
一般项目先做注册功能,因为本项目的注册用户功能,我是放在管理员功能之中,不属于对外开放注册。
所以我就先做用户和管理员登陆功能
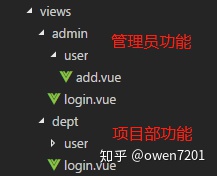
项目目录结构
user属性:id、姓名、密码(大于6位)、级别(普通员工、管理员)、状态(0在职,1失效)

登录页面:修改deptLogin.vue
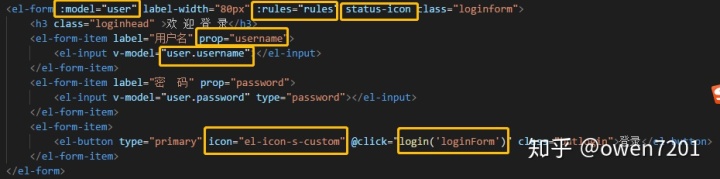
<
黄色框标出了重点需要注意的地方,样式自己配置
:model="user",用于绑定data中的user属性,并在下面用户名及密码的输入框中绑定具体model的相关属性
<:rules=“rules”,也是指向data中的rules,rules中配置了表单需要验证的规则,
使用rules必须在el-form-item指定prop,表单域中 model的具体字段,需要验证的文本框label前有个红色*,
配套使用status-icon会在文本框尾部出现图标提示
<看一下效果:基本界面完成

接着看@click="login('loginForm')"
首先为el-form元素增加ref引用,以便login方法进行调用
methods中增加login方法,首先通过validate校验的表单项 prop 值是否验证通过,模拟数据验证成功,测试下方法调用是否成功
下篇我再修改如何和后台模拟交互数据来进行测试
//增加ref引用
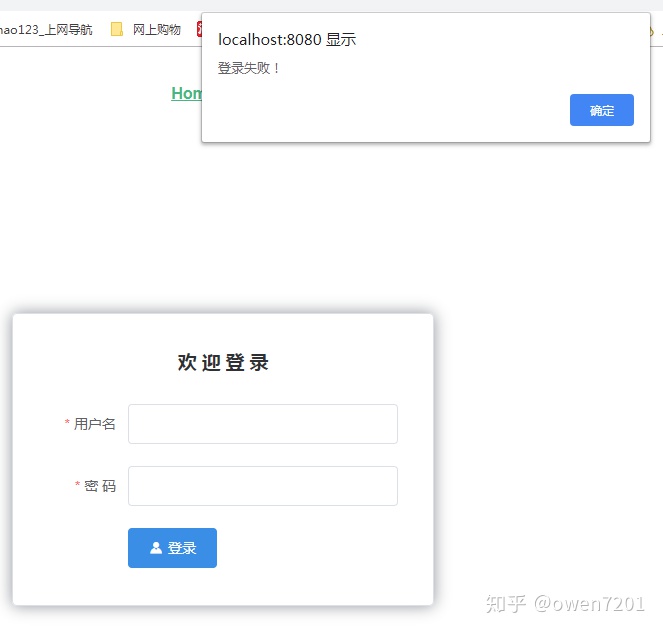
查看结果:说明validate触发了表单验证


为表单加个重置按钮,添加reset方法,使用resetFields重置为初始值并移除校验结果
//添加重置按钮
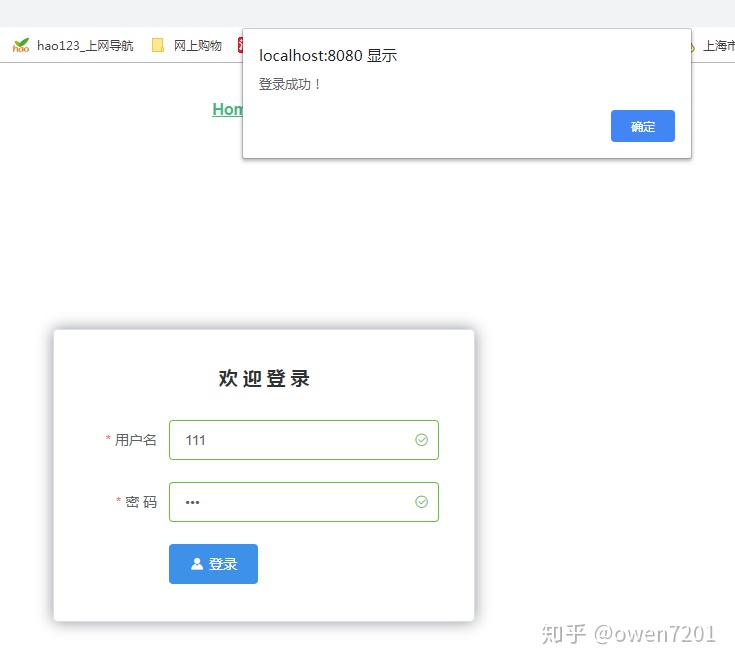
效果:

下篇我再继续完成如何模拟后台交互数据,来进行登陆



















 1451
1451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








