本文作者:IMWeb devinran
未经同意,禁止转载
浏览器需要资源时,发起请求向服务器“要”,这个很容易,地球人都知道。
服务器有资源更新,想向浏览器“推”,这个好像就有点麻烦了。
Comet就是这么个词,描述技术、协议和为浏览器提供可行且可扩展的低延迟数据传输的解决方案,,,的集合。
使用场景
监控:天气啊、水库啊、核反应堆啊、外星人入侵啊......咳咳,等等。
报价:0700涨到300块啦!南北车又跳水啦!恒生指数三万两千点啦!
消息:腾讯在线教育web化课堂聊天系统 = =、
还是蛮希望0700涨到300块的对吧(虽然这跟我并没有什么关系= =)。类似这些消息,需要服务器即时地更新到浏览器,因为浏览器并不知道恒生指数有没有涨到三万两千点。这个问题的实现方案就是今天要记录的Comet。
方案一:轮询
function ajax(data){
var xhr = new XMLHttpRequest();
xhr.open('get', '/cgi-bin/xxx', true);
xhr.onreadystatechange = function(){
if (xhr.readyState == 4) {
if (xhr.status == 200) {
......
}
}
}
xhr.send(data);
}
setTimeout(function(){ajax({"data":"hehe"});}, 2000);
估计看到这两个字的时候各位已经准备好臭鸡蛋要丢上来了。是的,这个词汇生来就不招人待见,因为它就是这么一个蛋疼的过程。
浏览器君:恒指上三万了吗?
服务器桑:没有
浏览器君:恒指上三万了吗?
服务器桑:没有
浏览器君:恒指上三万了吗?
服务器桑:没有
浏览器君:恒指上三万了吗?
服务器桑:没有
浏览器君:恒指上三万了吗?
服务器桑:没有
呵呵呵呵。。。。。。。。不多说了反正也不会用。
方案二:长轮询
穿个马甲我就不认识你啦?!其实别说,穿个马甲好像确实有点不一样了。
function longPoll(data, cbk){
var xhr = new XMLHttpRequest();
var url = '/cgi-bin/xxx';
xhr.onreadystatechange = function(){
if (xhr.readyState == 4) {
if (xhr.status == 200) {
cbk(xhr.responseText);
xhr.open('get', url, true);
xhr.send(otherData);
}
}
}
xhr.open('get', url, true);
xhr.send(data);
}
浏览器君:恒指上三万了吗?
浏览器君嗑瓜子中......
浏览器君吃薯片中......
浏览器君跳秧歌中......
服务器桑:没有
浏览器君:恒指上三万了吗?
浏览器君走钢丝中......
浏览器君碎大石中......
浏览器君住院中......
服务器桑:上了
浏览器君执行“赶紧卖”回调函数。
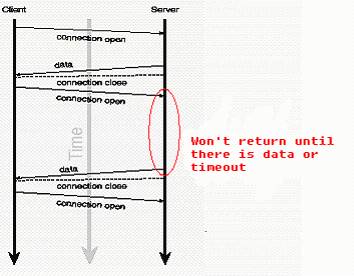
恩,区别就在于服务器在没有响应的时候会把请求hold住,直到有消息要返回或者超时返回

从浏览器的角度来看,长轮询的办法保持了有效的请求,又避免了大量无效请求,并且即时性更好,这是一种可行的方案。
方案三:永久帧
永久帧(forever-frame)的方法是打开一个隐藏的iframe,用这个iframe去请求一个HTTP1.1的trunked编码文档,这是为增量读取超大型文档而生的,即把iframe当作一个不断增加内容的文档,然后在增量文档中生成script标签调用预定义的回调函数,这里也有jsonp的思想在里面。
function foreverFrame(url, callback){
var ifm = document.createElement('iframe');
ifm.style.display = 'none';
ifm.src = url + '?callback=parent.foreverFrame.callback';
this.callback = callback;
}
与jsonp类似对吧,事先定义回调函数,请求参数带上回调函数名,只不过这里涉及父子iframe之间的通信,要注意跨域问题。
然后服务器就发送一堆消息到iframe中
parent.foreverFrame.callback('hello world!');
parent.foreverFrame.callback('hello Mars!');
这个方法的问题在于,没有办法实现可靠的错误处理或者跟踪连接的状态,因为所有的连接和数据都是由浏览器通过script标签来处理的,于是某一端什么时候断开了咱们并不知道。
方案四:xhr流
xhr流(XMLHttpRequest Streaming)也是通过标准的XMLHttpRequest对象获得的,但是需要在readyState为3的时候去访问数据,这样就不必等待连接关闭之后再操作数据。
function xhrStreaming(url, callback){
var xhr = new XMLHttpRequest();
xhr.open('post', url, true);
//保存上次返回的文档位置
var lastSize;
xhr.onreadystatechange = function(){
var newResponseText = "";
if (xhr.readyState > 2) {
newResponseText = xhr.responseText.slice(lastSize);
lastSize = xhr.responseText.length;
callback(newResponseText);
}
if (xhr.readyState == 4) {
xhrStreaming(url, callback);
}
}
xhr.send(null);
}
其实跟永久帧的方法也类似,只不过是把iframe获取内容的方式改成了ajax,然后在xhr内部处理增量逻辑、回调和重发。
这里需要注意的是链接时间需要有超时限制,否则内存性能会受到影响,另外单个请求返回数据需要限定长度,不能无限增大。
终极方案:WebSocket
这个名字大家都不陌生了,HTML5协议中的BS全双工通信解决方案,真正的高富帅,实力与智慧的结合,地位和财富的象征。
//名字叫“猥琐”的函数
function ws(url, callback){
var ws = new WebSocket(url);
ws.onopen = function(){
ws.send(xxx);
}
ws.onmessage = function(e){
callback(e.data);
}
ws.onclose = function(e){
...
}
}
美如画。。。
那么问题来了:IE89啥时候淘汰呐?IE89啥时候淘汰呐?IE89啥时候淘汰呐?IE89啥时候淘汰呐?IE89啥时候淘汰呐?IE89啥时候淘汰呐?IE89啥时候淘汰呐?IE89啥时候淘汰呐?





















 251
251











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








