一次偶然的机会,我看到githubdaily分享的github项目,在每个github项目后面都会显示这个项目的star数。
就像下面这样子的效果:

这并没有什么,一开始以为这不就是显示一张图片而已,然而并非如此,当github项目的star数变化的时候,这个效果也会跟着实时改变!!!

可以啊
在进入主题之前,我们学习一波如何在markdown中显示图片,有助于后续的内容理解。
当然已经懂得小伙伴可以直接忽略哈!

如何在markdown中显示一张图片
具体命令:
方括号中的keyword用于填写描述图片的关键字,可以不写,方便搜索时根据keyword来进行图片搜索。最初的本意是当图片因为某种原因不能被显示时而出现的替代问题。
圆括号中的path,用于填写图片的路径(可以是本地路径或图床链接-网址)。这里需要注意的是,如果是本地路径,当时将markdown文件上传时,可能会出现显示异常,本人通常的做法是将需要显示的图片放在另一个文件下在,而且使用相对路径存放,在上传到github时,也可以实现正常的显示。
(1)显示本地图片(相对路径或绝对路径都行)
例如下面的文件结构

此时在README.md中显示AI_study.jpg的操作为:
ps:在windows下路径的填写方式有所不同,可自行百度~
(2)显示网络上的图片
下面是我网络上搜索的科比的图片,但是安装上面的格式并不能正常显示出图片。


直接利用图片的网址是无法正常显示的,需要先将图片上传到图床上,并生成外链才行。
这里通过免费图床“路过图床”,可以实现在markdown中显示图片

可以看到第一个是最前面的是图片标志带了个斜杠,且不能正常显示,但是上传到图床之后便可以正常显示。
有很多免费的图床可以使用,不过有很多坑,比如 七牛云生成的外链只能30天,需要自己域名等等。
有了上面的铺垫,我们正式进入今天的主题
上面的内容很好理解,要么是显示本地的图片(也可以是gif),要么是显示上传到图床上的图片。存在两个疑问?
(1)可是首先github上面star的图片在哪里找?
我疯狂左右单击github上star图标,没有用,跳转到其他地方,并非是我想要的结果

(2)如果是和我们之前显示的图片一样,那么难道要一直更换图片的链接才能实现star数实时变化吗?
带着这两个疑问,我开始去思考,幸运的是,github上的项目是可以下载下来的,同时也会保留原始的格式,通过对作者上传的README文件分析
可以看到作者显示star的操作是:
通过观察多个这样子示例的操作,可以发现其中的规律是:
圆括号的前面都是
https://img.shields.io/github/stars/
而后面的内容都是跟github项目相关的
例如本人的一个github项目网址是:https://github.com/DWCTOD/interview
去除掉最开头的https://github.com/,并在最结尾加上后缀 .svg
便可以实现我们需要的结果了

当然事情远没有那么简单,https://img.shields.io/这个网站到底是何方神圣。
通过百度和进入官网可以发现,原来这个神奇的网站,可以制作各类小标志,可以生成静态图也可以生成动态链接图


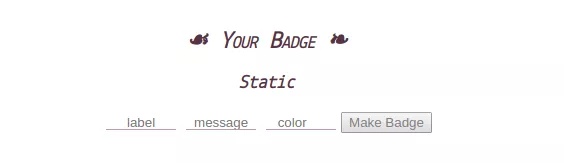
静态图的生成方式很简单,
在https://img.shields.io/上找到这个地方

通过在label, message,color三个位置输入你想要的内容,然后点击Make Badge按钮即可顺序生成图片的外链接

生成结果

更多高逼格的操作,大家可以去探索和发现



推荐两个供参考的链接: https://www. sohu.com/a/134390224_65 5394 https:// blog.csdn.net/lxxlxx888 /article/details/89791746
原文链接:https://mp.weixin.qq.com/s?__biz=MzU4NTY4Mzg1Mw==&mid=2247486111&idx=2&sn=4162e845341bedd85ff609464c8fcff1&chksm=fd878c7dcaf0056ba9ec2fa10f2063cdbaf337391c6e2e6dba6b3ca86b64f970f6ae88b5dbf0&token=1887521370&lang=zh_CN#rd




















 1153
1153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








