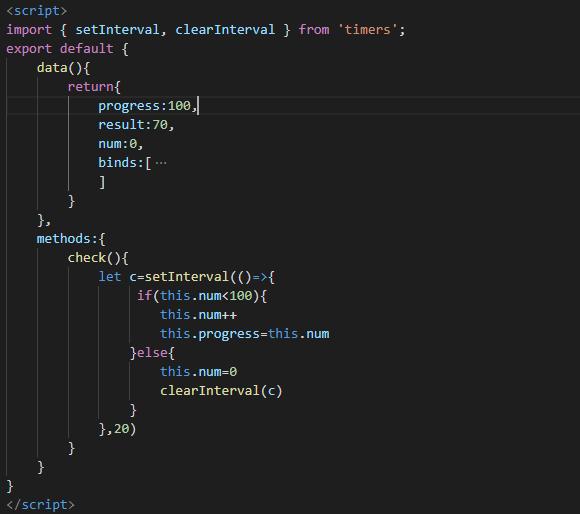
这里我模拟一个点击事件,来改变progress的值,这样进度条就会随着progress的增长,来改变style的width值实现进度改变的视觉,这里我定义一个num=0,然后写个定时器,让其自增,到了100就停止,再把num重置为0就可以反复检测了。

这个progress 值是检测的进度显示,如果想直接用的话就要通过后台来实时的传递这个值了,而检测结果result也需要通过后台处理完之后检测信息之后返回对应的结果,这样就把大部分压力抛给了后端了,这个比较简单,后面来慢慢完善。

这里用到了display: flex;这是W3C提出了一种新的布局方案,可以简便、完整、响应式地实现各种页面布局,我给进度条设定了flex: 1;它会自动的获取剩余空间宽度,这样我们在改变网页宽度时就可以自动调整宽度了,align-items: center;设定垂直居中显示。





















 3510
3510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








