
大家好久不见,最近一直都在忙着做大屏的项目,所以很久没有来更新文章。
今天小编为大家总结了大屏数据可视化的设计规律,有兴趣的朋友都应该了解一下,以便后期遇到问题的时候不知道怎么运用。
正文如下:
一、基础概念
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。但是,这并不就意味着数据可视化就一定因为要实现其功能用途而令人感到枯燥乏味,或者是为了看上去绚丽多彩而显得极端复杂。为了有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。
大屏数据可视化同样是以数据为载体。“大的面积、酷的动效、绚的色彩”为基本,给人们留下相对震撼的印象。
由于大屏的利用面积大,展示信息突出的特点,所以大致分为信息展示、数据分析及监控预警三类。
二、设计原则
使用场景、项目光线、屏幕情况是要先考虑的一步,如此才能深入到下一步,根据场景的整体情况,灯光对屏幕的影响比较大,关系到最终呈现效果,蓝色环境背景色,来决定设计的色调、纯度和亮度。
视觉感受需求:
数据可视化在目标用户眼中大致归为:“动”字,页面数字、饼图、折线图、柱状图……数据就应该是动的,这样才可以表示“数据可视化”的基本需求。
但设计师需要考虑的是为了避免观众焦点迷失,通过对比来强调主次关系,先把核心数据展现在用户眼前,在逐步将二、三级标题展示,部分数据也可以在沟通后选择性隐藏。
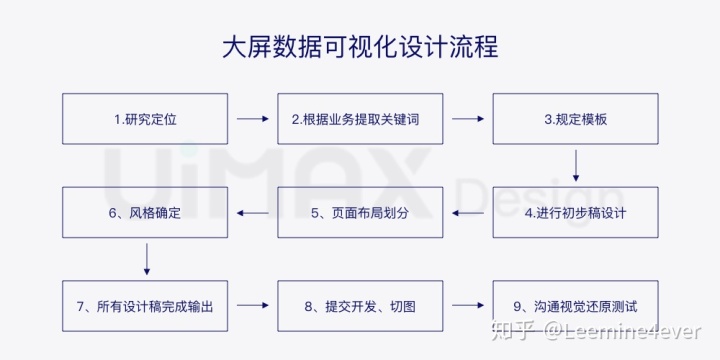
三、设计流程
规范设计流程是每次设计任务的重点,如果自己没有经验,可找一个参考流程,逐一对比,重要的是找准方向,然后步步为营,可避免不必要的返工,保证设计质量和项目计划进度。

1. 研究定位
每个产品都有属于自己的“标签”,设计师要表达其特点,写真写实的手法还原用户想要的效果。所以设计师下足功课满足用户的心里需求是第一步也是最重要的一步。
2. 根据业务提取关键词
“我们想要xxx的效果,您看下怎么设计会炫一点?”
脑爆一般,设计师的脑子里应该有一个完整的结构体系,迸出相关系列的关键词,提取出关键词的关键词进行摘录和标记,防止其他信息干扰。

3. 规定模板
模板一般指根据成型风格进行颜色确定、文字排放位置确定、如果客户提供自己的交互原型,也可对原型图参考。模板初步确定后,大的视觉导向便有了,在进行下一步初步稿会顺手一些。
在选定图标的时候需要注意:易懂、易实现;
易懂指的是可视化数据最终考虑的还是用户,应该一看便明白,不需要理解和思考的过程,选择图形时需要理性对待,避免为了视觉的效果选择一些对用户不太友好的图形。

易实现指的是考虑到开发是否能够实现。一般可视化效果开发是可以用代码实现,效果接近视觉稿,但设计师用Ps/Ai/Ae这些工具时会出现视觉偏差,所以与开发的沟通是比较重要的,需要明确哪些设计可以尽情发挥和适可而止,不钻牛角尖。
4. 进行初步稿设计
初步稿的设计会相对繁琐,每个客户对都自己的产品有一定见解和想法,也许你的设计稿会经过“驳驳驳回-初步确定”的过程,其实这个时候客户的基本预计设计师应该已经掌握。
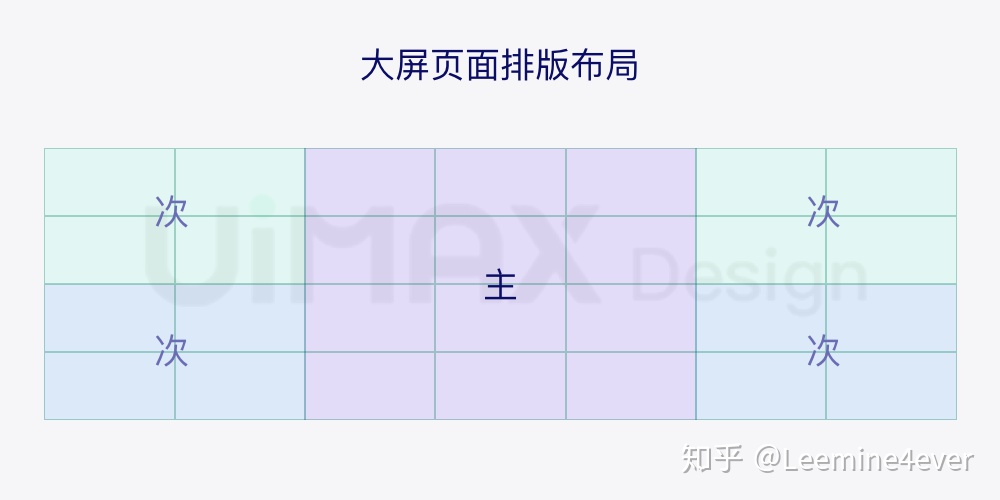
5. 页面布局划分
初步稿确定后,会根据固有的页面进行主次划分,主要根据的是业务指标,核心业务放中间,占比面积较大,其余按照优先级在核心业务周围分布展开。一般将有管理的业务、图标相近的业务放一起,减少人们认知负担并提高信息有效传递性。

6. 风格确定
布局确定后,接下来的每版设计会在与业务和开发的沟通下逐步完善和精致起来,避免一下子走到终点,然后大的修改。
7. 所有设计稿完成输出
“沟通”是一个比较重要的环节,这也是我认为大屏和其他设计不同的地方。大屏有自己的特点、属性、结构、分辨率、屏幕组成、色彩显示、运行和展示环境,往往只有在真实的测试环境才可以找到问题,在开发出测试后需要反复的测试才能达到最终的成果,这是大屏本身拥有的魅力。
8. 提交开发、切图
页面开发阶段并不是到设计接近尾声的时候才开始,实际上后台的数据准备工作在定义好业务指标后就已经在开始进行了,提交给前端开发之后,后台会将数据返回到前段,用设计样式呈现。
切图:哪些元素需要切图?
一般用代码写不出的复杂样式需要设计师提供样式:比如数据边框、页面整体背景、小元素、部分图标。按正常网页设计标准切就可以。
9. 沟通视觉还原测试
这部分是开发完后,将真实的场景投到测试环境后,有无需要调整,主要分为两个方面:视觉方面和性能数据方面。
视觉方面:字体字号、视觉元素、页面动效、图形图表、间隔、行距是否错位、变形。
性能数据方面:页面加载的时候是否有卡顿现象:图形元素的属性是否有异常;后台是否能正常切换到前端页面。
四、注意事项
1.常用字体有哪些
DIN、ACENS、DIGITAL-7
2.合适的颜色搭配有哪些
浏览网页的时候大家都会注意到颜色的划分,大概蓝、紫、红、绿会多一些。
3.1920*1080的尺寸投放到其他屏幕上会不会出现模糊和变形
大屏逻辑分辨率(设计稿尺寸)——显卡输出分辨率——视频矩阵切换器(DVI)支持分辨率——大屏实际物理分辨率。
一般后两个是没问题的,大屏跟矩阵切换器是由大屏厂商提供,一般刚好配套大屏。
4.切图一般切几倍
1倍哈~
5.开发完后,发现有变形的情况应该如何补救
可以先找到拉伸的比例,然后对照比例去调整自己的图片。
6.出了开发自带的可视化效果,还有哪些第三方浏览器可供参考
E charts、highcharts去找常用数据图
阿里云DataV、腾讯云图、百度Sugar去查看可完善的。
五、总结
数据可视化一门强大的、科学的系统,可能我的总结还不够完善,互通有无,欢迎大家来投稿。




















 6368
6368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








