原标题:苦练 CSS 基本功——图解辅助线的原理和画法
本文转载于 SegmentFault 社区
作者:comehope

在用 CSS 进行绘图和布局时,除了借助浏览器开发工具之外,还经常需要绘制一些辅助线,以便定位参考。今天就以第 170 号作品中使用的网格线为例,详细讲解一下辅助线的原理和画法。
为了使辅助线明显可见,把线的颜色设置为和背景对比强烈的白色,并且线也粗一些,在实际使用时,你应该降低辅助线与背景的对比并且使用细线。
分步图解
1、定义容器
div{
font-size: 50px;
width: 6em;
height: 4em;
background-color: teal;
}
假设你有一个
2、一条基本的横线
div{
background-image: linear-gradient(to bottom, transparent 95%, white 95%);
}
网格线是一条一条线条组成的,所以要先画出一条线,它的 95% 都是透明的,只有 5% 是白色的:
3、一条有尺寸的横线
div{
background-size: 1em1em;
background-repeat: no-repeat;
}
请把绘制网格线想象成是铺地砖,首先要定义地砖的尺寸,这里用1em 1em定义 了一块方砖,同时让砖块不重复,所以只显示出了孤单的一块砖:
4、横向平铺地砖
div{
background-repeat: repeat-x;
}
如果把地砖横向平铺,就能组合成一条水平线:
5、纵向平铺地砖
div{
background-repeat: repeat-y;
}
如果把地砖纵向平铺,就能组合成一条垂直线。
错!
纵向平铺是像阶梯一样的效果:
6、横向和纵向同时平铺地砖
div{
background-repeat: repeat;
}
横向和纵向同时平铺,就是像作业本一样的多条横线效果。注意,这时最顶端是没有线的:
7、竖线平铺效果
div{
background-image: linear-gradient(to right, transparent 95%, white 95%);
background-size: 1em1em;
background-repeat: repeat;
}
假如把地砖换成向右的竖线,即只把to bottom改为to right,其他不变,绘制出的就是一排一排的竖线。同样注意,这时最左边是没有线的:
8、不完美的网格线
div{
background-image:
linear-gradient(to bottom, transparent 95%, white 95%),
linear-gradient(to right, transparent 95%, white 95%);
background-size: 1em1em;
background-repeat: repeat;
}
把第 6 步和第 7 步合并起来,网格线基本成型了,不过顶端和左端还缺少线条:
9、一段顶端线
div{
background-image:
linear-gradient(to top, transparent 95%, white 95%);
background-size: 1em1em;
background-repeat: no-repeat;
}
来解决顶端线的问题,先画出一段顶端线。这段代码和第 3 步极相似,仅仅是to bottom改成了to top:
10、一条顶端线
div{
background-repeat: repeat-x;
}
把这一段顶端线水平平铺,就是一条定位在顶部的水平线:
11、一段左端线
div{
background-image:
linear-gradient(to left, transparent 95%, white 95%);
background-size: 1em1em;
background-repeat: no-repeat;
}
用类似的办法解决左端线问题,先定义一段左端线,注意linear-gradient函数的第 1 个参数改成to left了:
12、一条左端线
div{
background-repeat: repeat-y;
}
平铺这段左端线,就得到了一条紧挨容器左侧的竖线:
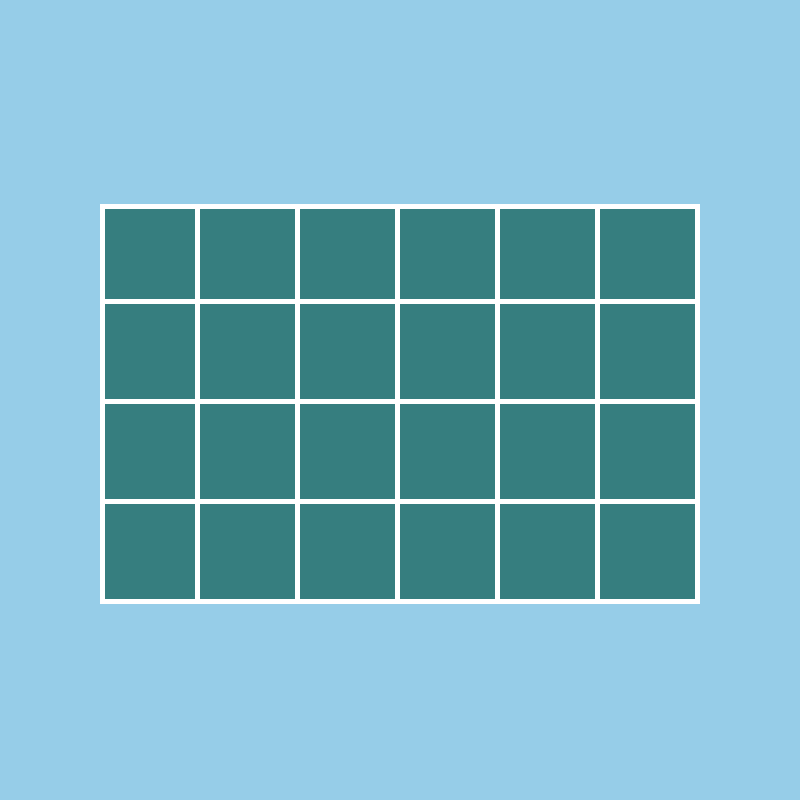
13、All in one 的完美效果
div:nth-child(13) {
background-image:
linear-gradient(to bottom, transparent 95%, white 95%),
linear-gradient(to right, transparent 95%, white 95%),
linear-gradient(to top, transparent 95%, w hite 95%),
linear-gradient(to left, transparent 95%, white 95%);
background-size: 1em1em;
background-repeat: repeat, repeat, repeat-x, repeat-y;
好了,我们把第 8 步不完美的网格线、顶端线、左端线都合起来,就是完美的网格线了,注意background-repeart的写法,它有 4 个参数,分别对应background-image里的 4 条线:
干得漂亮!收工。
参考:
《CSS3 艺术》第4.1.2节,背景图片 background-image
《CSS3 艺术》第4.1.4节,背景尺寸 background-size
《CSS3 艺术》第4.1.5节,背景平铺 background-repeat
《CSS3 艺术》第4.2节,线性渐变 linear-gradient
2. 获选的优质投稿内容,还将有机会获得社区精美礼品(只要被收录就有礼物,人人有份)。返回搜狐,查看更多
责任编辑:




















 1107
1107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








