
时间有限,先看问题吧:

@boo童鞋问了一个动画效果,由于上传动图的尺寸限制,我只截取了一小部分,一起看看吧:

这个效果看起来有点像山峦堆砌的感觉,其实这个动画的话我是差不多本周二的样子就做出来了:

动画总共做了230帧,用了四个分镜。文字的外框之前我是使用的玻璃材质。
即使用OC渲染,仍然非常的慢,并且由于显卡比较差,还不敢把折射次数以及采样值提高。
最后渲染出来的效果非常不尽人意,外框的材质不够通透,而且噪点也很多:

本来想就这么将就的写一下,但是确实过不了自己那一关,所以又尝试调整材质以及参数,重新渲染了一次。
总的来说第二次的结果勉强能过关了,并且渲染的时间比第一次少了接近一半的时间:

来吧,今天我们就用C4D来制作这种山峦堆砌的文字动画吧。

打开C4D,首先修改帧速率以及动画总时长,这一步不用多说吧:

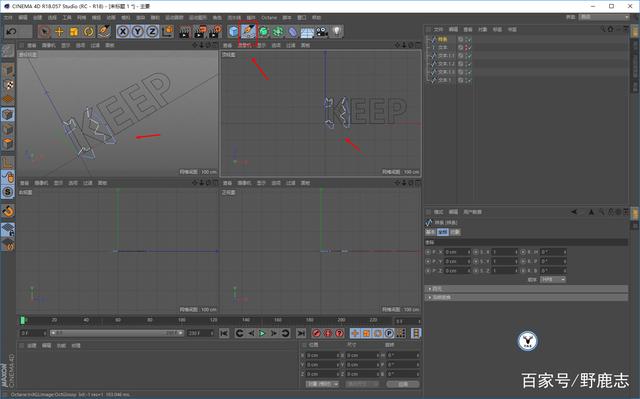
选择一个合适的字体,旋转一下,并且复制出来一份隐藏掉,后面会用到:

因为我觉得原图中的动画每一个字母都是不一样的,4个字母要分开做。
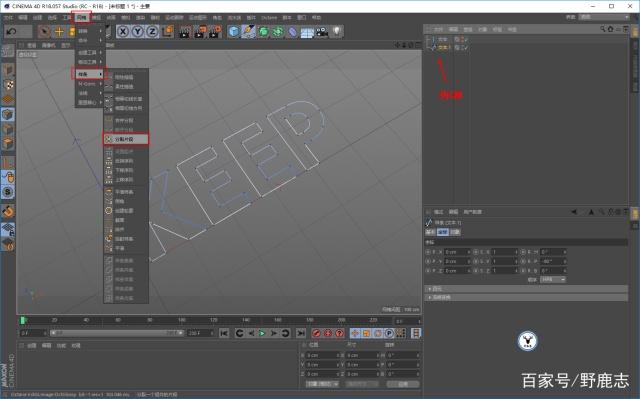
所以先将文本C掉转为可编辑对象,然后执行网格-样条-分裂片段:

这样每一个字母就被分离成单独的样条了,根据字母的构造不同,部分样条需要手动连接一下:

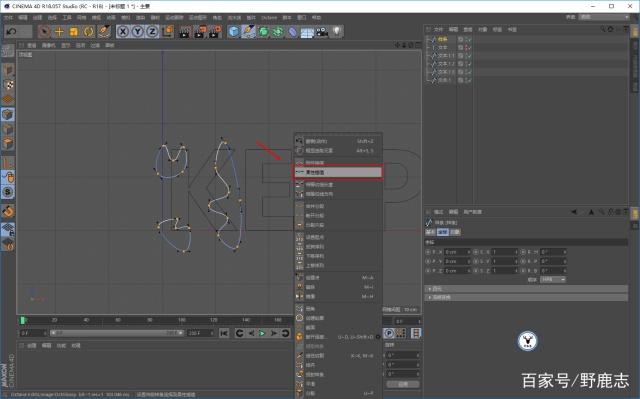
切换到顶视图,用钢笔工具画出如图所示的样条,这个随机一点就好,每次做出来的效果可能都不一样哈:

选中所有的点,鼠标右键改为柔性差值:

如果你画出来的样条是同一个对象,没有关系,同样执行以下分裂片段就可以了,目的就是让每一个样条是单独的:

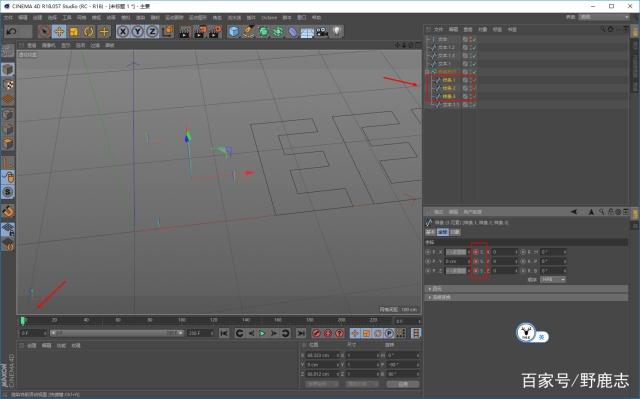
分别各自执行一下轴对齐:

新建样条布尔,让它成为样条们的父级,模式为与,轴向为XZ沿着Y轴:

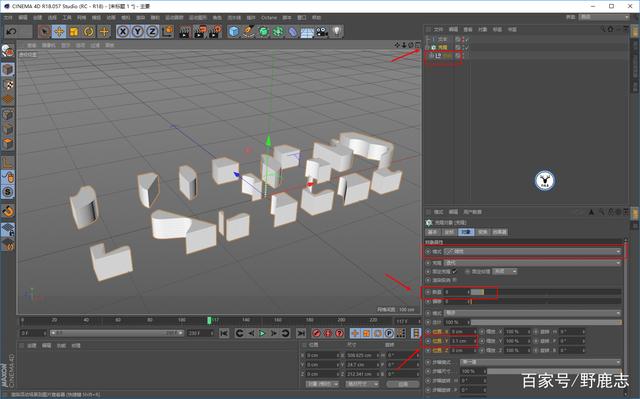
接下来我让除去文本样条以外的3个样条在第0帧的时候,缩放为0:

然后在117帧的时候,让他们恢复到1:

剩下的三个字母同理,不需要单独画样条新建样条布尔以及K关键帧动画。
你就只需要复制样条布尔以及子集的对象,然后把文本样条替换掉,适当的调整一下样条的位置就好,这里就不赘述啦:

把这些样条分别挤压出来,这一步不用说吧,注意挤压的方向,调整适当的厚度就好:

将4个挤压打成一个组,然后新建克隆对象,让组成为克隆对象的子集,克隆模式为线性,至于数量以及距离大家看着办就好:

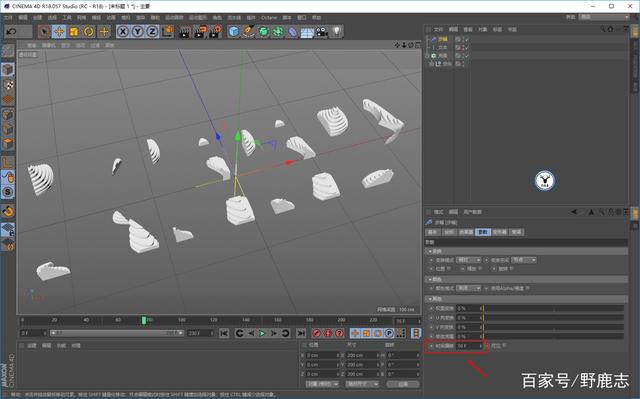
选中克隆对象,新建步幅效果器:

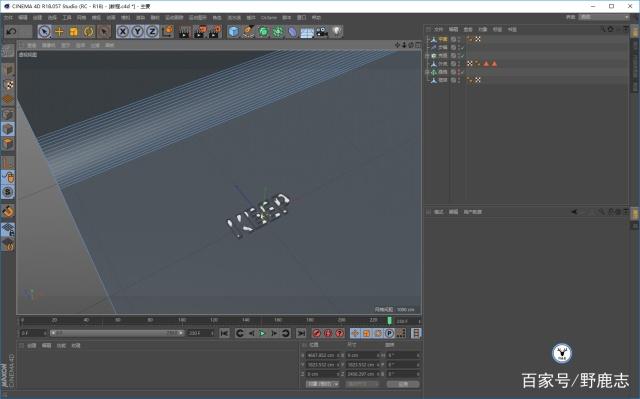
然后我们只需要将步幅效果器中的时间偏移给上一定的数值,这种山峦堆砌的效果就出来了,我这里的时间偏移数值是50:

原图的后面还有许多随机的动画效果,确实没有办法做的一模一样,我这里就随便弄了一下。
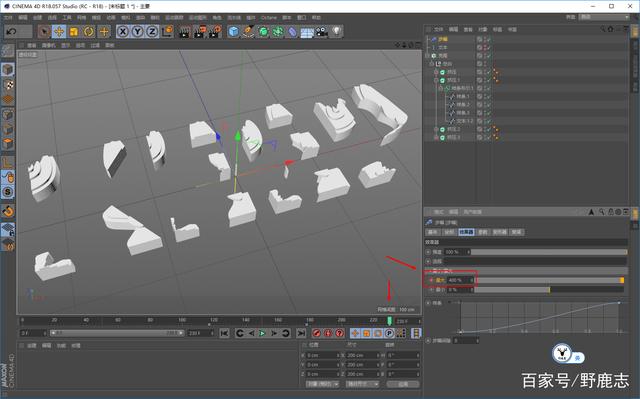
在117帧的时候最大值100打上关键帧:

然后178帧的时候,把值改到500:

再到最后一帧的时候,把值改成400:

至此动画基本就做完了,然后开始做字母的外框吧,之前我是直接挤压出一个模型上的玻璃材质,但是这样渲染确实太慢了,所以换了一个方法。
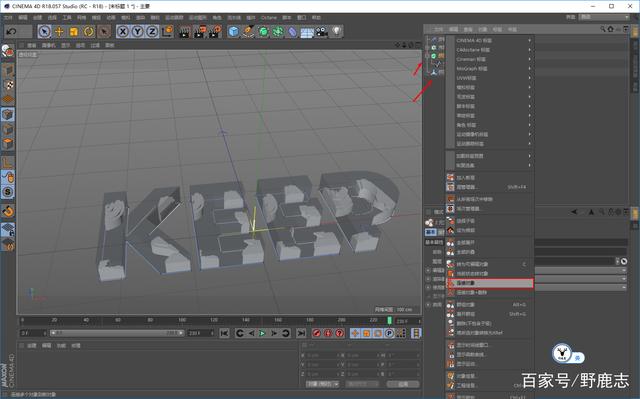
先把刚开始复制出来的文本显示出来,C掉以后点击别鼠标右键创建轮廓:

数值一丢丢就好,目的是不要让和里面的对象重合导致共面:

创建轮廓以后,里面一层可以直接删掉,同时再必要的地方删除多余的点:

然后再把这个样条挤压出来,挤压的厚度大家可以开启透显看着效果来,同时记得在封顶面板里勾选创建单一对象:

然后对挤压执行连接对象,得到一个新的多边形:

面级别删除顶部的面,重命名为外壳:

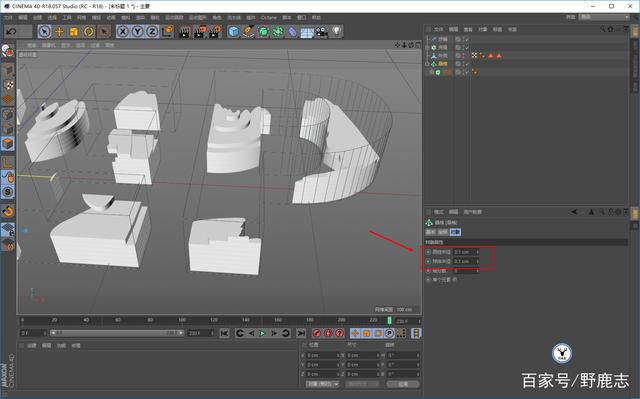
再给刚才的挤压添加一个晶格,晶格圆柱以及球体的半径给成0.1就好:

然后同样的鼠标右键连接对象,得到一个新的立方体:

再在线级别的模式下,去删除多余的线就行了:

这样框架也做好了,新建一个平面做一个简陋的场景,这一步不用说吧:

差不多可以上材质渲染了,前面也说了,由于显卡不给力,所以我首先把设置里的采样以及反射次数等都调的比较低:

新建一个HDR灯光:

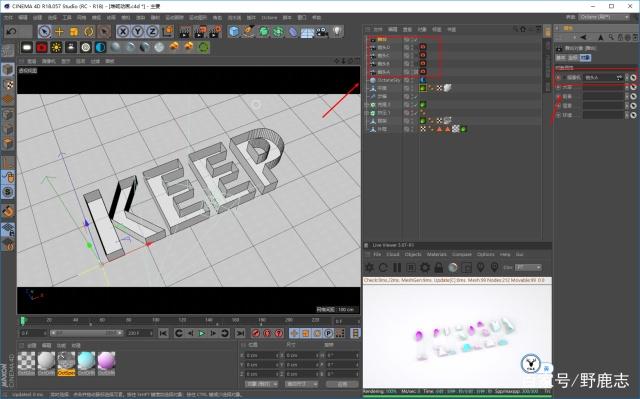
字母内部的材质就是一个简单的渐变:

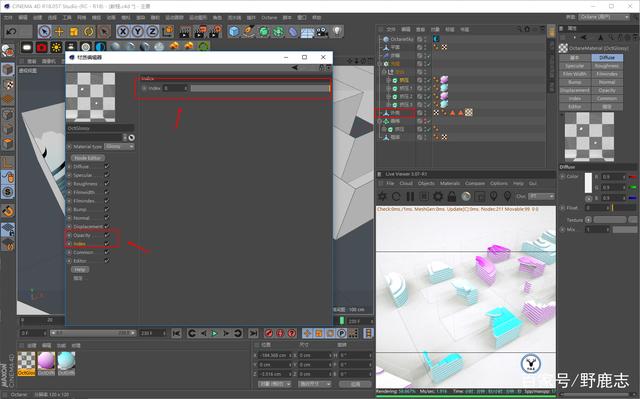
外壳的材质的话,我给的是一个反射材质,然后折射率给到了8,只给那么一点点的透明度:

再给框架一个折射率为8的透明材质,这样边缘就有高光的感觉了:

至此,动画、模型以及材质就都做好了,至于摄像机分镜动画的话,文章篇幅太长了,也很简单,如果大家感兴趣的话看视频版就可以了:

顺带提一下,可以的前提下还是做一下分层渲染,这样的话方便后期调整。
当然目前我AE后期很渣,调不调也好不到哪儿去,最后来看看静图和动画的效果吧:

00:07
效果还是没有原图的那么有质感,尽力了,材质以及视频后期还是需要多多学习啊,下面是今天的视频版:
视频版之后单独发送
啊啊啊,感觉视频版的山峦的形态更好看一点,重新渲染又得10多个小时,算啦,大家知道制作的方法就好。
好啦,今天的分享就到这里,想要源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
举报/反馈





















 4763
4763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








