
一、rem 单位
• rem (root em) 是一个相对单位,类似于 em, em是父元素字体大小。
em表示父元素的字号的倍数。(特例:在text-indent属性中,表示文字宽度。)
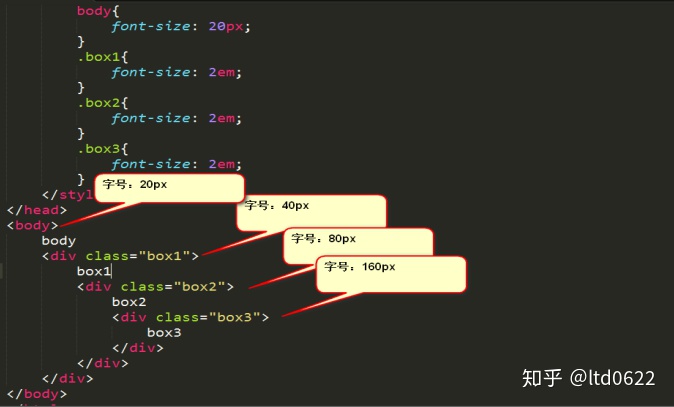
em为单位的时候,font-size属性是计算后继承,box1计算出来是40px。那么里面的box2、box3继承的
都是40px。
em单位不仅仅可以用来设置字号,还可以设置任何盒模型的属性,比如width、height、padding、margin、borderwidth: 30em;height: 10em;
1个em是多少?要看父盒子的字号。父盒子字号是16px,那么此时这个盒子的真实宽度高度: 480px*160px;
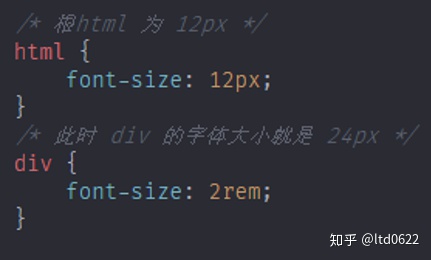
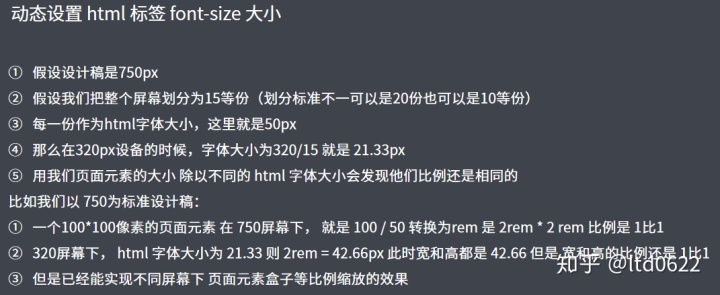
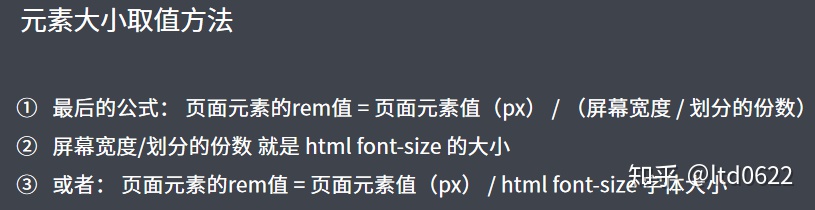
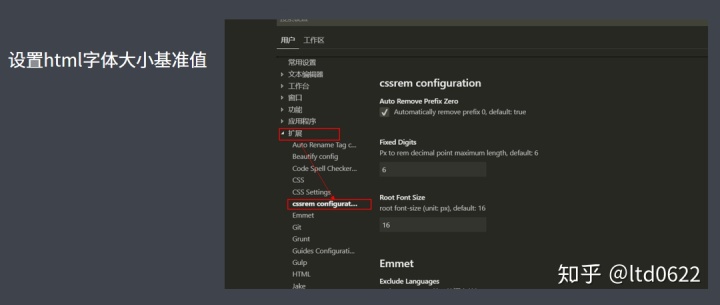
• 不同的是 rem 的基准时相对于 元素的字体大小。 比如,根元素 (html) 设置font-size=12px;非根元素设置 width:2rem;转换成 px 表示就是 24px • rem 的优势:父元素文字大小可能不一致,但是整个页面只有一个 ,可以很好的来控制整个页面的元素大小比例。

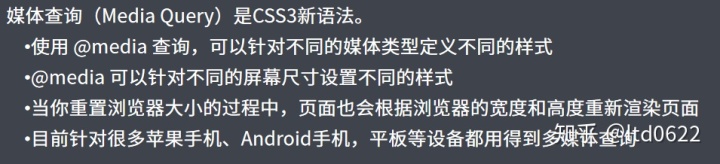
二、媒体查询

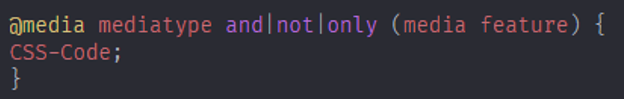
2.1 语法规范
• 用 @media 开头 注意@符号 • mediatype 媒体类型 • 关键字 and not only • media feature 媒体特性 必须有小括号包含

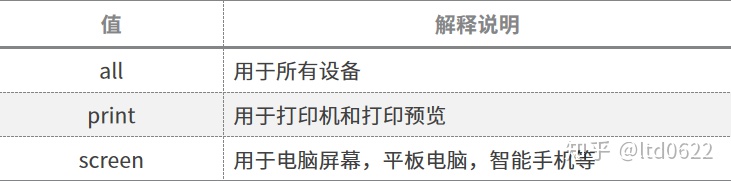
2.2 mediatype 媒体类型
• 将不同的终端设备划分成不同的类型,称为媒体类型

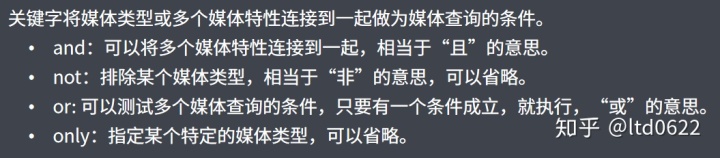
2.2 关键字

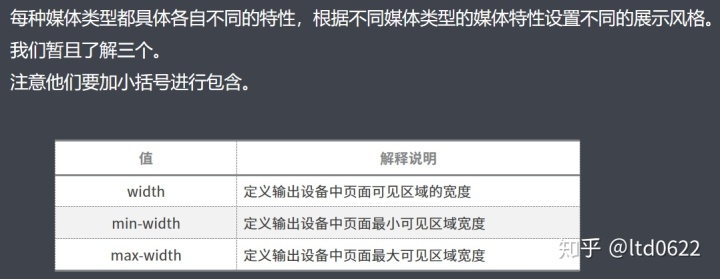
2.2 媒体特性

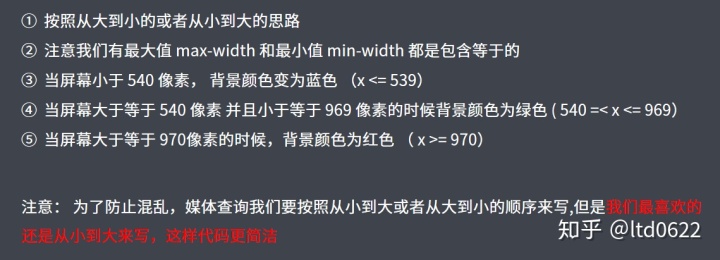
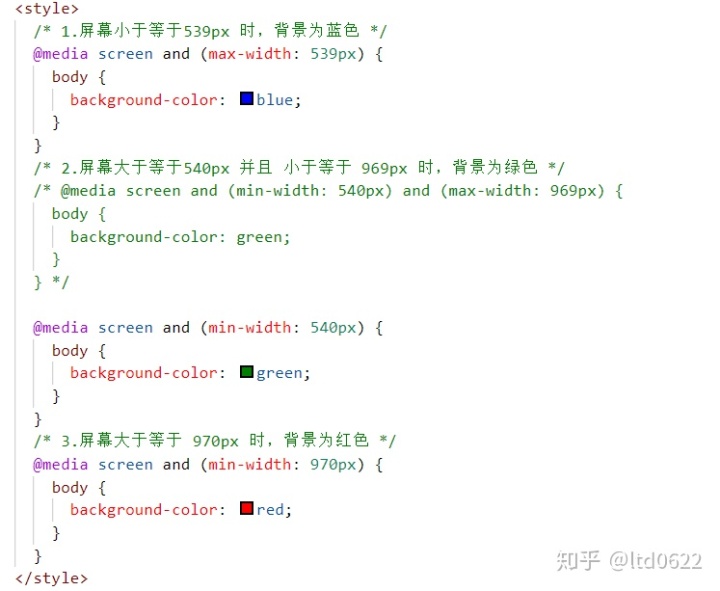
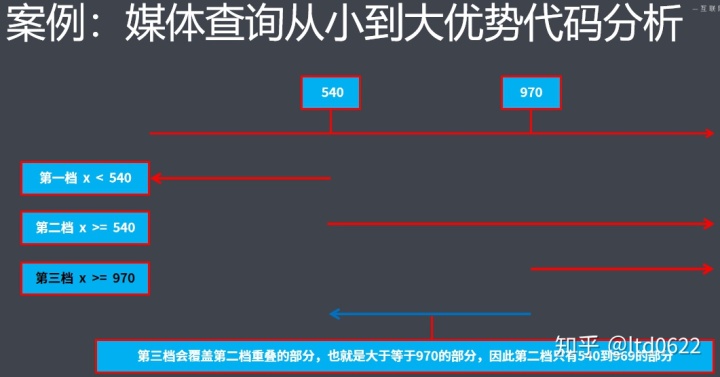
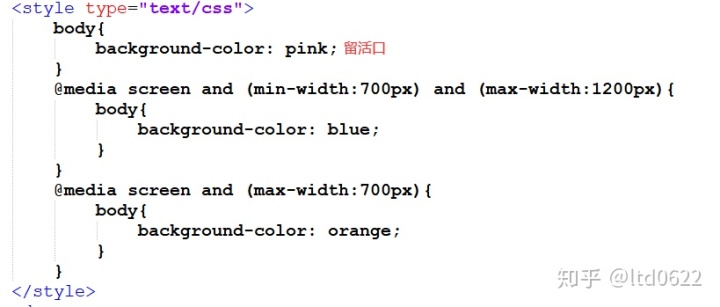
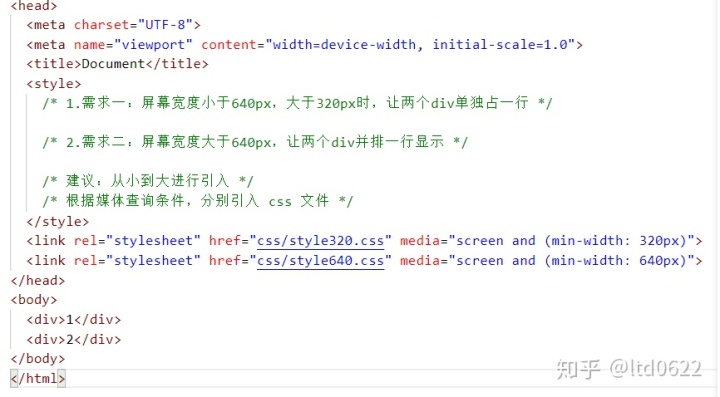
案列:实现思路



IE6、7、8不支持媒体查询,也为了防止手机端的某些浏览器不支持媒体查询,所以不要把所有的选择器都放在媒体查询里面。“留活口”。



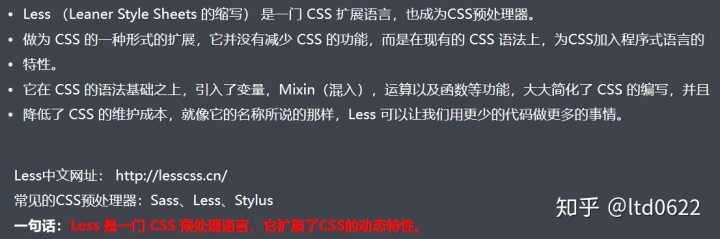
三、Less 基础

3.1 Less 介绍

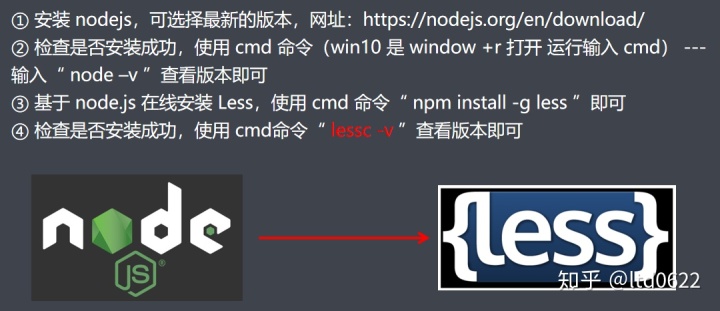
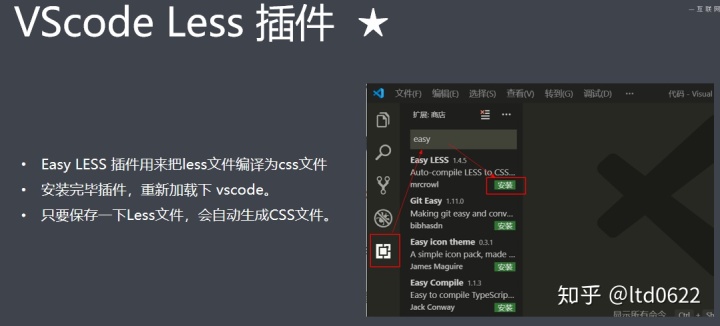
3.2 Less 安装

3.3 Less 使用

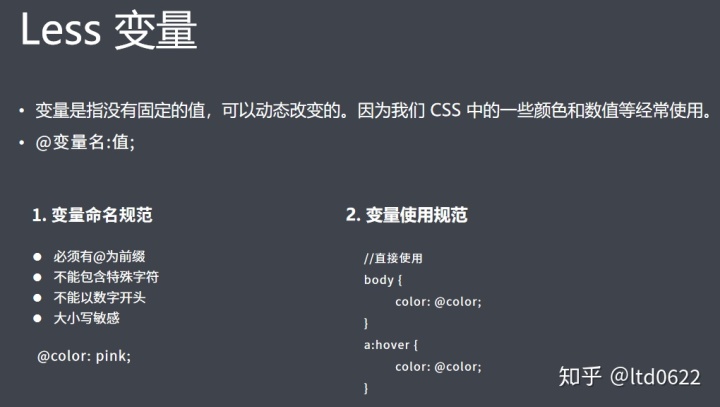
3.3.1 Less 变量

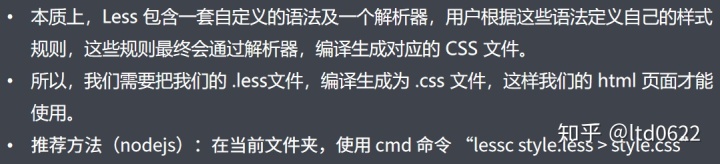
3.3.2 Less 编译


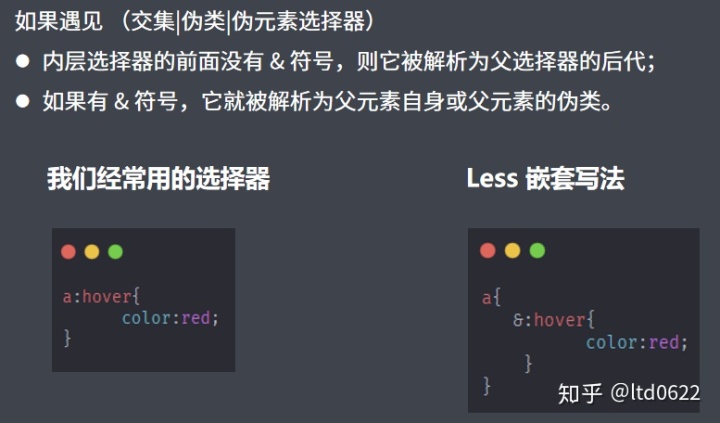
3.3.3 Less 嵌套


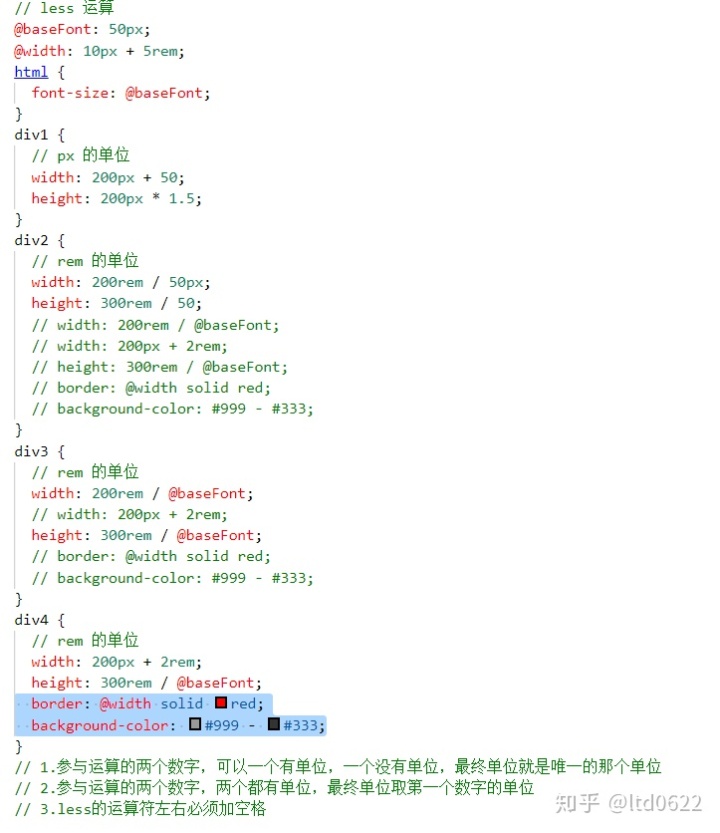
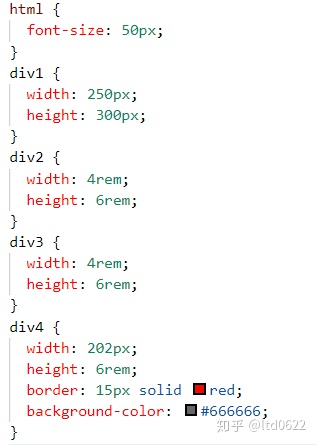
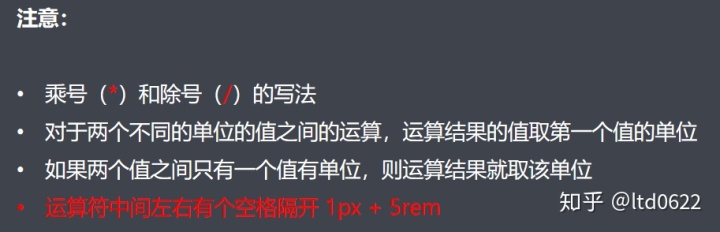
3.3.4 Less 运算

less文件转化后的css文件



总结:
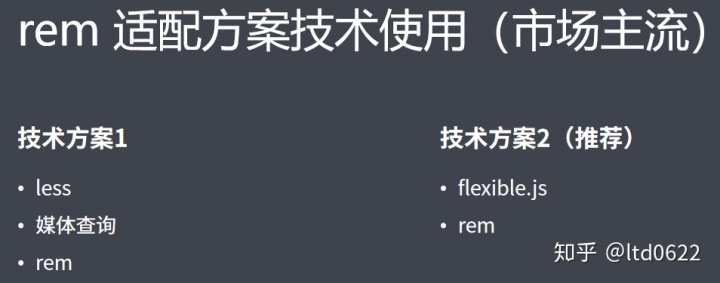
1).两种方案现在都存在。
2).方案2更简单。
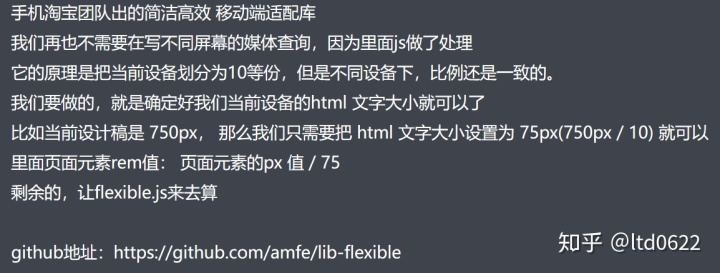
rem 实际开发适配方案1



rem 实际开发适配方案2

























 313
313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








