第一步:在easyui官网上下载easy的jar包,下载之后如下图所示

第二步:在eclipse创建一个名叫easyui-test的动态web项目
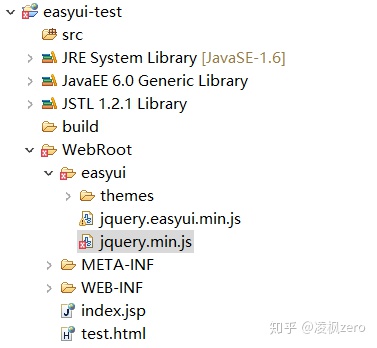
第三步:把themes文件夹,jquery.easyui.min.js文件和jquery.min.js文件复制粘贴到WebRoot下的easyui文件夹中,如下图所示:报错地方是js验证出现了问题

第四步:在WebRoot下新建一个test.html文件
第五步:要在html文件中用到easyui就必须引用easyui的样式,注意js的引用顺序,要先引用jquery,再引用easyui
<!-- 引入easyui的样式 -->
引入完资源之后,我们想把html中的无序列表变成
选中当前要初始化成easyui插件的元素,后面接上一个方法的名字,这个方法的名字就是控件的名字
easyui控件中还有属性,属性的语法有两种,一种是直接在标签里面配置的,一种是可以写在dataoption里面的
当你在页面中引入easyui的样式和类库之后,只需要在普通的html标签上加一个easyui的class,easyui就会自动帮你生成样式和绑定js的事件
除了可以加class的方式,还可以通过js的方式
在easyui的语法中,我们设置控件的属性的话,可以直接在标签上添加一个属性,也可以在data-options这个属性里面设置控件属性的值,它们两个是相通的
通过js去初始化一个插件的时候我们也一样可以设置它的属性
<!DOCTYPE html>
easyui的几个基本的功能
拖拽 放置 调整大小




















 2148
2148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








