本章节讲述三个绘图工具类Canvas(画布),Paint(画笔),Path(路径)
1.Canvas(画布)相关方法详解
1.1.
方法:Canvas()
作用:创建一个空的画布,可以使用setBitmap()方法来设置绘制具体的画布。(构造方法)。
1.2.
方法:Canvas(Bitmap bitmap):
作用:以bitmap对象创建一个画布,将内容都绘制在bitmap上,因此bitmap不得为null。(构造方法)。
1.3.
方法:drawRect(RectF rect, Paint paint)
作用:绘制区域,参数一为RectF一个区域。
1.4.
方法:drawPath(Path path, Paint paint)
作用:绘制一个路径,参数一为Path路径对象。
1.5.
方法:drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint)
作用:贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap), 参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象, 因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
1.6.
方法:drawLine(float startX, float startY, float stopX, float stopY, Paintpaint)
作用:画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置, 参数四y轴垂直位置,最后一个参数为Paint 画刷对象。
1.7.
方法:drawPoint(float x, float y, Paint paint)
作用:画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
1.8.
方法:drawText(String text, float x, floaty, Paint paint)
作用:渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本, 参数二x轴,参数三y轴,参数四是Paint对象。
1.9.
方法:drawOval(RectF oval, Paint paint)
作用:画椭圆,参数一是扫描区域,参数二为paint对象。
1.10.
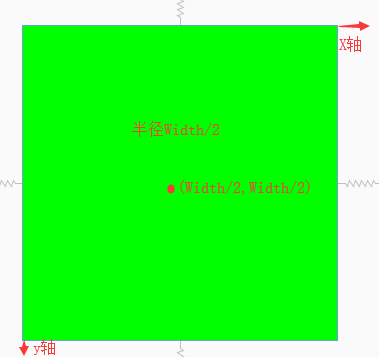
方法:drawCircle(float cx, float cy, float radius,Paint paint)
作用:绘制圆,参数一是中心点的x轴,参数二是中心点的y轴,参数三是半径,参数四是paint对象。
1.11.
方法:drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
作用:画弧,参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角 (度)在电弧的开始,参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电 弧,并关闭它,如果它是假这将是一个弧线,参数五是Paint对象。
1.12.
方法:clipRect(new Rect())
作用:在当前的画图区域裁剪(clip)出一个新的画图区域,这个画图区域就是canvas 对象的当前画图区域了。此方法该矩形区域就是canvas的当前画图区域。
1.13.
方法:save()
作用:用来保存Canvas的状态。
1.14.
方法:restore()
作用:用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
save()和restore()要配对使用(restore可以比save少,但不能多),若restore调用次数比save多,会报错。
1.15.
方法:translate(float dx, float dy)
作用:平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0)。
1.6.
方法:scale(float sx, float sy)
作用:扩大,x为水平方向的放大倍数,y为竖直方向的放大倍数。
1.7.
方法:rotate(float degrees)
作用:旋转,angle指旋转的角度,顺时针旋转。
2.Paint(画笔)相关方法详解
2.1.
方法:Paint( )
作用:Paint paint = new Paint( )。
2.2.
方法:setARGB(int a,int r,int g,int b)
作用:设置绘制的颜色,a代表透明度,r,g,b代表颜色值。
2.3.
方法:setAlpha(int a)
作用:设置绘制图形的透明度。
2.4.
方法:setColor(int color)
作用:设置绘制的颜色,使用颜色值来表示,该颜色值包括透明度和RGB颜色。
2.5.
方法:setAntiAlias(boolean aa)
作用:设置是否使用抗锯齿功能,会消耗较大资源,绘制图形速度会变慢。
2.6.
方法:setDither(boolean dither)
作用:设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满,图像更加清晰。
2.7.
方法:setFilterBitmap(boolean filter)
作用:如果该项设置为true,则图像在动画进行中会滤掉对Bitmap图像的优化操作, 加快显示速度,本设置项依赖于dither和xfermode的设置。
2.8.
方法:setMaskFilter(MaskFilter maskfilter)
作用:设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等。
2.9.
方法:setColorFilter(ColorFilter colorfilter)
作用:设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果。
2.10.
方法:setPathEffect(PathEffect effect)
作用:设置绘制路径的效果,如点画线等。
2.11.
方法:setShader(Shader shader)
作用:设置图像效果,使用Shader可以绘制出各种渐变效果。
2.12.
方法:setShadowLayer(float radius ,float dx,float dy,int color)
作用:在图形下面设置阴影层,产生阴影效果, radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色。
2.13.
方法:setStyle(Paint.Style style)
作用:设置画笔的样式,为FILL,FILL_OR_STROKE,或STROKE。
2.14.
方法:setStrokeCap(Paint.Cap cap)
作用:当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的图形样式, 如圆形样Cap.ROUND,或方形样式Cap.SQUARE。
2.15.
方法:setSrokeJoin(Paint.Join join)
作用:设置绘制时各图形的结合方式,如平滑效果等。
2.16.
方法:setStrokeWidth(float width)
作用:当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的粗细度。
2.17.
方法:setXfermode(Xfermode xfermode)
作用:设置图形重叠时的处理方式,如合并,取交集或并集,经常用来制作橡皮的擦除效果。
2.18.
方法:setFakeBoldText(boolean fakeBoldText)
作用:模拟实现粗体文字,设置在小字体上效果会非常差。
2.19.
方法:setSubpixelText(boolean subpixelText)
作用:设置该项为true,将有助于文本在LCD屏幕上的显示效果。
2.20.
方法:setTextAlign(Paint.Align align)
作用:设置绘制文字的对齐方向。
2.21.
方法:setTextScaleX(float scaleX)
作用:设置绘制文字x轴的缩放比例,可以实现文字的拉伸的效果。
2.22.
方法:setTextSize(float textSize)
作用:设置绘制文字的字号大小。
2.23.
方法:setTextSkewX(float skewX)
作用:设置斜体文字,skewX为倾斜弧度。
2.24.
方法:setTypeface(Typeface typeface)
作用:设置Typeface对象,即字体风格,包括粗体,斜体以及衬线体,非衬线体等。
2.25.
方法:setUnderlineText(boolean underlineText)
作用:设置带有下划线的文字效果。
2.26.
方法:setStrikeThruText(boolean strikeThruText)
作用:设置带有删除线的效果。
2.27.
方法:setStrokeJoin(Paint.Join join)
作用:设置结合处的样子,Miter:结合处为锐角, Round:结合处为圆弧:BEVEL:结合处为直线。
2.28.
方法:setStrokeMiter(float miter)
作用:设置画笔倾斜度。
2.29.
方法:setStrokeCap (Paint.Cap cap)
作用:设置转弯处的风格。
2.30.
方法:float ascent( )
作用:测量baseline之上至字符最高处的距离。
2.31.
方法:float descent()
作用:baseline之下至字符最低处的距离。
2.32.
方法:int breakText(char[] text, int index, int count, float maxWidth, float[] measuredWidth)
作用:检测一行显示多少文字。
2.33.
方法:clearShadowLayer( )
作用:清除阴影层。
3.Path(路径)相关方法详解
3.1.
方法:addArc(RectF oval, float startAngle, float sweepAngle)
作用:为路径添加一个多边形。
3.2.
方法:addCircle(float x, float y, float radius, Path.Direction dir)
作用:给path添加圆圈。
3.3.
方法:addOval(RectF oval, Path.Direction dir)
作用:添加椭圆形。
3.4.
方法:addRect(RectF rect, Path.Direction dir)
作用:添加一个区域。
3.5.
方法:addRoundRect(RectF rect, float[] radii, Path.Direction dir)
作用:添加一个圆角区域。
3.6.
方法:isEmpty()
作用:判断路径是否为空。
3.7.
方法:transform(Matrix matrix)
作用:应用矩阵变换。
3.8.
方法:transform(Matrix matrix, Path dst)
作用:应用矩阵变换并将结果放到新的路径中,即第二个参数。
3.9.
方法:moveTo(float x, float y)
作用:不会进行绘制,只用于移动移动画笔。
3.10.
方法:lineTo(float x, float y)
作用:用于直线绘制,默认从(0,0)开始绘制,用moveTo移动! 比如 mPath.lineTo(300, 300); canvas.drawPath(mPath, mPaint)。
3.11.
方法:quadTo(float x1, float y1, float x2, float y2)
作用:用于绘制圆滑曲线,即贝塞尔曲线,同样可以结合moveTo使用。
3.12.
方法:rCubicTo(float x1, float y1, float x2, float y2, float x3, float y3)
作用:同样是用来实现贝塞尔曲线的。 (x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
3.13.
方法:arcTo(RectF oval, float startAngle, float sweepAngle)
作用:绘制弧线(实际是截取圆或椭圆的一部分)ovalRectF为椭圆的矩形,startAngle 为开始角度, sweepAngle 为结束角度。
4.实例Demo
4.1.基础代码
public class MyView extends View{
private Paint paint;
public MyView(Context context) {
super(context);
init();
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init(){
paint = new Paint();
paint.setAntiAlias(true);//抗锯齿
paint.setColor(Color.RED);//画笔颜色
paint.setStyle(Paint.Style.FILL);//画笔风格
paint.setTextSize(30);//绘制文字大小,单位px
paint.setStrokeWidth(5);//画笔粗细
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
4.2.使用
android:layout_width="match_parent"
android:layout_height="match_parent">
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerInParent="true" />
4.3.操作onDraw方法
此View宽度和高度相同,所以下面使用View高度宽度使用的都是宽度
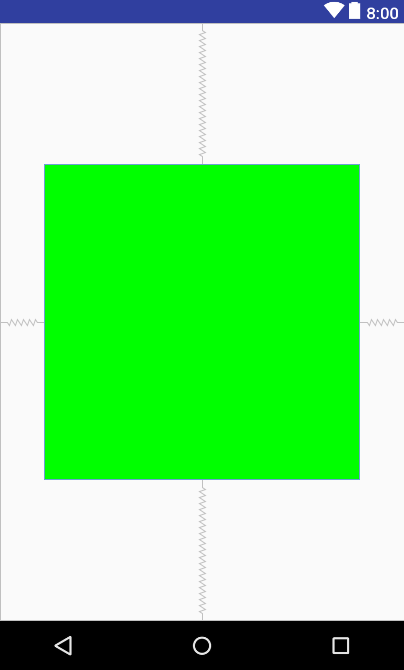
4.3.1.canvas.drawColor(Color.GREEN);//设置画布背景颜色

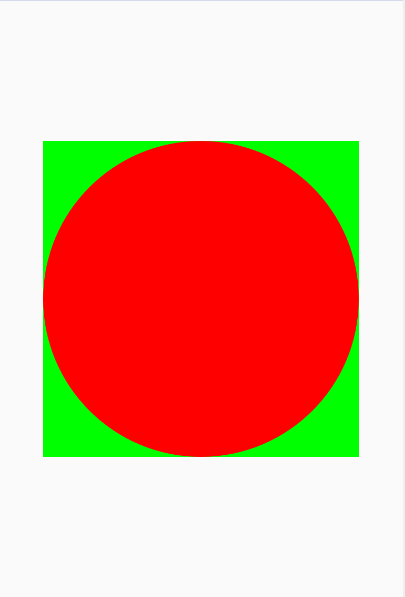
4.3.2.画实心圆

canvas.drawCircle(getWidth()/2, getWidth()/2, getWidth()/2, paint);//画实心圆
cx:圆心坐标X轴 cy:圆心坐标Y轴 radius:半径


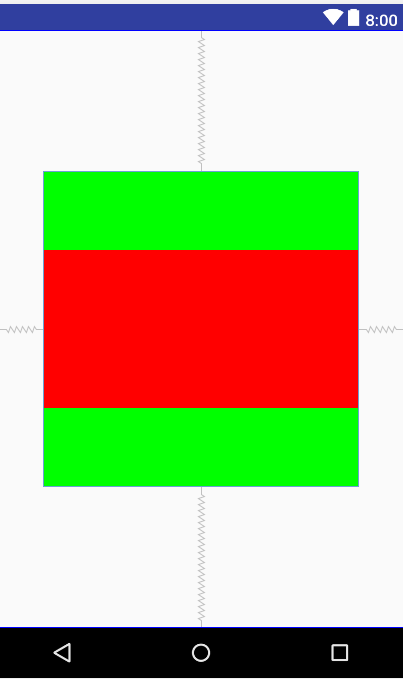
4.3.3.画矩形

left:距离左边间距 top:距离上面间距 right:距离右边间距 bottom:距离下面间距
canvas.drawRect(0, getWidth()/4, getWidth(), getWidth()/4*3, paint);//画矩形

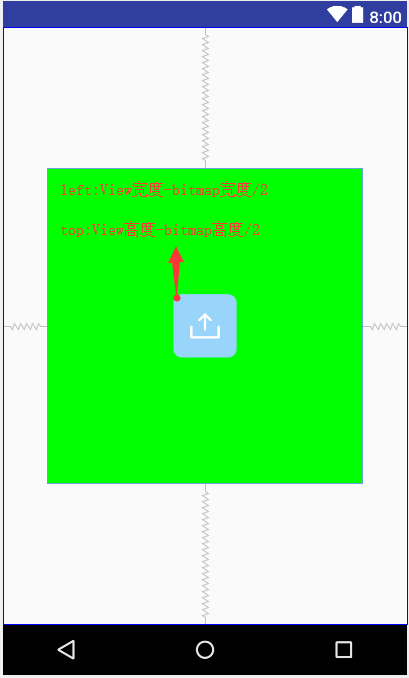
4.3.4.绘制Bitmap

nvas.drawBitmap(bitmap, getWidth()/2-bitmap.getWidth()/2, getWidth()/2-bitmap.getHeight()/2, paint);
left:Bitmap红点处X轴 top:Bitmap红点处Y轴

4.3.5.绘制弧形区域

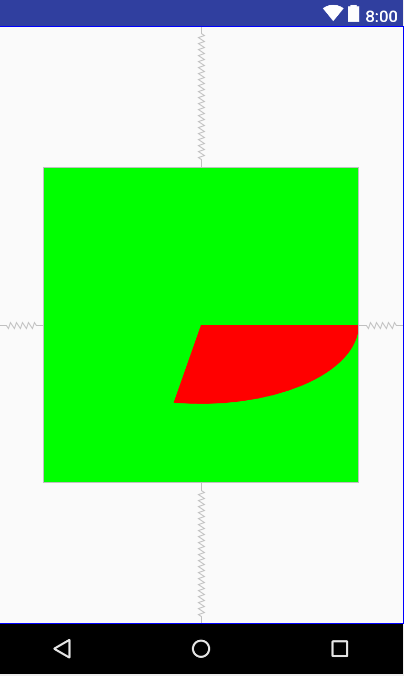
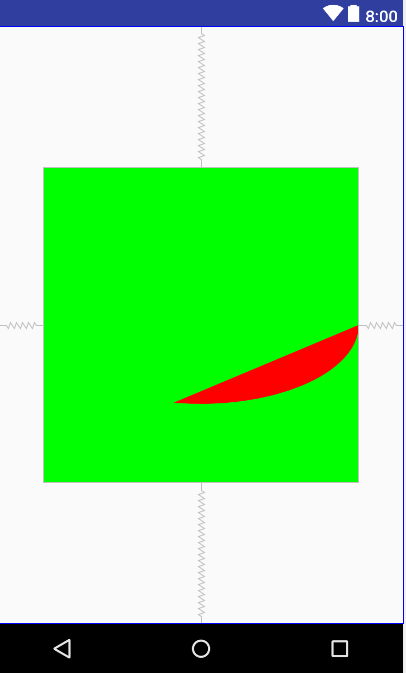
oval:矩形 如4.3.3 startAngle:起始角度 sweepAngle:圆弧转过的角度 useCenter:是否显示圆弧的三角形
RectF rectF=new RectF(0, getWidth()/4, getWidth(), getWidth()/4*3);
canvas.drawArc(rectF,0,100,true,paint);

RectF rectF=new RectF(0, getWidth()/4, getWidth(), getWidth()/4*3);
canvas.drawArc(rectF,0,100,false,paint);

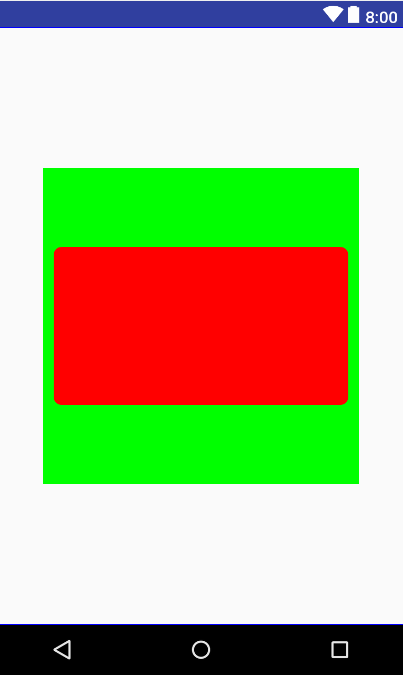
4.3.6.绘制圆角矩形

rect:如4.3.3 rx:X轴圆角度 ry:Y轴圆角度
RectF rectF=new RectF(20, getWidth()/4, getWidth()-20, getWidth()/4*3);
canvas.drawRoundRect(rectF,15,15,paint); //画圆角矩形

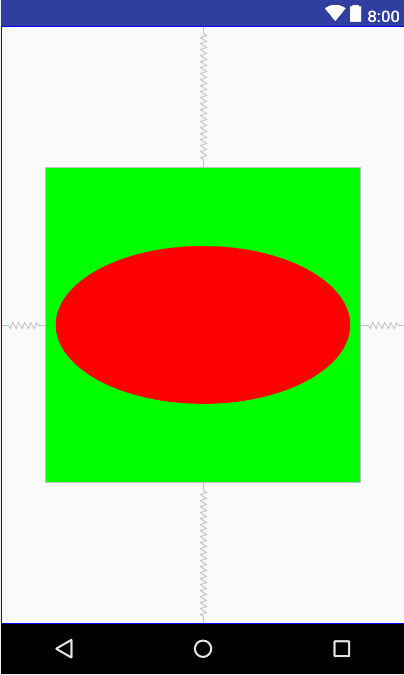
4.3.7.绘制椭圆

oval:如4.3.3
RectF rectF=new RectF(20, getWidth()/4, getWidth()-20, getWidth()/4*3);
canvas.drawOval(rectF,paint); //画椭圆

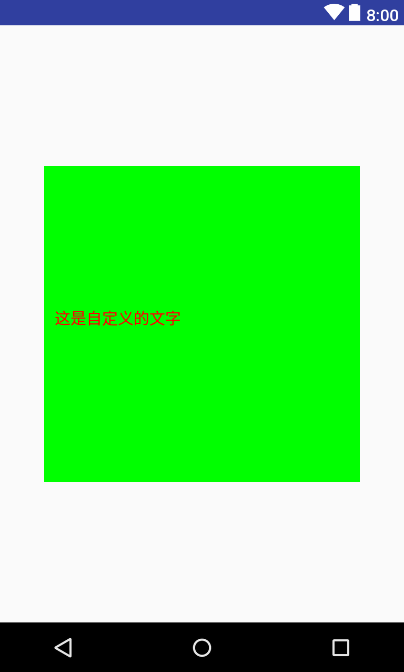
4.3.8.绘制文字

text:要显示的文字 x:文字起始X轴 y:文字起始Y轴
canvas.drawText("这是自定义的文字",20,getWidth()/2,paint);//绘制文字

附1:Canvas官方链接
http://androiddoc.qiniudn.com/reference/android/graphics/Canvas.html
附2:Paint官方链接
http://androiddoc.qiniudn.com/reference/android/graphics/Paint.html
附3:Path官方链接
http://androiddoc.qiniudn.com/reference/android/graphics/Path.html





















 1579
1579











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








