我们在PC端产品的时候,经常会使用到键盘操作,让某个对象产生位置的变化。比如在玩游戏时,通过键盘控制游戏人物的走动,上下左右进行移动。
那么我们今天就来看看,在用axure制作这类的产品原型时,制作的思路时如何的。先来看看案例的效果是如何的。大家可以点击预览,自己操作一下,真实感受一下这个案例效果是如何的。https://9cj4eh.axshare.com
这个效果具体是怎样的呢:
使用一下按键,在不同方向产生位置的移动,W向上、A向左、S向下、D向右、Z回到起点
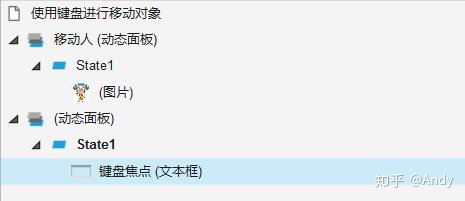
1、我们先看看需要什么元素。目前我们能看到的就是一个移动的对象

2、辅助用元素。因为我们的动作是键盘类的动作,并且有多个按键,所以必须要有一个部件来记录按下的按键是哪个,所以这里用了一个文本框来记录按键。

这就是我们准备的所有元素,看起来是比较简单的。
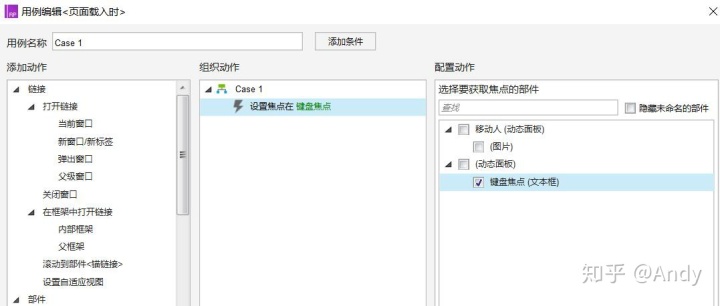
3、开始交互设置。我们在打开这个页面的时候,需要将焦点聚焦到“键盘焦点”的这个文本框中。

4、在聚焦到文本框之后,就可以进行按键的设置。在按键结束之后,我们要判断按键选择的是哪一个键,从而进行判断,设置移动对象往哪个方向移动。
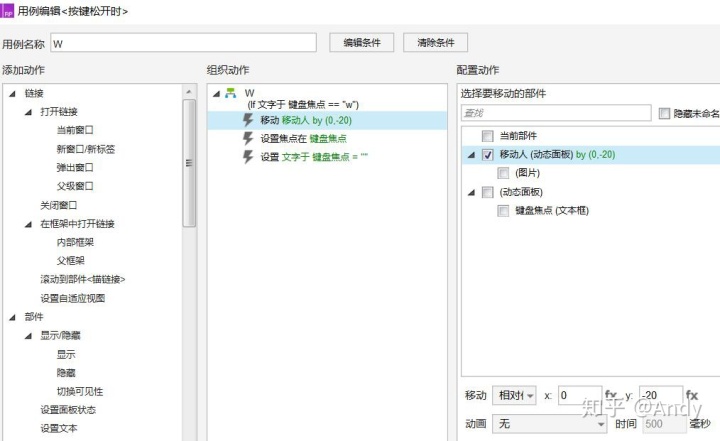
在按键结束时,如果按键是“w”,则将文本框的文字输入为“w”,并且让移动对象往上移动一定的距离。这里我们的设定是每按一次,往上移动20(输入的数值为-20)。之后要将这个文本框清空,方便下次的输入。
交互设置时时这样的:

另外的方向键输入的情况与“w”是一样的思路,大家可以自己试试,设置完之后记得预览看看是否能够移动。
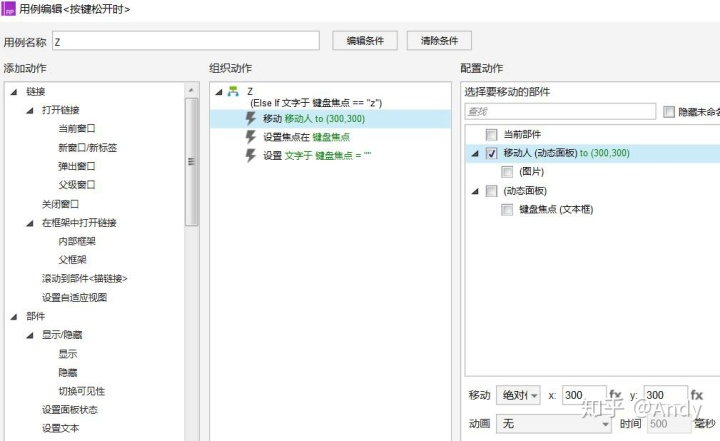
5、“z”键的设置。与方向键的设置一样,同样是在按键松开时,条件为文本框的文字为“z”时,将移动对象移动到原来的位置。这里原来的位置设定为(300,300),即将移动对象移动到(300,300)的位置。

这样设置就可以达到我们想要的效果。
这个做法除了我们前边说的,用来制作游戏类的产品之外,还可以做类似需要操作键盘控制的产品原型,比如计算器、打字练习等多种原型。大家如果有其他设置的方法,欢迎大家一起来交流。




















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








