自定义View时,可以通过Canvas裁剪画布实现圆角的效果。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
path = new Path();
path.addCircle(100 + bmpWidth / 2, 100 + bmpHeight / 2, bmpWidth / 2, Path.Direction.CW);
canvas.drawPath(path, paint);
canvas.save();
canvas.clipPath(path);
canvas.drawBitmap(bitmap, 100, 100, paint);
canvas.restore();
}
在4.3以下运行,无法显示裁剪效果。

这是由于开启了硬件加速导致的。
https://developer.android.com/guide/topics/graphics/hardware-accel.html
Hardware acceleration is enabled by default if your Target API level is >=14, but can also be explicitly enabled.
硬件加速从Android 4.0 (API level 14)开始默认是打开的。

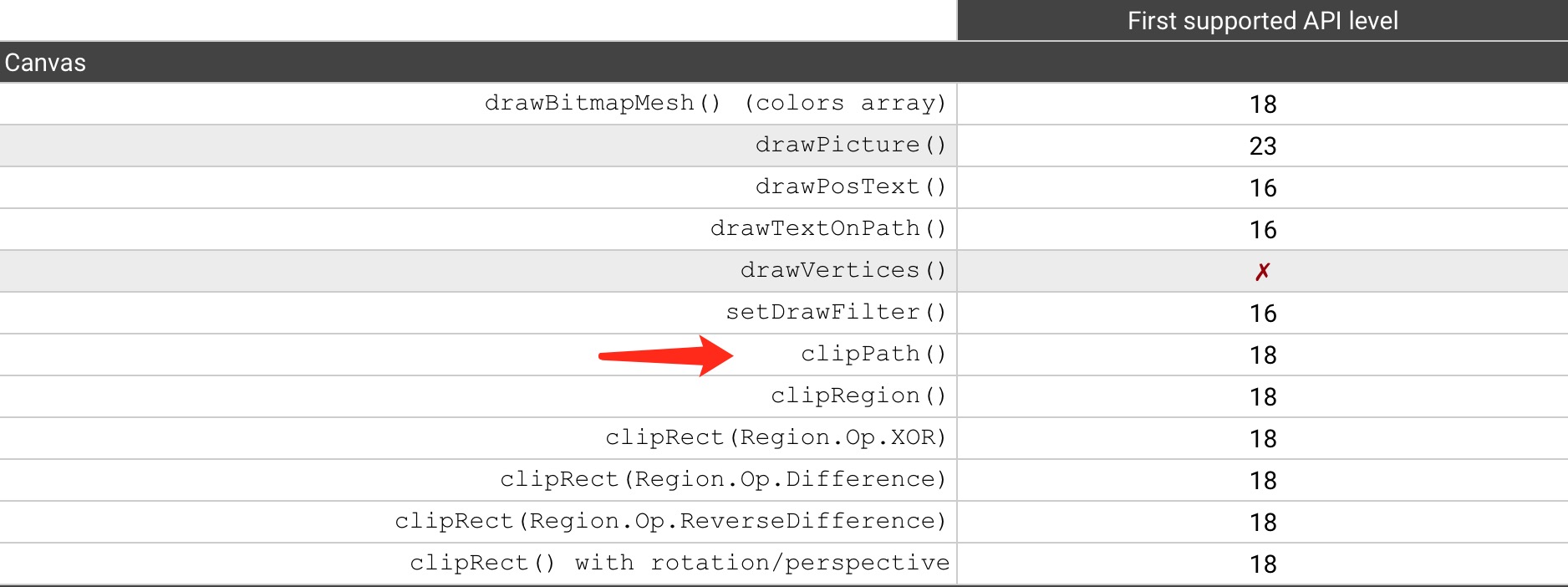
但clipPath从18开始才支持。
所以需要关闭硬件加速。
不要在manifest的application标签或者activity标签中设置属性android:hardwareAccelerated="false",这样会导致界面不流畅。
setLayerType(View.LAYER_TYPE_SOFTWARE, null);

不过遇到个另外的问题,在API18上,也显示不正常的情况。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
path = new Path();
path.addCircle(100 + bmpWidth / 2, 100 + bmpHeight / 2, bmpWidth / 2, Path.Direction.CW);
canvas.drawPath(path, paint);
canvas.save();
canvas.clipPath(path);
canvas.drawBitmap(bitmap, 100, 100, paint);
canvas.restore();
canvas.drawBitmap(bitmap, 600, 100, paint);
}
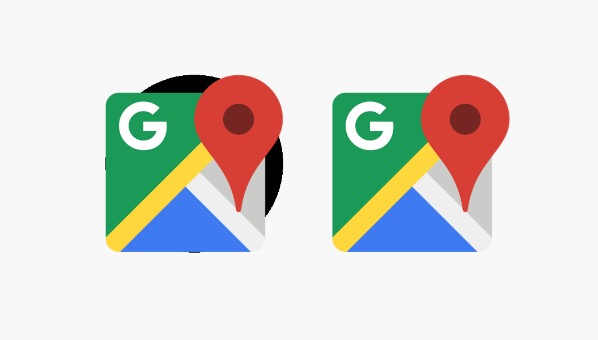
当canvas上再绘制同一个bitmap时就又不正常了

当addCircle的第三个参数值不一样时,有时显示也不正常,还需要关闭硬件加速。
不知道是不是Android的bug,还是我处理的不正确。




















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








