这个功能叫做缩放定位。
很多人可能连名字都没听过,但三顿用它实现了超多酷炫的效果!比如页与页之间的旋转切换:

又比如图片墙的缩放效果:

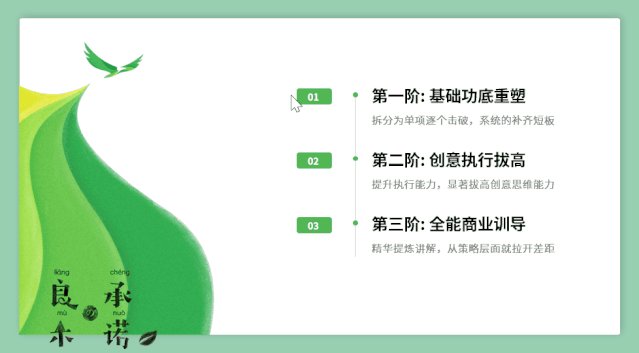
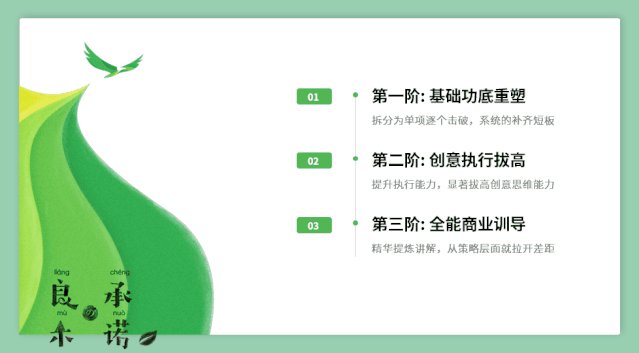
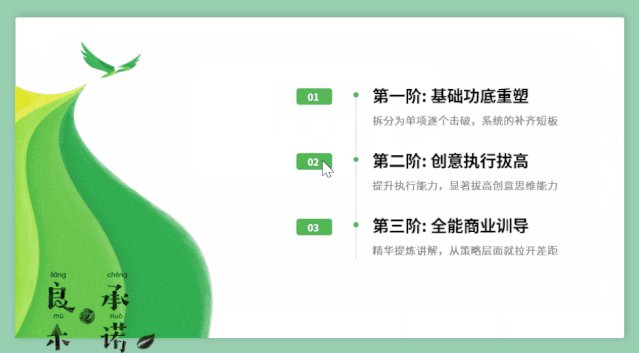
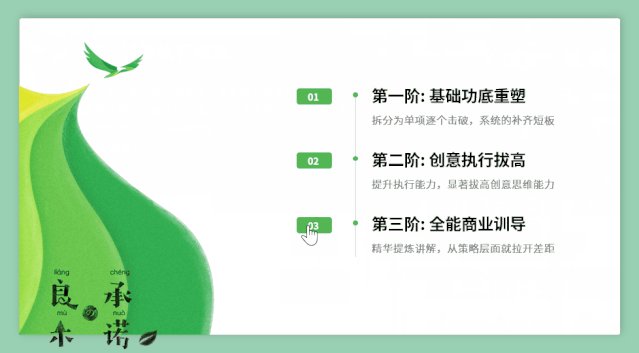
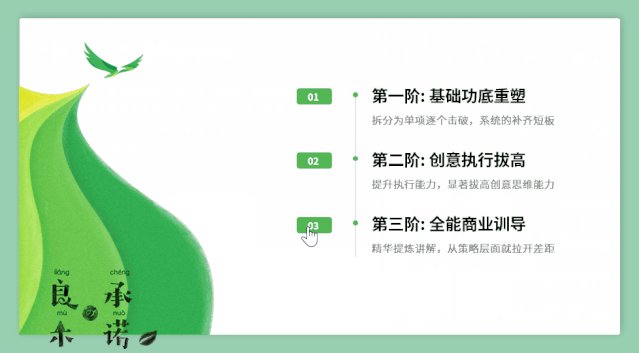
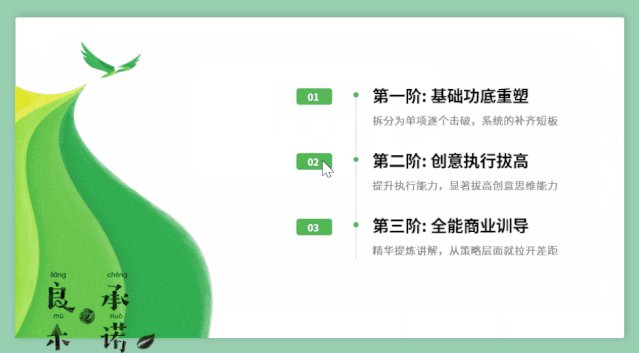
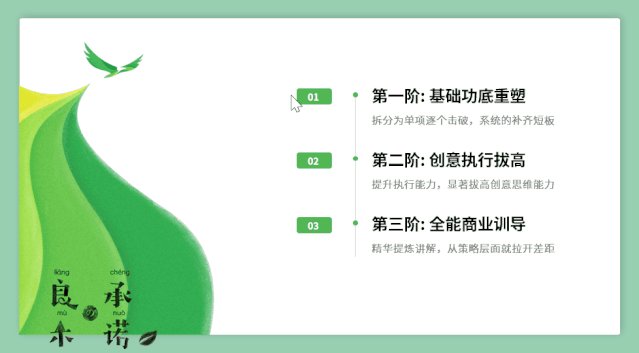
还有超多实用玩法!比如在目录页中,通过点击就能跳转制定页面:

又比如在PPT内容超多、看不清小字时,对局部内容进行放大:

而这些操作几乎都是一键搞定!具体是如何实现的,缩放定位到底有哪些用法,赶快和三顿一起来看看吧!

缩放定位的基本原理
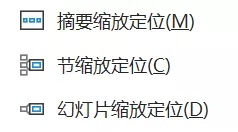
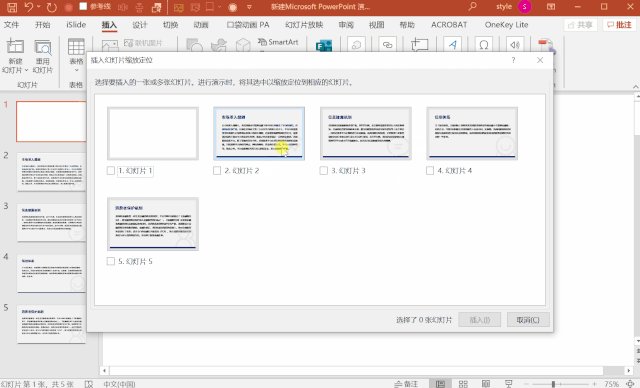
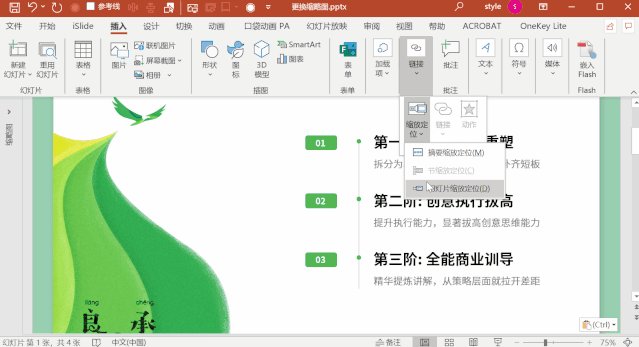
缩放定位位于PPT中的插入选项卡,提供了三种缩放定位方式,我们最主要用到的是幻灯片缩放定位。

那什么是缩放定位呢?其实和电脑上的快捷方式有些类似,我们可以在电脑桌面上创建快捷方式来实现对文件的快速访问。
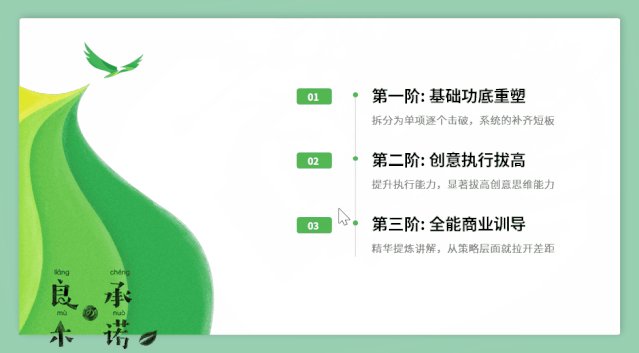
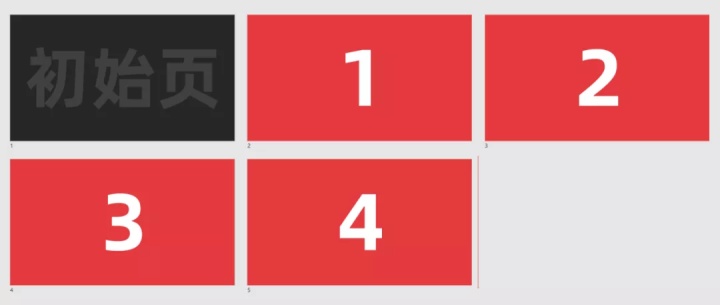
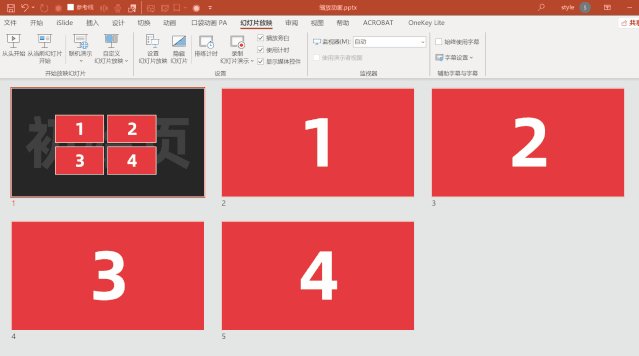
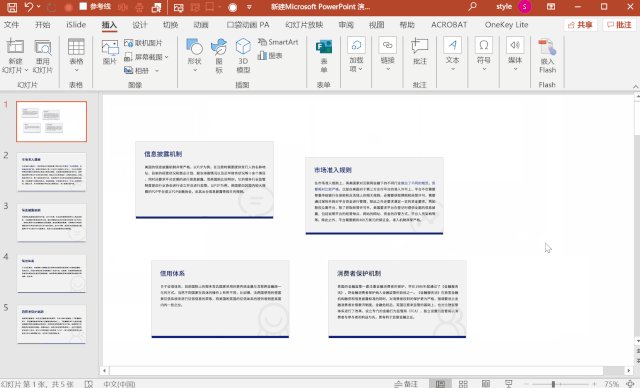
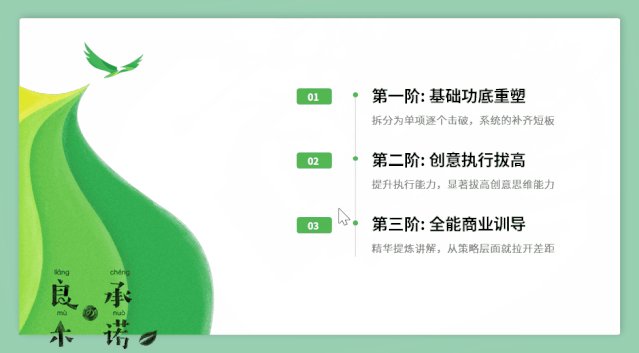
而在PPT中,我们可以通过缩放定位,在某一页上创建其他页面的缩略图,实现对这些其他页面的快速访问。举个例子,有这样五页PPT:

正常播放情况下,这五页PPT只会按顺序进行播放:

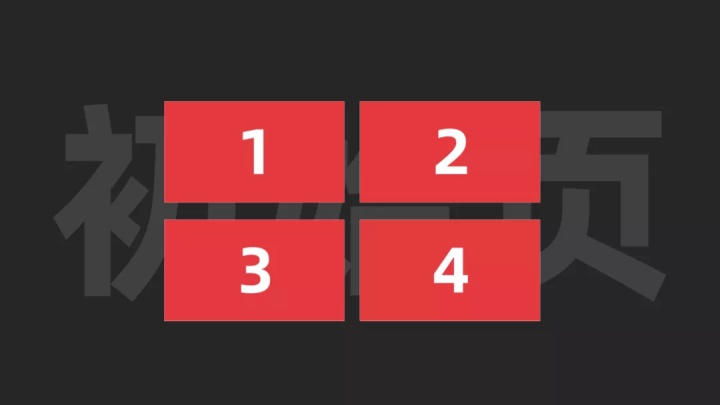
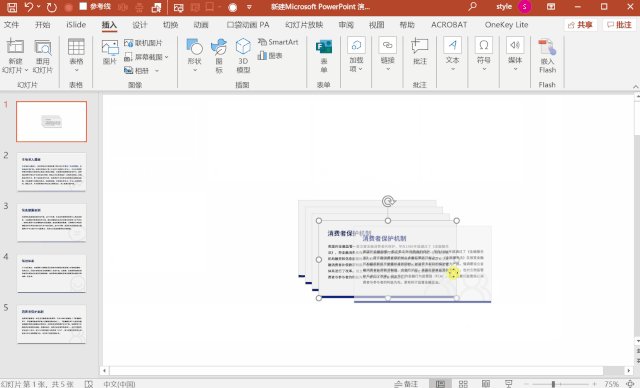
而使用缩放定位,可以在初始页上创建其他几个页面的缩略图:

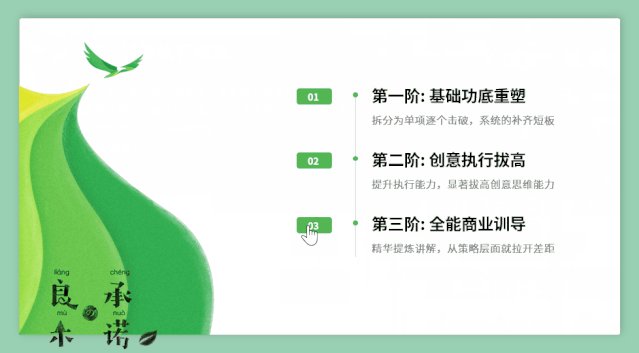
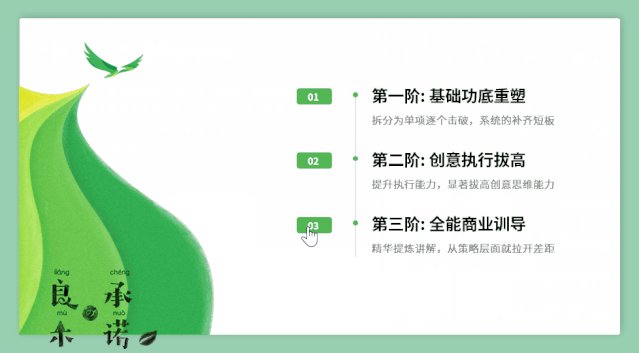
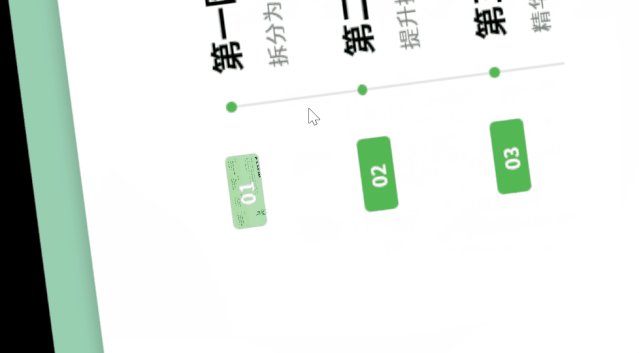
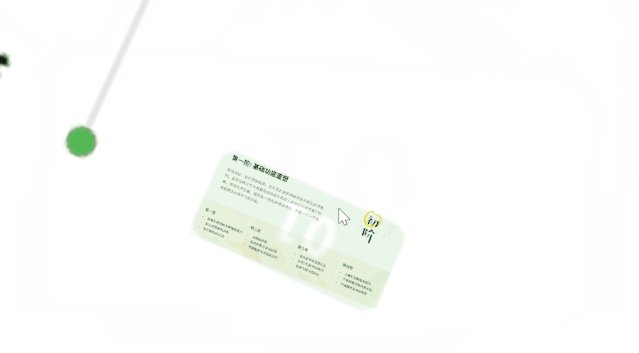
创建完成后点击任意缩略图都能快速访问对应的页面,而且自带动画效果:

而且当页面本身连续时,直接播放也能在页与页之间产生切换效果:

是的,PPT正常播放都是从第一页按顺序切换到最后一页,引用官方的介绍,这是一种线性的切换方式。
而添加缩放定位后,只需要在初始页点击页面的缩略图就能任意的快速访问,不仅如此,还自带切换动画。

隐藏缩略图,让缩放定位更自然
三顿在前面的介绍中提到一点,就是使用缩放定位会生成页面的缩略图,只有通过点击缩略图才能进行切换。
然而大部分情况下,缩略图放在页面上总会显得特别突兀,有没有办法把缩略图隐藏起来呢?给大家分享两种方法。
方法一,适用于放大页面内容
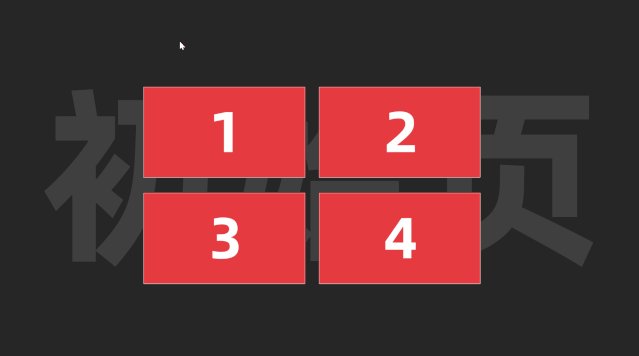
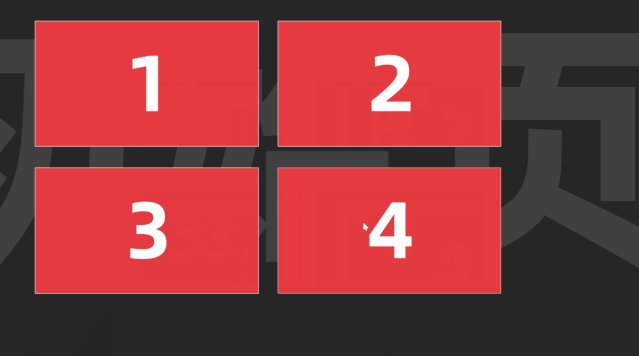
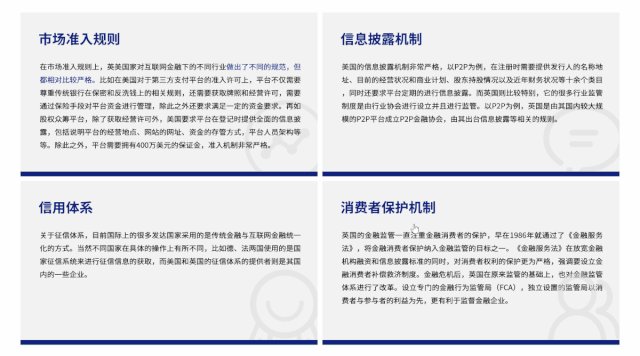
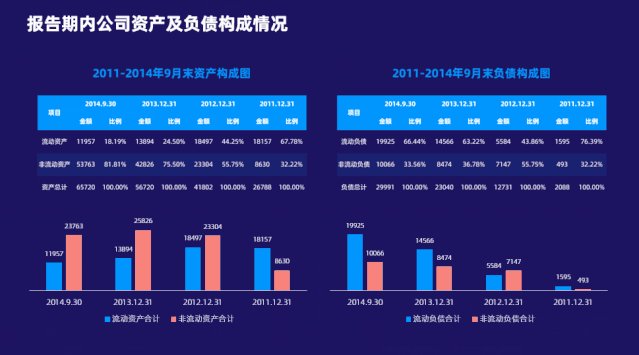
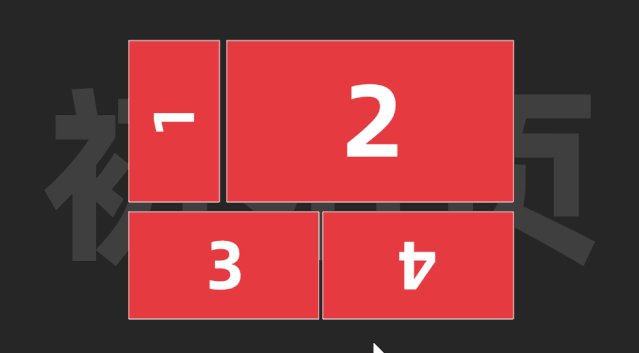
缩放定位可以用来突出放大页面内容,比如前面三顿给大家分享的这个案例:

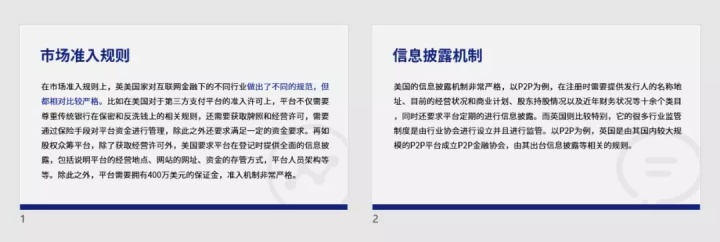
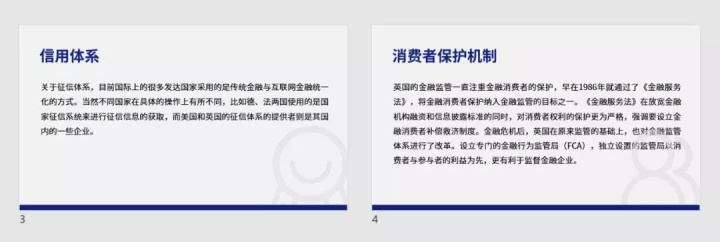
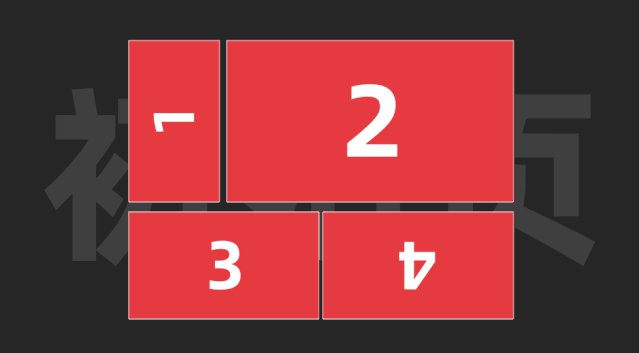
其实非常简单,我们需要制作这样四页PPT:


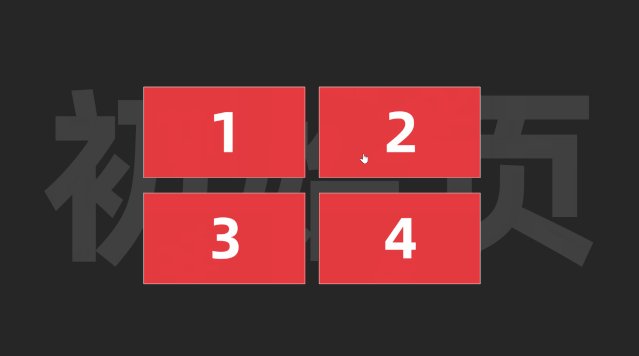
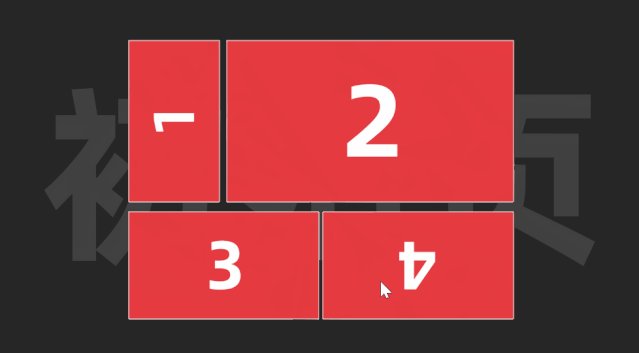
四页PPT分别对应四块放大后的内容区域,而制作完成后只需要在这四页PPT前新建一个页面,通过缩放定位功能添加这四页的缩略图:

最后调整缩略图的位置,就可以制作出初始页面,完成案例效果:

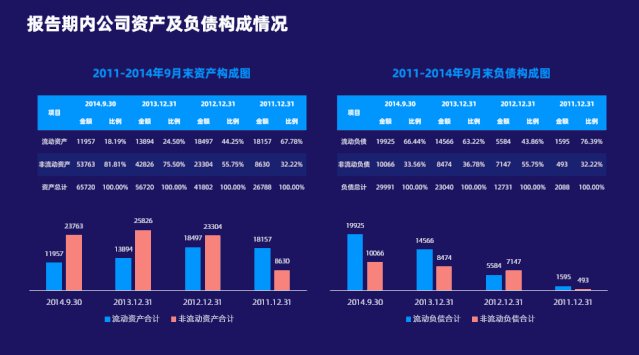
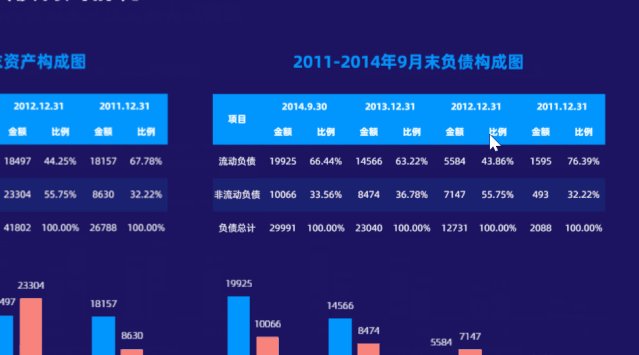
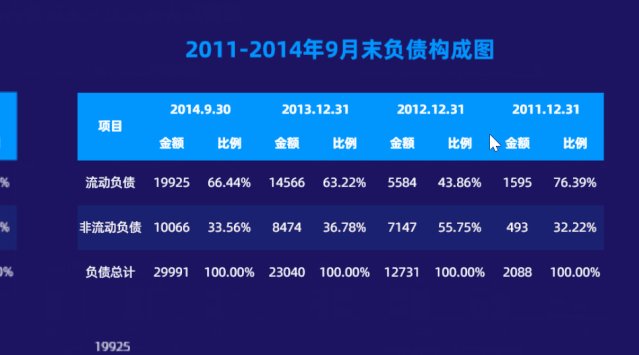
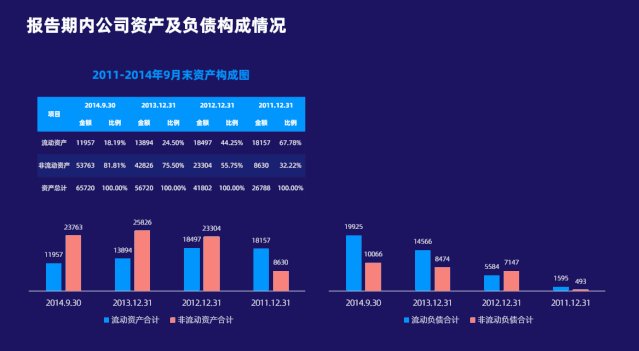
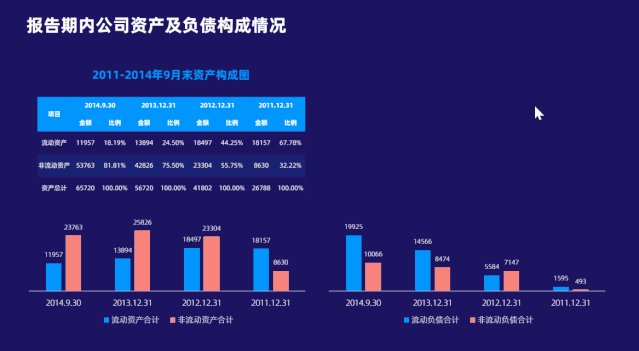
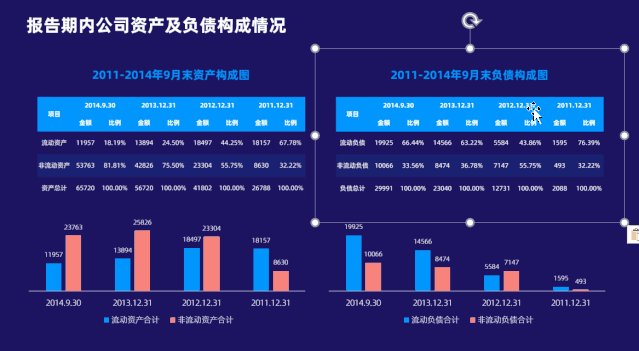
想要放大突出页面内容时,都可以使用这种倒退式的设计方法。再举个例子,如果我们想要放大图表内容:

怎么实现的呢?需要准备两个页面,第一个页面是初始页面,第二个页面放大后的页面。


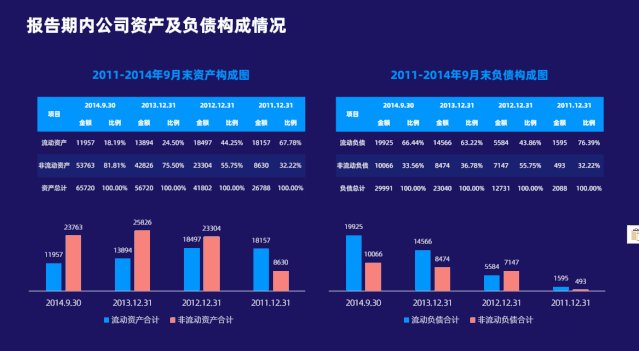
用缩放定位生成放大页面的缩略图,再放入原页面进行排版,即可实现放大效果。

方法二,适用于各种情况
前面这种方法需要大家有一定的倒推思维,而且基本只适用于需要放大的内容。更通用的方法,是通过更换缩略图为透明图片来进行隐藏。
用这个案例给大家做讲解,明明有缩放定位的效果却看不见缩略图,是把页面的缩略图藏在哪了呢?

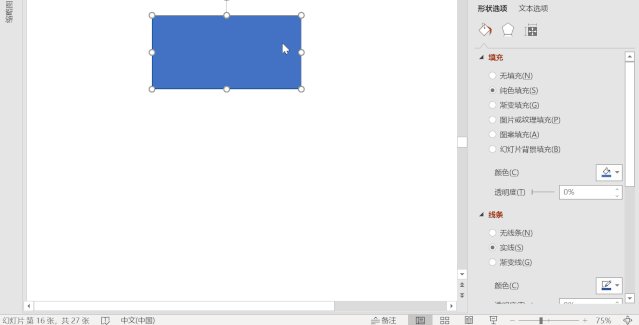
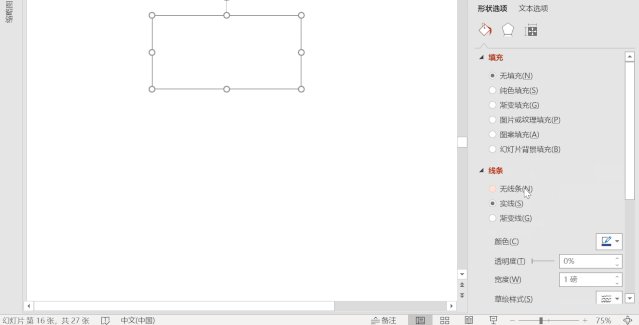
需要先准备一个透明矩形图片,操作方式是新建矩形,将填充和轮廓都改为透明,再右键另存为图片。

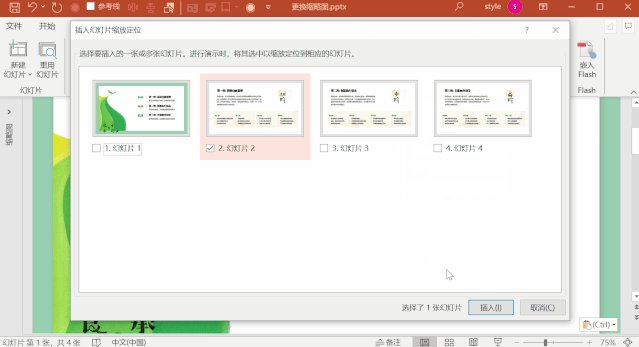
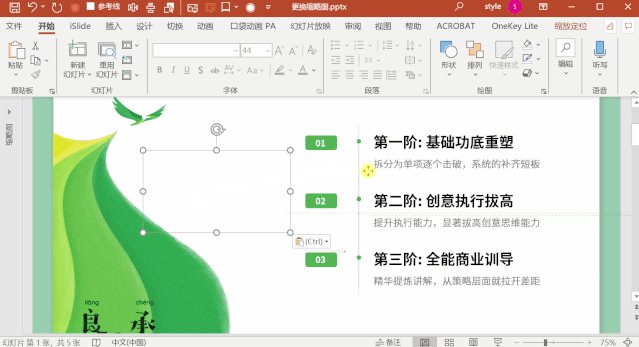
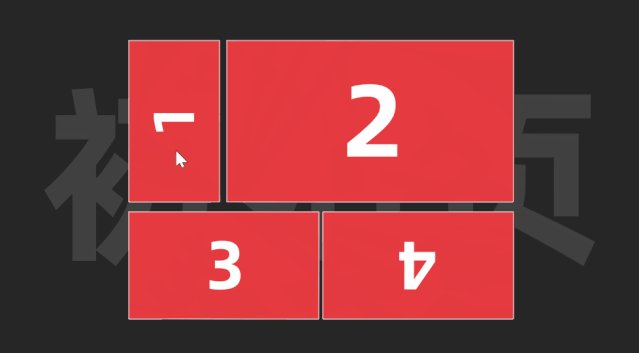
接着,在初始页面上使用缩放定位,添加缩略图:

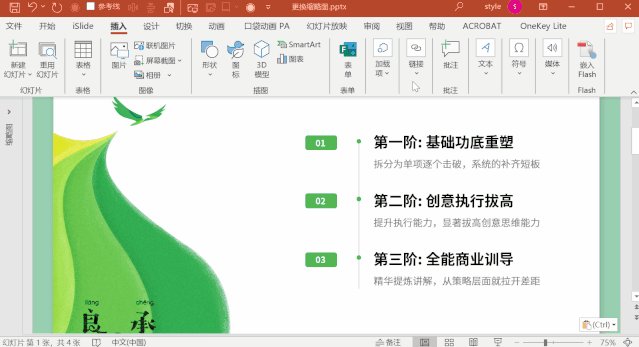
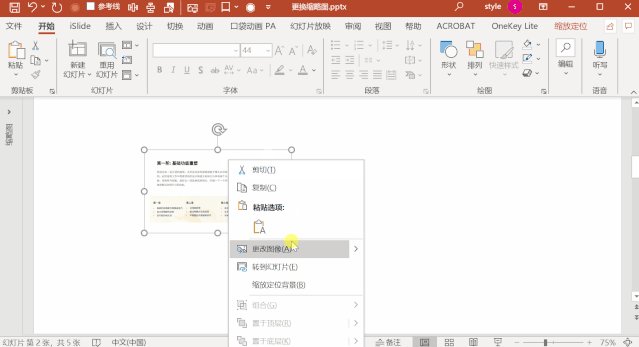
重点来了!右键我们刚刚添加的缩略图,你会发现PPT提供了一个更改图像的功能:

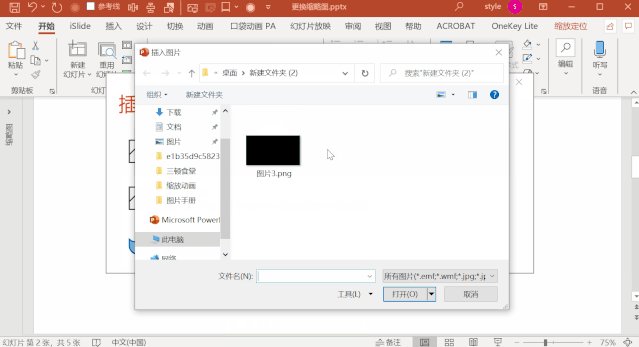
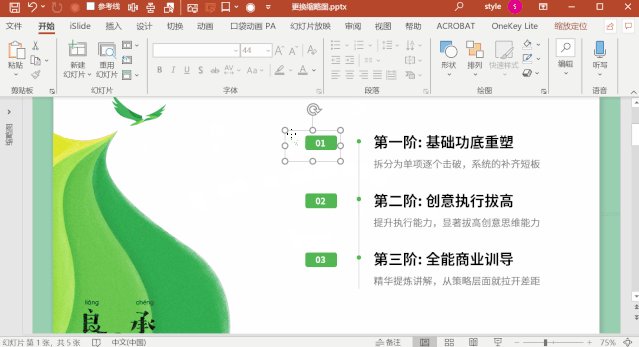
我们只需要把这个缩略图用刚刚制作的透明图片替换:

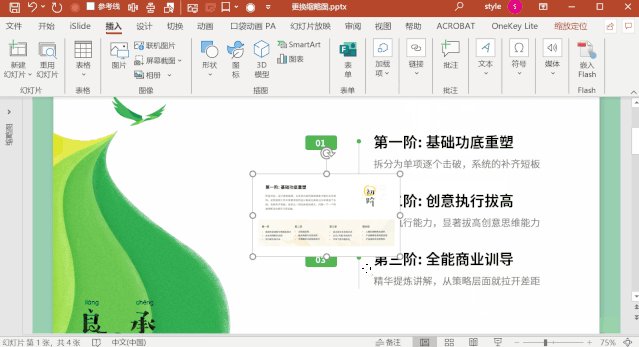
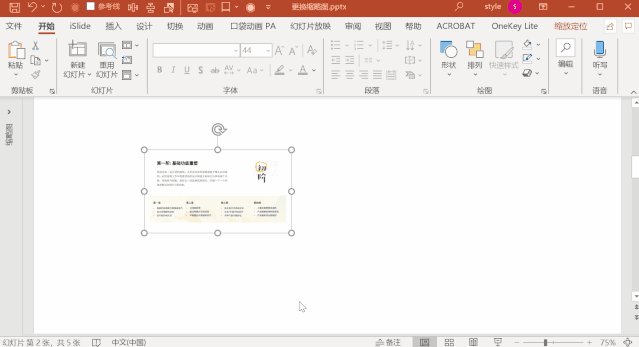
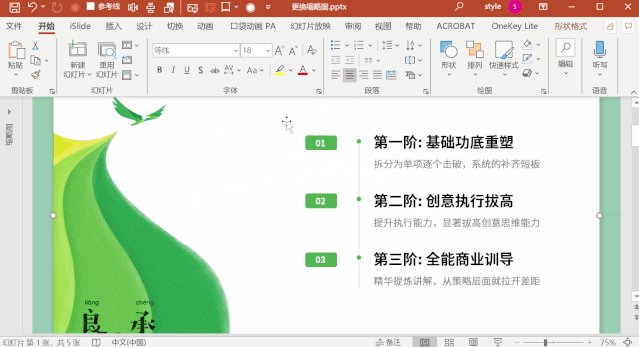
最后,将这个替换后的透明图放到初始页面中你想要点击的位置即可:

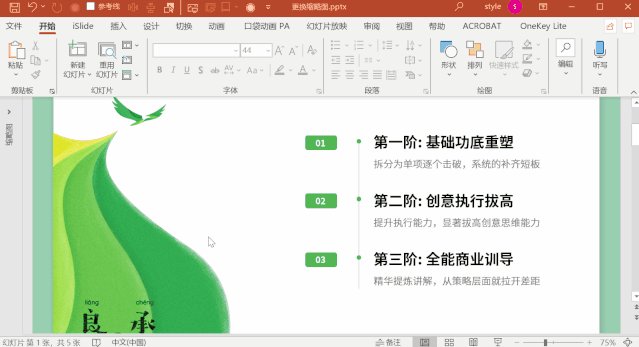
直接就能隐藏缩略图,并且保留酷炫的切换效果!需要提醒大家的是,分页面的背景色尽量与初始页面目标区域的背景色保持相同,这样缩放定位的效果会更加自然。

调整效果,让缩放定位更酷炫
前面给大家介绍的是缩放定位的两种实际用法,其实不光实用,缩放定位也可以变得更加酷炫!
使用原理
在使用缩放定位生成缩略图后,我们可以给缩略图加上旋转效果,立马就变得大不一样!
▼ 旋转90度

▼ 旋转180度

是不是特别酷炫?除此之外,我们还可以给缩略图添加三维效果,给你们感受一下:

实际应用
三顿三顿,这些操作都会让缩略图变形,不管是旋转还是三维效果都会影响实际的阅读体验。
那究竟在实际应用中该怎么用呢?比较简单的是应用到图片墙中,实现图片墙的放缩:

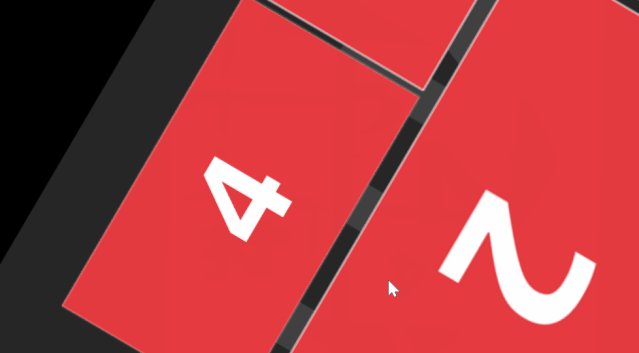
而更好用的是结合前面介绍的隐藏法,立马就能做出这样的页面切换效果:

原理也很简单,就是将做好的透明缩略图进行一定的旋转,在看完文章之后不妨自己动手尝试一下吧!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








